通过研究用户在不同场景下对多终端设备的阅读反馈,综合考量不同设备的尺寸、使用场景等因素,同时也考虑用户使用设备时因视距、视角的差异带来的字体大小和字重的不同诉求,我们为 HarmonyOS 设计了全新系统默认的字体——HarmonyOS Sans。
全新字体笔画设计
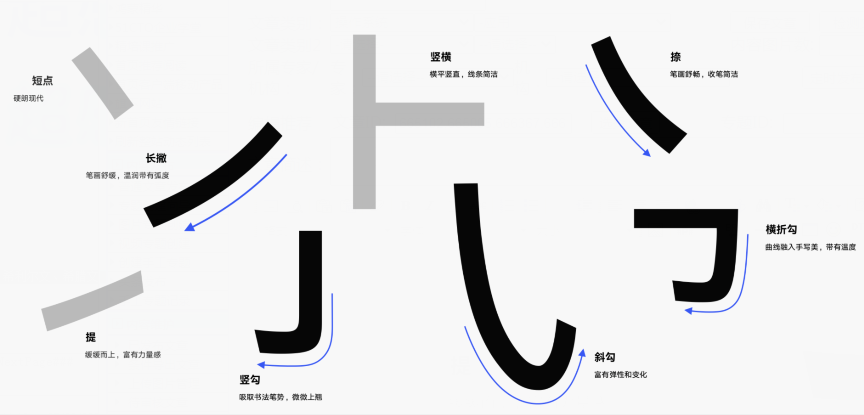
在保障字体体验的功能性前提下,我们在人文和现代中找到新的平衡。在短笔画时保持横平竖直,简约无装饰,撇捺弯钩长笔画中融入书法的笔势美学,带来全新的视觉感受。
优化字体灰度,提升阅读体验
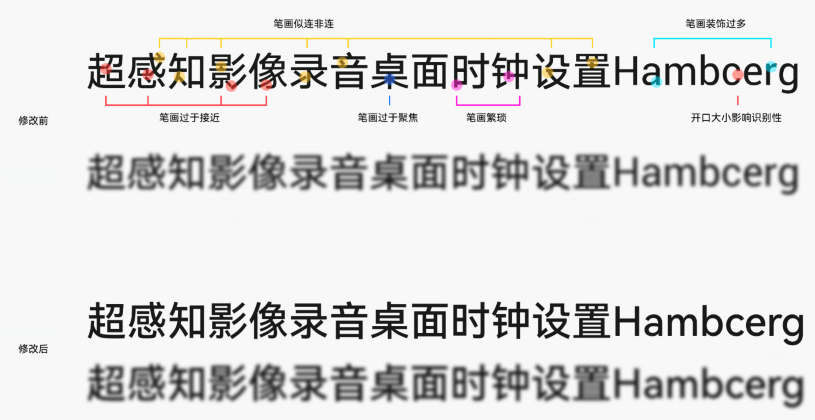
在不同设备的应用场景下,字体的灰度会影响在弱光环境、小字号、远距离下的识别性。因此我们优化字体的灰度,让新字体在不同场景下具有更好的识别性和阅读体验。
统一多语言字形风格
我们重新设计了中文、拉丁文、希利尔文、希腊文、阿拉伯文的字形样式,支持100+语言,让多语言下阅读体验更加一致。
HarmonyOS 字体特性
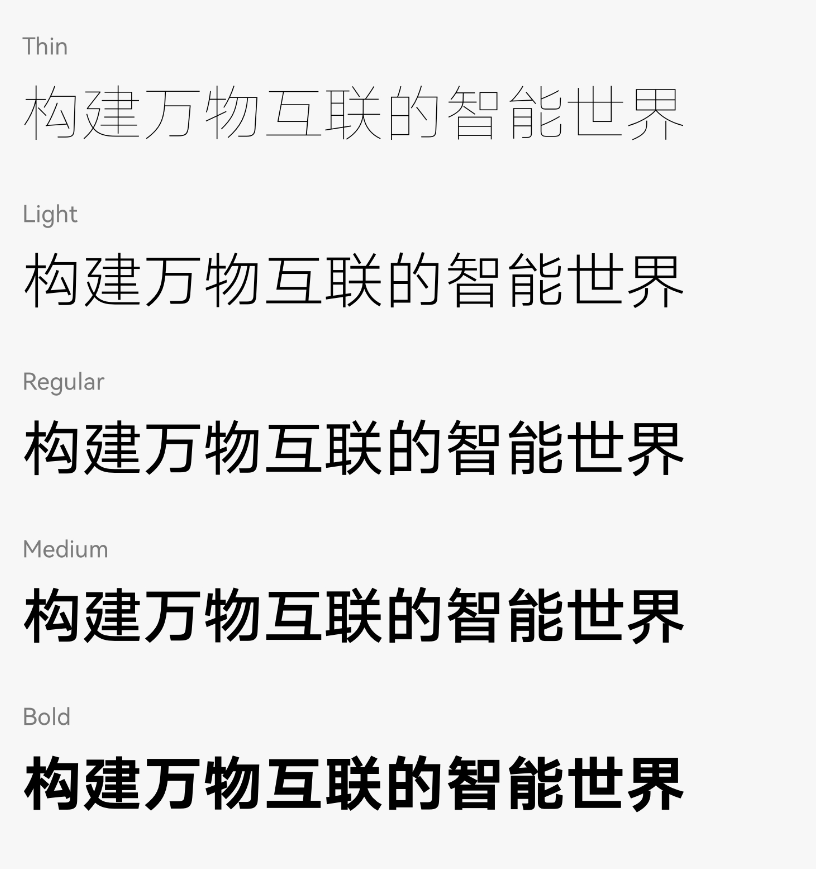
动态字重粗细调节
HarmonyOS Sans支持可变特性,让用户选择他们喜欢的字体粗细来进行文本的显示。
支持更多字重能力
HarmonyOS Sans增加了Thin、Light、Bold、Black的字重能力,开发者可以选择需要的字重来构建界面的信息层级。
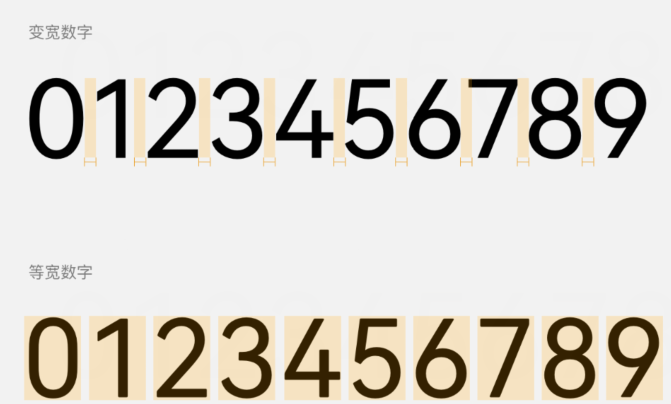
等宽与变宽数字字体
HarmonyOS Sans支持变宽和等宽两种样式。文本混排中使用系统默认的变宽数字,在阅读文本段落中能让阅读体验更加连贯。而等宽时钟数字在需要强调数值以及数据需要经常变化的表格和时钟数字的场景中使用时,可以保持数字字宽的对齐,同时更具图形化的呈现可以在界面中脱颖而出。

支持时钟字体特性
HarmonyOS Sans支持时钟字体特性,冒号格式会根据时间格式自动调整位置。
字体排版
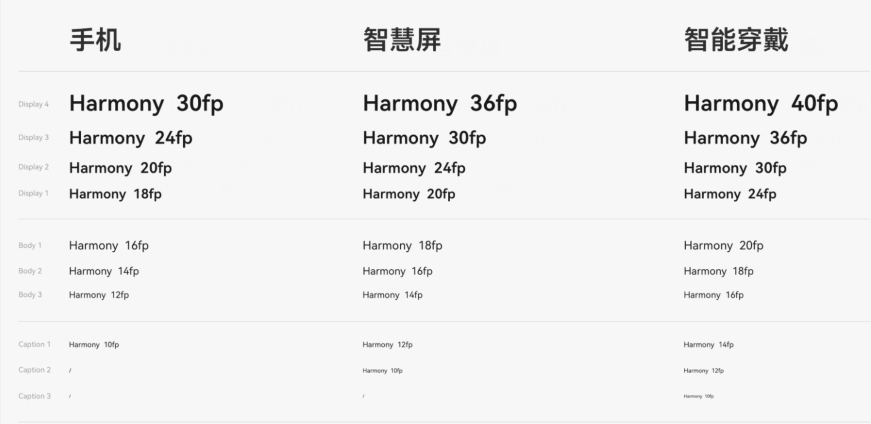
多设备字号层级
选择合适的字号有助于定义内容的信息层级,以及达到内容的可读性。通过研究全场景设备的显示环境、用户使用时环境的差异,我们为不同设备形态定义了一套构建信息层级的字号系统。
文本对齐规则
不同的文本对齐方式可以引导用户的视觉流向。在段落文本中文本超长换行默认使用左对齐的方式,因为人的浏览视线都是从左往右移,因此大段需要阅读的文案,采用左对齐的方式排版有利于用户快速定位,保证良好的阅读体验。相对于更常见的左对齐,居中对齐可以更容易获得用户的注意力,因此在标题上、空页面的描述文本以及在插画的引导页上使用居中对齐可以更有效地抓住用户眼球。