【51CTO.com快译】多年来,各大平台相继意识到,光靠基于SDK连接器的本地单一数据库,是难以构建出整套应用平台的。因此,我们往往需要面向未来的数据库即服务(Database-as-a-Service,DaaS),作为云原生的解决方案,通过API连接到各类用户端。与此同时,针对非SQL的数据库结构,我们创建并普及了NoSQL的相关概念。如今,市场上已有着许多基于NoSQL的数据库,其中包括:键值类、文档类、柱状、以及图形数据库等。虽然有CouchBase作为强有力的竞争对手,但是MongoDB仍然是目前文档类数据库领域的佼佼者。实际上,作为一个通用的、基于文档的分布式数据库,MongoDB就是专为云端应用而开发构建的。
就像JDBC连接器可以协助将Java程序连接到关系型数据库的RDBMS上一样,目前已有多种语言和框架,为MongoDB构建了开箱即用的连接器。例如,MEAN(MongoDB、Express、AngularJS、Node.js)或MERN(MongoDB、Express、ReactJS、Node.js)栈中的一个关键组件—Mongoose,便可以作为NodeJS中的一个模块,并能通过npm来获取。
在本文中,我们将重点讨论服务于分布式应用和云端数据库的MongoDB Atlas平台,并以实例的形式,了解它是如何协助开发者构建出云原生的且快捷的应用服务栈。
MongoDB Atlas的主要功能
1. 它是一个基于云端的纯数据库,用户在线完成注册后,可以获得其大量服务。
2. 由于Atlas支持基于纯API式的通信方式,因此消费者端可以通过多种身份验证和授权机制(如:基本的身份验证、oAuth2等),通过标准的REST接口,去调用数据库。
3. 其GraphQL功能可以通过API进行查询。也就是说,用户可以通过从底层数据库架构自动生成架构,去轻松地为其端点设置API。
4. 诸如NodeJS应用和Gatsby的JAMStack平台框架,都能够通过Atlas的连接器连接到MongoDB上。
5. 它可以通过提供多种与管理相关的服务,来治理目标数据库。
6. 它可以通过主、备服务器的方式,为集群提供多(跨)区域的可用性。
7、在保留了文档数据库核心能力的同时,它在云服务之上增加了一个核心应用服务层—Realm,并通过提供一个名为MongoDB Stitch的框架,来集成多个消费者端(如:Web应用、fat programs、以及其他云原生应用程序等)。它们都能够通过该层面连接到MongoDB上,并进行数据交换。
8. 它通过被称为“触发器”的概念,提供基于事件的集成。也就是说,“触发器”可以通过触发事件,以传递给其他发布者和注册相同的消费者端。
9. 它提供了一种无服务器的编程模型,可以使用Python、JavaScript等编码语言,将代码片段嵌入到“功能函数”中,并使其成为功能即服务(Function-As-A-Service,FaaS),以支持低代码模式(low code pattern)。
10. MongoDB可以通过电子邮件或短信的连接方式,与多个第三方(如,Twilio的本地连接器)进行通信。
11. 它提供基于角色安全的数据库访问和管理。
12. 它能够根据分析和报告目,去创建图表。
开发示例
在新冠疫情的当下,我们使用MongoDB Atlas进行开发,并使用Gatsby作为JAMStack平台,构建一个响应式的简单Web应用程序。它可以被用来搜索和显示诸如:医院病床、氧气瓶、政府联系电话、以及志愿者等重要信息。所有的数据都会以协作的方式被保存在Google Sheet中。
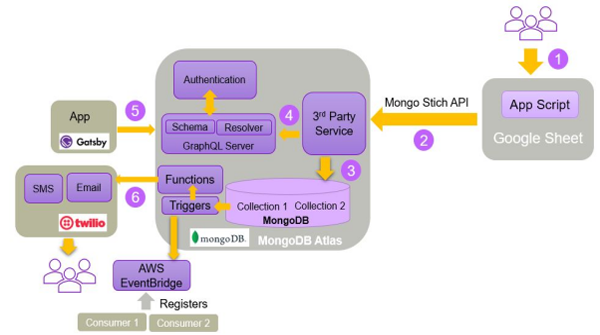
作为一名Gatsby新手,为了避免开发中出现繁琐的页面和集成,我使用了Google App Script和MongoDB Atlas,来轻松地选择和构建客户端和数据库应用。由于Atlas带有易于配置的集群、集合、以及拼接服务(stitch service),因此GraphQL在MongoDB上设置和构建整个应用程序的效率,比为自定义应用去构建样板代码(boiler-plate code),要快得多。当然,您也可以使用诸如Lambda、DynamoDB、Cognito、GraphQL API之类的服务,在AWS平台上构建类似的应用。整个应用示例的逻辑,如下图所示。
下面是一些关键性的代码片段。
Google Sheet的各种应用脚本
在Google Sheet的“工具”菜单或客户端上,请点击“脚本编辑器”,以编写 Google应用脚本。如果您在Google Sheet中已经完成了如下JavaScript代码的添加或修改,那么请直接单击“运行”按钮。
- ***** Export the events from the sheet to a MongoDB Database via Stitch****/
- function exportEventsToMongoDB()
- {var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
- var sheet = spreadsheet.getSheetByName("Data");
- var headerRows = 1; // Number of rows of header info (to skip)
- var range = sheet.getDataRange(); // determine the range of populated data
- var numRows = range.getNumRows(); // get the number of rows in the range
- var data = range.getValues(); // get the actual data in an array data[row][column]
- Logger.log(JSON.stringify(data));
- for (var i=headerRows; i<numRows; i++)
- {var date_updated = Utilities.formatDate(new Date(data[i][5]), "GMT", "yyyy-MM-dd");
- // Make a POST request with form data.
- var formData = {'location': data[i][0],
- 'links': data[i][1],
- 'hospital': data[i][2],
- 'available_bed': data[i][3],
- 'number': data[i][4],
- 'date': date_updated,
- 'commentes': data[i][6],
- 'type': data[i][7]};
- var options = {'method' : 'post','payload' : formData};
- if (true) {// Call the API from MongoDB Atlas
- var insertID = UrlFetchApp.fetch('https://<<MongoDB Stitch API endpoint>>-mejsg/service/GetCOVID19Data/incoming_webhook/webhook0', options);
- }
MongoDB Atlas的开发步骤
在MongoDB中,请依次执行以下步骤:
1. 创建集群 -> 集合。此处的集合中已保存有数据模式(data schema)。
2. 设置访问数据库的角色。
3. 在Atlas的Realm空间中,编写一个将在此集合中输入数据的第三方服务,以作为Webhook角色,进而创建各种所需的日志记录和授权访问。为了实现从Google App Script处调用API,我们还需要创建一个POST API,来插入相关信息。
4. 从Atlas集合中创建一个可用于查询数据的GraphQL API。由于GraphQL是在Atlas的Realm下被创建的,因此它将提供可选择数据库和集合的接口,以及生成待部署的模式,以供客户端使用。
5. 您可以像Solr或ElasticSearch索引那样,创建带有集合数据的搜索索引,以实现更快的导航。
如下是webhook的相关JavaScript代码段:
- exports = async function(payload) {
- const mongodb = context.services.get("mongodb-atlas");
- const eventsdb = mongodb.db("data");
- const eventscoll = eventsdb.collection("data");
- const result= await eventscoll.insertOne(payload.query);
- var id = result.insertedId.toString();
- if(result) {
- return JSON.stringify(id,false,false);
- }
- return { text: `Error saving` };
- }
如下代码段则是配套的JSON文档:
- _id:609d81b3c37d0e43541a0b20
- location: "Kolkata"
- hospital: ""
- type: "Oxygen"
- commentes : "Oxygen support for patients"
- date: "2021-05-07"
- number : "91-1111111111"
- available_bed: ""
- links : ""
您可以通过创建一个Twilio帐户,并使用Twilio服务发送简单的消息短信(SMS)。同时,您也可以使用如下JavaScript代码段的功能函数(function),来执行任务。
- exports = function(changeEvent) {
- const twilio = context.services.get("SendSMS");
- return twilio.send({
- to: "919999999999",
- from: "19990009999",
- body: "Hello from Realm!"
- });
- };
Gatsby的设置
Gatsby为初学者提供了一个非常简单便捷的设置过程。我们可以事先通过npm的方式,下载并设置其对应的代码包,然后通过更改gatsby-config.js文件,以添加MongoDB与GraphQL查询之间的连接模块。此外,我们可以修改index.js页面,编写ReactJS代码,并使用GraphQL查询与响应,来呈现相关数据。当然,我在查找Gatsby是如何缓存GraphQL响应时,以及每次在MongoDB的Gatsby服务器中更改数据时,也曾遇到过GraphQL查询数据库的错误。希望您在开发的过程中,能够避免。
gatsby-config.js 中的变更
请使用“npm install --save gatsby-source-mongodb”命令来安装代码包,并为MongoDB添加以下JSON代码段作为插件:
- {
- // The name of the plugin
- resolve: `gatsby-source-mongodb`,
- options: {
- // Name of the database and collection where are records reside
- dbName: 'data',
- collection: 'data',
- server: {
- address: 'cluster0-test-.mongodb.net',
- port: 27017
- },
- auth: {
- user: 'test',
- password: 'test123'
- },
- extraParams: {
- replicaSet: 'Main-shard-0',
- ssl: true,
- authSource: 'admin',
- retryWrites: true
- },
- refetchInterval: 60,
- }
- }
如下JavaScipt代码段将各项变更反应到index.js上:
- import React from "react"
- import { Link } from "gatsby"
- import { graphql } from "gatsby"
- import Layout from "../components/layout"
- const IndexPage = (props) => {
- const covid19DataSet = props.data.allMongodbCovid19Covid19.edges;
- return (
- <Layout>
- <table>
- <tr>
- <td>Type</td>
- <td>Location</td>
- <td>Hospital</td>
- <td>Available Bed</td>
- <td>Links</td>
- <td>Contact Number</td>
- <td>Date of Update</td>
- <td>Comments</td>
- </tr>
- {covid19DataSet.map(covid19Data =>
- <tr>
- <td>{covid19Data.node.type}</td>
- <td>{covid19Data.node.location}</td>
- <td>{covid19Data.node.hospital}</td>
- <td>{covid19Data.node.available_bed}</td>
- <td>{covid19Data.node.links}</td>
- <td>{covid19Data.node.number}</td>
- <td>{covid19Data.node.date}</td>
- <td>{covid19Data.node.commentes}</td>
- </tr>
- )}
- </table>
- </Layout>
- )
- }
- export default IndexPage
- export const pageQuery = graphql`
- query MQuery {
- allMongodbCovid19Covid19 {
- edges {
- node {
- hospital
- date
- commentes
- available_bed
- links
- location
- number
- type
- }
- }
- }
- }
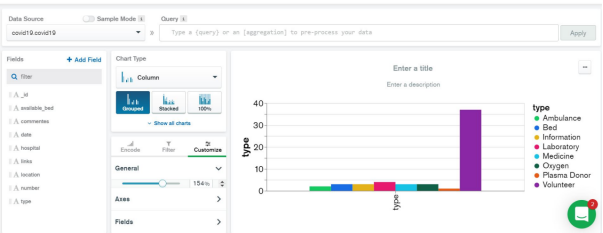
图表
我们可以根据不同的分析目的,产生各种图表。下面的柱状图展示了在该应用示例中,不同类型服务的可用数量。当然,其他可支持的图表类型还有:圆形、条形、线状、组合、区域、网格等。
除此以外,MongoDB Atlas还可以被用于许多其他类型的应用,例如将服务构建为云原生平台的一部分。
原文标题:Cloud-Native and MongoDB,作者: Bikram Sinha
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】