在 B 端界面中,按钮是每张页面都会出现的最基础的元素,用户的任务流程皆从按钮开始,按钮设计有理有据,可以为界面及产品专业度加分不少。如果一个产品的界面,是如下图那样(按钮的设计规则无规律可循,随意为之),不仅产品用户体验会直线下降,产品所在企业及产品本身的口碑也会受到质疑。同时,按钮作为产品设计规范中的一个部分,如果不加以约束,每种场景都会出现过多的组合方式,导致界面体验无章可循。
因此,整理按钮的里里外外相当重要,从细微之处提升产品的体验。
下面笔者会像剥洋葱一样,层层递进给大家讲解 B 端的按钮。
按钮的作用
在了解一个按钮是怎么回事前,我们需要先明白按钮在 B 端界面上的作用。
第一:触发某一类功能
用户通过操作按钮,可以触发功能从而完成任务。
第二:引导下一步操作
通过在适当的位置放置按钮,引导用户操作。
第三:聚合信息
当需要展示的内容过多时,可以通过按钮触发跳转详情,无需在当前页展示全部内容。
第四:形成用户心智
当按钮的位置、形式、文案都相对固定,且触发的功能一致,用户会对该按钮形成习惯,会形成用户对产品的依赖。
按钮的要素分解
别看一个小小的按钮,它可是隐藏着巨大细节的。越深入了解它,你会对它越来越刮目相看。
1. 按钮类型
在 B 端场景中,按钮主要分为 5 种,包括主按钮、默认按钮、虚线按钮、文本按钮、链接按钮。通过对按钮添加属性后,又可以有危险按钮、幽灵按钮、禁用按钮、加载中按钮等。注意,不建议在一个按钮组中混合多种按钮使用,这会导致界面混乱,而每个按钮都是有其自身的使用场景。
2. 按钮形态
根据按钮类型,及按钮不同场景的使用需要,可以将按钮分成图标按钮、图标+文字按钮、组合按钮、下拉按钮、Block 按钮。
3. 按钮状态
每类按钮都有一套基础的状态,包括 Normal 态(默认态)、Hover 态(悬浮态)、Pressed 态(点击态)、Disable 态(禁用态)。按钮的不同状态告知了用户当前可以执行的下一步操作。
Normal(默认态):该状态就是按钮正常显示在页面的状态。
Hover 态(悬浮态):当鼠标指针停留在按钮上时,按钮展示出的反馈。
Pressed 态(点击态):当鼠标指针按压按钮时,按钮的效果反馈。
Disable 态(禁用态):当页面按钮不可用时,可能是信息未填写完成,可能是操作未达到某种条件要求,按钮会展示不可用状态。对于禁用按钮,可以让鼠标浮上去后展示解禁提示,这样会对用户更友好。
4. 使用场景
笔者发现,很多同学在按钮的调用中,基本不太知道该如何去选择适合的按钮,而每类按钮都有其具体的使用场景,并不是上帝随意创造的物体,而是设计界专门为提升产品用户体验而创造的物体。
主按钮:主按钮为召唤按钮,在界面上较为醒目,召唤用户去操作,通常一个操作区只有一个主按钮。
默认按钮:按钮组中没有主次之分的按钮,通常按钮组中次按钮数量没有限制。
虚线按钮:虚线按钮通常用于当前页内容的添加操作。
文本按钮:在一些无需主次按钮的场景中,可以使用文本按钮,例如表格行操作项。
链接按钮:顾名思义,用于外链到外部页面的按钮。
危险按钮:一般在需要二次确认的地方,需要使用危险按钮,如删除、修改权限等场景。
幽灵按钮:按钮用在需要放置在不同底色或背景复杂的场景中。
禁用按钮:当前操作不可用,需要禁用按钮。
加载中按钮:在提交内容后,无法及时反馈,还需加载过程的,需要用到加载中按钮。
图标按钮:有些按钮用纯图标不仅节省界面空间,还直观,例如打印、修改文字颜色、内容布局等。
图标+文字按钮:图标按钮会让页面更有活力,更清晰表意,特别是如上传文件、下载文件类按钮,按钮加上图标比单纯文字更直观。
组合按钮:有多个按钮性质相似时,适合使用组合按钮,如视图切换按钮。
下拉按钮:当按钮数量过多,适合将一些低频按钮收纳起来。
Block 按钮:这类按钮在一些页面需要强指引的时候出现,且操作较为全局性,比如登录、注册、付款、表单提交等。这类按钮在使用中要注意数量控制在 2 个以内,通常为一个主要按钮,一个次要按钮,不要出现太多,太多了显现不出该按钮的特点了。
5. 视觉样式
一个小小的按钮,包含了非常丰富的视觉样式,在设计阶段,需要对样式进行细致的拆解和定义。按钮的视觉样式包括尺寸、颜色、文本、按钮、间距、形状、风格,具体如下。
尺寸:在 B 端产品中,按钮通常有 3 种尺寸,分为大中小。大按钮主要使用在全局性操作的界面上;中按钮通常为标准按钮,其基本随时随地出现;小按钮主要使用在下拉面板或一些需要使用到小按钮的地方。备注:计算标准按钮高度的方法(仅供参考),文字字号 2.4 倍或 2.5 倍,计算出来的值取最靠近 4 的倍数的数字。例如 12 号字体在 2.4 倍数值为 28.8,距离 4 的倍数最近的为 28,因此标准按钮高度为 28px;14 号字体在 2.5 倍数值为 35,距离 4 的倍数最近的为 36,因此标准按钮高度为 36px。
文本:按钮如何传达意思给用户,文本起到了非常重要的作用,用户见文字了解用意,引导用户进行操作。放置在按钮中的文本需要注意三个问题:第一,文本颜色要清晰;第二,文本大小要合适;第三,文本寓意要明了。
图标:在设计打印、导入、导出、下载等按钮时,我们会发现图标按钮会比文字按钮更合适。图标按钮在设计上需要注意与文本一致。
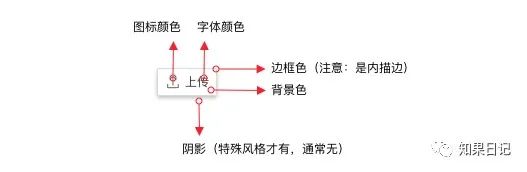
颜色:按钮的颜色主要由容器背景色和边框色(注意:是内描边)、字体颜色和图标颜色组成。不同的按钮色,代表了不同的按钮类型,例如赋予主色的按钮是主按钮。对于一些特殊风格的按钮来说,还有阴影的颜色,阴影颜色可以用按钮色值的透明度 50%左右来设计。
间距:按钮内图标与文字的间距、文字与按钮边框的间距等,是形成按钮呼吸感的重要因素。在按钮规则的设计上,建议简单与美观。简单是指规则简单易拓展,美观是指按钮依据规则设计出来后,在视觉上要合理。
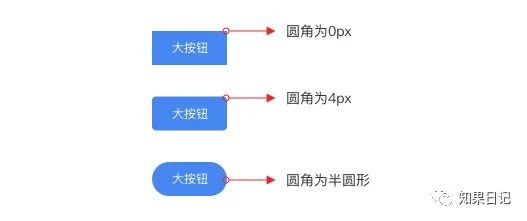
形状:形状是由按钮的圆角形成的。圆角为 0px,按钮形状挺拔,给人严谨、尖锐的感觉;圆角为 4px,按钮形状稍显柔和,给人专业不失柔和的感觉;圆角为半圆形(圆角的半径=高度的 50%),按钮形状非常柔和,给人亲和感。
风格:B 端按钮的风格主要为轻拟物、凸起按钮、渐变按钮和扁平化,而扁平化已经越来越成为趋势,扁平化按钮的优势在于:
- 第一:使得界面信息展现更清晰,用户将更聚焦于内容及任务操作。
- 第二:在开发上更方便,扁平化抛弃了很多不必要的设计。
- 第三:减少了阴影等细节,提升了产品性能。
6. 交互方式
除了视觉样式,按钮还带有交互方式。按钮只有带上了交互,才真正开始为用户服务,它是用户输入信息的口子,是系统接收信息的口子,更是人机友好交互的口子。
按钮的交互分为六种:
第一:点击按钮后出弹窗,例如新增、删除。
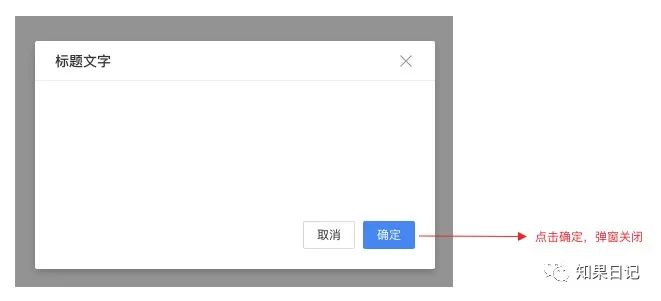
第二:点击按钮后关闭、退出当前操作,例如保存对表单的操作。
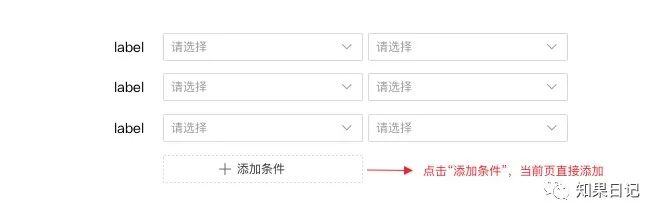
第三:点击按钮后在当前页反馈信息,例如当前页新增表单项。
第四:点击按钮后出现下拉等浮层反馈,例如下拉菜单、表格“更多项”操作、工具栏“更多项”操作。
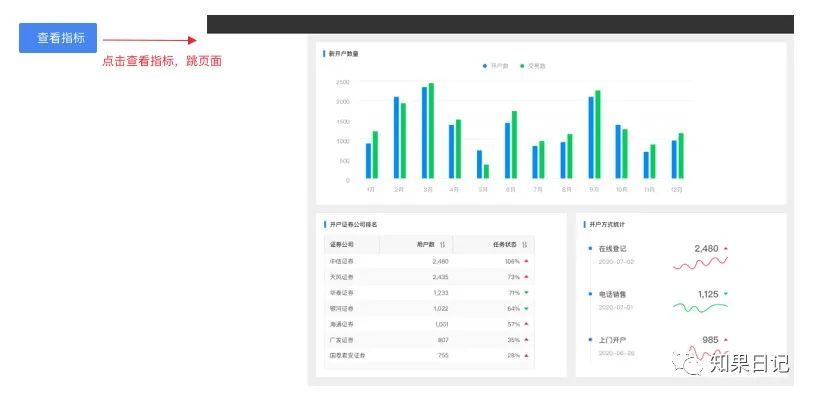
第五:点击按钮后跳转页面,例如步骤类操作中的下一步、页面类新增表单。
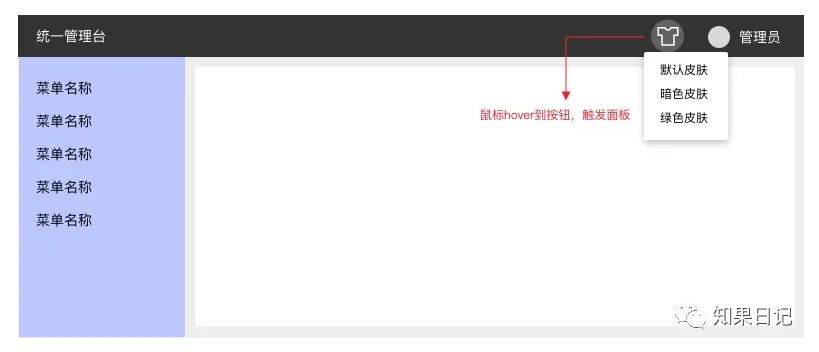
第六:鼠标悬浮在按钮触发面板类反馈,例如用户设置、换肤。
7. 展示数量
按钮的数量展示是指在一个按钮区中,按钮数量的多少。笔者见过 B 端产品三种按钮数量放置的方式,以下只有第三种是推荐的。
- 第一种,能提供给用户的按钮都展示出来,唯恐用户找不到。
- 第二种,适当做了按钮的收敛,但不清楚所以然,就是把一些按钮象征性的放到了“更多”中。
- 第三种,对业务的目标和用户的界面操作场景非常熟悉,有条有理的将按钮合理展示,既保证用户能顺利操作,又保证产品界面整理有序。
总体来说,建议一个按钮区的按钮数量尽量控制在 5 个以内,多余 5 个置入“更多”中。
8. 归类聚合
归类聚合是指具有相同含义的按钮需要归类展示,例如新增、删除、修改、查看通常在一起;启动和停止、导入和导出、下载和上传都会在一起,不宜距离太远。
9. 按钮位置
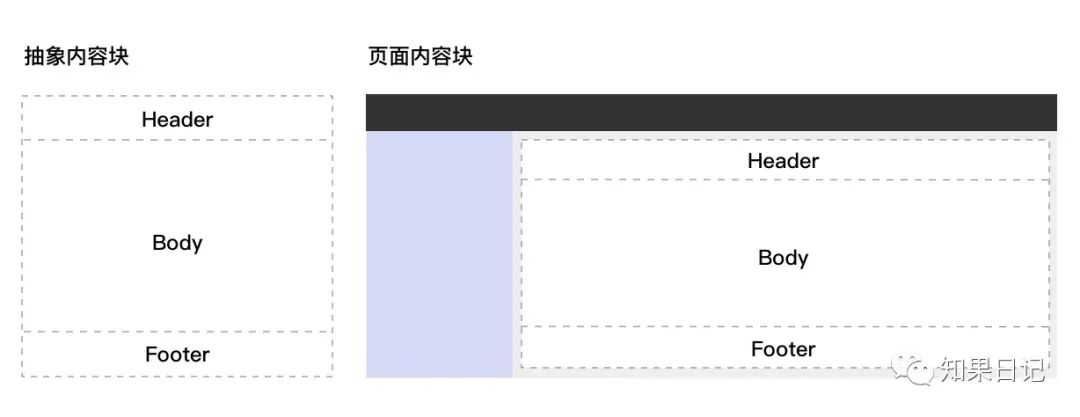
按钮的位置是指按钮或按钮组位于内容块的哪个部位,在一定程度上,我们也可以将页面视为内容块,即内容块是包含内容的区块。如果需要结构性的将一个内容块进行有序化切分,通常由 Header、Body、Footer 三部分组成。
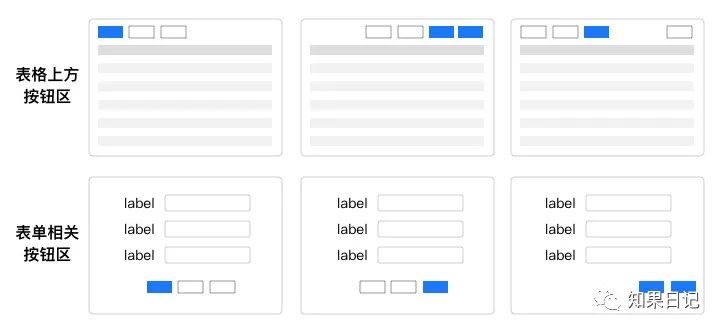
- Header:放置在 Header 的按钮,通常是一些全局性质的操作,例如编辑全部数据、切换视图展示、批量删除等。但是这些按钮应该放左侧、中间、还是右侧呢?
- Body:放置在 Body 的按钮,通常是对跟随的内容直接操作,例如编辑单条表单项、编辑某部分表单区块等。但是这些按钮应该放在哪里呢?
- Footer:放置在 Footer 的按钮,通常是全局完成类的操作,例如取消、确定、保存等。但是这些按钮应该放在哪里呢?
- Header、Body、Footer 按钮位置根据“F”和“Z”型的视觉浏览规律给出如下使用建议。图中蓝色为主按钮,白色为次按钮。
10. 按钮顺序
按钮顺序是指按钮组中,不同按钮的顺序应该如何放置,这里的顺序包含两层:第一是主按钮与次按钮的顺序;第二是同类按钮之间的顺序,例如次按钮和次按钮的顺序。同个产品中,按钮顺序保持一致,不仅利于提升用户的操作效率,同时会减少用户的操作出错概率。
由“2.9 按钮位置”我们可以发现,当按钮组位于 Header 和 Footer 区时,主按钮和次按钮顺序为主按钮靠右原则设计,符合“Z”型阅读模式+费茨定律。当按钮组位于 Body 区时,若要同时出现主次按钮,主按钮在次按钮左边原则,符合用户“F”型浏览模式。
除了以上基础的设计建议外,还有以下三个设计原则需要遵守:
方向性原则
返回、前进、上一步、下一步、撤销、重做等按钮都是具有方向性的,假如按钮的放置位置是符合其方向性的,用户的认知成本就会很低。
相关按钮临近原则
让相关的操作按钮更相近,这样不仅在视觉上增强用户对他们的相关性认知,而且距离越近越容易操作。例如保存、保存并返回首页;发布、定时发布。
符合对话习惯
用户在操作界面按钮的时候,实际上是和界面在进行对话,因此,按钮设计符合用户自然的对话会比较合适。例如你想把自己喜欢喝的饮料分享给朋友,你会问“想喝吗”,如果他不想喝,你会再问“很好喝,可以加点糖”,如果他摇头,你会说“那好吧,可以先放一边,想喝了再喝”。而不会一上来就是“喝不喝,不喝扔到垃圾桶”,对吧。
因此,针对弹窗按钮的放置顺序为:保存、取消、删除。即“需要保存吗?”—“不保存,那需要取消吗?”—“原来文件不需要了,那删除吧。”
这里笔者有一点自己的心得分享给大家,也就是在设计按钮组的时候,可以运用以下步骤去思考:
- 第一:制定自己所负责的产品设计规范的内容块中按钮组的设计位置,例如 Footer 区按钮组的位置在哪里(可以区分场景也可以不区分,由产品覆盖的业务范畴决定)。
- 第二:制定主次按钮的位置(是否区分场景也看产品情况)。在阿里云平台设计规范中,主按钮都在左侧;而在 antd 中,主次按钮位置是分场景的。
- 第三:制定按钮组中每个按钮的顺序,建议参考 2.10 中的三个设计原则。
按钮的设计原则
1. 让它就是它
让它就是它是说按钮在外形上就要看起来是个按钮,从用户的心智模型来说,只有用户第一眼识别到这是个按钮,我操作它后,它可以让我达成什么好的结果,用户才会去使用。
2. 类型分明
类型分明是指设计者需要合理和正确使用不同类型的按钮,正确表达按钮的交互逻辑,让用户可以提前预判操作该按钮后的结果。例如,不要让用户点击链接后,弹出一个弹窗,正确的应该是点击链接,打开一个新的页面。
3. 形式单纯
形式单纯是指在 B 端产品中,按钮不要设计的过于花哨,而是要干净利索,以抱着用户快速完成任务的心态去设计,而不是阻碍用户的操作,过分干扰和分散用户的视线。
4. 反馈明确
每个按钮都承载一个功能,有功能有操作就需要有反馈,明确的反馈是用户下一步操作的基础。
5. 规则清晰
按钮的使用规则,不同的设计规范有不同的定义,只要能合理定义自身所负责产品的按钮使用规则,并让用户接受,就是好的规则。定义清晰的按钮使用规则,不仅减少产品设计师之间的沟通成本,提升产品界面操作的一致性,同时降低用户的出错率。
结语
定义 B 端界面的设计规则是一项复杂且浩大的工程,但从长远来看,这是一件不得不去做的事情。我们希望规则简单、有约束、易拓展、有包容。关于按钮,还有很多要去解决,欢迎小伙伴们一起交流。