本文转载自微信公众号「可以叫我才哥」,作者才哥。转载本文请联系可以叫我才哥公众号。
大家好,我是才哥。
最近在做数据可视化的时候,希望在图上同时显示数据表。关于这个需求,用excel可以比较方便,直接快速布局中选择布局5即可。那么,如果我们想用python也来完成这项任务,可以怎么做呢?
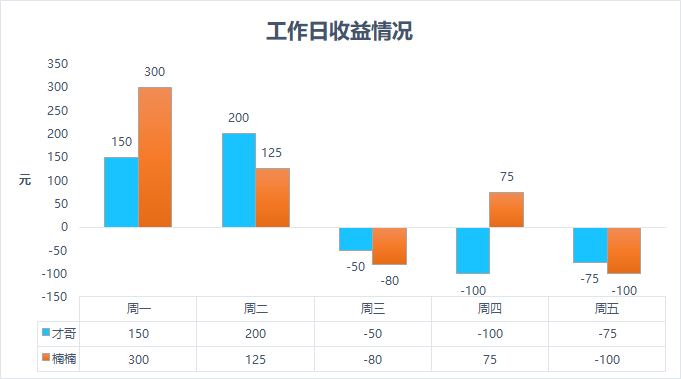
期望效果预览:
excel作图效果
1. Excel简单绘制
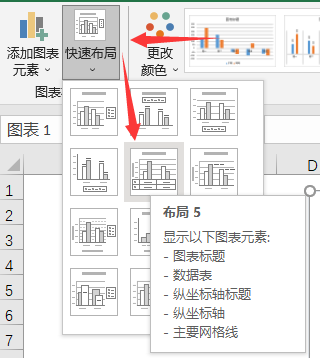
就很简单了,直接选中数据插入柱状图,然后在图表工具-设计-快速布局中选择相应的布局即可。
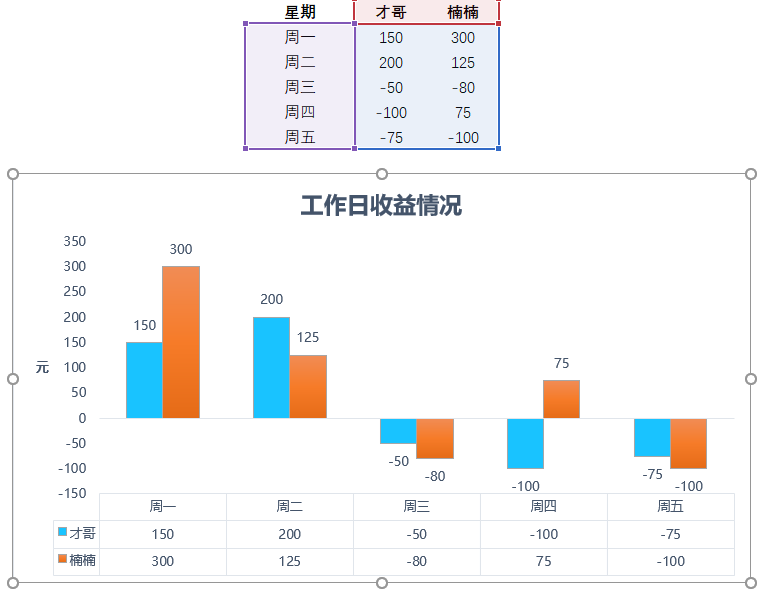
案例数据及效果
excel图表设计->快速布局—>布局5
2. Python绘制
那这里我们用到的是matplotlib,bar和table。
将图表元素进行拆解,可以分为柱状图和数据表,刚好matplotlib提供了对应的接口。
2.1 柱状图绘制
先绘制柱状图,案例中是两组数据,所以是组合柱状图。在本次绘制中,有以下几个知识点,可以记一记:
- 设置标题时的位置(用参数x,y指定)
- 设置坐标轴标题时用参数rotation旋转方向
- 设置坐标轴区间范围
- 显示数据标签(用ax.bar_label方法)
- import numpy as np
- import matplotlib.pyplot as plt
- # 中文及负数显示
- plt.rcParams['font.sans-serif'] = ['Microsoft YaHei']
- plt.rcParams['axes.unicode_minus'] = False
- # 创建画布
- fig, ax = plt.subplots(figsize=(10, 4), dpi=100)
- # 案例数据
- data = [[150, 200, -50, -100, -75],
- [300, 125, -80, 75, -100],
- ]
- # 列与行
- columns = ('周一', '周二', '周三', '周四', '周五')
- rows = ['才哥', '楠楠']
- # 作图参数
- index = np.arange(len(columns))-0.1
- bar_width = 0.4
- # 设置柱状图颜色
- colors = ['turquoise', 'coral']
- # 柱状图
- bar1 = plt.bar(index, data[0],
- bar_width, color=colors[0], edgecolor='grey')
- bar2 = plt.bar(index+bar_width, data[1],
- bar_width, color=colors[1], edgecolor='grey')
- # 设置标题
- ax.set_title('工作日收益情况', fontsize=16, y=1.1,x=0.44)
- # 设置坐标轴标题
- ax.set_ylabel("元", fontsize=12, color='black', alpha=0.7, rotation=360)
- # 设置Y轴区间
- ax.set_ylim(-150, 350)
- # 显示数据标签
- ax.bar_label(bar1, label_type='edge')
- ax.bar_label(bar2, label_type='edge')
- # x,y轴刻度不显示
- ax.tick_params(axis=u'both', which=u'both', length=0)
- # x轴刻度及刻度值不显示
- plt.xticks([])
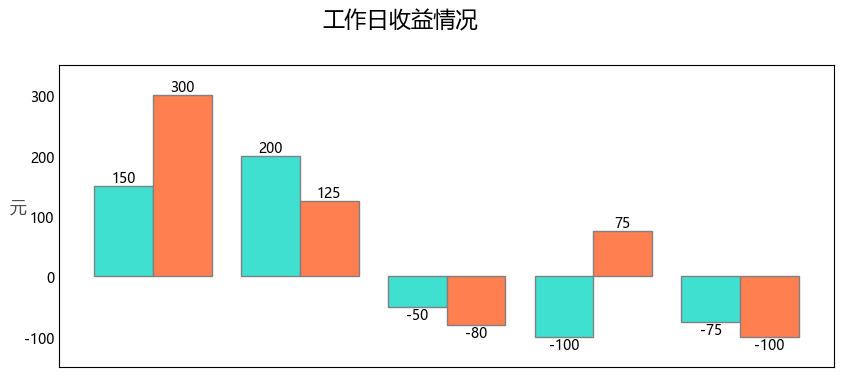
输出如下:
组合柱状图
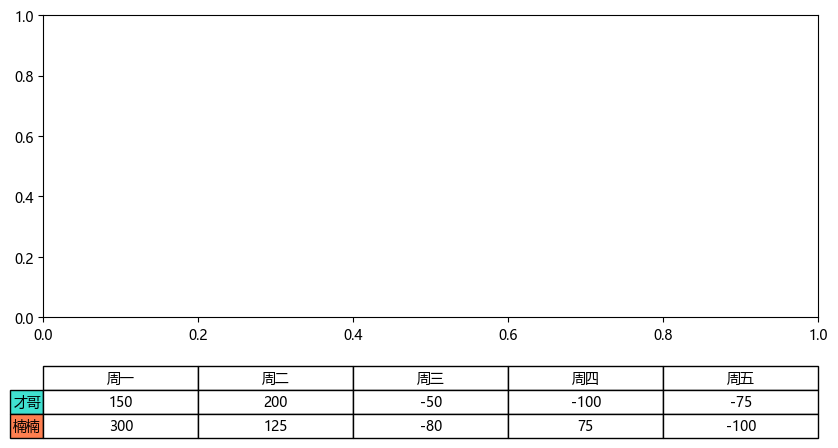
2.2. 图表table绘制
先看看图表table的绘制,我们拿案例数据来单独绘制看看:
- # 创建画布
- fig, ax = plt.subplots(figsize=(10, 4), dpi=100)
- # table图表
- the_table = plt.table(cellText=data,
- rowLabels=rows,rowColours=colors,
- colLabels=columns, cellLoc='center', loc="bottom",
- bbox=[0, -0.4, 1, 0.24]
- )
输出如下:
table
关于 plt.table的参数介绍如下:
cellText:表格单元格文本,字符串中的换行符暂不支持,可能导致文本超出单元格边界
cellColours:表格单元格背景色
cellLoc:表格单元格文本的对齐方式,取值范围为{'left', 'center', 'right'},默认值为'right'
colWidths:表格单元格宽度
rowLabels:表格行表头文本
rowColours:表格行表头背景色
rowLoc:表格行表头文本的对齐方式,取值范围为{'full', 'left', 'right'},默认值为'left'
colLabels:表格列表头文本
colColours:表格列表头背景色
colLoc:表格列表头文本的对齐方式,取值范围为{'full', 'left', 'right'},默认值为'left'
loc:单元格相对于子图的位置
bbox:绘制表格的边界框
最后,我们需要做的就是将上述两个图进行组合,组合过程中可能需要做一些格式微调。
2.3. 组合
在本次案例中,对组合图需求有以下几点:
- 柱状图边框不显示
- 图表table中列名高度需要高一些,单元格的高度要低一些
- 图例位置需要和对应行一致
为了实现上诉需求,我们可以通过以下方式来处理:
- # 设置单元格高度
- cellDict = the_table.get_celld()
- for i in range(0, len(columns)):
- cellDict[(0, i)].set_height(0.6)
- for j in range(1, len(rows)+1):
- cellDict[(j, i)].set_height(0.4)
- # 设置图表table中行名单元格的高度
- cellDict[(1, -1)].set_height(0.4)
- cellDict[(2, -1)].set_height(0.4)
- # 设置图表table单元格文本字体
- the_table.auto_set_font_size(False)
- the_table.set_fontsize(10)
- # 设置图表table单元格边框
- for key, cell in the_table.get_celld().items():
- cell.set_linewidth(0.6)
- # 边框隐藏
- ax.spines['top'].set_visible(False)
- ax.spines['right'].set_visible(False)
- ax.spines['bottom'].set_visible(False)
- ax.spines['left'].set_visible(False)
- name = ['', '']
- # 设置图例的位置
- ax.legend(name, handlelength=0.7, labelspacing=0.6,
- bbox_to_anchor=(-0.1, -0.23),
- loc='upper left', frameon=False)
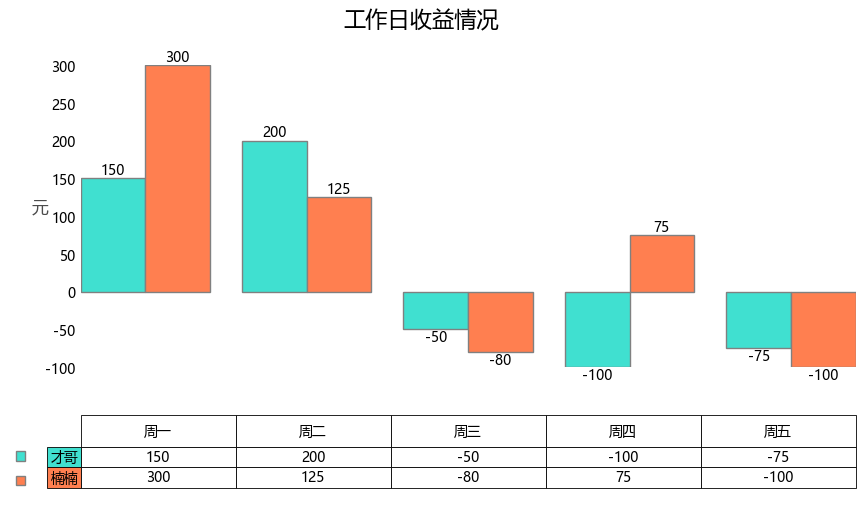
最终,我们可以得到比较满意的效果:
最终效果
以上就是本次全部内容,大家可以修改参数多试试以熟悉掌握。