服务卡片概述
1、什么是服务卡片
HarmonyOS 2的到来,让很多开发者眼前一亮。HarmonyOS 2推出的服务卡片,是FA(Feature Ability)的界面展现形式,将FA的重要信息或者操作前置到卡片上,以达到服务直达的目的。
卡片实际界面如下图所示。

图1 具有服务卡片的桌面
如图所示,桌面上混合着服务卡片和应用图标。如上面的天气服务卡片,展示了多时段天气;运动健康的服务卡片,展示了运动步数等重要信息。如果应用图标下方有提示条,则表示该应用嵌有服务卡片,可以通过手指在该图标上滑呼出服务卡片,如上图的天气、图库、运动健康、备忘录等,均可以上滑图标呼出服务卡片。
服务卡片有三个特征:易用可见、智能可选和多端可变。
易用可见:凸显服务信息的内容外露,减少层级跳转。
智能可选:全天可变的数据信息,支持自定义类型的服务卡片设计。
多端可变:适配多端设备的自适应属性。
2、服务卡片设计规范
数量选择
【每个应用均能配置多个服务卡片,但是每个Page Ability配置的服务卡片总数不能超过16个】
例如:一个天气的应用可以制作当地天气、多时段天气、多天天气、穿衣提醒等不同内容的卡片信息,但如果将这些卡片配置在同一个Page Ability上,总数量不可以超过16个。
【每个服务卡片可以选择4种服务卡片尺寸】
例如:系统为每个应用提供4种尺寸规格以供选择,小尺寸的卡片尺寸为必选项。
【每个服务卡片被用户使用时可以创建多个实例】
例如:用户手动添加了当地天气的服务卡片,可以通过对单个服务卡片的重复添加来实现多个实例。
尺寸选择
每个应用在选择服务卡片时,按需选择对应尺寸,保证内容效益最大化。
服务卡片尺寸分为:微(1×2)、小( 2×2 )、中( 2×4 )、大(4×4)4种尺寸,其中小尺寸为必选尺寸。
同一种尺寸还支持多个不同内容布局的卡片,可以通过服务卡片管理界面进行选择,应用方可以指定某一个服务卡片作为默认展示。
【微尺寸】

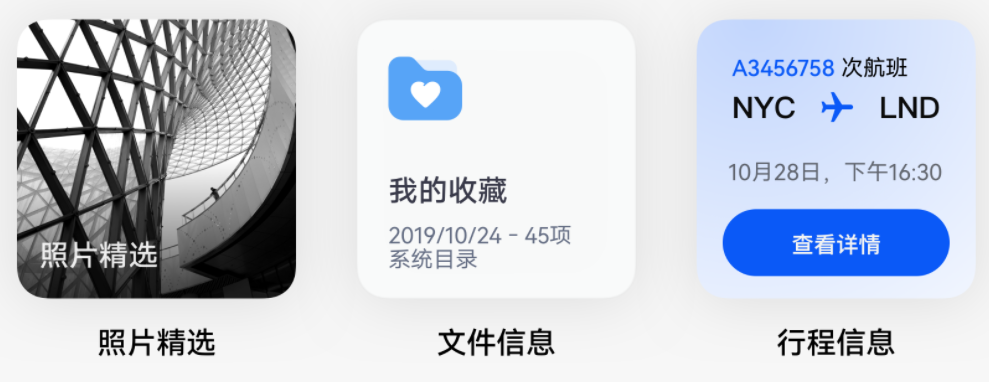
图2 微尺寸服务卡片
微尺寸卡片能提供简单的数据信息,快捷指令和快捷入口。比如一个音乐应用可以提供一个微尺寸卡片,仅展示歌曲名字和歌手名字,以及歌曲缩略图,运动健康展示步数数据,行程信息提供航班号和登机时间等。
【小尺寸】

图3 小尺寸服务卡片
小尺寸卡片能提供精简的服务信息内容、丰富的展示特性信息、即时信息或操作提示等。比如行程信息除了提供航班信息,还提供了查看详情的操作。
【中尺寸和大尺寸】

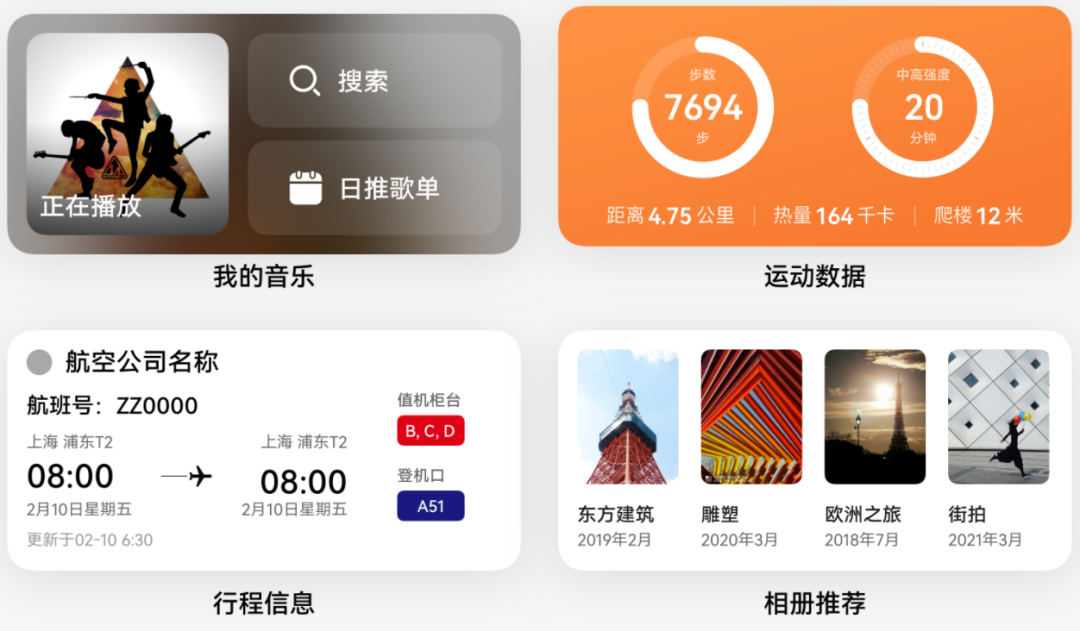
图4 中尺寸服务卡片

图5 大尺寸服务卡片
中尺寸和大尺寸卡片能提供两种以上纬度的服务信息展示和多个可交互的热区展示,展示更加沉浸丰富的视觉图片以及采用多个宫格和列表内容展示。比如运动健康采用中尺寸卡片展示了步数和运动强度两个纬度的信息。玩机技巧采用宫格方式推荐了多个应用入口。
内容构成
服务卡片由多种设计元素组合而成,以下7种常见信息元素可以作为内容选择:
图标、数据、文本、按钮、图片、宫格、列表
在组织服务卡片内容的时候可以按照尺寸的大小来判断应当选择哪种元素,包括元素组合的数量。

图6 卡片尺寸和元素对应关系图
如上图所示,对于微尺寸卡片,建议卡片上内容元素不超过2种,可以在“图标、数据、文本、图片”中选择最多两种元素进行组合,以达内容收益尽可能多且不显得繁杂。对于小尺寸卡片,建议卡片上的内容不超过3种,可以在“图标、数据、文本、按钮、图片”中选择最多3种元素进行组合。中/大尺寸卡片可根据业务需要自由选择。
服务卡片运行机制
1、服务卡片整体框架
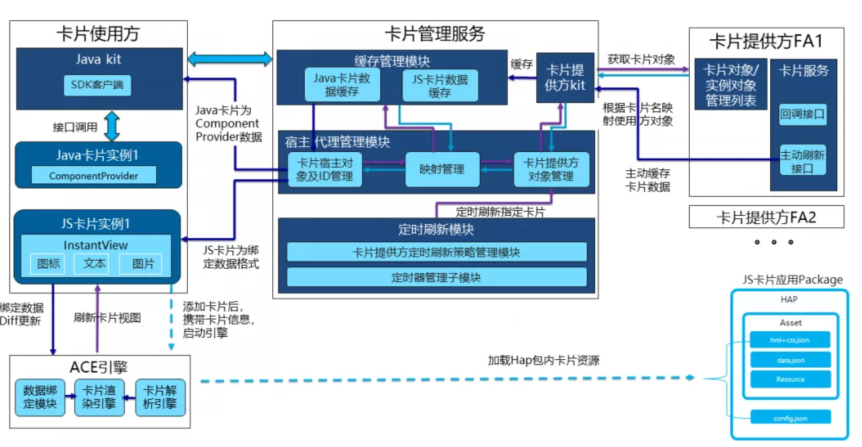
服务卡片整体框架主要包含三部分:卡片使用方、卡片管理服务和卡片提供方。
● 卡片使用方
显示卡片内容的宿主应用,控制卡片在宿主中展示的位置,如桌面、服务中心、搜索等。
● 卡片管理服务
用于管理系统中所添加卡片的常驻代理服务,包括卡片对象的管理与使用,以及卡片周期性刷新等。
● 卡片提供方
提供卡片显示内容的HarmonyOS应用或原子化服务,控制卡片的显示内容、控件布局以及控件点击事件。
图7 服务卡片整体框架
说明
卡片使用方和提供方不要求常驻运行,在需要添加/删除/请求更新卡片时,卡片管理服务会拉起卡片提供方获取卡片信息。
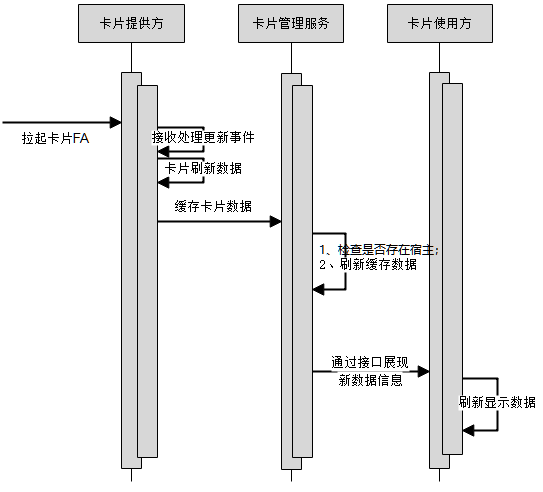
当卡片主动刷新时候,具体流程如下:
- 当卡片使用方如“桌面”,呼出服务卡片时,通过Java kit中的SDK客户端向卡片管理服务请求卡片对象。
- 卡片管理服务会检查其缓存管理模块是否存在该卡片对象实例,如果存在,则会立即返回该卡片对象给卡片使用方;
- 如果不存在,则会通过卡片提供方kit,向卡片提供方索取该卡片数据,并生成卡片对象;
- 卡片管理服务会拉起服务卡片FA,回调刷新函数更新卡片数据,并将刷新数据返回给卡片管理服务;
- 卡片管理服务会检查是否存在卡片使用方宿主,存在则会将卡片提供方数据刷新到卡片使用方宿主实例缓存中,不存在则可能是系统异常无法刷新;
- 卡片管理服务通过服务接口将卡片数据传到卡片使用方(如“桌面”),宿主应用界面显示数据。

图8 服务卡片主动刷新流程图
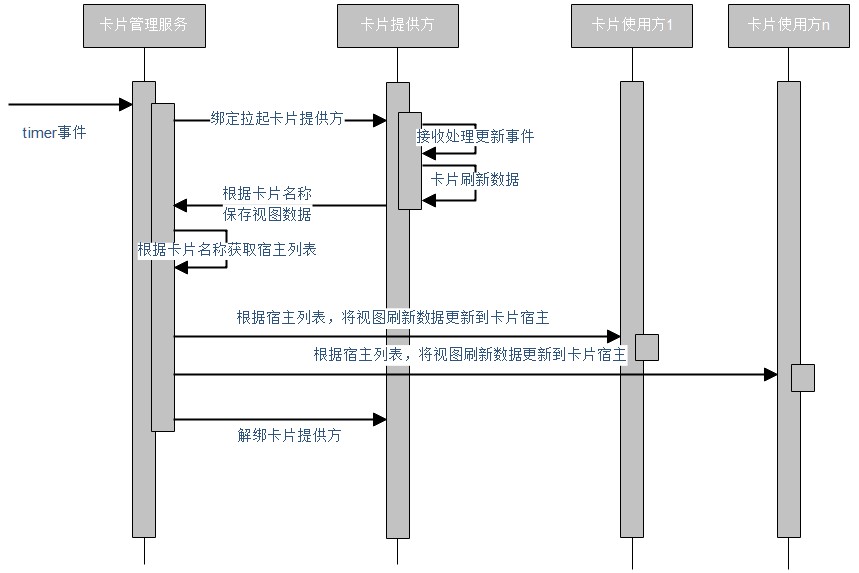
当卡片定时/定点刷新时候,具体流程如下:
- 当一个服务卡片在config.json中配置了定时或者定点刷新时,timer事件会通知卡片管理服务;
- 卡片管理服务会去卡片提供方对象管理模块中找到对应的卡片提供方;通过卡片提供方kit,回调卡片提供方的刷新函数,卡片提供方刷新数据返回给卡片管理服务。
- 卡片管理服务根据卡片名称查找卡片使用方宿主,并刷新卡片使用方宿主对象缓存数据。
- 接着通过服务接口将卡片数据传到卡片使用方中,宿主应用界面显示数据。

图9 服务卡片定时/定点刷新流程图
服务卡片根据开发方式可以分为Java服务卡片和JS服务卡片,Java服务卡片返回的实例采用ComponentProvider方式显示在服务卡片使用方上,JS服务卡片是通过ACE引擎加载和解析hap包的卡片资源,如hml、css和config.json文件,解析引擎解析完hml和css后进行渲染,结合数据生成InstantView显示在服务卡片使用方指定的位置上。
2、服务卡片生命周期回调函数
卡片提供方控制卡片实际显示的内容、控件布局以及控件点击事件。应用或原子化服务想要成为一个卡片提供方,需要实现卡片相关的回调函数:
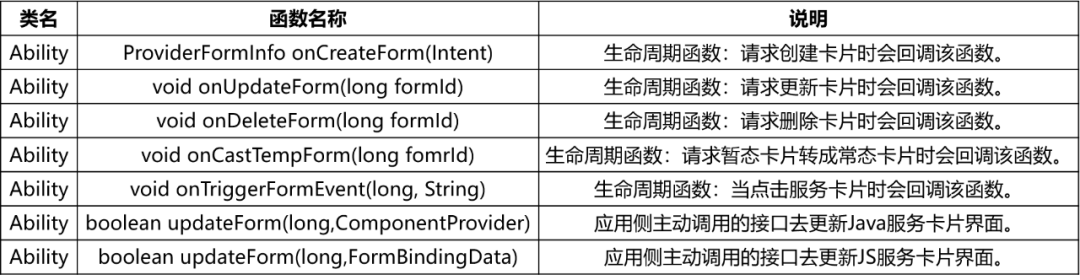
服务卡片关键回调函数如下:

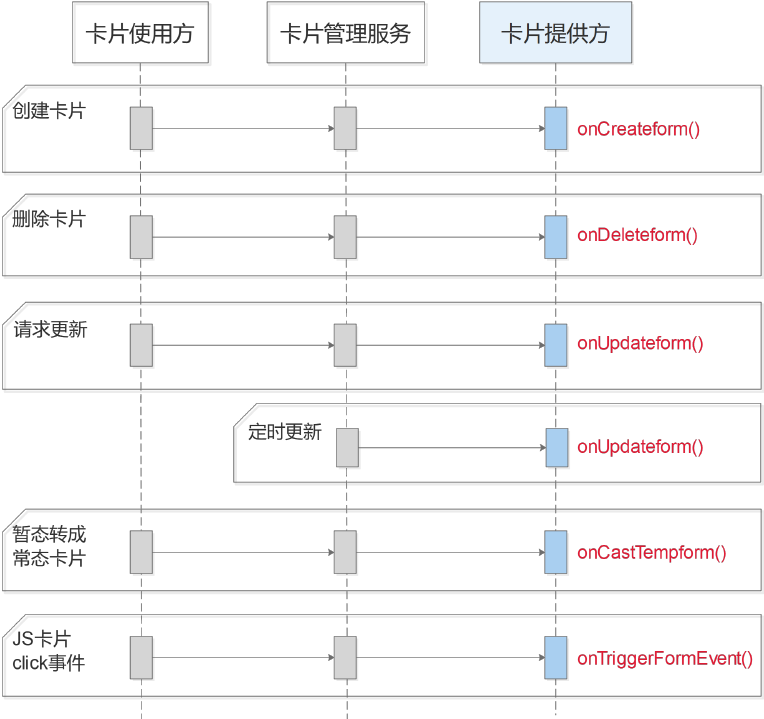
服务卡片生命周期回调函数时序如下:

图10 服务卡片生命周期回调函数时序图
卡片管理服务不负责卡片应用进程保活,卡片管理服务在相应的时机拉起卡片提供方进程,调用创建、更新、删除卡片等回调。
服务卡片开发过程
下面以JS服务卡片开发为例,介绍服务卡片的开发过程。
1、服务卡片开发环境
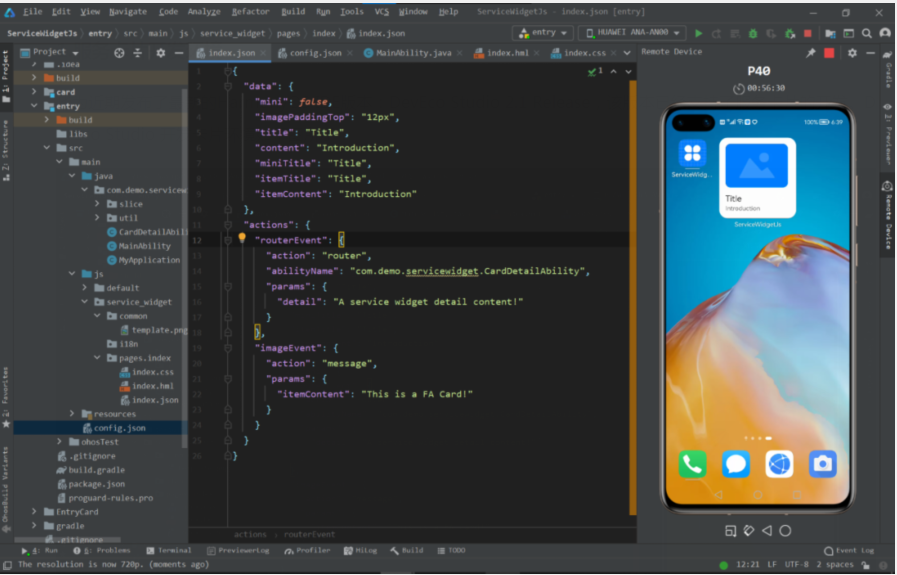
华为近期发布了最新的HarmonyOS IDE版本:DevEco Studio 2.1 Release,该版本已经支持了服务卡片的开发。DevEco Studio 开发卡片环境如下图所示:
图11 DevEco Studio 开发卡片环境图
【创建服务卡片项目步骤】
1.新建一个Project,根据项目需要选择JS或者Java的项目模板,建议选择JS项目工程。
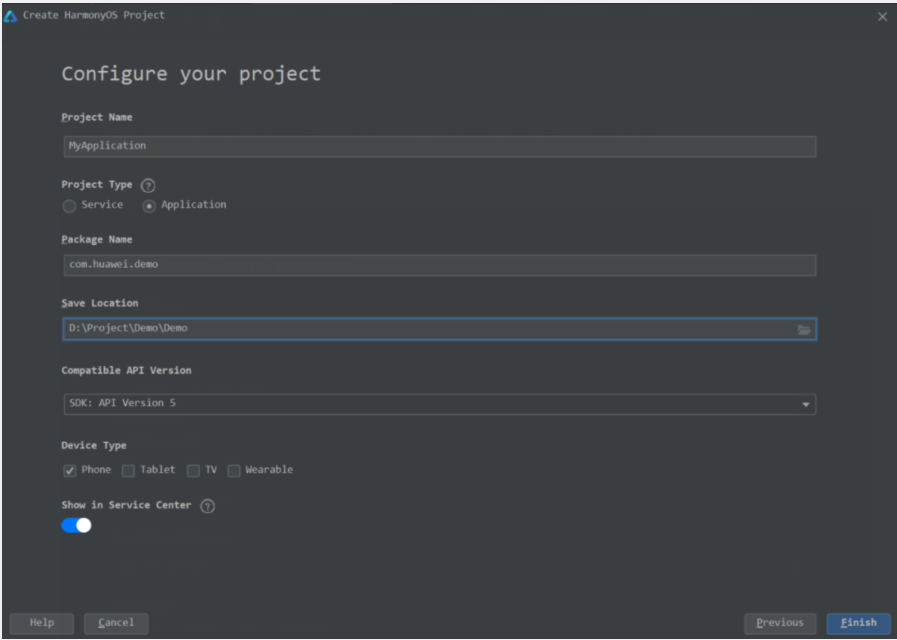
2.在“Configure your project”中,打开“Show In Service Center”,表示在服务中心中展示。
图12 DevEco Studio 开发卡片设置图
3.Finish之后就能创建一个带有服务卡片的项目。
说明
如果在步骤1中采用Java项目,则默认创建Java服务卡片,如果采用JS项目,则默认创建JS服务卡片。
详细创建项目过程可以参考官网资料【开发服务卡片】。
● 开发服务卡片
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ide_service_widget-0000001078566997
2、JS服务卡片开发过程
JS服务卡片开发主要分为四步:
配置config.json
实现生命周期回调方法
开发卡片界面元素
实现卡片界面交互
1.配置config.json
config.json整体结构
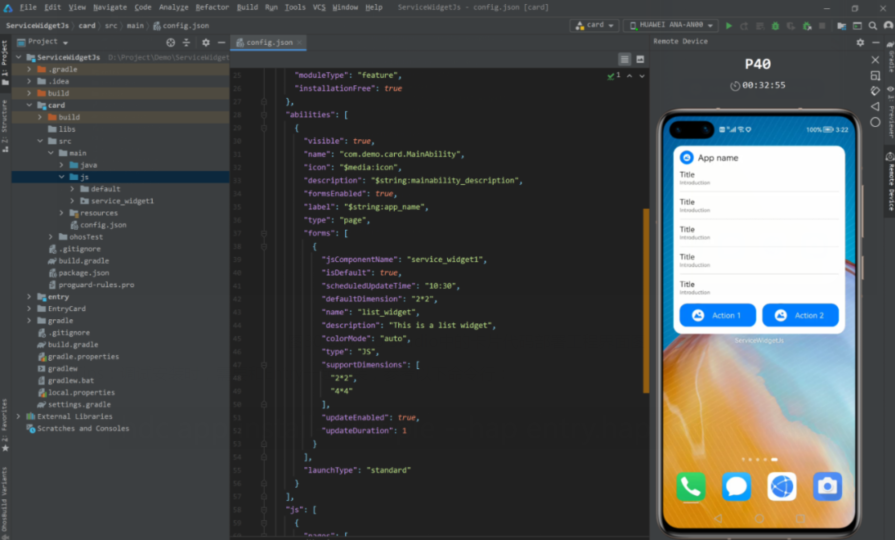
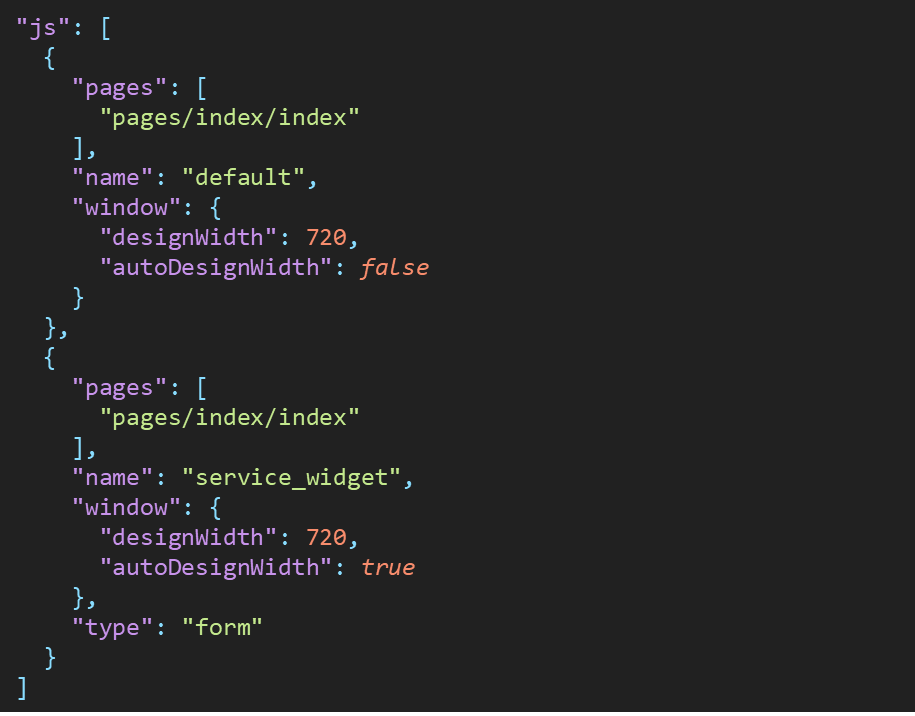
采用DevEco Studio创建带有服务卡片的Project之后,会生成下面的config.json的配置文件。

图13 config.json文件内容
如上图所示,config.json文件是项目创建之后生成的配置文件,其中”js”配置了两个json对象,第一个name属性值为”default”是JS UI的界面配置。name属性值为“service_widget”的是服务卡片的配置,type的属性值是form表示该JS配置是一个服务卡片。
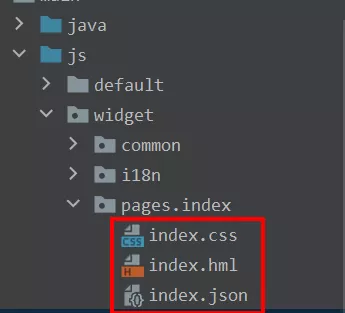
JS服务卡片的工程目录如下:

图14 JS服务卡片工程目录图
● common目录主要存放公共资源;
● i18n目录是存放国际化资源;
● pages.index目录(实际是pages/index)存放服务卡片界面开发主要文件,里面采用hml+css+json文件组合,构成JS服务卡片界面。
config.json中abilities配置forms细节
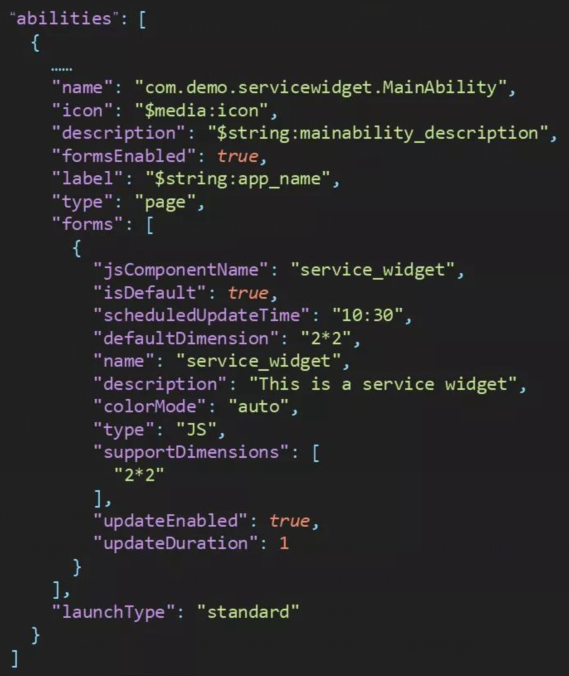
在abilities的json配置中,配置了forms属性值,如下图所示:
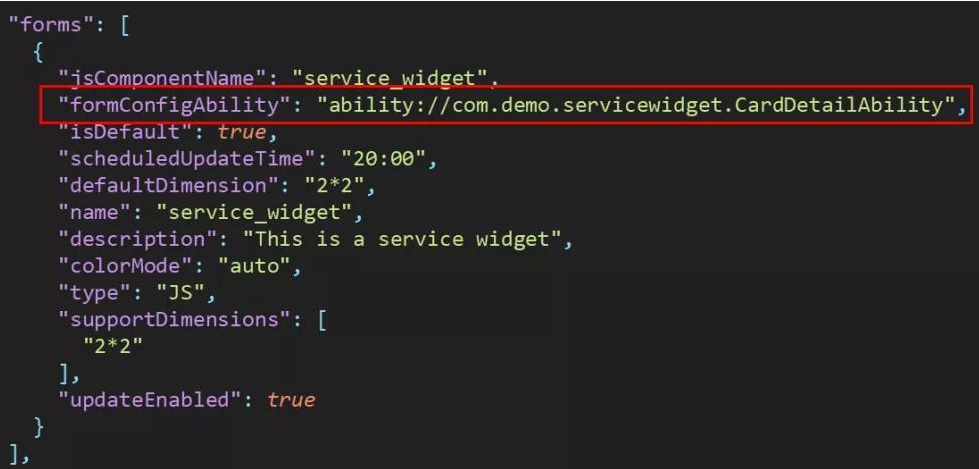
图15 forms属性值配置
forms配置在哪个Ability上,服务卡片声明周期回调方法就会在哪个Ability上回调执行。
● formsEnable的值若设置为true,则表示该Ability支持服务卡片显示。
● forms的值是一个json 数组,表示可配置多张服务卡片。
● jsComponentName是JS服务卡片名字,仅JS服务卡片上需要配置(Java卡片不需要配置),其名字需要和js配置的name一致,表示js组件实例。
● isDefault为true表示该卡片是一个默认卡片。Ability可以配置多张服务卡片,其中仅有一张是默认卡片,即在图标上滑呼出的卡片。
● scheduledUpdateTime表示卡片定时/定点触发更新的时间。
● defaultDimension表示默认卡片的尺寸是22,其他的可选12,24,44尺寸。对于需要在服务中心露出的卡片,默认规格必须设置成2*2。
● type表示服务卡片类型,有JS和Java两种,本次配置选择为JS。
● updateDuration表示服务卡片刷新的时间间隔,以30min作为单位,1表示30min,2表示1个小时,以此类推。
forms的其他属性参考官网资料【服务卡片-JS卡片开发】。
● 服务卡片-JS卡片开发
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-service-widget-provider-js-0000001150602175
配置卡片编辑功能(可选功能)
有些服务卡片需要具备可编辑能力,如天气App需要编辑所在城市。具体实现方法如下:
在config.json中,对某一个form的配置增加formConfigAbility的属性配置,可实现编辑功能。formConfigAbility的值是一个url格式的Ability名称。若不配置formConfigAbility,则不显示编辑菜单。示例代码如下:
图16 示例代码
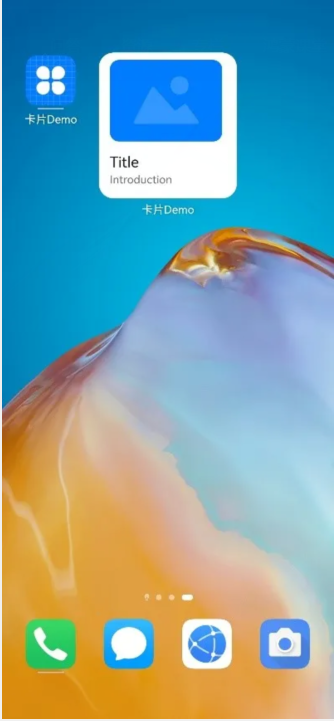
实现效果如下图所示:
长按服务卡片,会弹出编辑菜单选项:
图17 JS服务卡片效果图
2.实现生命周期回调方法
创建一个Form Ability,并覆写Ability在服务卡片上相应的回调函数:
● onCreateForm(Intent intent)
● onUpdateForm(long formId)
● onDeleteForm(long formId)
● onCastTempForm(long formId)
● onEventNotify(Map
● onTriggerFormEvent(long formId, String message)
下面重点给大家介绍onCreatForm和onUpdateForm的使用方法,其他回调函数以此类推。
onCreateForm方法
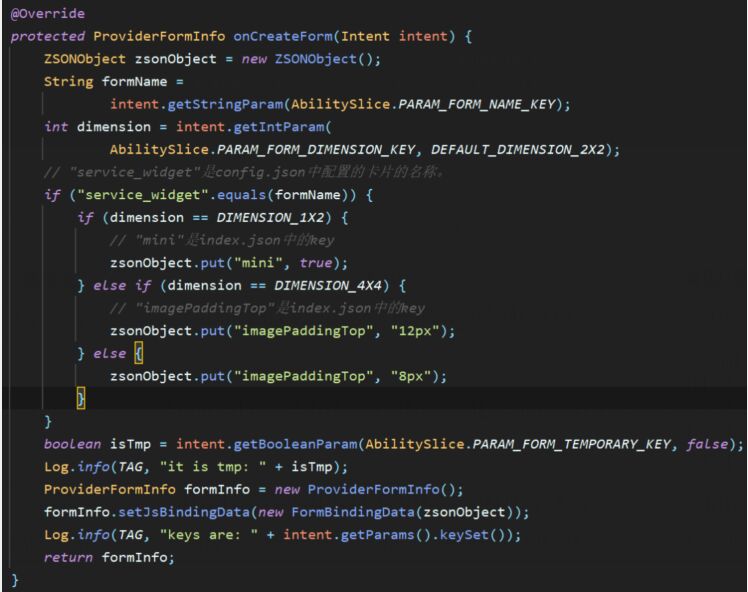
当卡片使用方请求获取卡片时,卡片提供方会被拉起并调用onCreateForm(Intent intent)回调,intent中会带有卡片ID,卡片名称和卡片外观规格信息,可按需获取使用。onCreateForm方法代码示例如下:
图18 onCreateForm方法代码示例
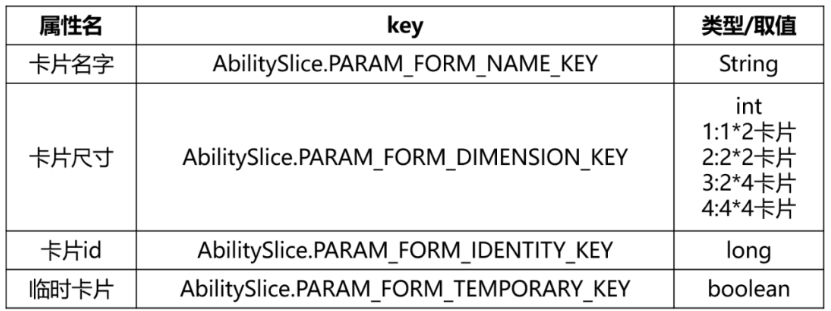
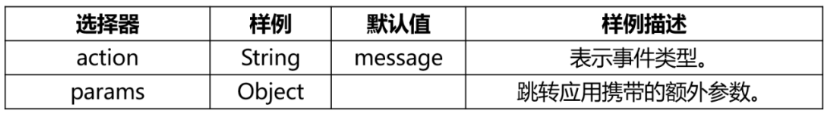
可以通过intent变量获取到卡片相关的信息,intent中携带的信息如下表:
首先,可以通过卡片名字区分不同的卡片,根据不同的卡片执行不同的业务逻辑。其次可以根据卡片的尺寸设置不同的卡片内容。最终需要刷新卡片数据时,需要创建一个ZSONObject对象,将key-value设置进去,其中key需要和index.json中的data数据中的key保持一致。然后创建一个ProviderFormInfo对象,将ZSONObject对象设置进去,返回ProviderFormInfo对象给onCreateForm方法。
onUpdateForm方法
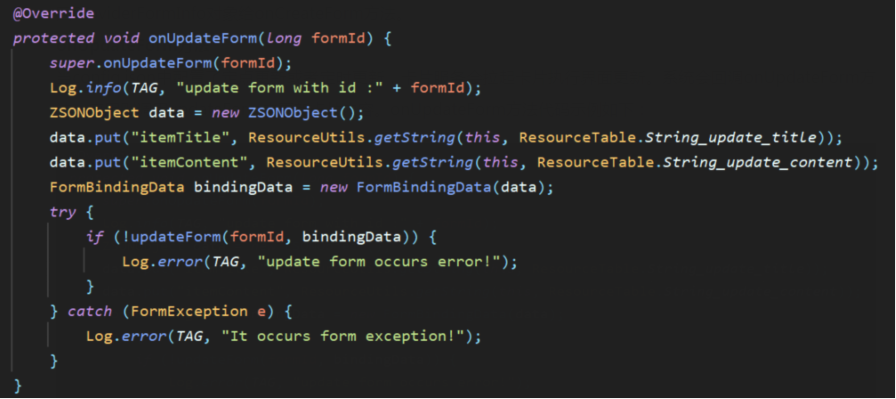
当config.json中配置了定点更新或者定时更新,卡片服务会拉起卡片执行界面更新。系统会回调onUpdateForm方法,应用则调用updateForm去更新卡片内容。onUpdateForm方法代码示例如下:
图19 onUpdateForm方法代码示例
将需要更新的数据设置到ZSONObject对象中,然后通过FormBindingData对象携带ZSONObject对象,调用updateForm()方法去更新界面。
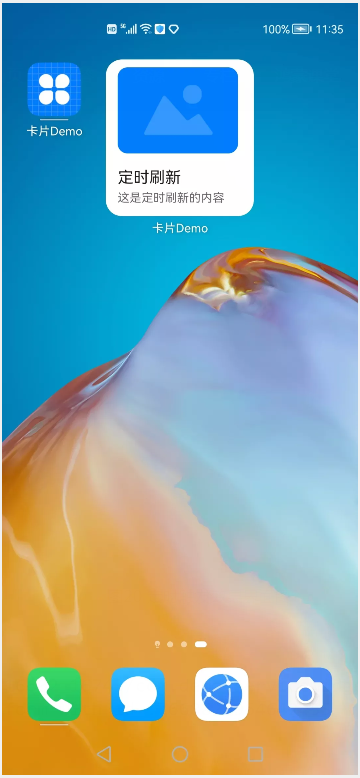
当定时/定点触发之后,以上代码生效的效果界面如下:
图20 定时触发效果界面图
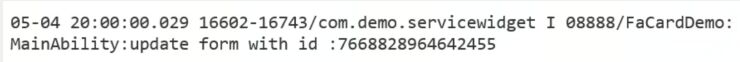
同时日志输出:
3.开发卡片界面元素
JS卡片页面需要开发三个文件:hml、css、json,json文件主要配置数据和点击事件。详情请参考官网资料【JSON语法参考】。
● JSON语法参考
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-service-widget-syntax-json-0000001106228840
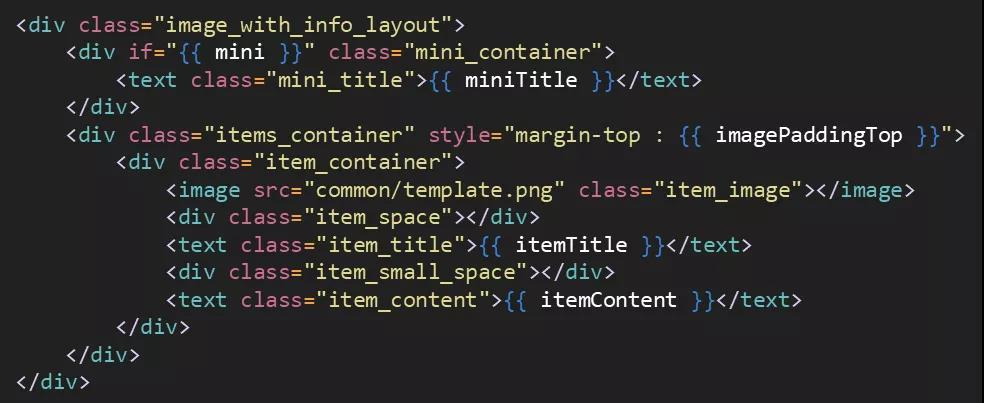
hml、css和json文件示例内容如下:
index.hml文件
图21 index.hml
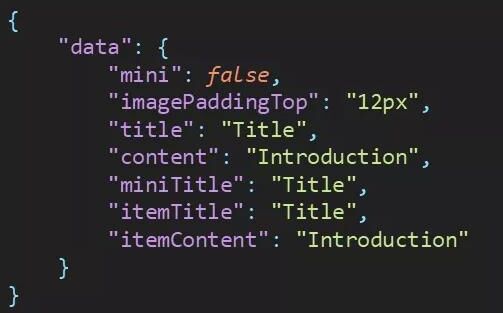
index.json
图22 index.json
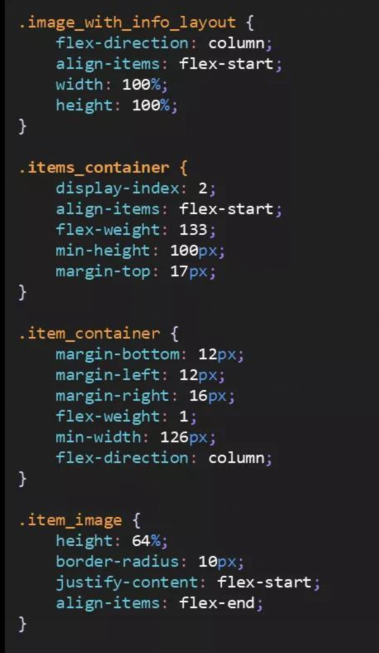
index.css文件:
图22 index.css
其中hml文件中声明了服务卡片布局:
● 如果json文件中mini属性为true,则显示class=”mini_container”的text控件。
否则不显示该控件,从而显示class="items_container"的div布局,该布局从上到下显示了一张图片,两个文本。所以if语句可以作为多张卡片时的判断条件,用于显示不同的布局。
● css文件则定义hml布局中的样式,如宽高度、颜色等。
● json文件中定义卡片支持的数据和点击事件。
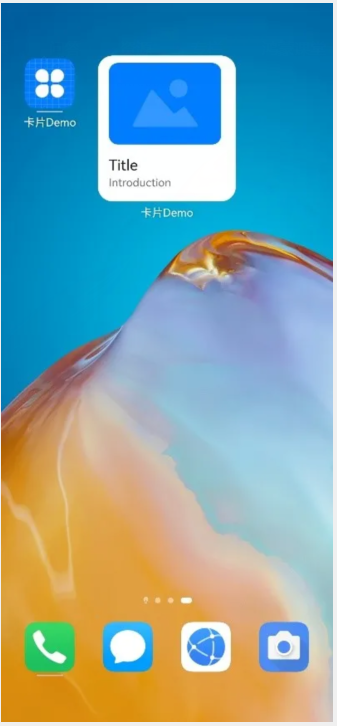
实例代码运行效果如下(运行在模拟器上的显示效果):
图23 模拟器效果显示图
4.实现卡片界面交互
服务卡片json文件提供数据绑定和界面交互。
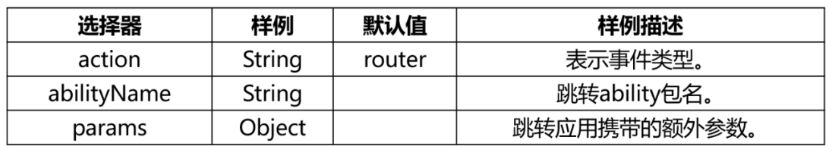
卡片仅支持click触发的事件,事件的定义只能是直接命令式,事件定义必须包含action字段,用以说明事件类型。卡片支持两种事件类型:跳转事件(router)和消息事件(message)。跳转事件可以跳转到卡片提供方的组件;消息事件可以将开发者自定义信息传递给卡片提供方。
跳转事件格式如下:
消息事件的格式如下:
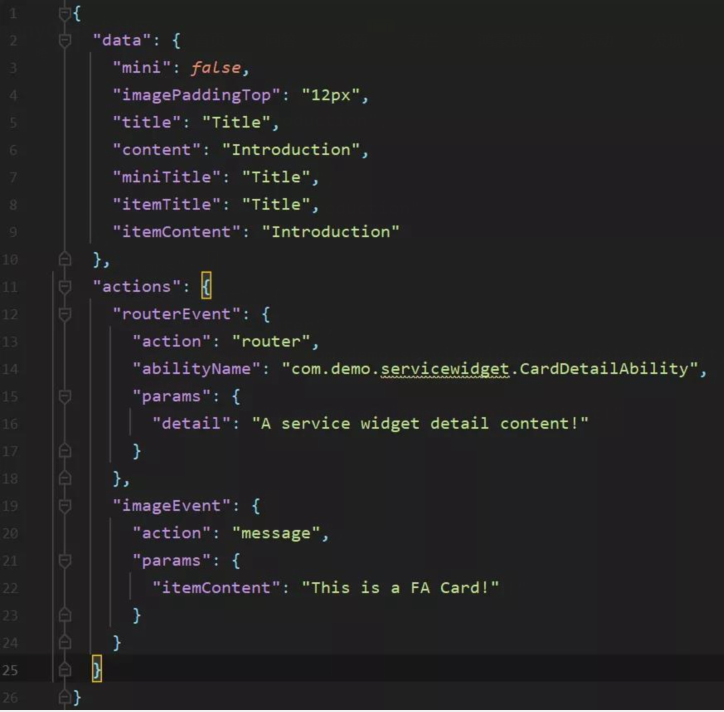
json的样例代码如下:
图24 json的样例代码
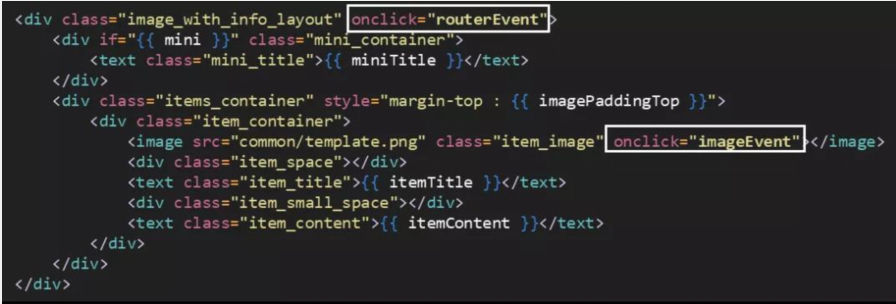
其中定义了一个routerEvent事件和imageEvent事件,这两个事件在hml文件中应用代码如下:
图25 routerEvent事件和imageEvent事件应用代码
routerEvent事件表示点击卡片后跳转到其他界面过去,而imageEvent是给图片赋予了点击事件,该点击事件会通过onTriggerFormEvent方法,回调到Ability中过去。
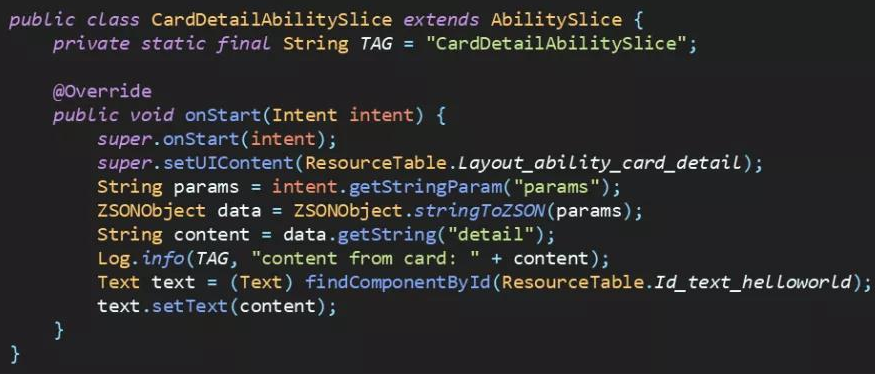
在跳转事件中,params参数在onStart()中的intent中可以提取,如下所示:
图26 params参数在onStart()中的intent中的提取
json文件中params中定义的json对象字符串是通过intent.getStringParam(“params”)获得,是一个json格式的字符串,可以通过构建ZSONObject对象,获取对应的value值。
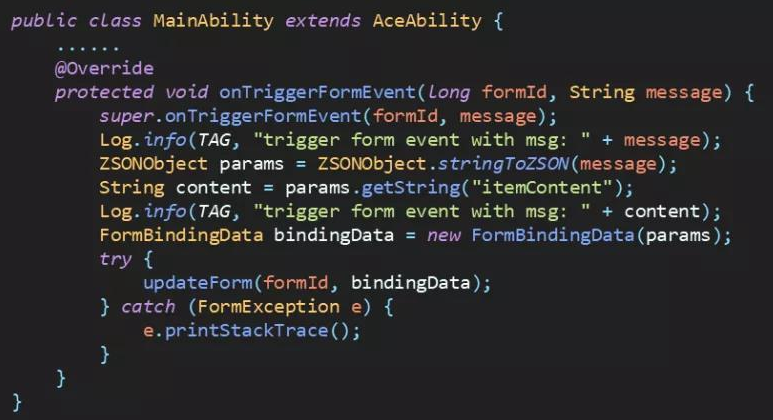
在消息事件中,params参数可以在onTriggerFormEvent的message中提取,如下所示:
图27 params参数在onTriggerFormEvent中的提取
json文件中params定义的json对象字符串通过message变量传递到Java侧的Ability中,在onTriggerFormEvent方法中可以根据该json字符串,去做对应的业务逻辑。
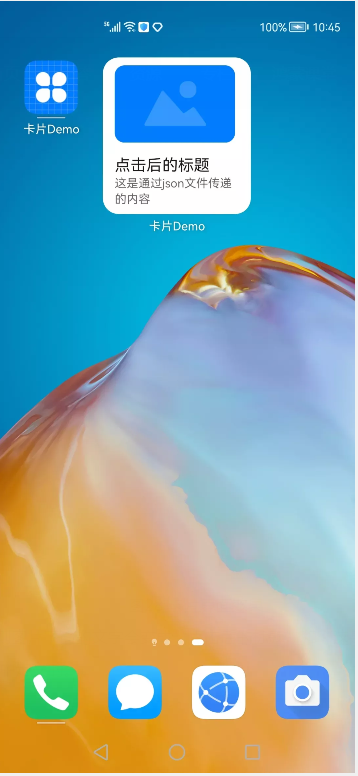
如上面实例代码所示,运行出来的卡片界面效果如下:
图28 卡片界面效果
若点击了服务卡片上的图片,则图片下面的文字会变成“点击后的标题”和“这是通过json文件传递的内容”,该字符串是在index.json的params中定义的。
3、服务卡片模板
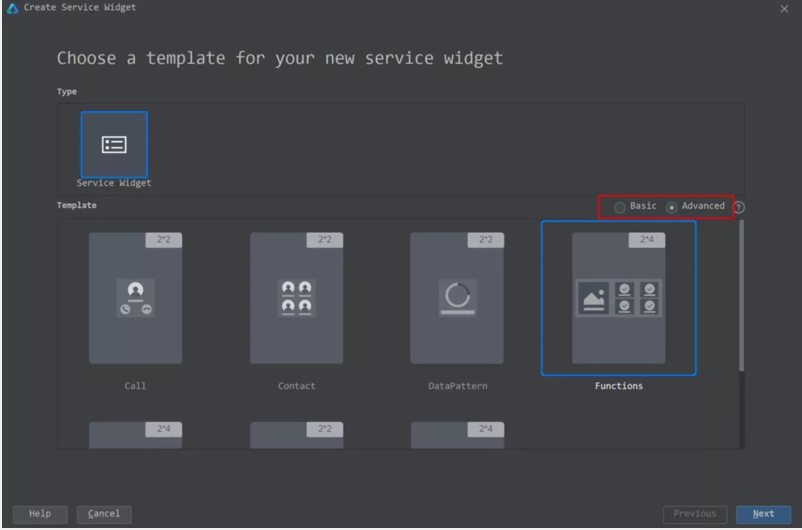
为了方便开发者快速开发服务卡片,DevEco Studio中推出了服务卡片模板,分为“Basic”和“Advance”两类,开发者可以根据业务需要选择不同的模板。
图29 DevEco Studio中的服务卡片模板图
Grid Pattern(宫格卡片模板)
宫格卡片模板在大尺寸的卡片上特征较为明显,能够有规律进行布局排列。例如展示多排应用图标,每个热区独立可点击,或展示影视海报等信息,以凸显图片为主,描述文本为辅。
Image With Info(图文卡片模板)
图文卡片模板主要在于展现图片和一定数量文本的搭配,在这种布局下,图片和文本属于同等重要的信息。在不同尺寸下,图片大小和文本数量会发生一定变化,用于凸显关键信息。
Immersive Pattern(沉浸布局卡片模板)
图片内容是更能够吸引用户的展现形式,因此,沉浸式的布局能够拥有更好的代入感和展现形式。相比较图文和宫格类,这种布局在造型上的制约会更小,设计形式上的发挥空间更大,但在不同设备下的适配需要注意展示效果。
List Pattern(列表卡片模板)
列表卡片模板是展示信息时的常用界面组件,通常会在列表的左侧或右侧带有图片或点缀元素。这类布局的优势在于可以集中的展示较多信息量,并遵循有序的排列。常用于新闻类、搜索类应用,方便用户获取关键的文本信息。
Call(通话卡片模板)
通话卡片模板主要用于在桌面显示自定义的联系人图片和通话按钮,在这种场景下,可以直接点击卡片上的通话按钮进行快速呼叫。
Contact(联系人卡片模板)
联系人卡片模板主要用于在桌面显示联系人快捷按钮,点击某个联系人快捷按钮可快速进入联系人详情页,实现通过卡片快速跳转联系人详情页的功能。
DataPattern(数据内容卡片模板)
数据内容卡片模板主要用于在桌面展示自定义内容的百分占比,这种卡片主体是一个环形百分比图,用于凸显关键的百分比信息。
Functions(功能卡片模板)
功能卡片模板主要用于在桌面上聚合不同功能的快捷入口,通过点击卡片的某个功能,能够实现快速跳转至对应功能页面。
MusicPlayer(音乐播放器卡片模板)
音乐播放器卡片模板主要用于在桌面展示一个音乐播放的控制界面,通过点击卡片上的对应功能按钮,能够实现对音乐播放的控制。
Schedule(行程卡片模板)
行程卡片模板布局主要用于在卡片上展示行程关键信息,并带有功能图标,可通过点击功能图标查看详细行程信息。
Shortcuts(捷径卡片模板)
捷径卡片模板布局主要用于在桌面展示多个快捷功能图标,在这种布局下,每个热区独立可点击,可快速进入相关功能。
更多卡片模板详情和卡片模板使用方法可以参考官网资料【开发服务卡片】。
● 开发服务卡片
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ide_service_widget-0000001078566997
4、服务卡片部署
上述的服务卡片代码和资源,可与App一起打包成一个entry hap进行部署。同时,服务卡片还可以独立成一个Module,作为HarmonyOS应用的feature进行独立编译和部署。无论是打包部署还是独立部署,两种方式构建的服务卡片都可在 AGC和HAG市场上架和更新。
卡片代码部署工程界面如下图所示:
图30 DevEco Studio中的卡片代码部署工程界面图
小Tips:调试安装时,需要和Entry一起安装,参考以下命令行:
总结
服务卡片作为HarmonyOS应用和原子化服务的一部分对外呈现重要的信息,具有易用、智能、多端部署特性,能给用户带来崭新的交互体验。
本文整体介绍了HarmonyOS服务卡片的运行原理和开发方法,服务卡片运行过程中主要是卡片管理服务作为中间枢纽,连接着卡片使用方和卡片提供方。服务卡片开发过程主要分为配置config.json、实现生命周期回调方法、开发卡片界面元素和界面交互,基于HarmonyOS提供的回调函数方法,简单的几步就能开发出业务所需的服务卡片。