简短的概括:
移动端调试痛点(项目常用)
在移动端开发时,都是先在PC端使用手机模拟器进行调试,没有问题后,我们才会在手机端的浏览器进行测试。这个时候,一旦出现问题,我们就很难解决,因为缺乏可视化的界面。很多时候,都是靠经验,或者是靠排除法。甚至,我们不得不归结为是浏览器的实现问题。
移动开发的重中之重就是掌握调试技巧,修 Bug 于无形。
一、谷歌浏览器手机模式 - 大众调试
谷歌浏览器是我们前端开发中必不可少的利器。调样式、打断点、看网络请求、看性能等,基本上你能想到的,谷歌都能满足你。
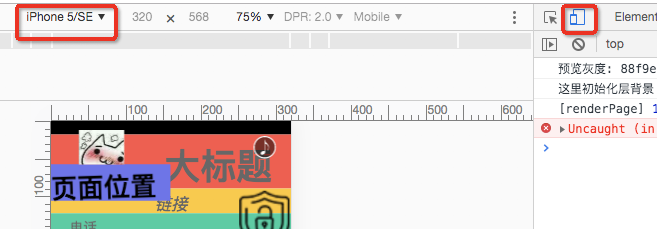
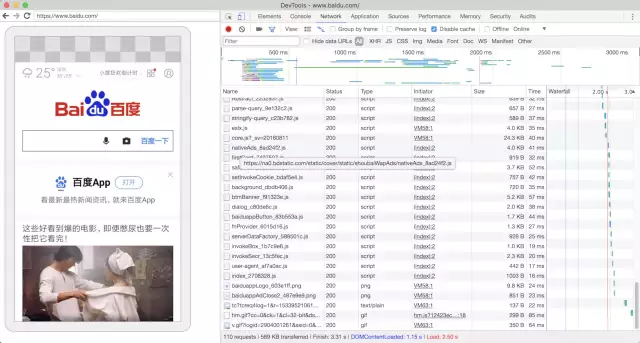
在移动端调试方面也是一样,我们可以利用谷歌浏览器的手机模式,如下图, 点击这个右侧红框手机按钮,便可以切换为手机模式,同时我们还可以在左侧红框内点击下拉箭头,选择不同的手机模式,还可选择responsive模式自定义宽高。
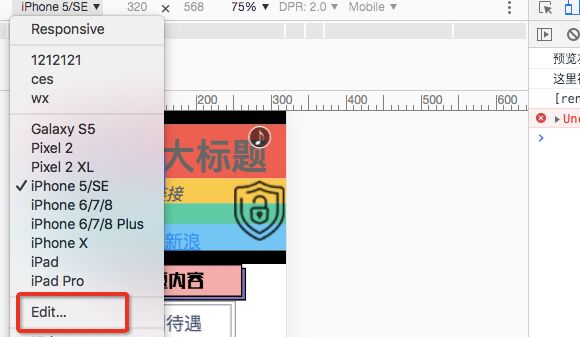
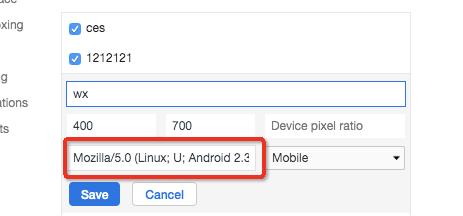
与此同时我们还可以自定义设备,修改浏览器的ua,用来调试哪些只允许微信访问的页面,如下图:
通过谷歌浏览器,就可以满足我们大部分需求,但是实际开发中,由于各种机型的问题,真机调试也成为了前端的必修课。
*特点:大众调试工具,但是不能模拟真机问题。
二、Mac+IOS+Safari- 进阶调试
如果手上有一台 Mac 电脑和一部苹果手机,离解决 bug 只差这操作了。
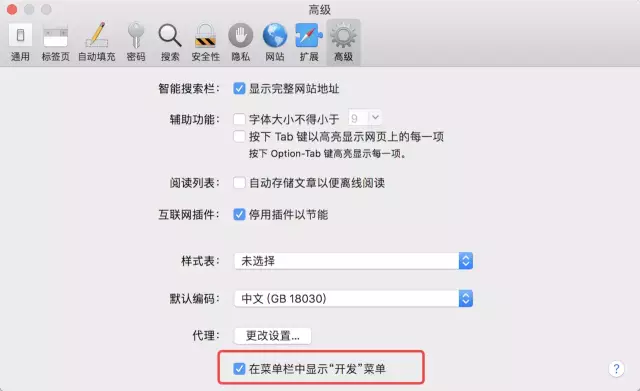
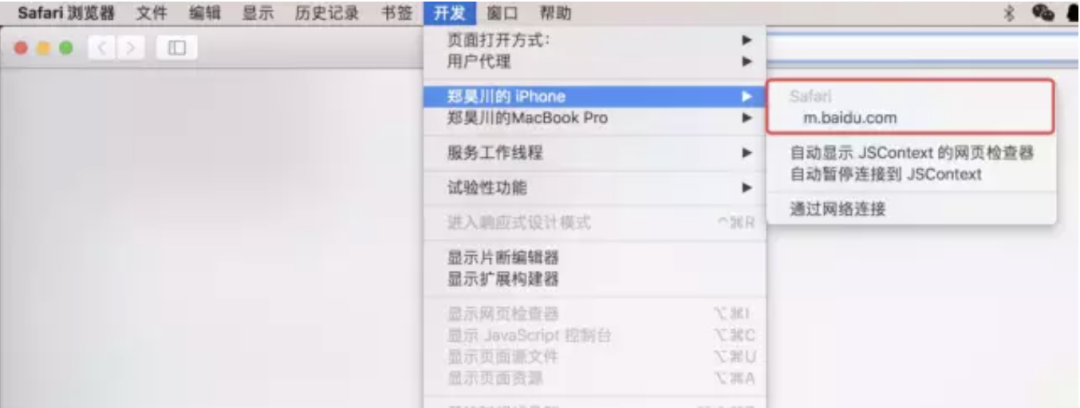
1、浏览器设置:Safari - 偏好设置 - 高级 - 勾选「在菜单栏中显示开发」菜单。
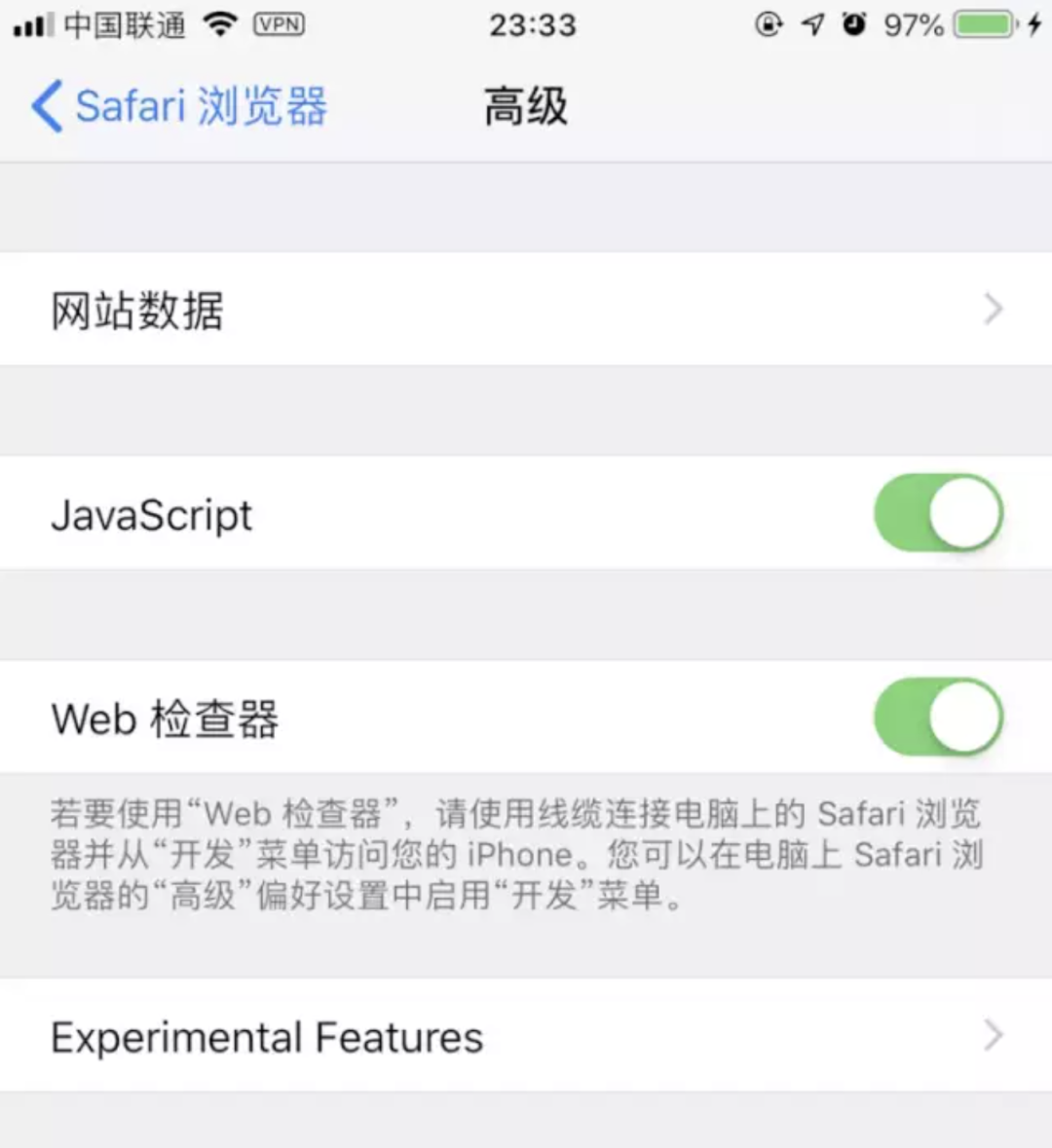
2、iphone 设置:设置 - Safari - 高级 - 打开 Web 检查器。
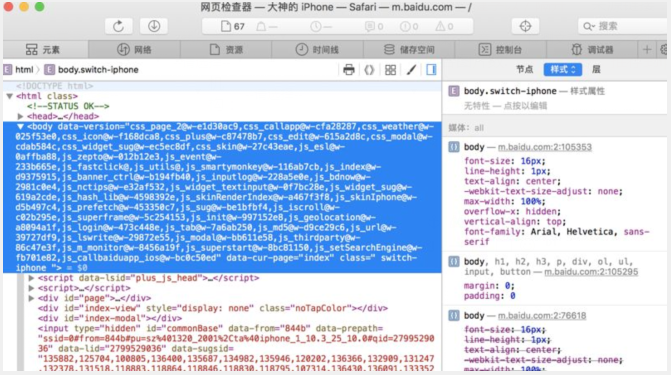
3、通过手机的 Safari 来打开 H5 页面,我们通过浏览器开发选项可以看到:
4、通过这种方式成功解决问题。
*特点:不能调试webView里面的页面。
三、Chrome+Android- 进阶调试
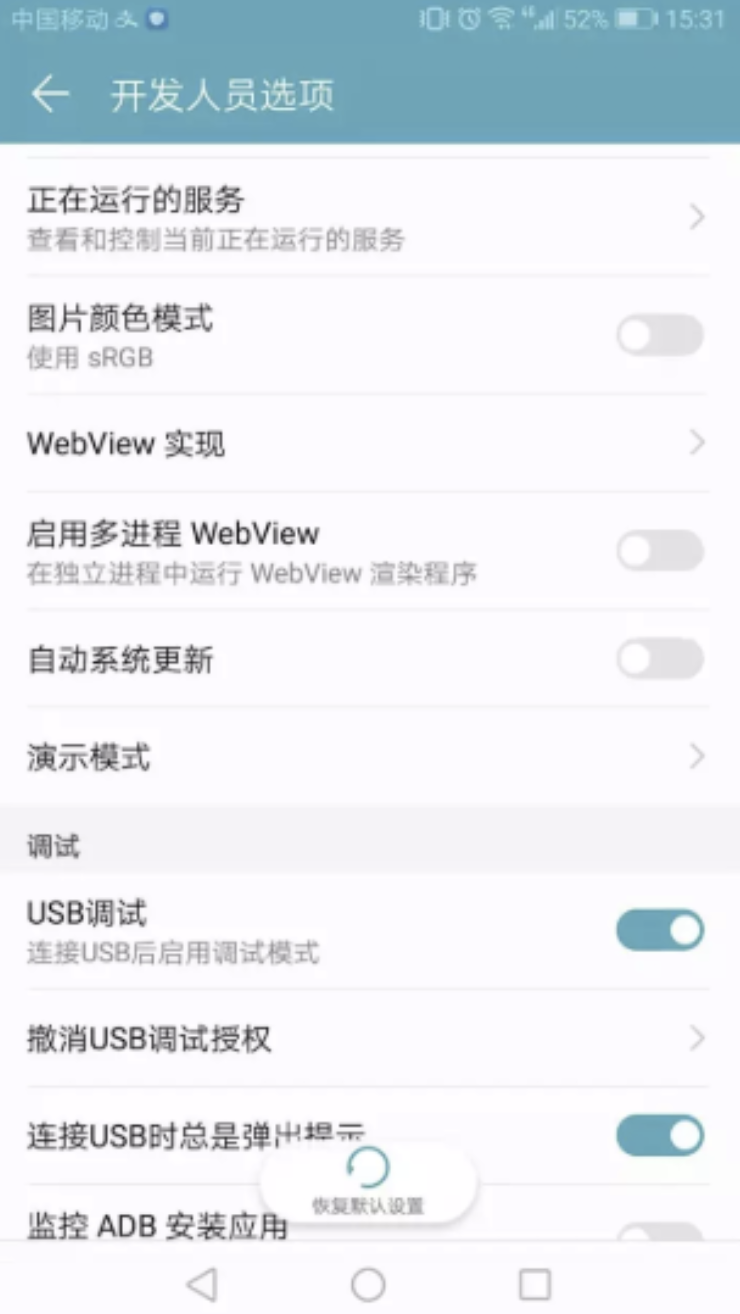
1、打开 Android 手机 设置 > 开发者选项 > USB调试。
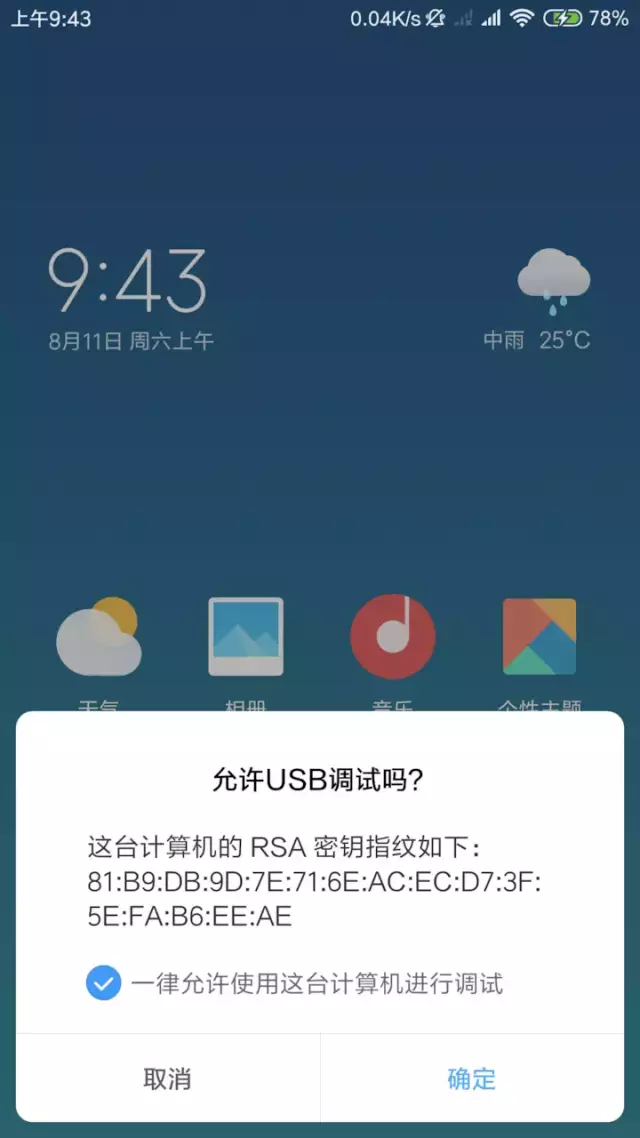
2、通过数据线连接你的电脑和 Android 手机,会弹出如下界面,点击 确定。
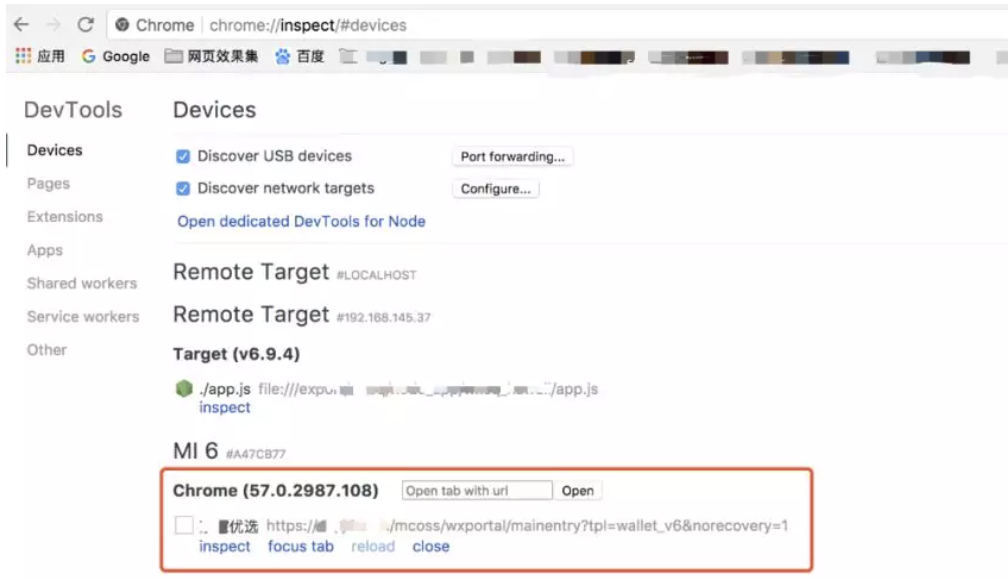
3、Chrome 中输入:chrome://inspect,进入调试页面。
4、可以见到是这样的调试界面
*特点:控制台能正常看页面。
四、spy-debugger- 进阶调试
spy-debugger:移动端调试的利器,便捷的远程调试手机页面、抓包工具。
spy-debugger是一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybridApp等)。支持HTTP/HTTPS,无需USB连接设备。spy-debugger的特性包括:
页面调试+抓包
操作简单,无需USB连接设备
支持HTTPS
spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy
自动忽略原生App发起的https请求,只拦截webview发起的https请求,对使用了SSL pinning技术的原生App不造成任何影响。
可以配合其它代理工具一起使用(默认使用AnyProxy) (设置外部代理)
调试方法(重要)
1、安装spy-debugger
sudo npm install spy-debugger -g
2、手机和PC保持在同一网络下
3、手机开启网络代理,ip为pc的ip,端口号默认为98884、https页面需手机安装证书5、命令行输入
spy-debugger
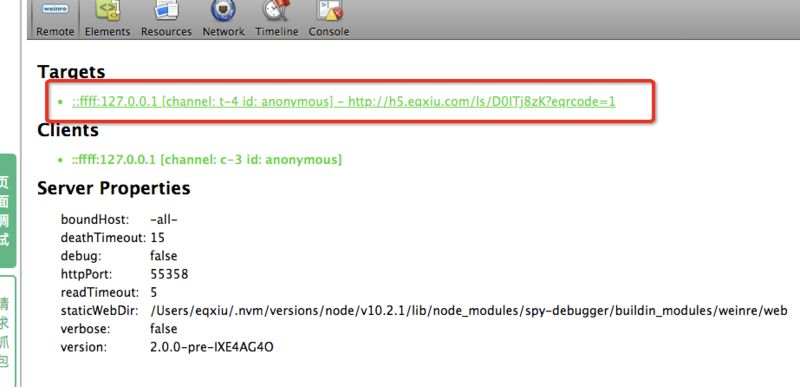
此时,界面如下:
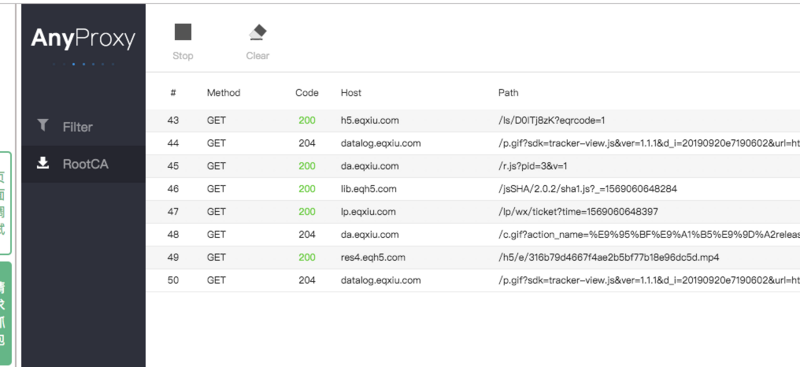
此时我们便可以在elements,resources,console等进行我们的调试了。同时我们还可以运用spy-debugger自带的anyproxy进行抓包,如下图:
五、charles 抓包工具- 进阶调试
1、Charles是什么
Charles中文名叫青花瓷,它是一个HTTP代理服务器,HTTP监视器,反转代理服务器。通过成为电脑或者浏览器的代理,然后截取请求和请求结果达到分析抓包的目的。Charles是一款基于java开发的跨平台抓包软件,可在Mac、Linux、Windows下使用,可以抓取电脑和手机上的http、https请求,是前端开发的一个利器。
特点:跨平台,半免费。
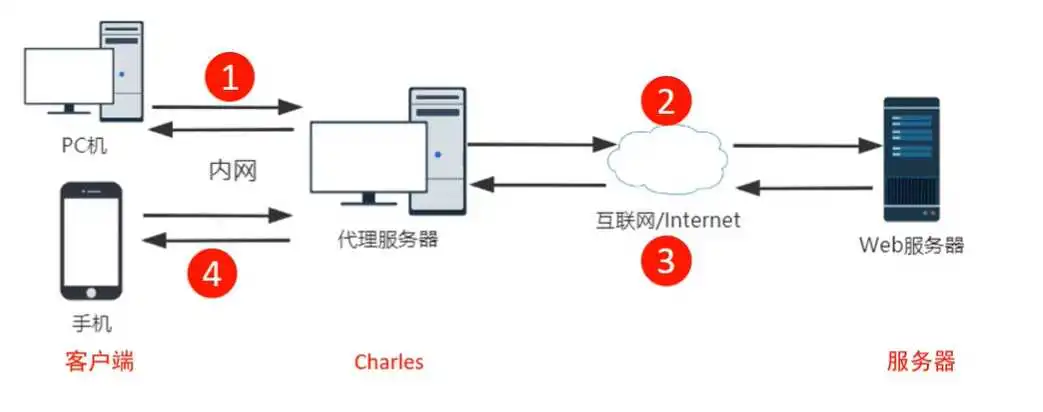
2、Charles工作原理
Charles 安装与配置
1、Charles的安装
Charles官网:https://www.charlesproxy.com
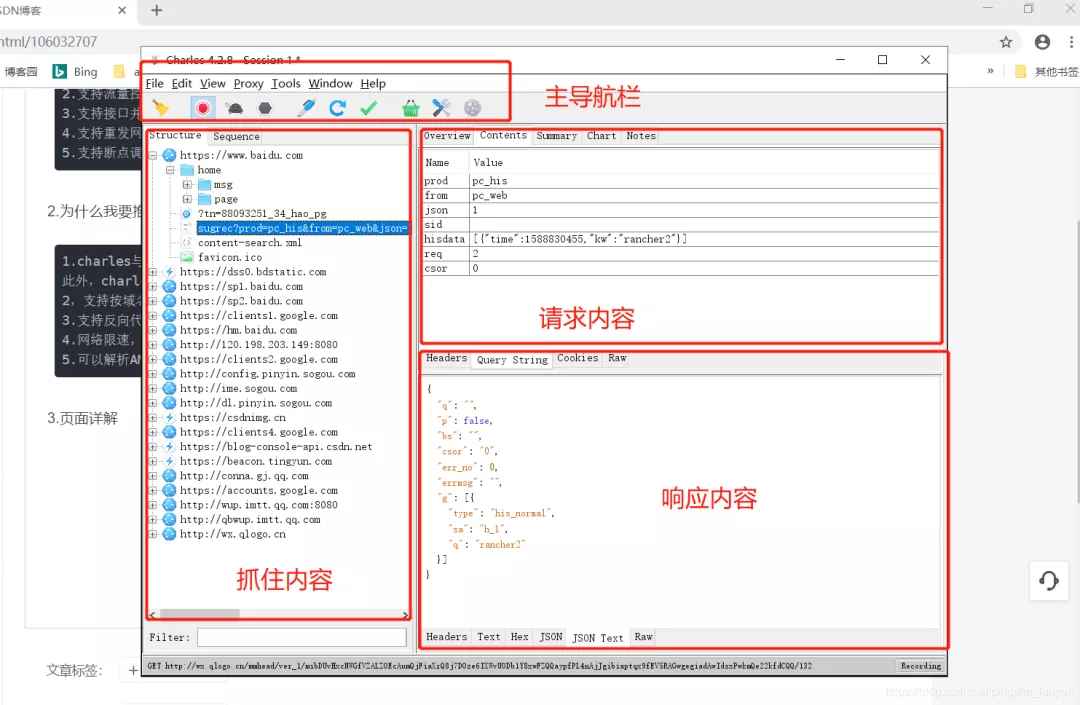
页面详解
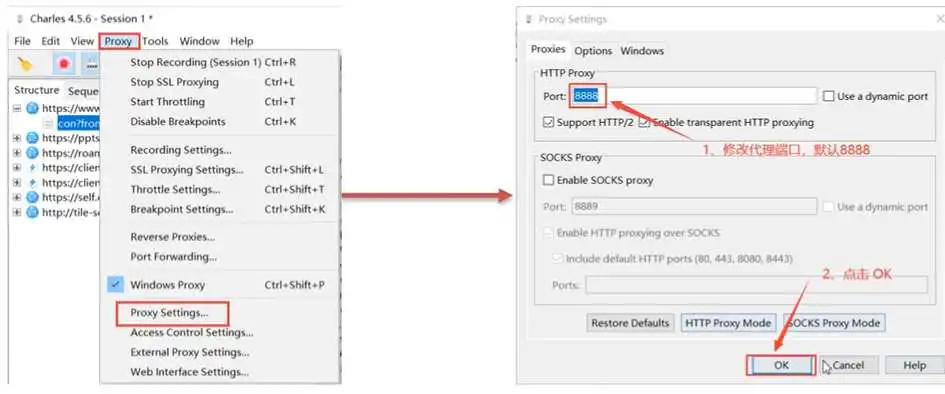
2、Charles代理设置
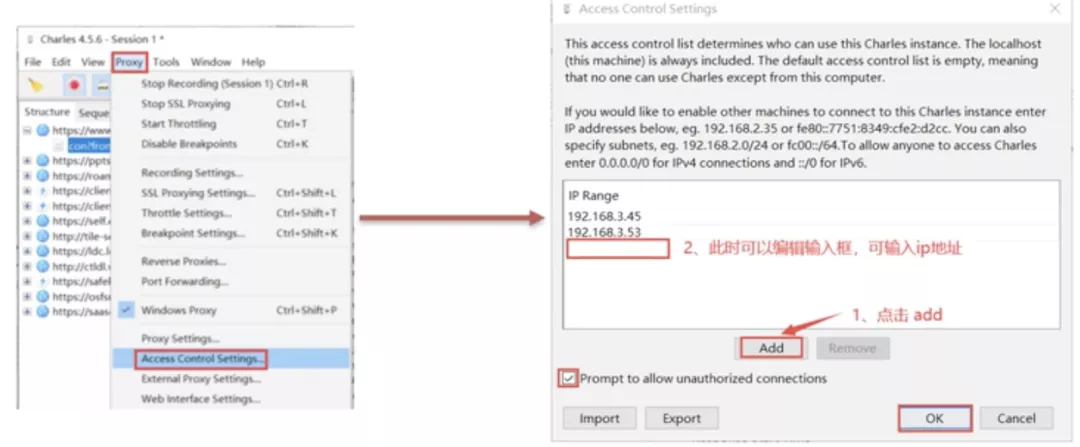
3、Charles访问控制
4、客户端-MacOS快捷代理设置
应用场景
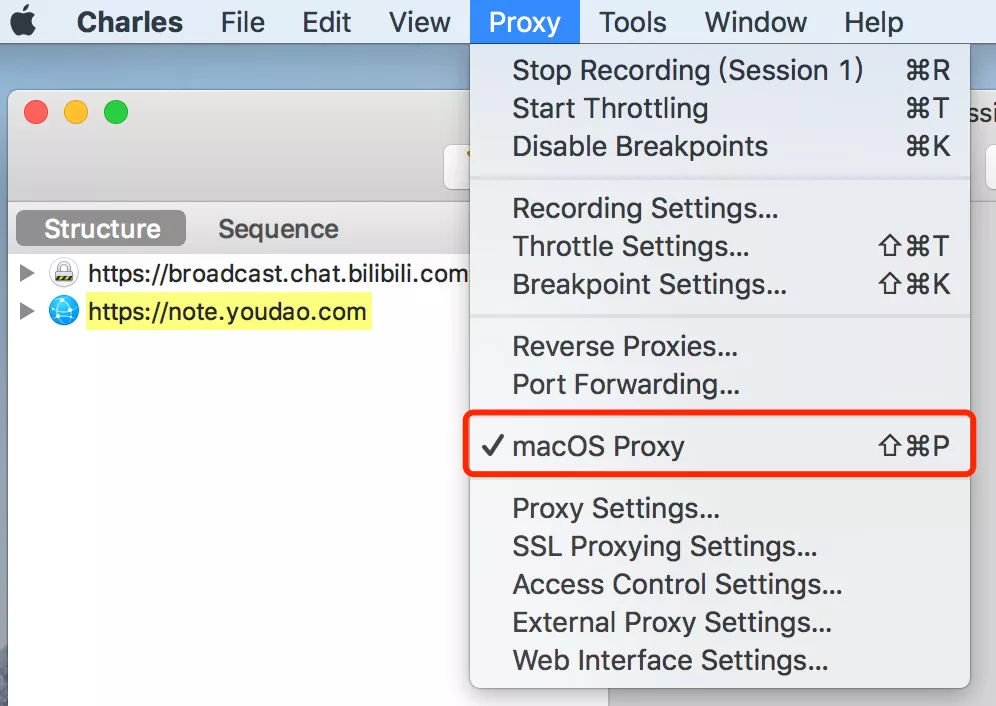
当MacOS客户端与运行Charles软件工具的电脑是同一台电脑时,可以通过快捷代理设置方式来进行设置。
操作步骤:打开Charles工具后,选择“Proxy” 菜单中的"macOS Proxy"选项。
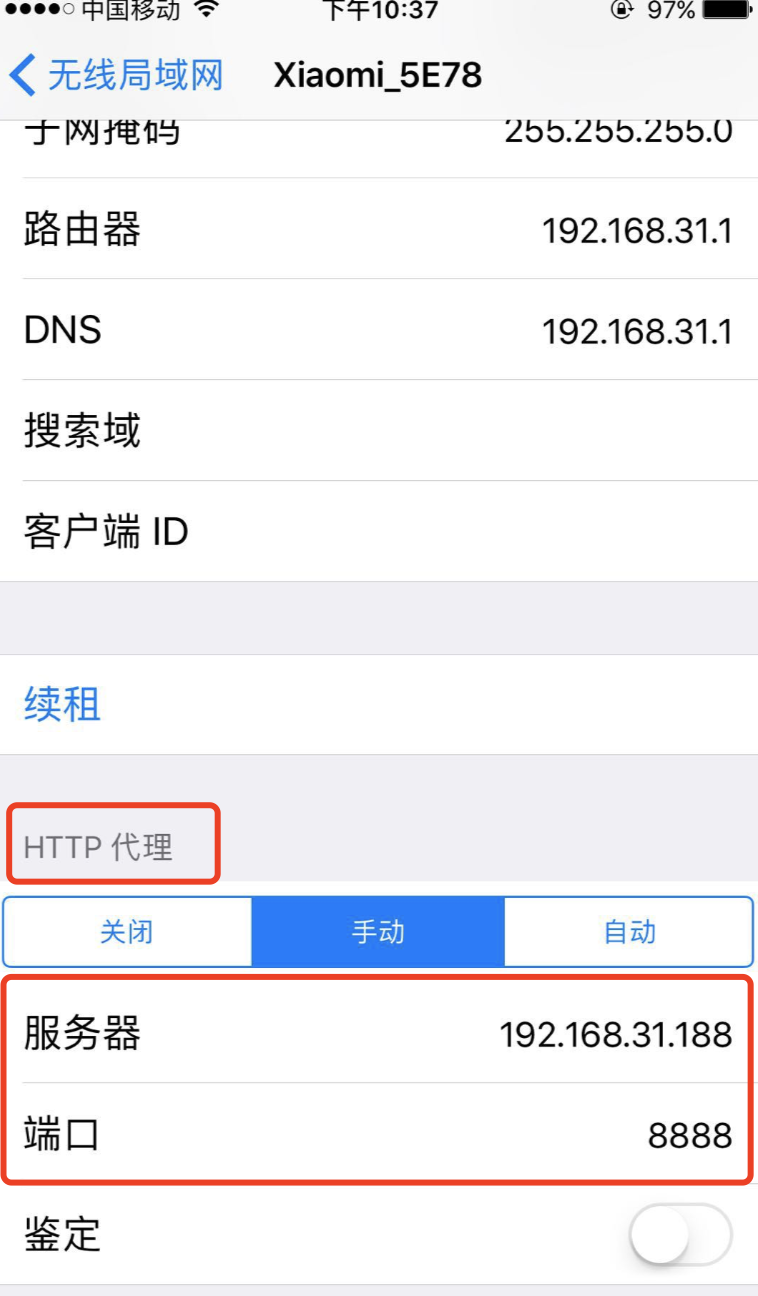
5、客户端-IOS手机代理设置
1)在IOS手机中选择“设置” - “无线局域网”
2)点击已连接的无线网络名称
3)在HTTP代理的配置代理中选择“手动”
4)输入服务器IP地址及端点,点击“存储”
如图:
六、调试工具- 场景分析
既然移动端调试有这么多种方案,那在实际操作中,我们该如何取舍?
场景分析
1、Safari:iPhone 调试利器,查错改样式首选;
2、iOS 模拟器:不需要真机,适合调试 Webview 和 H5 有频繁交互的功能页面;
3、Charles:Mac OS 系统首选的抓包工具,适合查看、控制网络请求,分析数据情况;
4、Fiddler:适合 Windows 平台,与 Charles 类似,查看、控制网络请求,分析数据情况;
5、Spy-Debugger:移动端调试的利器,便捷的远程调试手机页面、抓包工具;
6、Whistle:基于 Node 实现的跨平台 Web 调试代理工具;
7、Chrome Remote Devices:依赖 Chrome 来进行远程调试,适合安卓手机远程调试静态页;
8、localhost 转 ip:真机调试,适合远程调试静态页面;
9、vConsole:内置于项目,打印移动端日志,查看网络请求以及查看 Cookie 和 Storage;
总结:
工欲善其事必先利其器,没有好的调试工具或方法,移动端真机下的 debug 简直是前端的噩梦。但是有了这些好用的方法,各位优秀的前端大佬,修复个小 bug 还是 so easy 的。