Full Screen Ability(Java)
介绍
使用Java语言开发,用于Phone设备的FeatureAbility模板,使用XML布局。为开发者提供全屏页的示例工程,使用了Image组件,并实现了横竖屏切换,并保持全屏显示。
搭建环境
安装DevEco Studio,详情请参考DevEco Studio下载。
设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
卡片布局
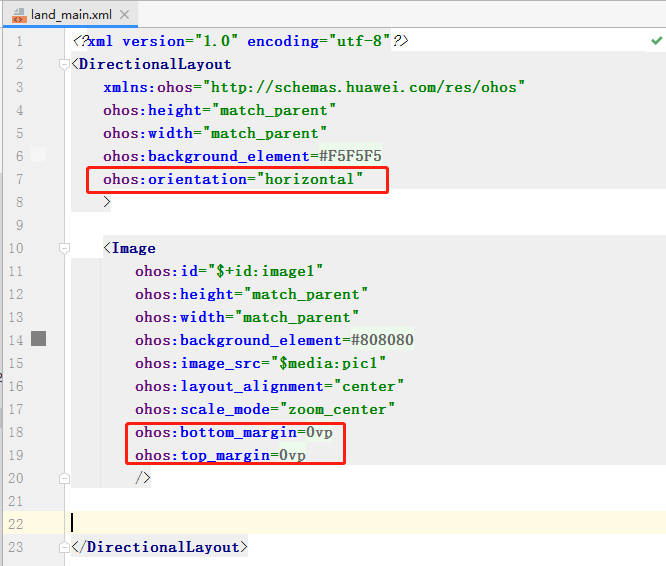
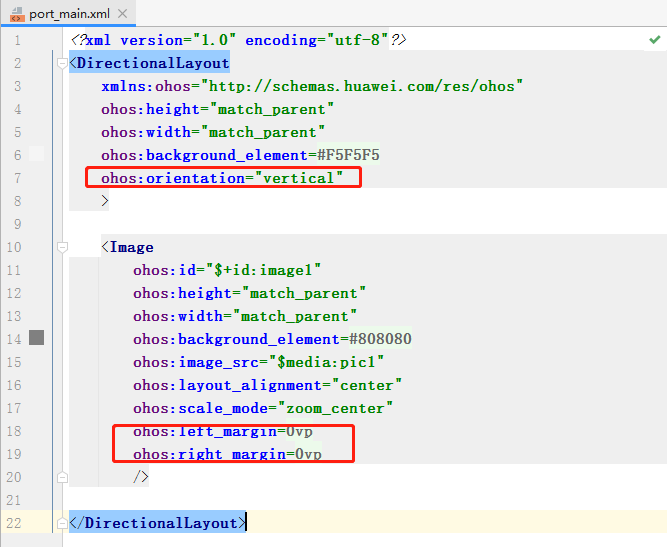
实现该效果其实有2个布局文件,land_main.xml #横屏布局文件,port_main.xml #竖屏布局文件
布局文件对比,有2处不同,
1.最外层的DirectionalLayout布局的orientation,横屏值设置为horizonal,竖屏值设置为vertical
2.横屏布局是bottom_margin/top_margin 设置为0,竖屏布局是left_margin/right_margin 设置为0
横屏布局文件竖屏布局文件


后台逻辑
1.启动时,添加窗口标志。 您可以从 WindowManager.LayoutConfig 获取当前支持的标志。
然后根据手机方向的不同来加载不同的布局文件。
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- // hide status bar
- HiLog.debug(LABEL, "添加窗口标志,全屏模式,隐藏状态栏和面板可以扩展到屏幕之外。");
- this.getWindow().addFlags(WindowManager.LayoutConfig.MARK_ALLOW_EXTEND_LAYOUT);
- this.getWindow().addFlags(WindowManager.LayoutConfig.MARK_FULL_SCREEN);
- // adapt orientation
- //0:PORTRAIT,1:LANDSCAPE
- int orientation = getResourceManager().getConfiguration().direction;
- HiLog.debug(LABEL, "从资源管理配置中获取方向:%{public}s ,加载布局文件", orientation==0?"PORTRAIT":"LANDSCAPE");
- if (orientation == Configuration.DIRECTION_HORIZONTAL) {
- super.setUIContent(ResourceTable.Layout_land_main);
- } else {
- super.setUIContent(ResourceTable.Layout_port_main);
- }
- }
2.当屏幕的显示方向改变时重新加载布局文件,此处和启动时判定方式不同,
利用AbilityInfo.DisplayOrientation和 AbilityInfo.DisplayOrientation.LANDSCAPE 进行判定。
- @Override
- protected void onOrientationChanged(AbilityInfo.DisplayOrientation displayOrientation) {
- super.onOrientationChanged(displayOrientation);
- if (displayOrientation == AbilityInfo.DisplayOrientation.LANDSCAPE) {
- HiLog.debug(LABEL, "手机方向发生改变,变为:%{public}s ,重新加载布局文件", "LANDSCAPE");
- setUIContent(ResourceTable.Layout_land_main);
- } else {
- HiLog.debug(LABEL, "手机方向发生改变,变为:%{public}s ,重新加载布局文件", "PORTRAIT");
- setUIContent(ResourceTable.Layout_port_main);
- }
- }
java版本的逻辑比较简单,看了一下js版本的案例,支持更多的设备类型,处理逻辑也不一样,tv和wearable没有横竖屏之分,尺寸差异也比较大,用了2张不同尺寸的图片,核心关键是利用css通过dispaly来控制显示和隐藏,适配不同的设备。
效果展示
文章相关附件可以点击下面的原文链接前往下载
原文链接:https://harmonyos.51cto.com/posts/4776