最近在跟一些新人,发现了比较两极分化的情况,其中一些外包设计师成长非常快,感觉非常可能争取到明年的转正名额,但有一些就完全停滞的状态。
我仔细观察和总结了下,其实在新人入司的短短几个月时间内基本就可以通过几个特质初步判定这个设计师未来的发展潜力,具体是哪些特质这里分享给各位,看看有没有对号入座的。
善于归纳与总结
通常我们新入司的时候总会接收四面八方来的各种连接与讯息,需要我们一一熟悉和使用,比如最常见的 wiki 项目链接、设计稿上传的内部平台、或是日报填写系统等等。
其实通常一般人就是收藏一下常用的几个地址链接就好了,但是我见过的一个设计师细致到建了一个完整的文档来分类收藏这些文档,里面详细的包括:新人装机流程、负责的业务上下游联系人、测试包链接、测试号及验证码、wiki 项目链接等等。之后来了新的设计师,这个文档成了最便利且高效的沟通桥梁,而这个便利的开始就是这位对所有交付文档都仔细阅读且收藏分类的设计师。
除了这些新人入职的信息收纳归类外,设计师的工作中还会遇到很多可以借助归纳总结提升效率与帮助设计思考的地方。
比如我们开始新学习一款软件的使用,各位是否会去对它的高性价比插件进行一个整理呢?是否会归纳一个新人可用的新手指南呢?比如在做完一个 0-1 的项目后,各位是否会去总结所有遇到的上线素材尺寸(app store 介绍图等)。
这些事情看似是工作之外的多余,但是对于自己的提升和团队成员的帮助是实打实的,因为很多知识和信息你看过了只是你看过了,只有归类收集起来的才可能形成可视化的沉淀,当你入职别的团队的时候也可以作为自己的沉淀分享出去。
思考更多可能与最优解
最近别组的一个外包设计师,常常和其他设计师讨论一些设计上的问题,基本都是被他们负责人否掉的一些设计方案是否合理。其实大部分的设计师在方案被 pass 后都是内心 mmp,表面静悄悄的。像这位外包同学这么上心寻求最优解的还是很少数。
其实很多设计师在做需求的时候一般都是答完即止的状态,也就是对于需求通常只给到 1 个方案,有时候看上去还是不太理想的一稿方案。然后在对需求的时候遇到问题挑战就急忙按照前辈或需求方的建议改设计,同时内心又有些小抱怨的觉得“又让我改设计,真烦”。
其实能让自己进步最快的做法是,遇到稍微大一些的需求,基本思考 2-3 个左右的方案,自己先进行一个设计方案可能性的探索,然后在过稿的时候可以清楚的说出自己的设计思考与依据。
通常这类进步很快的设计师也都善于思考和提出问题,比如信息设计的一些小细节什么样是最优解?交互的逻辑这样是否真的合理?等等。
遇到和其他设计师不同建议的设计提案既不盲目跟随也不盲目否定,会仔细调研竞品分析用户,再仔细判定更合适的设计方案。这样的做法延续下来,既保障了自己设计输出的合理性也对日后面试时整个思路的阐述有巨大的帮助。
强迫式否定与练习
有天和新来的妹子过稿子,偶然间发现她在画之前设计过的一些页面,我好奇问了一嘴啥情况,她略微羞涩的说:看了一圈 Figma 的团队文件,感觉大家之前设计的页面都太好看了,自己都没有想过可以这样的方式去设计,所以想悄悄临摹一些来学习一下。
我忽然想起之前收到过一些比较”夸张“的作品集,有的作品前后相差很大,有的全部都是八百年前已经落伍的完全不符合规范与舒适度的 ui 样式。然后就圣母式的假想,如果他们也定期刷刷 dribbble、看好的设计,及时的复盘和否定自己,又及时的去着手练习拉齐手与脑的认知差,也许就可以在竞争激烈的这行生存下来了。
所以一旦一个设计师常常发现半年、甚至几个月前自己收藏在花瓣、dribbble、behance 的 UI 设计灵感它突然不香了,或者 1 年前做的设计稿突然觉得不堪入目了。那 ta 一定是个具有敏锐观察力及自我要求的一个设计师,这基本就决定了 ta 日后的专业绝对是指数级成长的。
不过很多设计师可能会说我知道什么样是好的,但是我就是画不出来,就是手跟不上脑子。其实无论有无天赋的设计师在新手起始做 UI/UX 设计的时候都不会是一蹴而就的,因为新手会有很多规则和体感上的认知差。你看到的大神刚开始设计的第一个作品也和 ta 现在的作品相差甚远。
所以一个努力动手多做练习的设计师,是可以不输有天赋的设计师的。
超强理解力与“让步”沟通
之前遇到过一个有趣的现象,2 个设计师在过同样一个设计稿的时候。
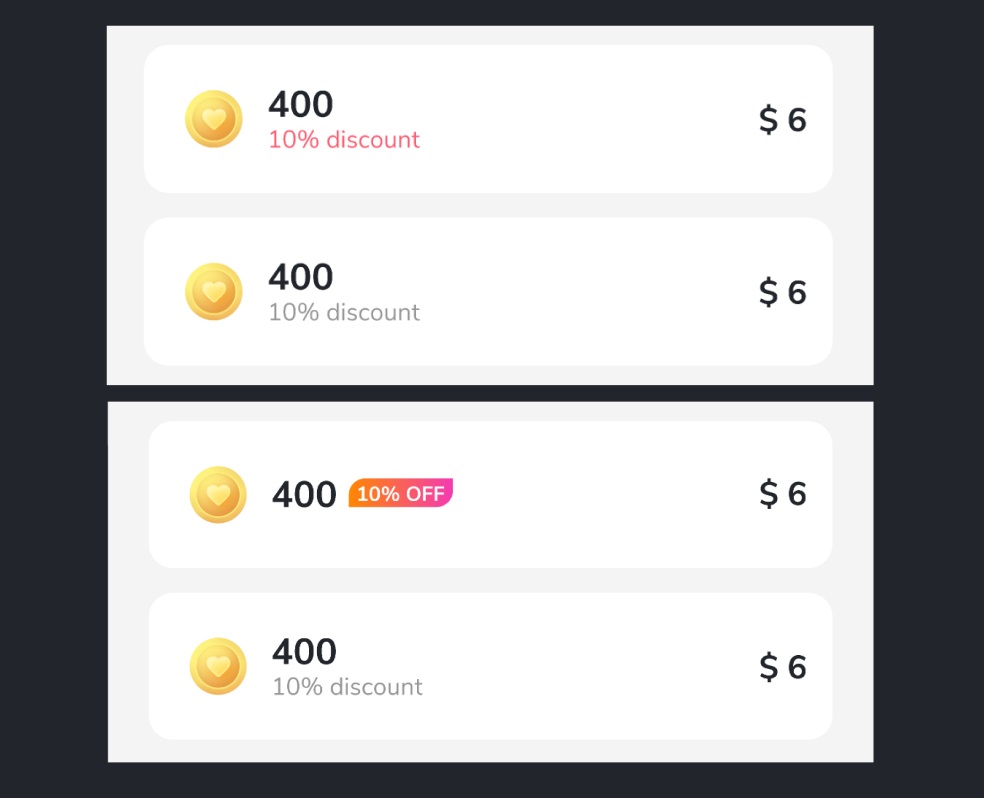
一个的表述是:“产品说这里要突出一点所以改成红色的文案了。”
另一个的表述则是:“产品希望这里更多表达促销的感觉,引导用户去购买,所以我做成了红色透明度标签形式替代了之前灰色副文案。”
很明显一个完全被动且懵比的修改设计方案,而另一个是自己完全理解消化了需求方的诉求后设计的解决方案。
除了理解力外,再举几个“让步”沟通的例子:
很多执行力和责任感都很强的设计师在推进一些设计还原或者设计优化排期的时候会使用一种比较强硬的态度去和产品及开发人员沟通,比如在视觉走查中无视开发的工作量锱铢必较,一个像素的点位都不允许误差,又比如无视产品的营收 KPI 压力强行加塞纯体验优化需求。
这些设计手活、执行力和自驱力都不错的设计师在职场上却并不得志,自己也搞不懂原因。其实很重要的一点就在于设计师对上对下和对合作业务方的理解能力,对老板给的任务是否能一下 get 到核心要点,对下级的诉求和难处是否能 get 并帮助解决,对产品技术的需求和痛点是否能契合与适当让步。
这种在职场中的理解能力几乎和你的专业能力一样重要,因为没有人喜欢和 get 不到点、强行硬刚的人合作。而一旦所有人都不想与你合作,就容易造成你的很多负面口碑,迟早也会传到老板的耳朵里。
所以如果一个年轻的设计师会努力了解各需求方的心理诉求并以此为基础进行积极沟通与设计,说明 ta 是一个有能力未来独挡一面的好苗子。
总结
总的来说,一个有潜力的设计师在工作时表现出来的特质还是比较明显的,基本涵盖了 4 个方面:归纳、思考、练习、理解与沟通。如果有觉得自己和以上四条都很符合的铁汁请留意,我们招人 hiahiahia ~