一、背景
Android 开发者在日常的开发中,经常需要用到查看视图的功能,Android Studio 开发团队为我们提供了 LayoutInspector 插件。在较新的版本提供了 LiveLayoutInspector,支持 3D,但是不管是 LayoutInspector 还是 LiveLayoutInspector 都非常难用。比如:
- 速度极慢,遇到复杂的布局经常超时
- 某些情况无法选中指定的 View
本文将围绕 LayoutInspector 的痛点,分析问题并修复,最终将 LayoutInspector 变成一个稳定、好用的插件。
二、加速 Dump View Hierarchy
2.1 问题描述
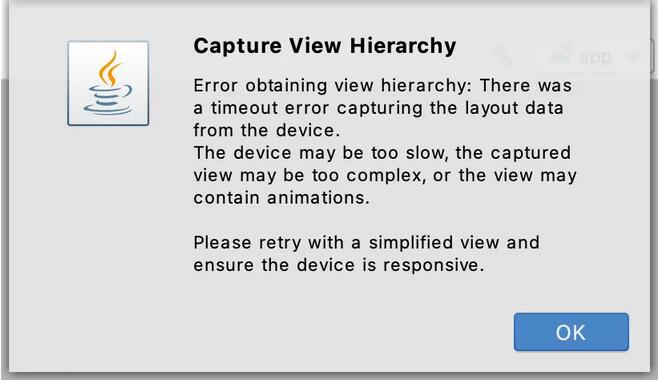
开发复杂业务的同学在使用 LayoutInspector 时都遇到过上图所示的错误:由于 View 树结构复杂超时。网上也有其他相关的解决办法,原理就是修改 timeout 的值,目前默认值是 20s,所以改成 1min,大概率是可以的了。
为了更好的解决这个问题,比如是否能加速?我们看一下整个 LayoutInspector 抓取的流程。梳理流程之前,我们需要找到功能的入口。
2.2 问题分析
2.2.1 Dump 总流程
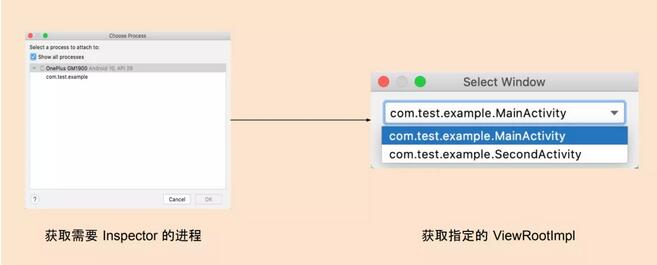
平常开发者使用 LayoutInspector 的流程一般如下:
- 和 Attach debugger 类似,先获取要 LayoutInspector 的进程
- 如果进程中不止一个 ViewRootImpl,还需要选择 window
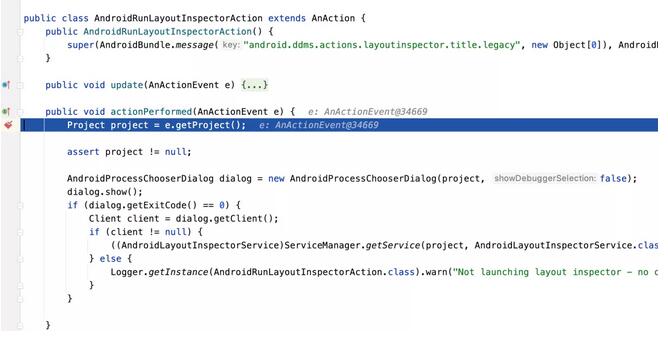
在 IDEA Plugin 框架体系中,大多数插件的功能入口都依赖 Action,上图 LayoutInspector 的功能入口对应的 Action 如何找到呢?最快速、准确的办法就是 Debug,在我们点击功能入口之前,在 AnAction#actionPerformed 加上断点。
从 AndroidRunLayoutInspectorAction 出发,我们找到了真正的任务:
- LayoutInspectorCaptureTask。
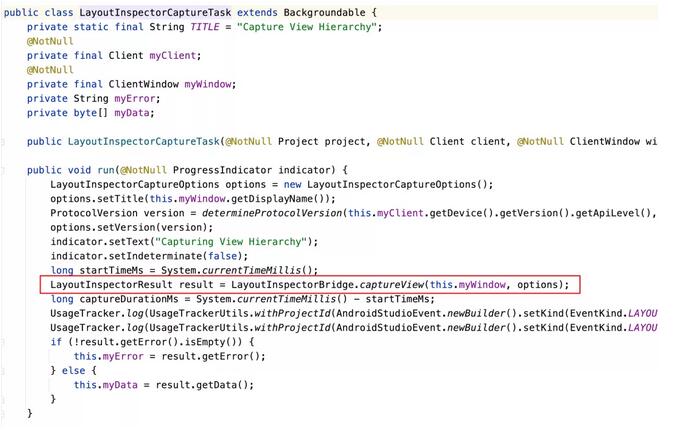
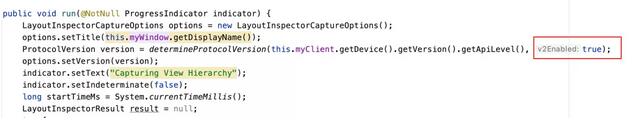
抓取 View 视图的关键方法如下:
我们可以看到这里先构造了一个 Options,Opentions 中有个参数:ProtocolVersion,目前我们能使用的是 ProtocolVersion.Version1,Goolge 内可以通过 StudioFlags 打开 ProtocolVersion.Version2。
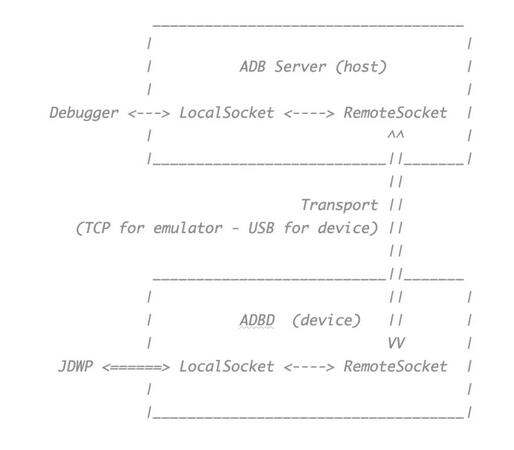
capture view 的流程会比较长,涉及到 adb 通信原理,我们先简单了解一下 adb 通信架构。
- adb server: 运行在我们的 PC 开发机上,监听 5037 端口
- adb daemon: 运行在 Android 设备上
- adb server 通过 USB/tcp 和 adbd 通信
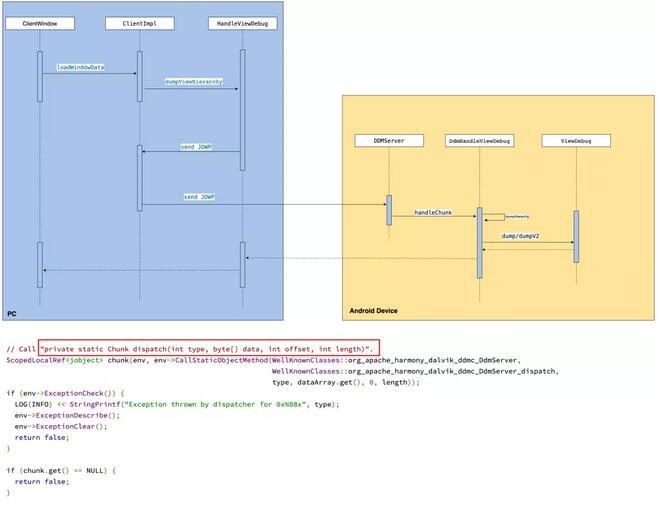
了解了基本的 adb 通信基础之后,我们再来看整个 captureview 的原理:
- 通过 ClientWindow 发起 loadWindowData 的请求(在这里可以看到默认超时时间是 20s)
- ClinetImpl 收到请求,让 HandleViewDebug 将本次请求封装成 JDWP,然后准备发送
- ClientImpl 将数据先发送给本 PC 上的 adb server
- adb server 将数据通过 usb/tcp 透传给 Android 设备上的 adbd
- Android 设备上的 adbd 根据之前选择的进程信息,将信息再透传给指定的 jdwp 线程
- jdwp 通过 native 调用 DDMServer 方法
- DdmHandleViewDebug 收到请求开始处理
- 处理完请求后,再通过 socket 返回,LayoutInspector 收到结果解析后展示
参考:debugger.cc
- https://android.googlesource.com/platform/art/+/android-cts-5.0_r9/runtime/debugger.cc#3778
2.2.2 dump v1 原理
在上图的流程中可以看到在最后的调用中,有 dump 和 dumpv2 两个方法,而且 dump 方法已经废弃了。

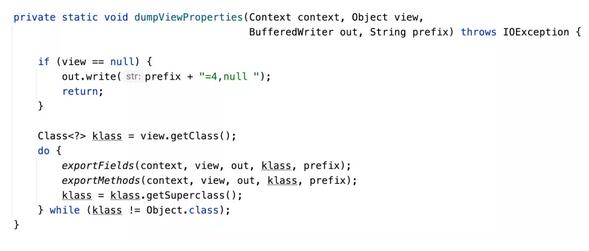
源码 ViewDebug.java:
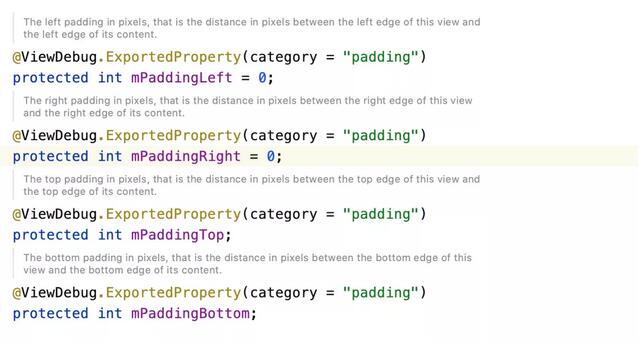
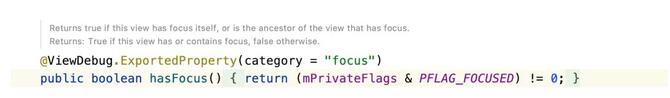
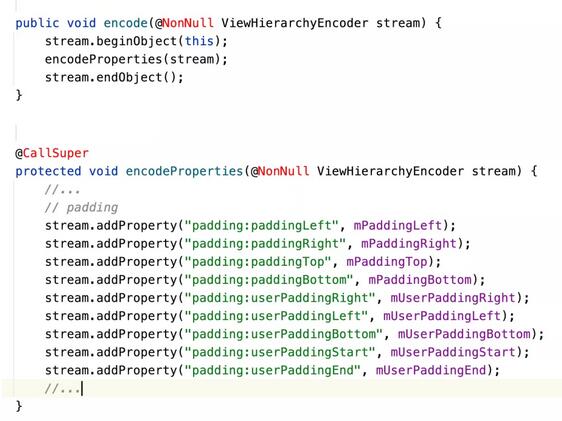
看源码我们知道 v1 dump 是获取被 @ExportedProperty 注解作用的 filed 和 method,然后将这些数据写入 ByteArrayOutputStream。比如 View的 padding 属性:
当然也有 method:
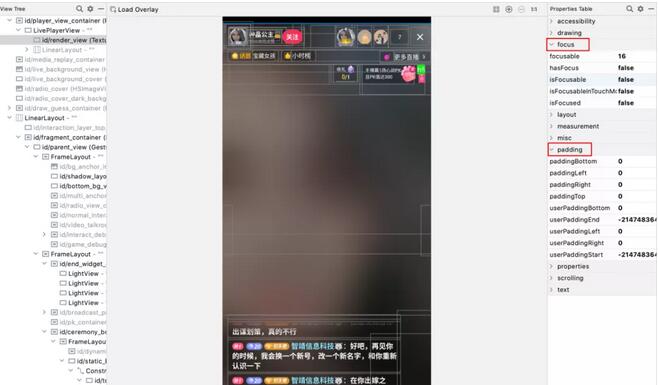
上面两图中的 category: padding 和 focus 体现在 LayoutInspector 的属性面板中:
上面看源码的结论:v1 是通过反射遍历所有的 Filed 和 Method。
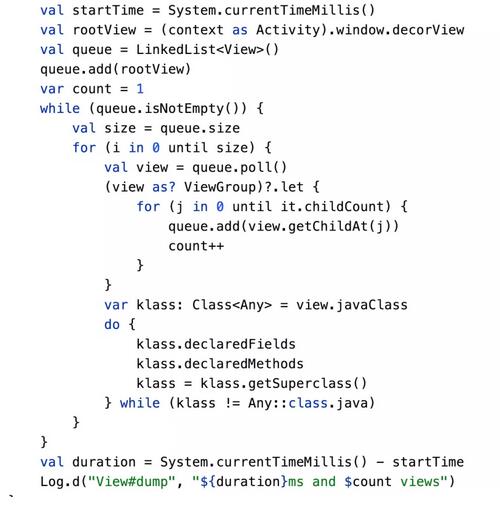
在我的手机 One Plus7 Android 10 上,View 的 filed 有 487 个,method 有 915 个。写一段简单的代码展示一下仅遍历耗时:
输出:
- D/View#dump: 10705ms and 692 views
可以看到我们还没有添加逻辑,仅仅遍历耗时都达到了 10s。
2.2.3 dump v2 原理
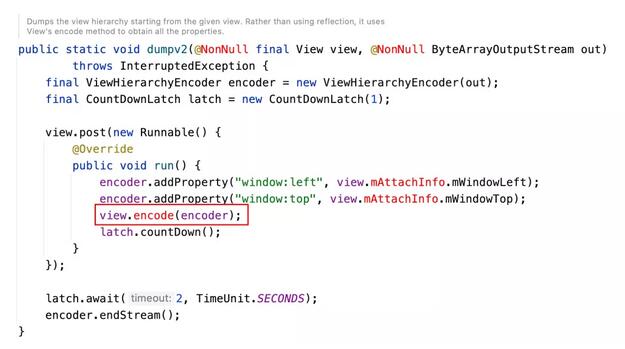
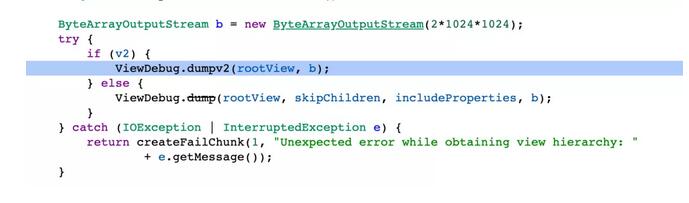
- 看 ViewDebug#dumpv2:
调用到了 View#encode:
相比 v1,v2 就很克制了,只返回有限的数据,需要什么数据就获取什么数据,但不支持自定义的属性,相当于牺牲了一定的灵活性,加快了 dump 的速度。在灵活性、速度两个方面,Google 将 v1 和 v2都保留了,并通过 StudioFlags 提供了开关。
2.3 解决方案
对比完 v1 和 v2 之后,基本可以确定 v2 的速度会快很多了。我们通过自定义 Action,并替换掉原生的 LayoutInspectorCaptureTask,关键是替换下面这个方法:
2.3 效果&收益
v2 相比 v1 速度快了非常多,下面贴一下抖音直播间的 Dump 数据,设备:One Plus 7 Android 10.
- LayoutInspector V1: 18803ms
- LayoutInspector V2: 328ms
本章节介绍了如何使用 v2 dump 协议来加速,下面介绍第二个痛点:某些情况无法选中指定的 View。
三、精确获取点击的 View
3.1 问题描述
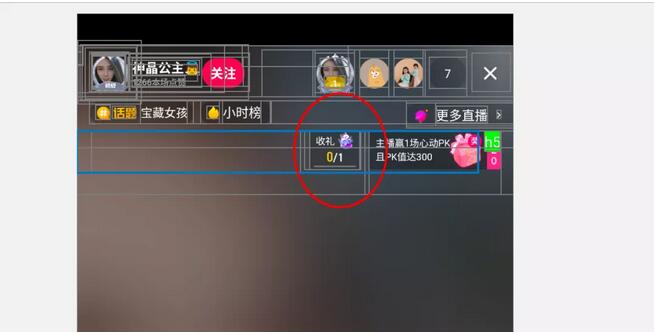
LayoutInspector 还有一个不尽人意的地方——无法选中指定的 View。举个例子:
上图蓝框其实是一个空白的没有内容的 View,这个蓝框盖在了「收礼」这个红圈上。在我们点击这个红圈的时候,却是选中的蓝框。
3.2 问题分析
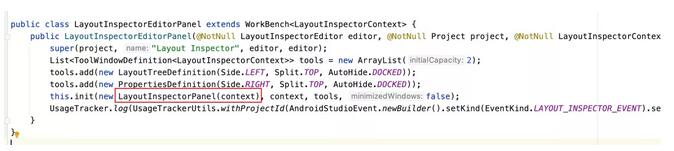
我们首先分析一下 LayoutInspector 的 swing 组件组成:
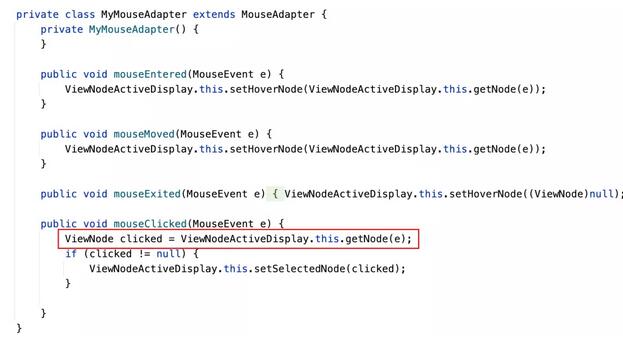
LayoutInspector 中间图片的预览就是上图中的 myPreview。为了解决这个问题,我们看一下这个点击选中的逻辑。IDEA 自定义插件中使用的 GUI 框架是 Java Swing,组件的鼠标点击、鼠标移入、鼠标退出等事件都可以通过 MouseAdapter 来监听。ViewNodeActiveDisplay 的 MouseAdapter 如下:
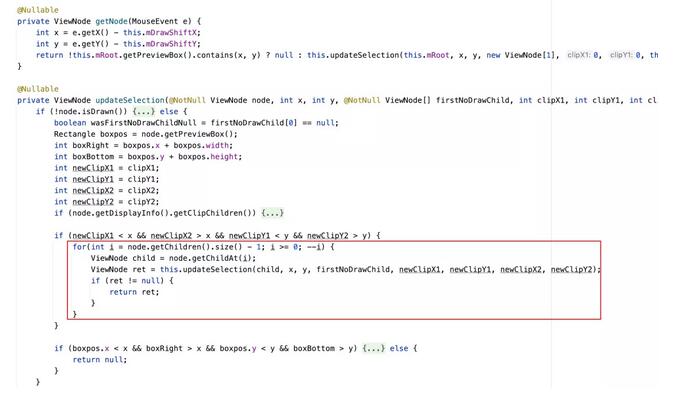
查找指定的 View 逻辑:
代码反映出,LayoutInspector 为了满足点击事件消费的顺序,是从后往前遍历的,Z 轴值较大的 View 优先消费事件。但是在很多情况,我们更需要通过比较 View 的面积大小,来选中指定的 View。
3.3 解决方案
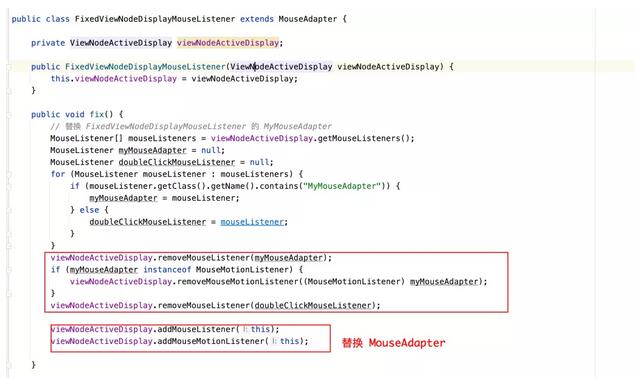
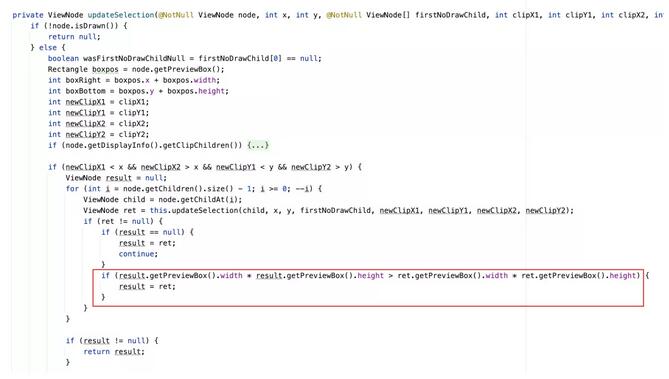
其实代码好修复,但是比较麻烦的是,如何替换 ViewNodeActiveDisplay 中getNode 和 updateSelection 相关逻辑呢,我注意到调用 getNode 的地方都是 click/mouseEnter 等事件,所以我们可以替换掉 MosueAdapter,然后重写 getNode 和 updateSelection。
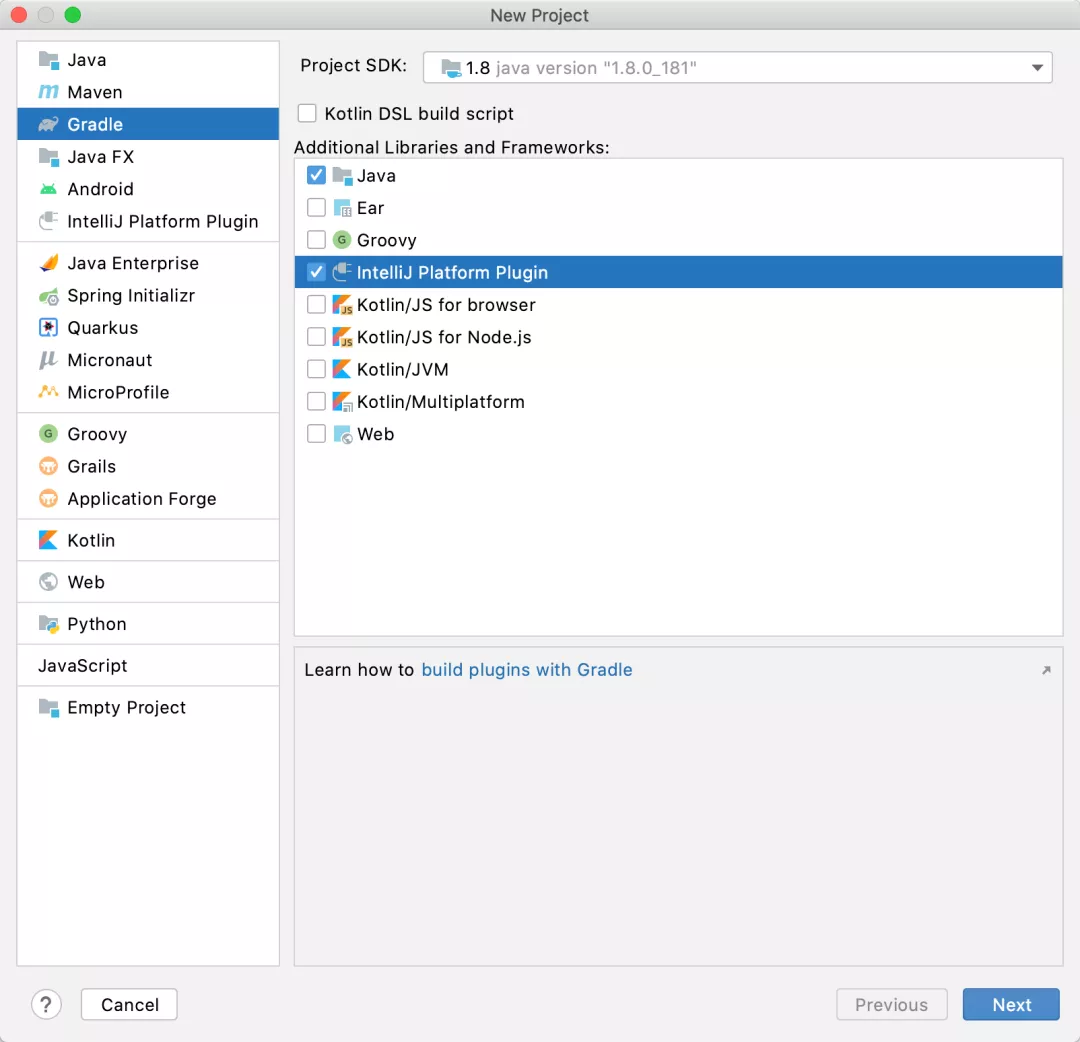
四、手把手教你搭建 IDEA Plugin 开发环境
修复上述两个痛点需要新建一个 IDEA Plugin,和一般插件开发环境略有不同的是,我们需要依赖 android plugin。
然后在 build.gradle 中添加如下配置:
- // See https://github.com/JetBrains/gradle-intellij-plugin/
- intellij {
- localPath = "/Users/xx/Library/Application Support/JetBrains/Toolbox/apps/AndroidStudio/ch-1/202.7231092/Android Studio.app"
- plugins = ['android']
- updateSinceUntilBuild false
- }
localPath 填写你本地的 Android Studio app 路径。
前面我们提到 LayoutInspector 是 android 插件的一部分,所以这里我们声明 plugins = ['android']
五、总结
本文围绕原生 LayoutInspector 的两个痛点,介绍了 LayoutInspector 的工作原理,并提出了解决方案,使得原生 LayoutInspector 稳定、好用。在文章最后也介绍了如何搭建插件工程,方便未接触过插件的新人能进入插件的新世界。