循环可以执行一个代码块,只要指定条件为真,循环就可以执行代码块。
一、While循环
while只要指定条件的值为真,循环就会执行指定语句。
while循环的语法
- while (condition) {
- statement
- // 只要条件为真,就执行代码
- }
例:
- <!DOCTYPE html>
- <html>
- <title>项目</title>
- <body style="background-color: aqua;">
- <h1>JavaScript while 语句</h1>
- <p>只要n小于5,就遍历一段代码:</p>
- <script>
- var n = 0;
- while (n < 5) {
- document.write("<br>The number is " + n);
- n++;
- }
- </script>
- </body>
- </html>
首先,在循环开始之前设置一个变量(var n = 0;)。
然后,定义循环运行的条件。只要变量小于5,循环就会继续,每次执行循环时,变量将增加一个(n ++) 一旦变量不小于5,条件为false,循环将结束。
注意:
如果要使用带有条件的变量,请在循环之前对其进行初始化,然后在循环内对其进行递增。如果忘记增加变量,循环将永远不会结束。这将使您的浏览器崩溃。
二、无限循环
无限循环顾名思义,是一个循环,将永远保持运行。
如果不小心造成无限循环,可能会导致浏览器或计算机崩溃。重要的是要意识到无限循环,以便您可以避免它们。
当while语句的条件设置为true时,会发生一个常见的无限循环。
- while (true) {
- statement
- // 永远执行代码
无限循环将永远运行,但是可以使用break关键字终止程序。
三、Do ... While循环
该do...while循环是while循环另外一种形式。在检查条件是否为真之前,此循环将执行一次代码块,然后只要条件为真,它将重复该循环。
该do...while循环的语法如下:
- do {
- statement
- // 要执行的语句
- }
- while (condition);
例
- <!DOCTYPE html>
- <html>
- <title>项目</title>
- <body style="background-color: aqua;">
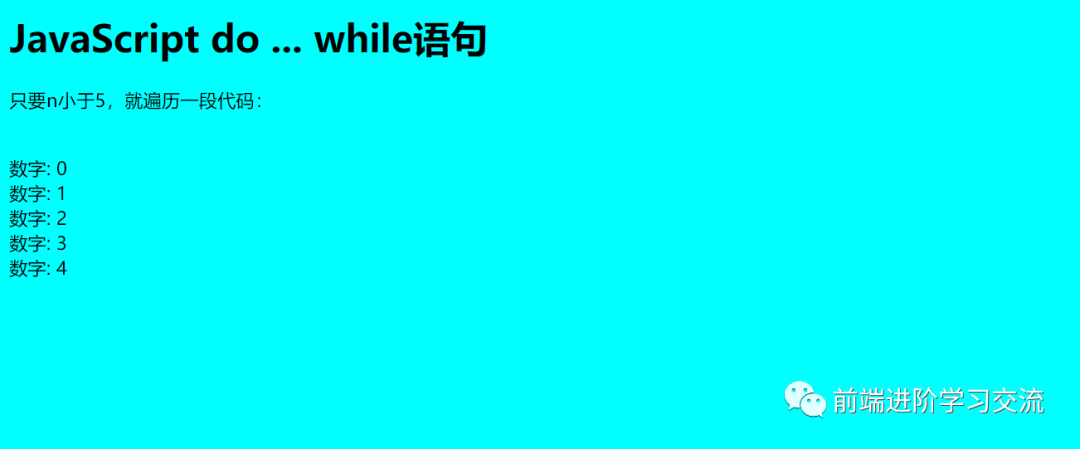
- <h1>JavaScript do...while</h1>
- <p>只要n小于5,就遍历一段代码:</p>
- <script>
- var n = 0;
- do {
- document.write("<br>数字: " + n);
- n++;
- }
- while (n < 5);
- </script>
- </body>
- </html>
不要忘记增加条件中使用的变量,否则循环将永远不会结束。
注意:即使条件为false,这个循环也总是至少执行一次,因为代码块是在条件测试之前执行的。
例
- var n = 5;
- do {
- document.write("<br>数字是 " + n);
- n++;
- }
- while (n < 3); // false
四、循环对比
1.while和do ... while循环之间的区别
while循环不同于do…while循环以一种重要的方式使用while循环,在每次循环迭代开始时测试要计算的条件,因此如果条件表达式的计算结果为false,则将永远不会执行循环。
另一方面,使用do ... while循环,即使条件表达式的计算结果为false,该循环也将始终执行一次,因为与while循环不同,条件是在循环只回执行末尾而不是在开始时计算的。(参考百度)。
2. For和While循环对比
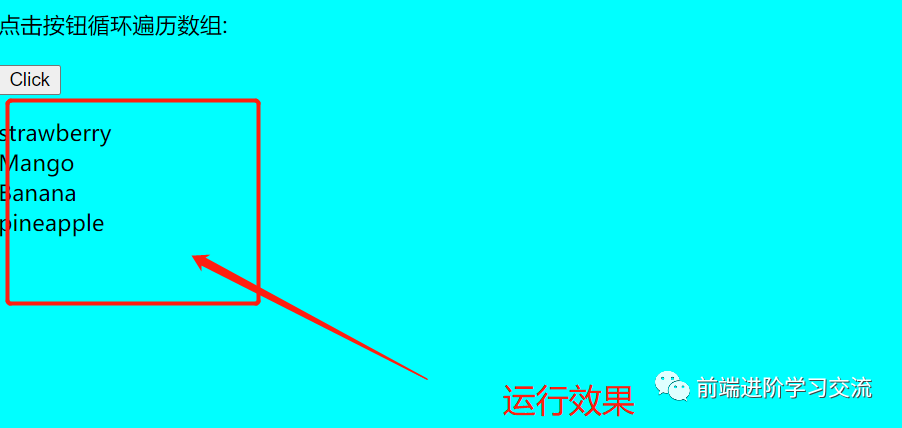
for循环使用循环从fruits数组中获取水果名称。
例:
- var fruits = ['strawberry', 'Mango', 'Banana', 'pineapple'];
- var txt = '';
- for (var i = 0; i < fruits.length; i++) {
- txt += fruits[i] + '<br>';
- }

while循环使用循环从fruits数组中获取水果名称。
例 :
- var fruits = ['strawberry', 'Mango', 'Banana', 'pineapple'];
- var txt = '';
- var i = 0;
- while (i < fruits.length) {
- txt += fruits[i] + '<br>';
- i++;
- }

将发现while循环与for循环非常相似,只是省略了初始化和最终表达式。
五、总结
本文基于JavaScript基础。主要介绍了While循环的基础应用,以及其中另外一种do ... while循环,同时介绍了while和do ... while循环之间的区别。和For和While循环分别的优缺点进行了详细的讲解。
代码很简单。希望能够帮助你更好的学习。