本文转载自微信公众号「尤而小屋」,作者Peter 。转载本文请联系Peter的公众号。
认识漏斗图
漏斗图是网站销售领域一种十分常用的图表,主要是用来分析在各个阶段的流失和转化情况。比如在某个商城中,我们统计用户在不同阶段的人数来分析转化率:
- 商城UV:商城每天的访问人数
- 搜索人数:在商城有过搜索行为的用户数
- 加购人数:有加购行为的用户数
- 提交订单:有多少用户提交订单
- 点击支付:提交订单之后有多少用户点击支付按钮
- 支付成功:最终支付成功的用户数
从搜索人数开始到支付成功,每个阶段用户都存在一定的流失,漏斗图就能很好地将这种流失和转化情况显示出来。
除去柱状图、饼图、折线图,漏斗图应该是自己在工作画的最为频繁的一种图表。下面我们通过模拟某个电商网站的用户行为来绘制漏斗图。
整体效果
看一个漏斗图的整体效果:
导入库
基于两种方式实现:
- plotly_express :px
- plotly.graph_objects:go
import pandas as pd
import numpy as np
# plotly两个绘图接口
import plotly_express as px
import plotly.graph_objects as go
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
基于px实现
基础漏斗图
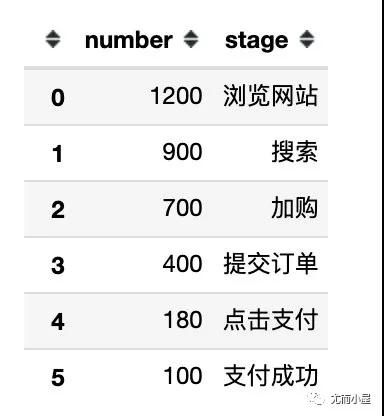
模拟一份商城数据:
data1 = pd.DataFrame({
"number": [1200,900,700,400,180,100],
"stage": ["浏览网站","搜索","加购","提交订单","点击支付","支付成功"]}
)
data1
- 1.
- 2.
- 3.
- 4.
- 5.
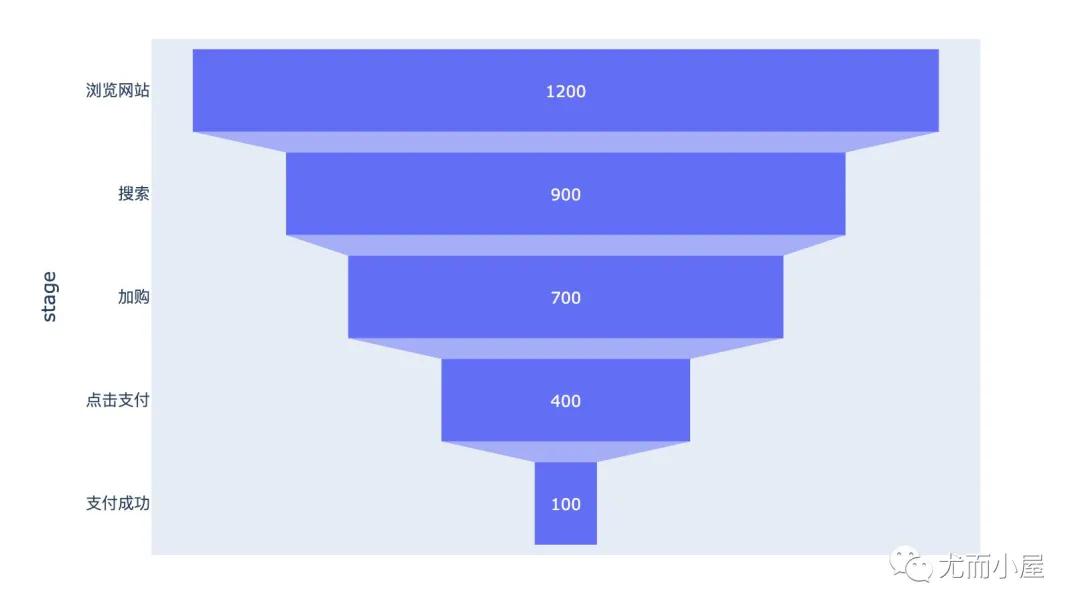
绘制一个基础漏斗图:
# 绘图
fig = px.funnel(
data1, # 待绘图数据
x="number", # x轴的数据
y="stage" # y轴的数据
)
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
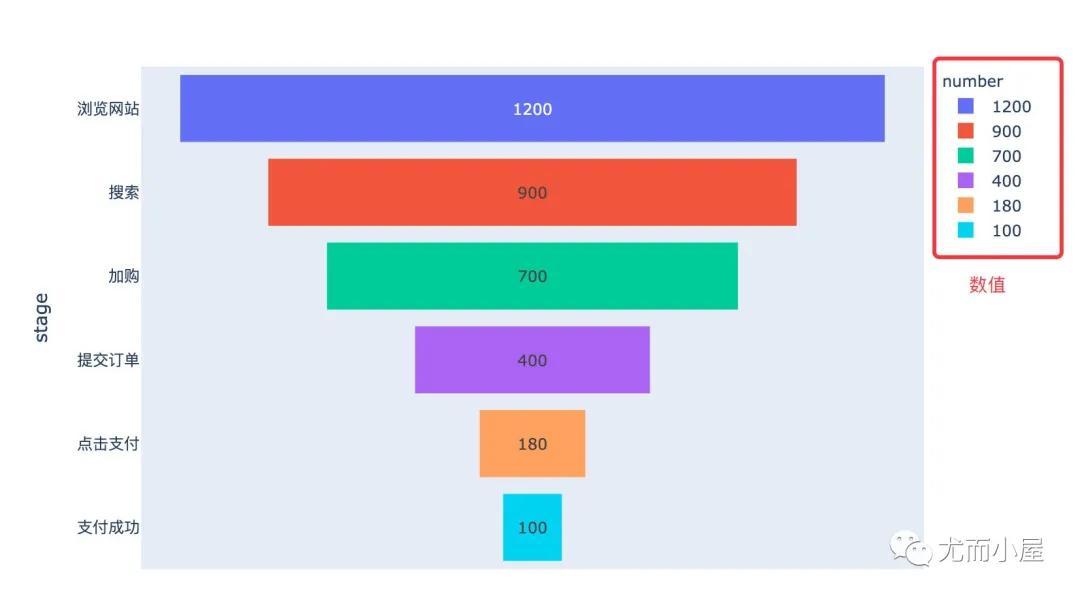
我们还可以加上一个颜色参数color:
# 加上颜色参数color
fig = px.funnel(
data1,
x="number",
y="stage",
color="number" # 颜色参数
)
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
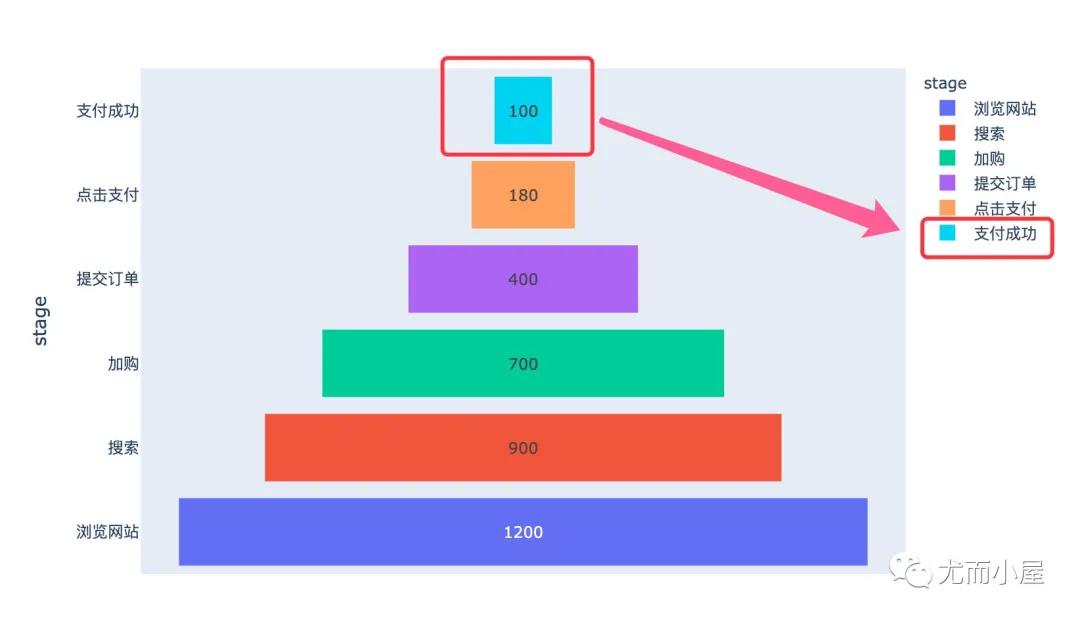
如果我们的颜色设置成number列,用数值意义似乎不准确,更好地应该是不同的阶段表示,换成stage:
# 加上颜色参数color
fig = px.funnel(
data1,
x="number",
y="stage",
color="stage" # !!!改成stage
)
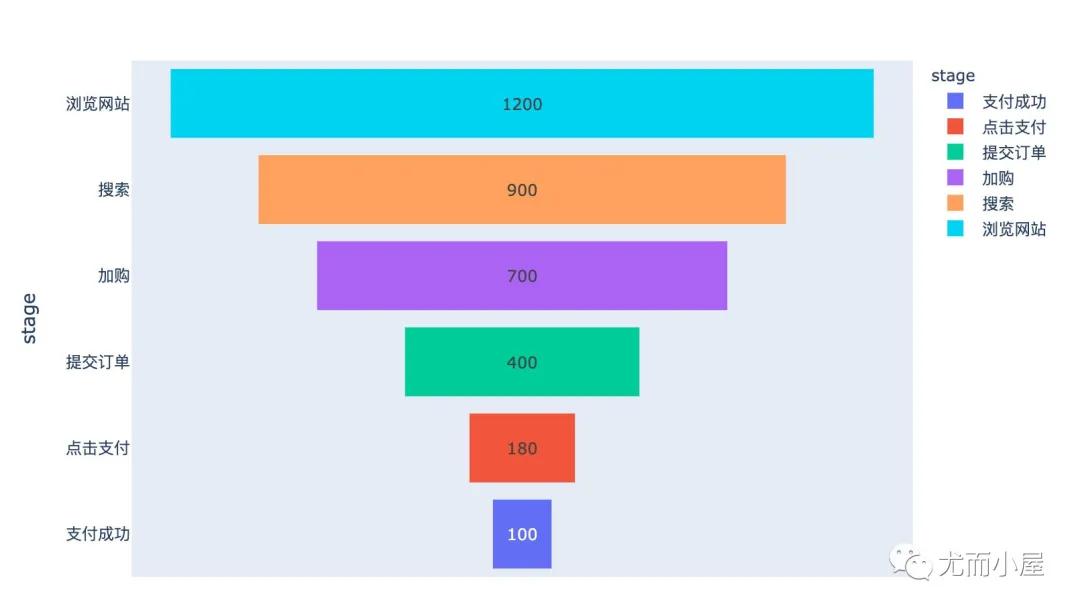
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
看生成的漏斗图:最上面的是支付成功,通常我们希望的是数值最大的在最上面,于是我们将传入的数据翻转一下:
# 加上颜色参数color
fig = px.funnel(
data1[::-1], # !!!数据翻转
x="number",
y="stage",
color="stage" # !!!改成stage
)
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
分组漏斗
分组漏斗表示的含义将不同组别的漏斗图放在一个画布中,比如:看今年3月和2020年3月的数据对比情况,这叫做同比
同比:相同时期的对比,比如:2021年3月和2020年3月
环比:相邻时期的对比,比如:2021年3月和2021年2月
1、2020年3月份数据
2、2021年3月份数据
3、使用concat函数合并两组数据
4、绘制漏斗图
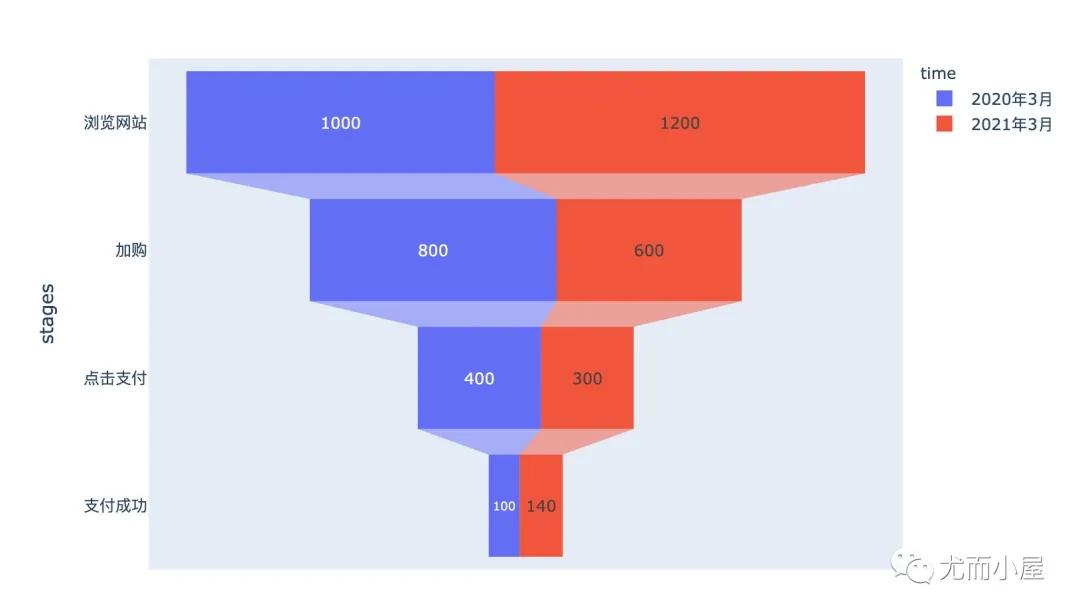
# 绘图
fig = px.funnel(df3,x="number",y="stages",color="time")
fig.show()
- 1.
- 2.
- 3.
- 4.
绘制面积漏斗图
还是使用最上面的数据:
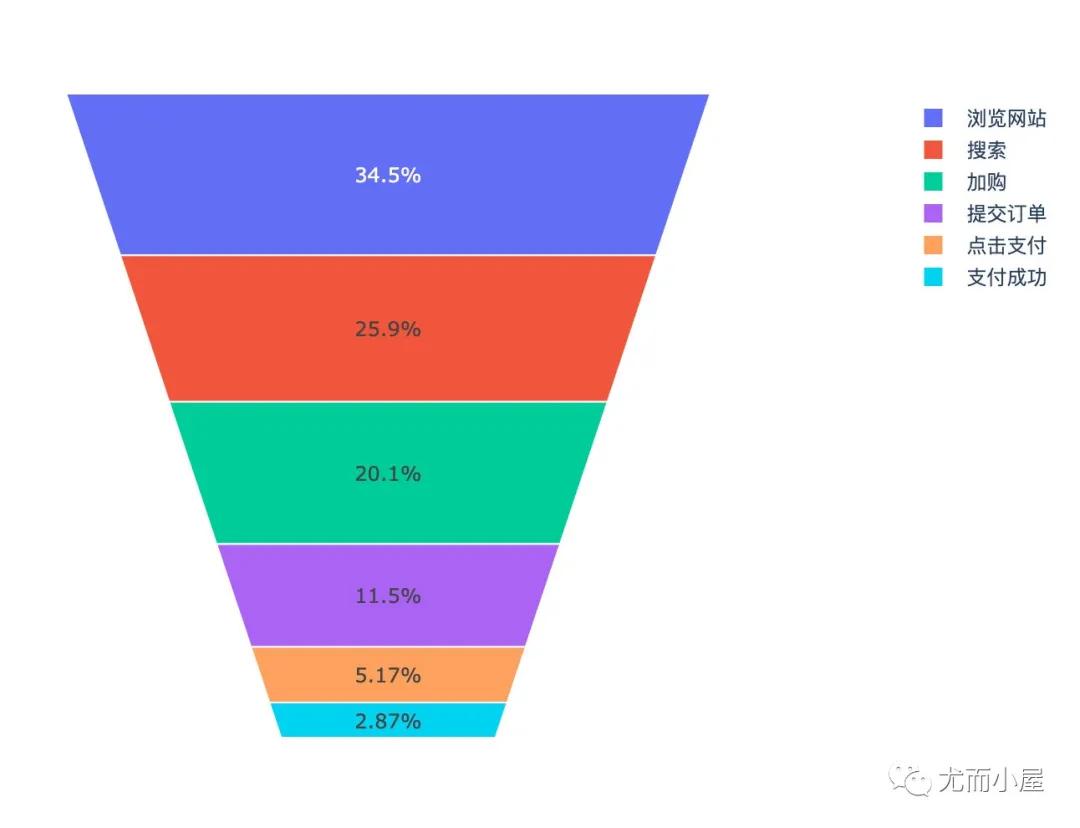
fig = px.funnel_area(
data1,
names = "stage",
values = "number",
)
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
我们观察到:面积漏斗图默认绘制的百分比,而普通漏斗图是数值
基于go实现
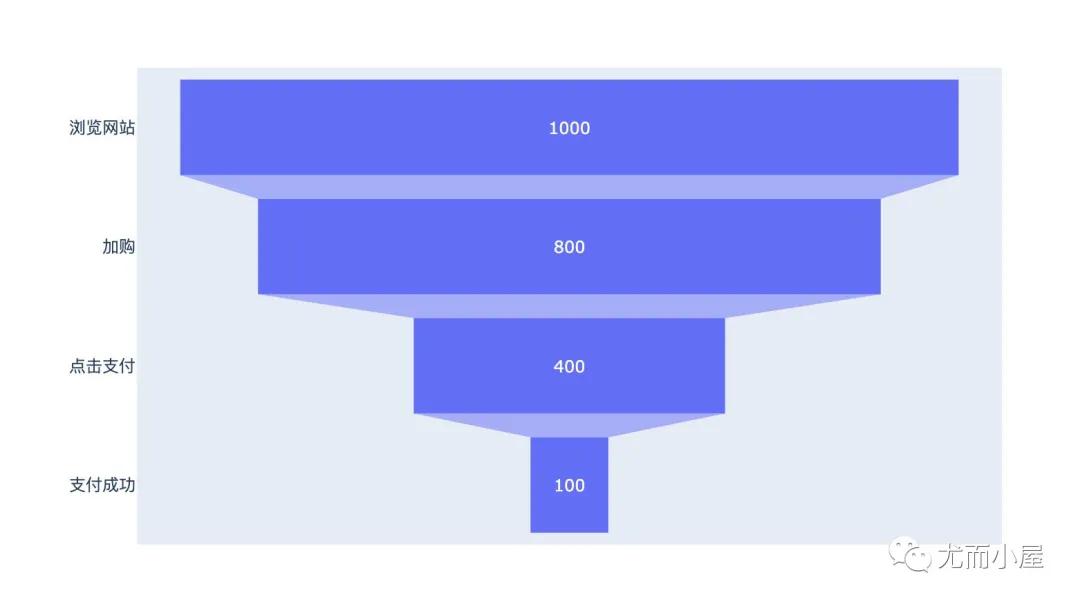
绘制基础漏斗图
from plotly import graph_objects as go
fig = go.Figure(go.Funnel(
x=[1000,800,400,100],
y=["浏览网站","加购","点击支付","支付成功"]
))
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
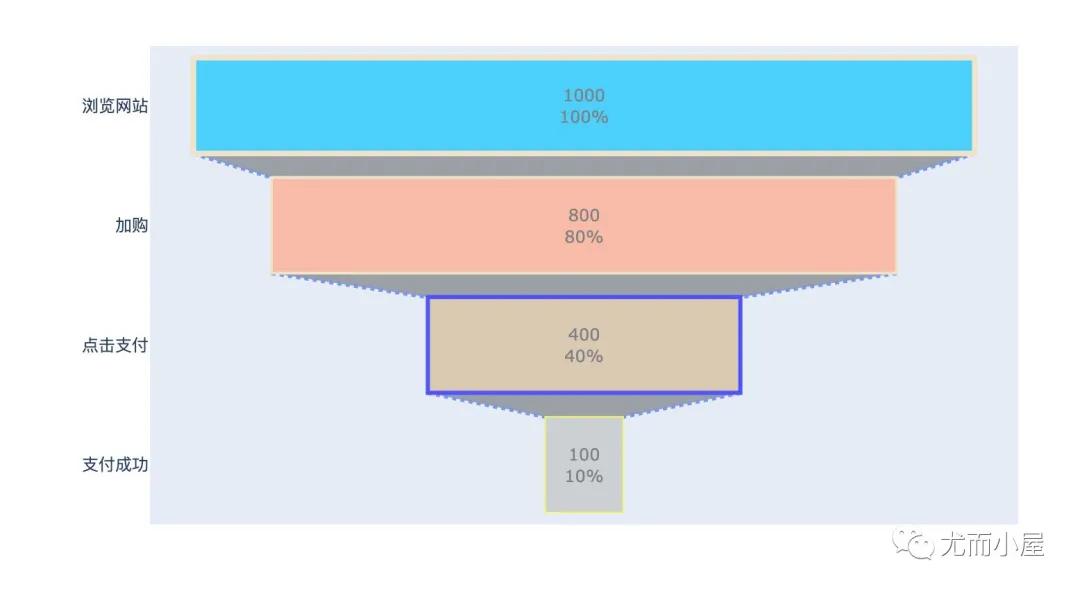
改变漏斗图的颜色和边框
from plotly import graph_objects as go
fig = go.Figure(go.Funnel(
x=[1000,800,400,100], # 数据
y=["浏览网站","加购","点击支付","支付成功"], # 每个阶段的名称
textposition = "inside", # 文本位置:['inside', 'outside', 'auto', 'none']
textinfo = "value + percent initial", # 显示文本信息 ['label', 'text', 'percent initial', 'percent previous', 'percent total', 'value'] 前面选项的任意组合
opacity = 0.65,
marker = {"color": ["deepskyblue", "lightsalmon", "tan", "silver"],
"line": {"width": [4, 2, 3, 1, 1],
"color": ["wheat", "wheat", "blue", "yellow"]}},
connector = {"line": {"color": "royalblue", "dash": "dot", "width": 3}})
)
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
我们需要注意textinfo参数的使用,它有3种使用方式:
- percent initial:相对于初始值
- percent previous:相对于前一个值
- percent total:相对于整体数值
上面这个漏斗图使用的是percent initial(相对于初始值),百分比是这样来的:
1000/1000 = 100%
800 / 1000 = 80%
400 / 1000 = 40%
100 / 1000 = 10%
- 1.
- 2.
- 3.
- 4.
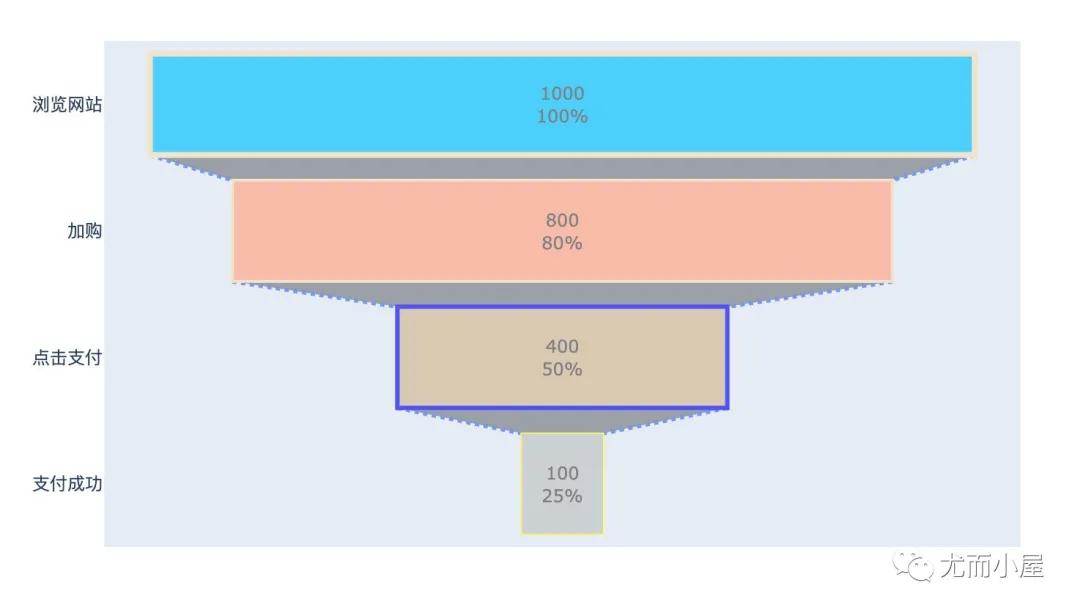
如果是percent previous:
1000/1000 = 100%
800 / 1000 = 80%
400 / 800 = 50%
100 / 400 = 25%
- 1.
- 2.
- 3.
- 4.
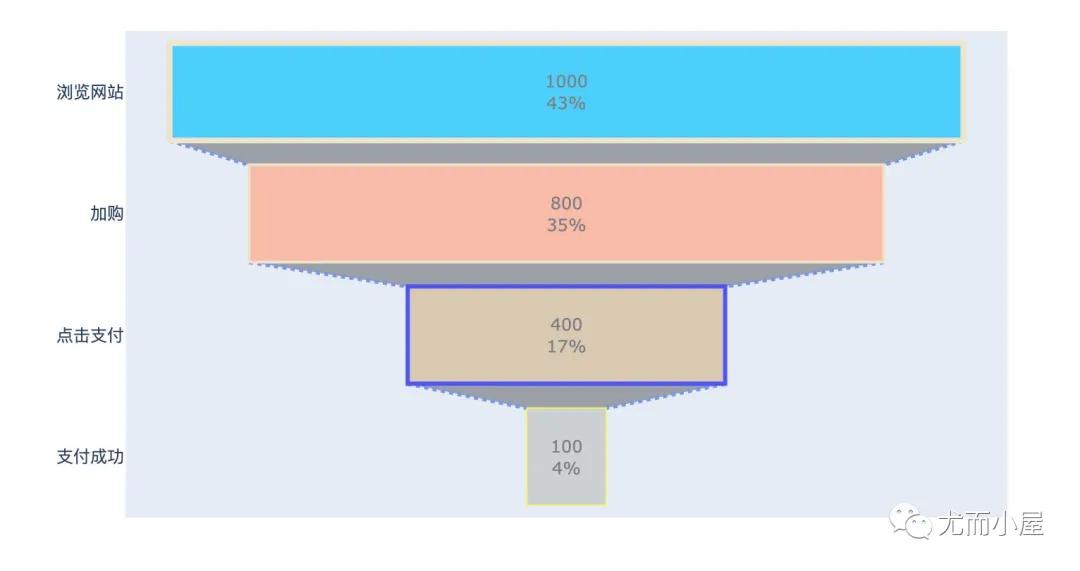
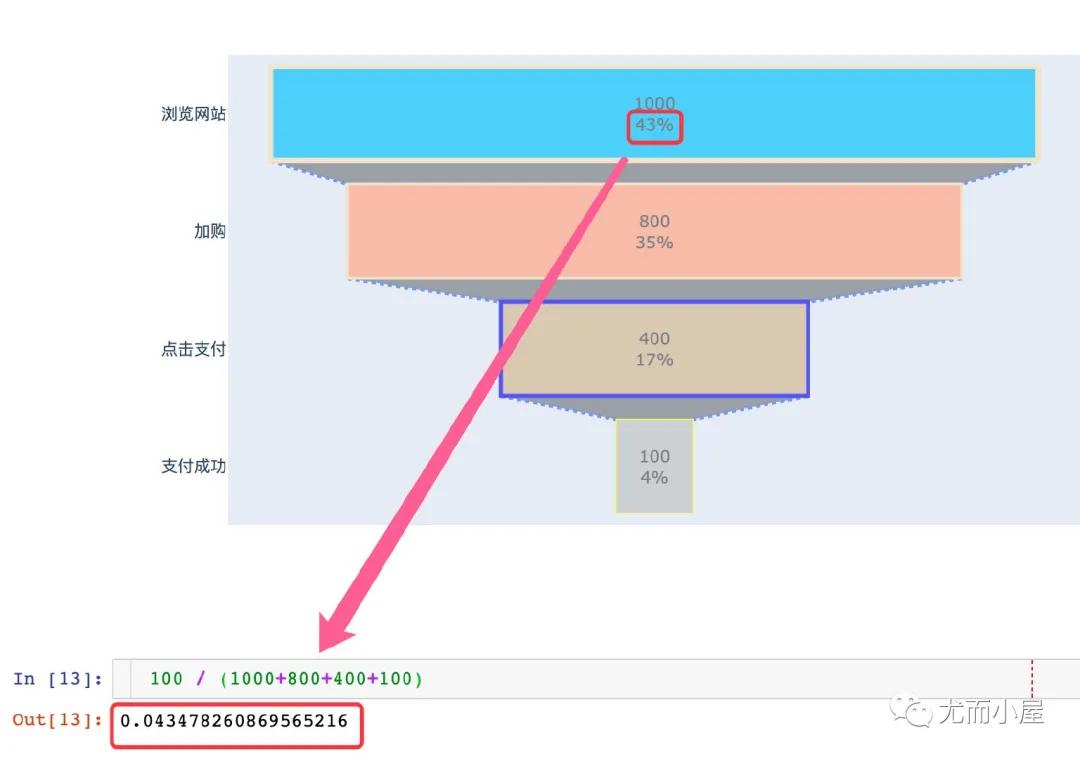
如果是percent total:
我们看看第一个百分比是如何计算的:
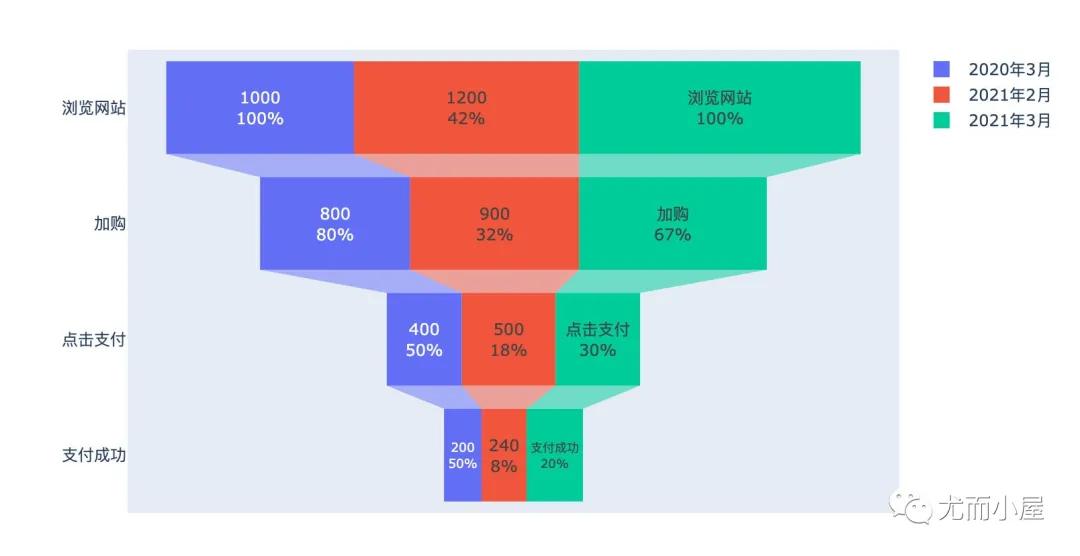
分组漏斗
from plotly import graph_objects as go
stage = ["浏览网站","加购","点击支付","支付成功"]
fig = go.Figure()
fig.add_trace(go.Funnel(
name = "2020年3月", # 图形轨迹名称
x = [1000,800,400,200], # 数据
y = stage, # 每个阶段名称
orientation = "h", # 方位
textposition = "inside", # 文本内容的位置
textinfo = "value+percent previous" # 显示文本内容
))
fig.add_trace(go.Funnel(
name = "2021年2月", # 名称和数据需要改变
x = [1200,900,500,240],
y = stage,
orientation = "h",
textposition = "inside",
textinfo = "value+percent total"
))
fig.add_trace(go.Funnel(
name = "2021年3月", # 名称和数据需要改变
x = [1500,1000,450,300],
y = stage,
orientation = "h",
textposition = "inside",
textinfo = "label+percent initial"
))
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
在上面的图中,既可以观察到同比情况(2020年3月和2021年3月),也可以观察到环比情况(2021年3月和2月)
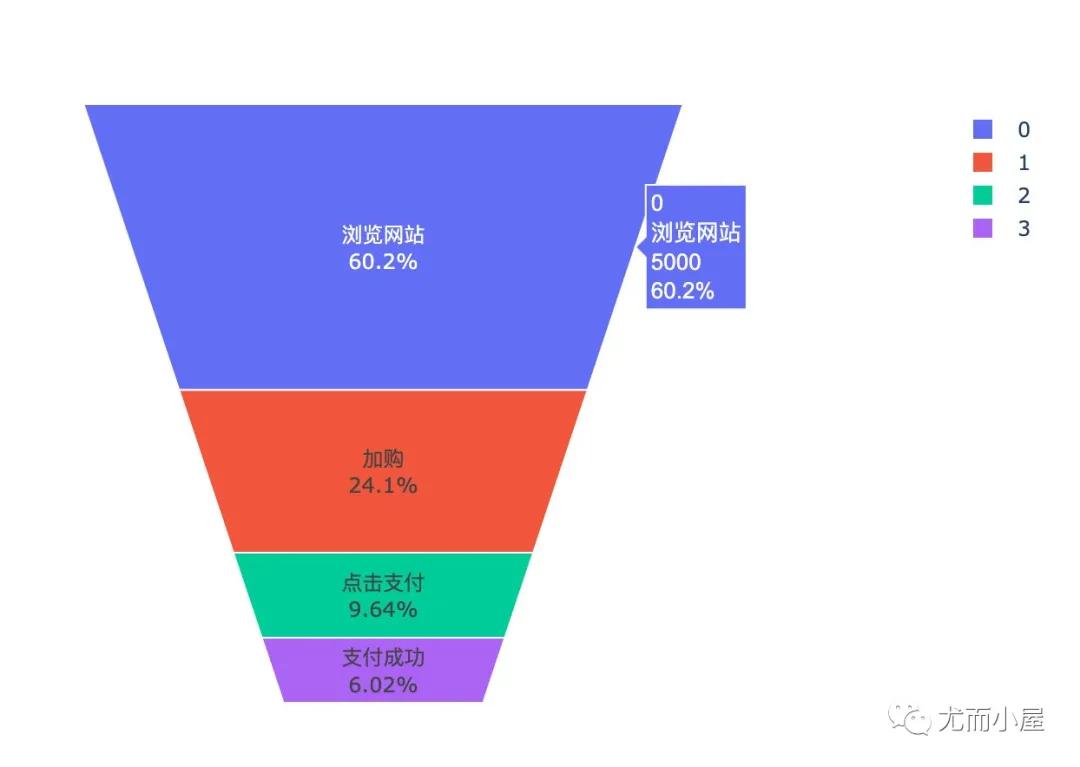
面积漏斗
from plotly import graph_objects as go
fig = go.Figure(go.Funnelarea(
text = ["浏览网站","加购","点击支付","支付成功"],
values = [5000, 2000, 800, 500],
))
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
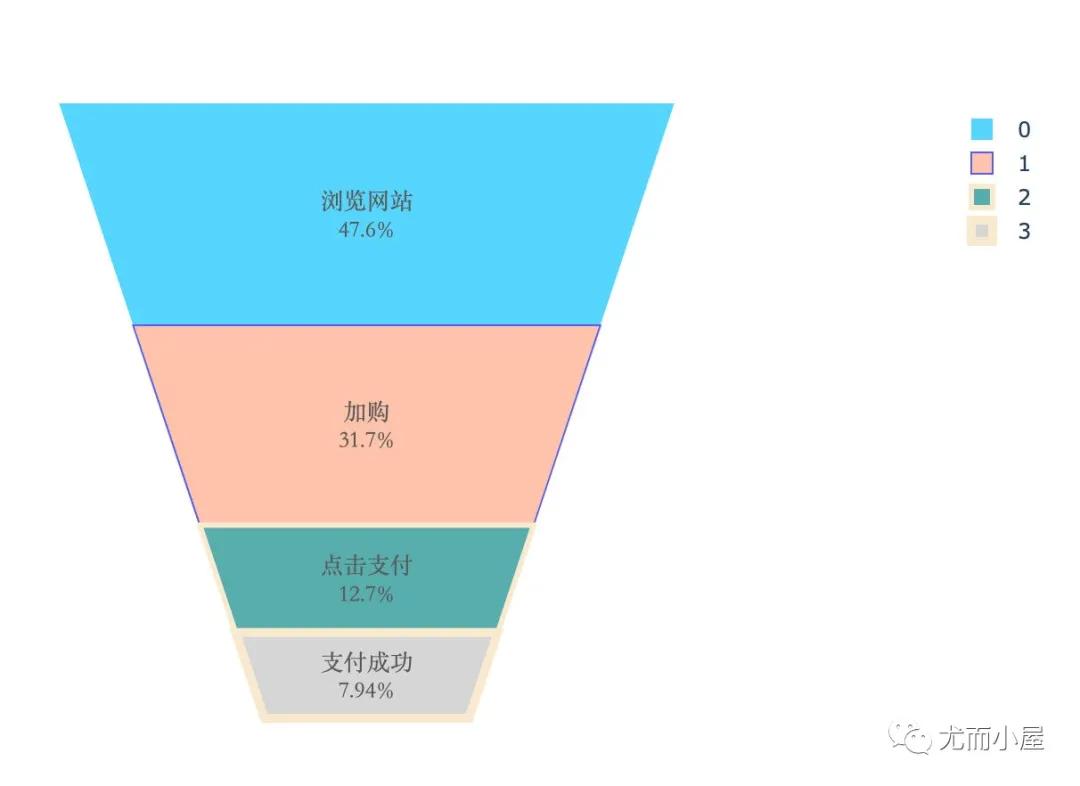
设置面积漏斗的颜色和边框
from plotly import graph_objects as go
fig = go.Figure(go.Funnelarea(
values = [3000, 2000, 800, 500],
text = ["浏览网站","加购","点击支付","支付成功"],
marker = {"colors": ["deepskyblue", "lightsalmon", "teal", "silver"], # 颜色
"line": {"color": ["red", "blue", "wheat", "wheat"], # 边框颜色和线条宽度
"width": [0, 1, 3, 5]}},
textfont = {"family": "Old Standard TT, serif", "size": 13, # 字体设置
"color": "black"},
opacity = 0.65)) # 透明度
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
多组面积漏斗
不同组别的漏斗图我们也可以分开放,将它们放在一个大的画布中:
from plotly import graph_objects as go
fig = go.Figure()
# 添加四组数据:第一季度到第四季度
fig.add_trace(go.Funnelarea(
scalegroup = "first", # 组别名称
text = ["浏览网站","搜索","加购","提交订单","点击支付","支付成功"],
values = [500, 450, 340, 230, 220, 110], # 数据
textinfo = "value", # 显示文本信息
title = {"position": "top center", # 标题顶部居中
"text": "第一季度" # 标题内容
},
domain = {"x": [0, 0.5], # 图形位置
"y": [0, 0.5]
}))
fig.add_trace(go.Funnelarea(
scalegroup = "first",
text = ["浏览网站","搜索","加购","提交订单","点击支付","支付成功"],
values = [600, 500, 400, 300, 200, 100],
textinfo = "value",
title = {"position": "top center",
"text": "第二季度"},
domain = {"x": [0, 0.5],
"y": [0.55, 1]}))
fig.add_trace(go.Funnelarea(
scalegroup = "second",
text = ["浏览网站","搜索","加购","提交订单","点击支付","支付成功"],
values = [510, 480, 440, 330, 220, 100],
textinfo = "value",
title = {"position": "top left",
"text": "第三季度"},
domain = {"x": [0.55, 1],
"y": [0, 0.5]}))
fig.add_trace(go.Funnelarea(
scalegroup = "second",
text = ["浏览网站","搜索","加购","提交订单","点击支付","支付成功"],
values = [360, 250, 240, 130, 120, 60],
textinfo = "value",
title = {"position": "top right",
"text": "第四季度"},
domain = {"x": [0.55, 1],
"y": [0.55, 1]}))
fig.update_layout(
margin = {"l": 100, "r": 100}, # 整个图形到左右边框的距离
shapes = [
{"x0": 0, "x1": 0.5, "y0": 0, "y1": 0.5}, # 添加4组位置
{"x0": 0, "x1": 0.5, "y0": 0.55, "y1": 1},
{"x0": 0.55, "x1": 1, "y0": 0, "y1": 0.5},
{"x0": 0.55, "x1": 1, "y0": 0.55, "y1": 1}
])
fig.show()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
漏斗图真的很好用,能够观察到数据在不同阶段的转化情况。