编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。这篇来自Mark Andrew 的文章梳理了 6 个实用性很强的 UI 效果提升小技巧,是系列文章的五篇,原文最早发布于 marcandrew.me 。
在创建实用、可访问性良好且视觉效果颇为出彩的 UI 界面的时候,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。在之前,我已经撰写了很多实用的 UI & UX 优化小贴士(看完文章在文末获取),这篇文章继续增加 6 条实用的建议,一起来看看吧!
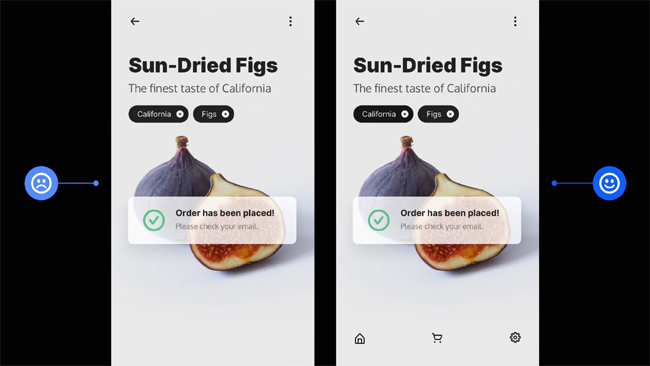
1、 在 APP 当中保证底部标签栏内容不变
在目前绝大多数 APP 都会采用底部标签栏作为主要的导航模块,那么在设计的时候,要确保这个部分的功能上固定且明确的,不会消失,不会变化,不会给用户带来挫败感。
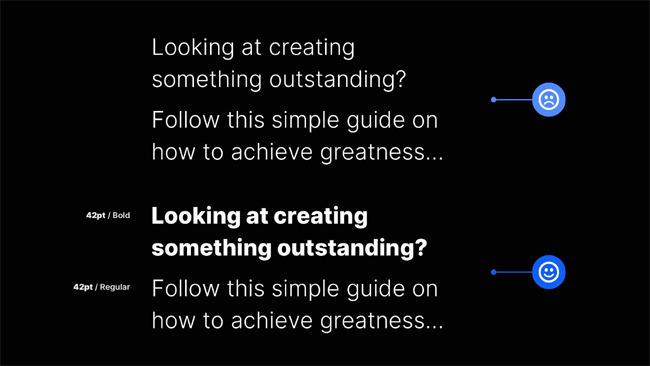
2、只需用字重字号变化即可构建层次
只需要使用字重和字号变化即可做到这一点!
在绝大多数的文本排版当中,只需要使用单一的字体即可实现层次颇为丰富的信息层级,你需要根据文本内容的重要性和优先级进行排列,优先级越高的文本字号越大,字重也越大。
另外要注意疏密排列,确保可读性和相关性更高的文本块更靠近。
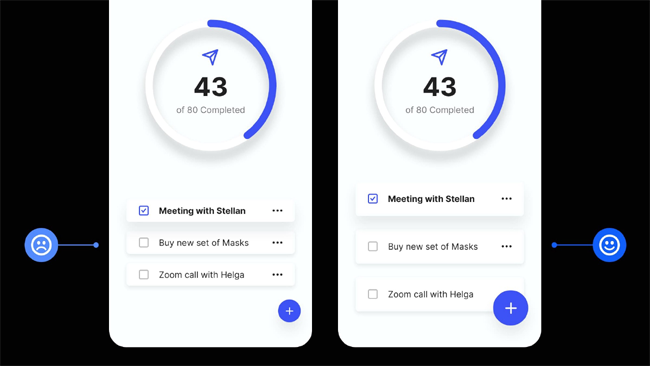
3、在移动端 UI 上使用更大的可点击区域
虽然这个道理显而易见,但是总是在进行具体的界面设计的时候容易忘记这个重要的点。在 iOS 上,可点击的最小区域为 44×44 pt,在 Android 上则是 48×48 pt。
有时候,控件看起来可能较小,可以让触发区域尽量大一点。
4、使用尽量统一的导航设计
导航构成了用户探索网站和 APP 最为主要的行为路径,确保导航的一致性确保用户在后续的交互过程中不会感到疑惑和沮丧。
所以,在迭代升级过程中,即便是最微小的改变,也尽量在系统层级上保持统一。对于重要的、关键性的、破坏性的操作,可以做一些明显的差异化。
5、对于内容丰富的网站,让搜索功能凸显
如果有可能,对于内容较多的网站,尽量让搜索按钮被凸显出来,在触手可及的位置。尽量不要将搜索按钮隐藏在下拉菜单之类的地方,因为它可能是用户抵达目标的主要方式甚至可能上唯一方式。
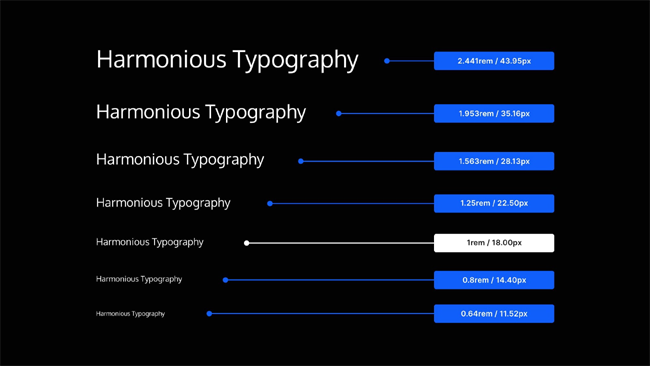
6、不要随意选择字号
文本在页面当中字号到底要多大?在很多地方,字号的选择上其实是有完整的解决方案和处理技巧的。比如使用 TypeScale。
通常而言,让不同信息层级的文本大小保持 1.25 的倍率即可达到颇为不错的视觉效果和体验。而 TypeScale 可以基于基本的文本字体尺寸即 18px 按照 1.25 的比率进行缩放,从而帮你生成 H1、H2、H3 等不同层级文本的尺寸大小。
使用 TypeScale 生成的文本能够为你的排版带来自然、舒适的节奏和体验。