Labs 导读
在传统的Web APP和 Native APP开发的产品中,埋点从技术的角度来说未必多深奥,但从业务的角度来说要做到设计规范、流程高效和保证质量却很难。每个业务版本中都可能会有数据埋点工作,那工作中的数据埋点是怎么运转的呢?本文将来讨论数据分析中客户端埋点那些事儿。
不知道小伙伴们有没有注意到,
经常访问的网站/app,
总能推送到你感兴趣的内容,
简直比亲爹妈还了解你的喜好
他们是会读心术吗?
NO!NO!NO!
是因为他们在你访问网站/app时
顺手安插了一个卧底
随时随地打小报告
今天Labs就带大家来揭开
这个卧底的真面目
Part 01 啥是埋点
埋点是网站/app安插在你身边的卧底,他会记录用户的信息和行为,比如这样一条小报告 “张三在2021-2-3 15:30访问了和家亲生态合作平台的首页,观看10分钟的Andlink学院的视频”就记录了用户的身份、访问的时间、访问的页面、特定的行为(观看视频)、停留的时间等等信息。当然,埋点只会报告老板交代要记录的,其他的就睁一只眼闭一只眼了。老板通常会关注这几个方面:页面的访问频率、页面的停留时间、页面上元素的点击次数。通过这几个指标,就能分析出用户关注或者感兴趣的内容,从而做针对性的推送了。
Part 02 埋点的分类
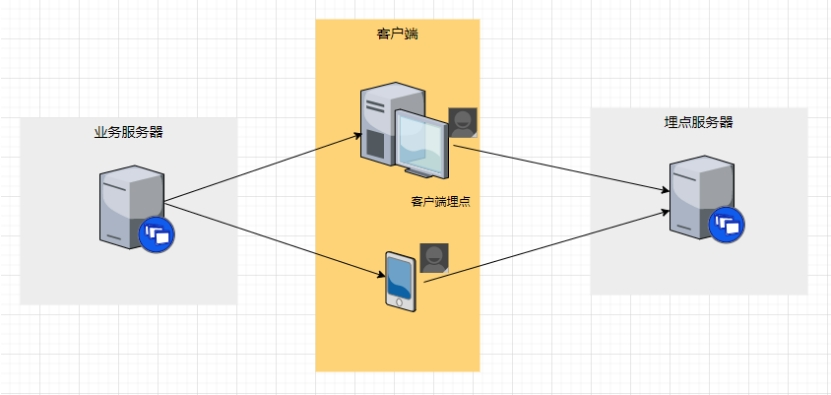
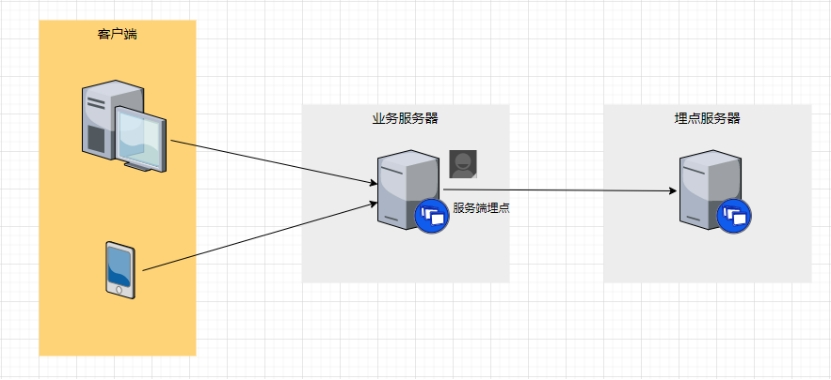
接下来我们来看看埋点都有哪些种类。首先根据这个卧底的工作地分类,可以分为两种:一种驻地在用户浏览器或者手机上的叫做客户端埋点(前端埋点),一种在本部服务器工作的叫服务端埋点(后端埋点)。
客户端埋点由于驻地办公,能收集的信息非常全面,特别是诸如用户点击等界面交互行为,由于不需要请求服务器,因此只有客户端埋点才能采集到。不过由于采集的数据需要通过网络上报,受用户网络不稳定的影响,可能会出现漏报的情况。此外如果客户端是APP,当埋点需要更新或者有新埋点时,需要用户更新APP才能生效,如果有部分钉子户一直不更新,就会影响埋点的质量。相反的,服务端埋点在面对埋点有更新或者有新埋点时毫无压力,但是对于客户端界面交互上的行为信息则无能为力。
客户端埋点根据实现的方式的不同,还可以进一步分为全埋点、可视化埋点、代码埋点。
全埋点又叫自动埋点或者无埋点,是指在产品中嵌入埋点SDK,从而自动采集所有的用户交互行为信息进行上报。这种方式简单粗暴,工作量最小,但是缺点也很明显。首先是采集的数据量很大,这样一来增加了数据上报过程中的流量消耗,二来增加了后续对埋点数据进行数据分析时的工作量。其次,全埋点的方式只能携带基本的交互行为信息,没法上报行为附带的属性信息,因此在数据分析时无法提供更精确的数据。
可视化埋点可以将网站或者app的真实界面展示预览,通过提供可交互的界面,让产品或者运营人员可以直接在页面上添加埋点,并且埋点之后可以立即验证埋点的正确与否。这种埋点方式可以降低埋点实施的门槛,让产品或者运营人员得以在无需研发人员的介入下自行埋点,提升了工作流程的效率。而且相比全埋点,可视化埋点的目标更准确,降低了埋点的数量,减少了网络流量负担。但是可视化埋点同样具有很多局限。一来与全埋点一样,同样难以实现对行为添加附带属性;二来可视化埋点只能针对可见元素添加埋点,一些动态页面或者不可见的行为无法采集。
代码埋点是最经典的埋点方式,通过研发人员将埋点代码结合到业务代码中,实现定制化的用户行为数据采集。很多其他埋点方式力所不能及的行为数据采集,代码埋点都能胜任,而且代码埋点可以轻松的为行为添加各种需要的业务属性。但是这种埋点方式显然成本更高,而且由于与业务代码耦合在一起,因此容错率更低,维护成本也更高。
由此可见,三种埋点方式各有利弊,可根据不同的使用场景进行选择。如果是在项目早期,没有明确的业务分析需求,或者研发资源稀缺,亦或者是活动类的页面,可以采用全埋点或者可视化埋点节省埋点成本;而在项目发展到一定规模时,有了更为精确的分析需求,对埋点数据质量的要求更高之后,采用代码埋点的方式。
Part 03 埋点数据的上报
如前文所述,在通过客户端埋点采集完数据之后,需要通过网络传输上报到服务器。常见的上报实现可以分为以下几种:
1、XHR接口请求上报:这是最简单粗暴的方式,通过调用XMLHttpRequest进行埋点数据的上报,采用异步请求的方式可以避免阻塞页面的交互,但是由于javascript单线程的运行机制,一定程度上还是会出现对网络资源的竞争情况。此外,由于业务服务器和埋点服务器通常是各自独立的,客户端想直接上报数据给埋点服务器是会被浏览器拦截的,必须要做跨域的处理。另一方面,如果在上报途中页面出现跳转、刷新、关闭等情况,造成页面的销毁时,浏览器并不会等待异步xhr接口请求完毕,而是会直接无情的“拔网线”中断传输,导致上报数据中途丢失。尽管可以通过设置同步请求的方式要求浏览器等待数据上报完成,但这样一来用户也会一起被迫加入等待的行列,显然对用户体验是有损害的。
2、img、script等标签:通过把上报数据伪装成图片或者script脚本请求,可以规避掉上面xhr出现的跨域问题。其中img标签相较script标签,由于不需要插入dom即可发起请求,因此一定程度上还有更好的性能表现。但是这种方式有个问题就是由于上报的数据都被一股脑拼接到url上了,会导致url变得很长。但浏览器通常都会对url的长度做出限制,因此这种方式无法上报过多的埋点数据,需要进行拆封上报。此外,这种方式在面对页面的跳转、关闭、刷新时,同样难逃浏览器的“拔网线”的命运。
3、sendBeacon:鉴于xhr接口请求和img、script标签在面对浏览器“拔网线”上的无能为力,sendBeacon应运而生。sendBeacon可以说是为埋点量身定做的,他既没有xhr的跨域问题,也无惧浏览器的“拔网线”行为,可以确保数据完成上报,十分可靠。而且是异步传输的方式,并不会影响下一页面的展示。唯一的小小缺点,就是在一些元老级别的浏览器上会有兼容性问题,出现水土不服。
Part 04 埋点的应用
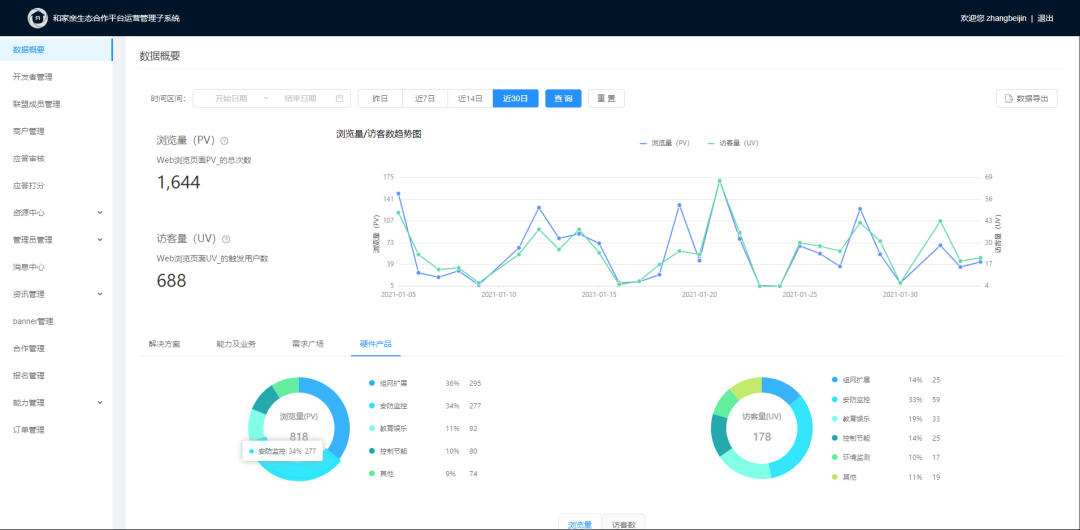
和家亲生态合作平台采用客户端埋点,数据上报结合sendBeacon与img标签的方式,针对sendBeacon不兼容的情况通过img标签做补充。同时,对于埋点数据的上报,系统采用了合并上报加延迟上报的方式。所谓合并上报就是指在等待上报期间,对于接收到的同一事件的埋点进行合并,从而减少埋点的数量;所谓延迟上报,就是收集到埋点之后并不立即发起上报请求,而是现在客户端侧收集好存放在内存之中,等待收集的埋点数据量达到指定的规模之后,再做统一上报,从而尽可能地减少上报操作对网络资源的抢占。埋点数据收集完毕之后,系统对埋点数据进行了可视化的展现,是用户的行为数据一目了然,更便于产品/运营对用户的行为和喜好进行分析。
作者:张贝金
单位:中国移动智慧家庭运营中心
【本文为51CTO专栏作者“移动Labs”原创稿件,转载请联系原作者】