本文转载自微信公众号「志斌的python笔记」,作者志斌。转载本文请联系志斌的python笔记公众号。
大家好,我是志斌~
前几天在爬取某网站的时候遇到了CSS偏移反爬虫,它是一种利用CSS样式将乱序的文字排版成人类正常阅读顺序的反爬虫。今天志斌就来跟大家分享一下这类反爬虫应该如何绕过。
01原理
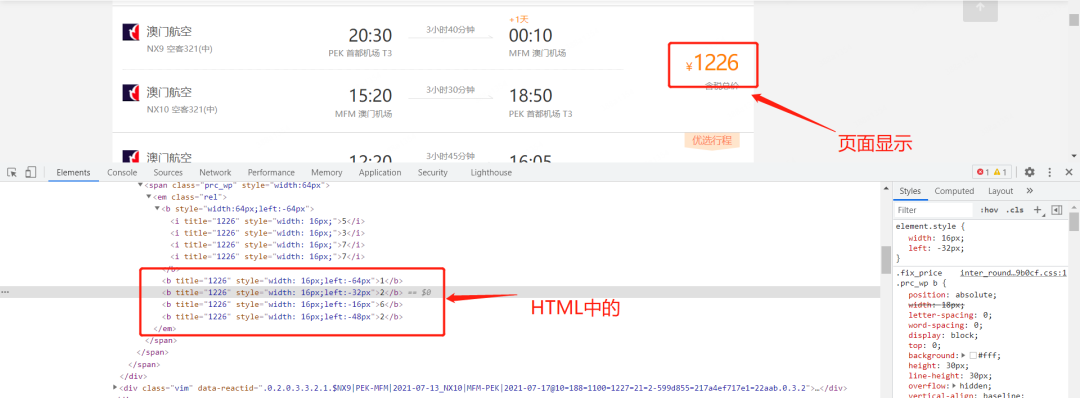
在搭建网页的时候,我们需要用CSS来控制各类字符的位置,也正是如此,我们可以利用CSS来将浏览器中显示的文字,在HTML中以乱序的方式存储,从而来限制爬虫。如下图,我们发现浏览器中实际显示的是1226,但是HTML中显示的是1262。
接下来,我们通过一个例子来了解绕过CSS偏移反爬虫的方法。
02绕过
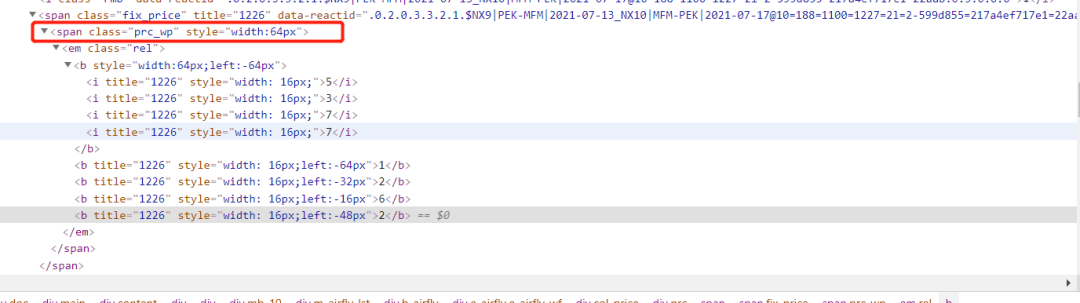
从下图中我们看出机票价格的数据被包裹在一个标签中,标签大小是64px。如下图所示:
进一步对网页进行观察发现,标签中有五个标签,它们每一对标签都有特定的样式。如下图所示:
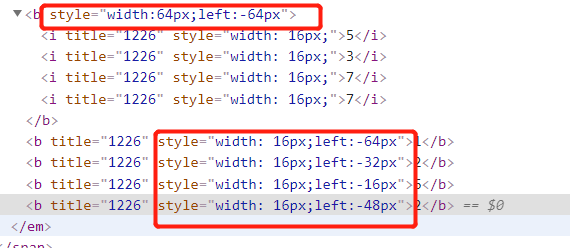
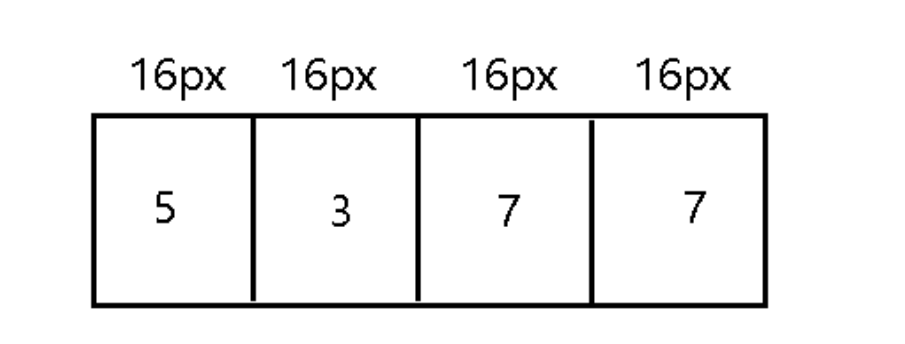
我们用这些CSS样式来进行分析的话,我们发现,第一对标签中的四对标签刚好占满了标签的位置。如下图所示:
浏览器中,本应显示的是5377,因为第二、三、四、五对标签中有值,所以我们还需要看一下他们的位置。
第二对的<b>标签的位置样式是left:-64px,所以第二对<b>标签中的1就会覆盖第一对<b>标签中第一对<i>标签中的5;第三对的<b>标签的位置样式是left:-32px,第三对<b>标签中的2会覆盖第一对<b>标签中第三对<i>标签中的7。依次类推,第四对<b>标签中的6会覆盖第一对<b>标签中第四对<i>标签中的7,第五对<b>标签中的2会覆盖第一对<b>标签中第二对<i>标签中的3。
通过上面的分析,我们发现,CSS偏移反爬虫其实就是让几个数据由CSS控制位置,来对原数据进行覆盖,从而实现反爬效果。
那么当我们遇到这类反爬虫的时候,首先就需要对页面的CSS进行观察分析,找到偏移量的计算规律,然后提取出每个标签中left的值,根据规律来排列出真实的数据。
当然,会有读者说,我们找到了规律,但是不会提取标签中的数据怎么办?不用担心,在之前的文章中,志斌介绍过如和用BS4提取数据的方式,其中就有提取标签数据的方法,有不懂的小伙伴,可以看看这篇文章学会BS4,轻松解决数据提取!。
03小结
1. CSS偏移反爬虫实质上是通过CSS样式来控制数据在页面中显示的位置,从而将乱序的数据以正常的形式展示给用户。
2. 破解这种反爬虫的难度并不大,主要是找到位置偏移的计算方法,而且代码书写可能较为繁琐,读者们可以提前写好流程图,然后在进行书写。
3. 目前这种反爬虫方法主要是针对于数字数据的反爬。
4. 本文旨在学习与研究CSS偏移反爬虫,请大家不要用于非法用途。