在过去的几年中,Vue.js已成为最受欢迎的Web应用程序框架之一,考虑到它的灵活性、易用性和生产力,这并不令人惊讶。但是,如果你未正确测试应用程序,那么这些都不重要。
软件测试完善了整个流程,确保了产品的卓越质量。此外,它还能降低维护成本,提供更好的可用性和增强的功能。
无论你想做什么类型的测试,选择合适的工具集都是优化软件测试过程的重要因素。
因此,在本文中,我将针对不同的测试角度,介绍Vue.js的五个测试工具。
1. 使用Vue Test Utils&Jest进行组件测试
Jest是一个广受好评的JavaScript测试框架,其中包含许多针对简单性的开发人员的好东西。
它是Vue单文件组件最快的测试框架之一。除了Vue,Jest还可以与其他框架、库和平台合作,如React、Angular和Node。它还兼容Babel和TypeScript。
但是,你需要使用一个单独的名为Vue Test Utils的包来挂载Vue组件,然后就可以使用Jest来执行组件的单元测试。
Vue Test Utils是Vue.js的官方单元测试库,它是为了简化Vue.js组件的测试而提供的一组实用函数。它还提供了以隔离方式装载和与Vue组件交互的方法。
除了运行测试,Jest还附带了大量的其他功能,如代码覆盖、mocks和快照测试。
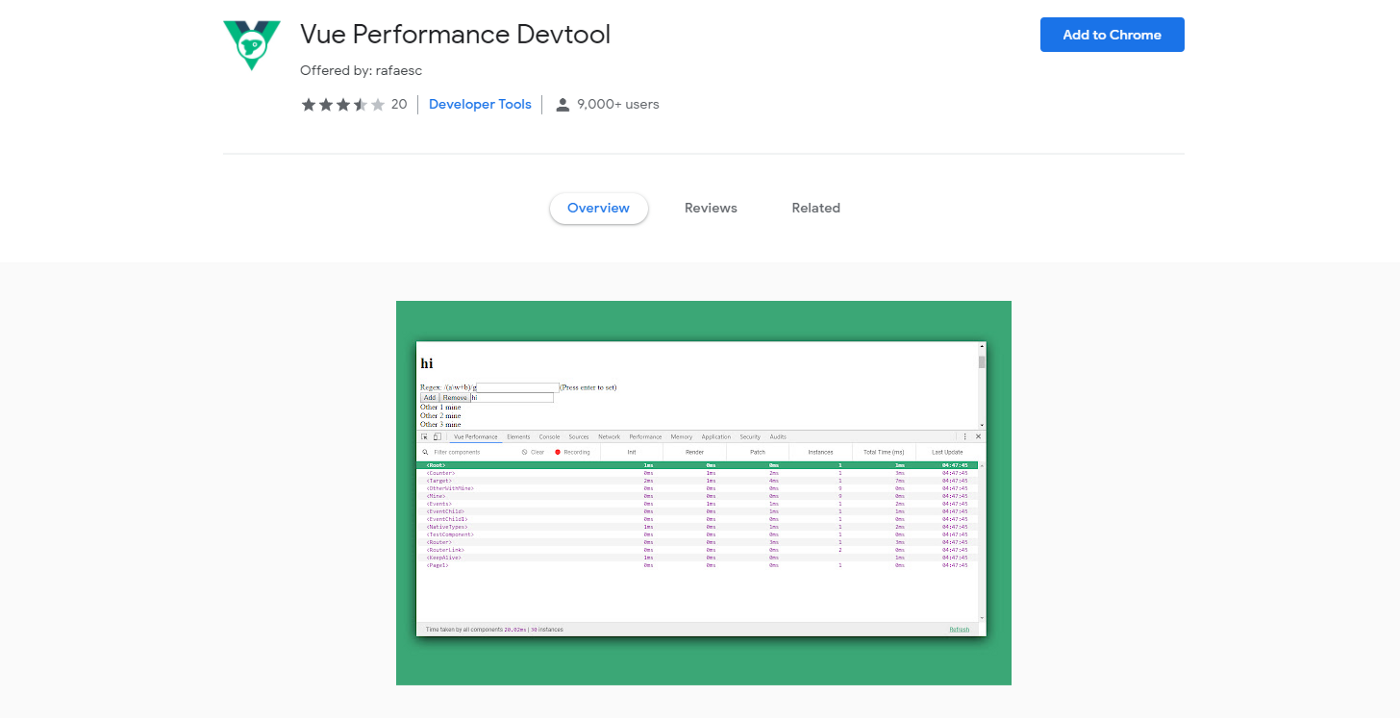
2. Vue Performance DevTool用于性能测试
速度、稳定性和可扩展性是产品上市前必须考虑和改进的三个关键因素。
性能测试是一种测试机制,用于衡量和识别上述所有与性能相关的瓶颈。
Vue Performance DevTools 是一个浏览器扩展,用于检查 Vue 组件的性能。它根据Vue使用 window.performance API收集的数据,统计检查Vue组件的性能。
Vue Performance DevTools的许多用途如下:
- 卸载或删除未使用的组件实例。
- 检查操作开始后会阻塞或花费更多时间的因素。
- 检查组件,加载组件需要更多时间。
3. 创作、测试和共享独立的Vue组件
Bit是一个使用Vue、React或Angular进行组件开发的开源平台,通过设计建立了行业领先的最佳实践。
Bit可以在同一工作空间内编写多个独立组件。
一旦组件准备好发布,Bit便会在其自身的环境中重新创建它(复制文件,安装软件包等),与它的“原始”工作区隔离。
Bit在自己的隔离环境中测试每一个组件,以确保它不仅能正常工作,而且能作为一个独立的组件工作(即,如果它在隔离环境中工作,那么在安装/克隆到另一个项目中时也能工作)。
测试运行器的类型由组件使用的测试器组件确定。
4. Cypress的E2E测试
https://cutt.ly/wkyMXWJ
现代网络应用是各种子组件和系统的组合。在这些复杂的应用中,通过检查功能流程来测试和诊断错误是很有挑战性的。端到端测试就是为了解决这个问题而引入的,通过E2E测试,你可以从各个角度确保应用的完整健康。
Cypress是一个基于Javascript的端到端测试框架,它建立在Mocha之上。它为浏览器上运行的任何东西提供了快速、可靠、简单的测试。
不管你的应用程序是基于组件的,使用前端组件,还是使用服务器渲染,Cypress都是独立于任何特定框架的。它可以模拟普通用户的行为,就像他们在使用你的应用程序一样。
除了使用Cypress测试E2E外,你还可以使用它来执行单元测试和集成测试。
为了让你的测试体验真正的无痛,Cypress团队在设计这个端到端测试运行器时花了很多心思。内置的记录、简单的CI设置、强大的API和许多其他功能使Cypress成为一个开发者友好的E2E工具。
你可以使用官方的@vue/CLI-plugin-e2e-cypres插件为Vue应用编写端到端测试。
5. 使用Storybook执行UI测试
https://storybook.js.org/
用户体验已经成为Web开发中的一个重要方面,无论功能多好,如果用户界面存在缺陷,你的应用就会失败。
由于设计的微妙性和主观性,用户界面的测试非常棘手。如果我们要手动测试它们,将会花费大量的时间,而且整个开发过程也会受到影响。但是不用担心!这时Storybook——一个开发和测试UI的开源工具就来了。
Storybook是一个工具,它可以帮助你以孤立的方式构建组件,并将其状态记录为story。无论多么复杂,故事都能让你轻松探索一个组件的所有排列方式。
一个story记录了你的组件可以被使用的方式。因此,你可以使用一套完整的故事作为所有基本用例的目录来测试你的组件。
一个完整的Storybook测试是由以下技术组合而成的,但你也可以根据你的要求选择其中的一种或几种。
- 手动测试:有助于检查组件外观。
- 单元测试:适用于测试组件的功能质量。
- 视觉回归测试:用于识别UI外观错误。
- 交互测试:用于断言有关其渲染和更改方式的事物。
- 快照测试:捕获标记更改,这些标记更改会导致呈现错误和警告。
最后的话
无论是单元测试还是端到端测试,或者是用户验收测试,有一个合适的测试,即使是一个小小的软件bug,也能让你免遭昂贵的损失。
除此之外,如果遵循正确的测试方法,测试可以确保性能、可靠性、安全性和客户满意度。此外,这需要开发人员高度的自律,不断改进测试。
但是,你也可以通过使用适当的工具集来提高效率。
在本文中,我提到了五个工具和库,你可以用来测试你的Vue.js应用程序。