本文转载自微信公众号「勾勾的前端世界」,作者西岭。转载本文请联系勾勾的前端世界公众号。
概述(Overview)
Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码。Rollup 对代码模块使用新的 ES Module 标准,而不是以前的社区模块化方案,如CommonJS 和 AMD。ES6 模块已经被现代化浏览器原生实现,2020 年 Vue 作者发布了 Vite ,定义为下一代前端开发与构建工具,目的是取代依赖 Webpack 打包的各种构建工具,而 Vite 的模块化工具使用的就是 Rollup。
快速入门
使用 npm install --global rollup 进行安装, 运行 rollup --help 可以查看可用的选项和参数。
帮助信息中的提示: Usage: rollup [options]
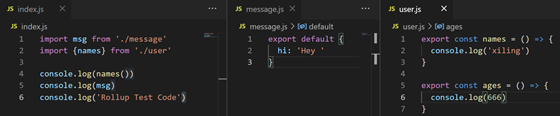
- // ======= index.js ============
- import msg from'./message'
- import {names} from'./user'
- console.log(names())
- console.log(msg)
- console.log('Rollup Test Code')
- // ======== message.js ===========
- exportdefault {
- hi:'Hey '
- }
- // ======== user.js ===========
- exportconst names = () => {
- console.log('xiling')
- }
- exportconst ages = () => {
- console.log(666)
- }
命令行终端执行: rollup index.js
- $ rollup index.js
- index.js → stdout...
- var msg = {
- hi: 'Hey '
- };
- const names = () => {
- console.log('xiling');
- };
- console.log(names());
- console.log(msg);
- console.log('Rollup Test Code');
在命令终端中,我们能看到最终打包后的编译代码被打印出来了。我们需要的是将小块的文件代码打包到一个大的文件中。想要实现效果,只需要在命令中添加指定的命令参数即可: rollup index.js --file bundle.js,生成 bundle.js 文件,代码如下:
- var msg = {
- hi:'Hey '
- };
- const names = () => {
- console.log('xiling');
- };
- console.log(names());
- console.log(msg);
- console.log('Rollup Test Code');
我们看到打包后的代码非常简洁,就是将需要运行的代码按照顺序拼装到一起。注意,是只会保留用到的代码。这就是Rollup 最早提出的 Tree-shaking 特性,后来几乎被所有打包工具参考引入。
什么是 Tree-shaking 呢? 基本原理非常简单,Rollup 在打包的过程中, 静态分析代码中的 import,只引入最基本最精简代码,并将排除任何未实际使用的代码。所以可以生成轻量、快速,以及低复杂度的 library 和应用程序。
配置文件
我们一般在命令行中使用 Rollup。你也可以提供一份配置文件(可要可不要)来简化命令行操作,同时还能启用 Rollup 的高级特性。配置文件是一个ES6模块,它对外暴露一个对象,这个对象包含了一些 Rollup 需要的选项。通常,我们把这个配置文件叫做rollup.config.js,它通常位于项目的根目录。
注意:Rollup 本身会处理配置文件,所以可以使用 export default 语法——代码不会经过 Babel 等类似工具编译,所以只能使用所用Node.js 版本支持的 ES2015 语法。
配置选项列表:https://www.rollupjs.com/guide/big-list-of-options
- // rollup.config.js
- exportdefault {
- // 包的入口点 (例如:你的 main.js 或者 index.js)
- input:'index.js',
- // 出口配置
- output:{
- file:'budle.js',//打包到那个文件
- format:'esm'// 生成包的格式
- }
- }
输入:input[string]: 'index.js' 这个包的入口点(例如:你的 main.js 或者 app.js 或者 index.js)
输出:output[object]:{}
output.file[string]: 'bundle.js' 要写入的文件。也可用于生成 sourcemaps,如果适用
output.format[string] :'iife' 生成包的格式。包格式选项可以是下面的任意一个:
amd – 异步模块定义,用于像 RequireJS 这样的模块加载器
cjs – CommonJS,适用于 Node 和 Browserify/Webpack
esm – 将软件包保存为 ES 模块文件,在现代浏览器中可以通过