之前有朋友希望我基于H5-Dooring开发一款桌面端应用, 最近刚好有时间, 就花了小半天时间从零使用electron开发了桌面端的离线软件Dooring-electron.
因为之前用electron比较少, 今天刚好学了一下, 也基本把前后端打通了, 文末我会放dooring-electron的github地址供大家参考学习. 如果大家有更好的方案, 可以随时和我讨论.
dooring-electron架构介绍
熟悉Electron的朋友也许知道, Electron继承了来自 Chromium 的多进程架构,这使得Electron在架构上非常类似于一个现代的网页浏览器。我们可以控制两种类型的进程:主进程和渲染器。
每个 Electron 应用都有一个单一的主进程,作为应用程序入口。主进程在 Node 环境中运行,我们可以使用所有 Node 的能力。
那么主进程中我们可以做些什么呢? 主进程的主要目的是使用 BrowserWindow 模块创建和管理应用程序窗口。
- BrowserWindow 类的每个实例创建一个应用程序窗口,且在单独的渲染器进程中加载一个网页。我们可从主进程用 window 的 webContent 对象与网页内容进行交互。
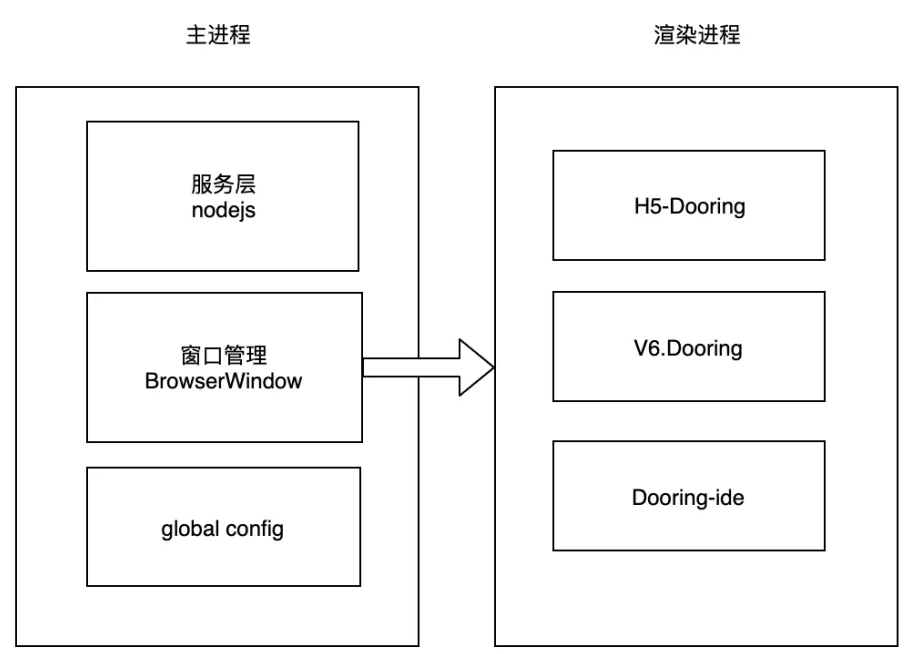
有了以上基础, 我画了一张dooring-electron 的简单架构图方便大家理解:
如果相对electron有更多直观理解的, 也可以参考其官网:
https://www.electronjs.org/
dooring-electron的技术栈笔者使用的是:
koa2 + electron + react + umi3
接下来我将给大家介绍如何学习使用dooring-electron.
dooring-electron安装与使用
在安装之前我们先来体验一下.
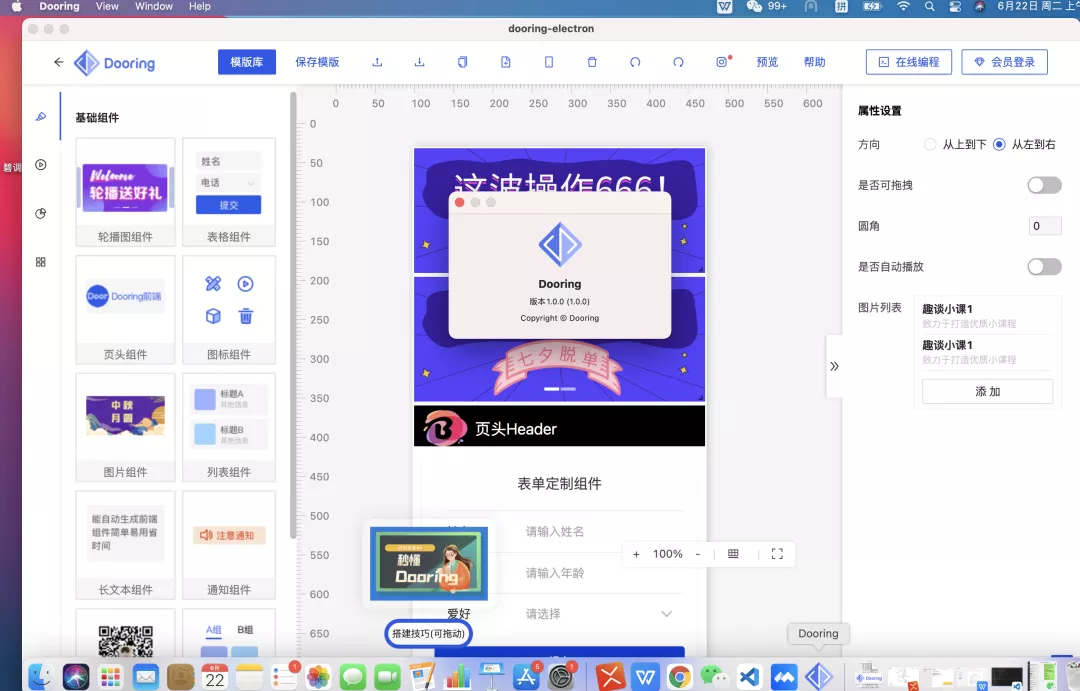
(编辑器界面)
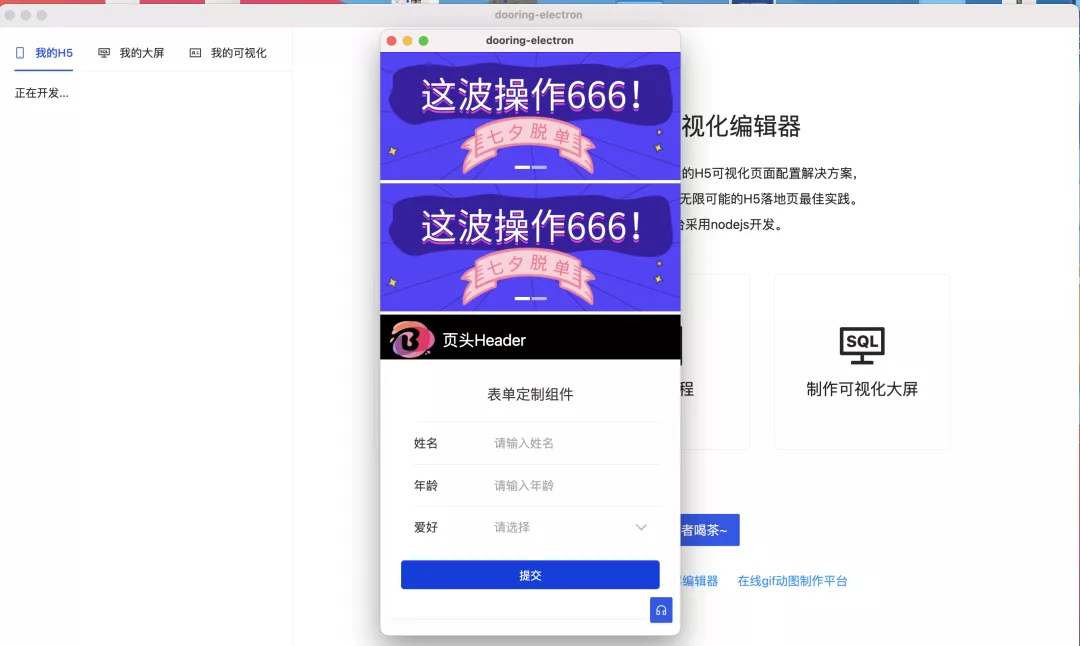
(预览界面)
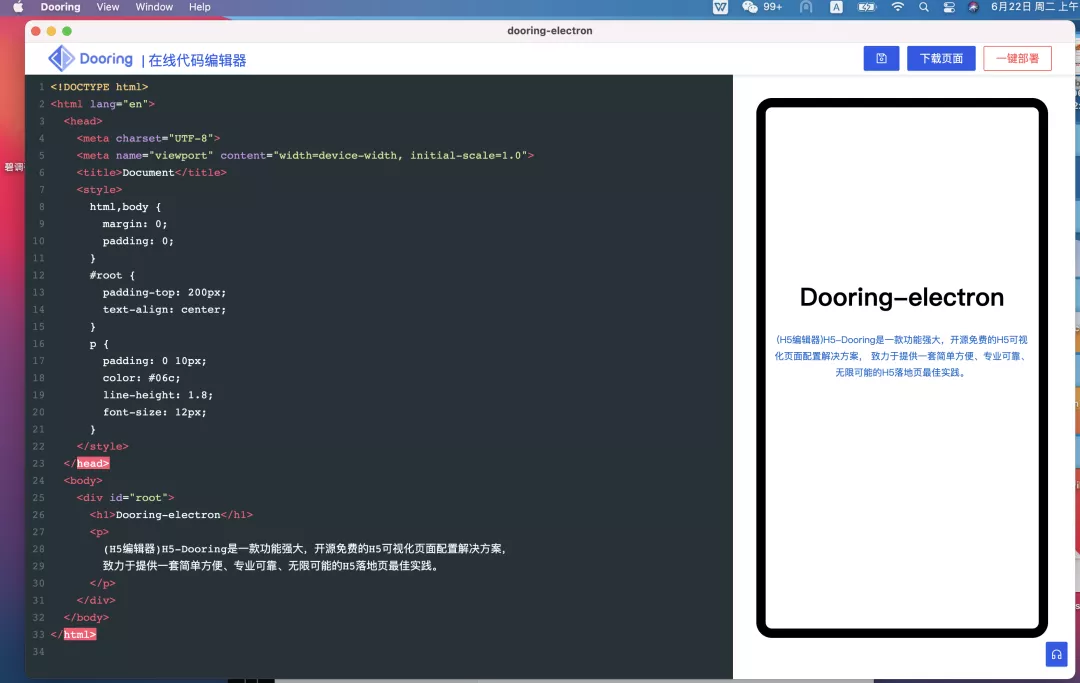
(ide界面)
安装
下载代码
git clone git@github.com:MrXujiang/dooring-electron-lowcode.git
- 1.
安装依赖包
yarn install
or
cnpm install
- 1.
- 2.
- 3.
本地启动
本地启动应用
yarn debug:main
- 1.
项目打包
构建测试包
npm run pack // 仅输出包,方便测试
- 1.
构建安装包
1.执行前端资源打包
npm run build // react资源打包
- 1.
2.运行electron构建命令,输出安装包
npm run dist-mac // mac包
npm run dist-win // windows包
npm run dist-linux // linux包
npm run dist-all // 所有平台包
- 1.
- 2.
- 3.
- 4.
各配置规则可以参考官方文档:
https://www.electron.build/configuration/configuration
安装案例
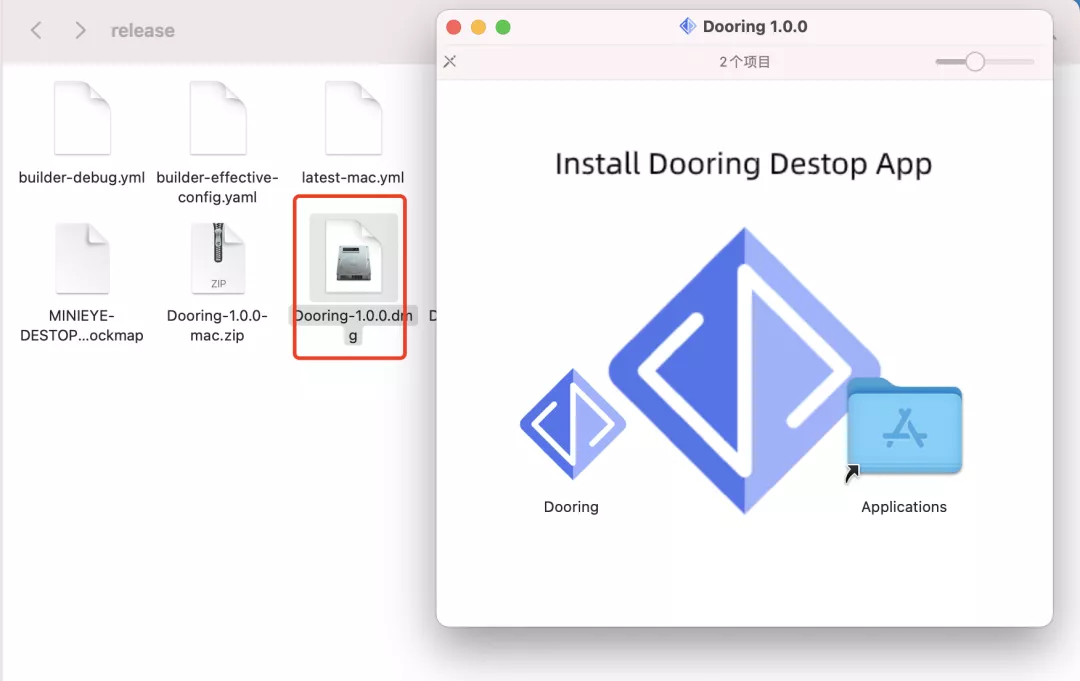
笔者以打包输出的dist-mac为例来演示如何在mac上安装. 首先我们找到打包后的release目录, 然后拖拽进applications即可:
window 和 linux 版本的安装也很简单, 大家可以亲自尝试一下.
如何快速学习electron
这里我来谈谈如何快速上手使用electron, 首先使用electron前大家最好具备如下知识基础:
- html + js + css 基础
- 熟悉nodejs基本api
有了以上基础, 我们学习electron将非常迅速. 对于electron本身, 我们只要学习其官网的api介绍(按需学习)和demo即可.
本文转载自微信公众号「趣谈前端」,可以通过以下二维码关注。转载本文请联系趣谈前端公众号。