16.1 基础
原型
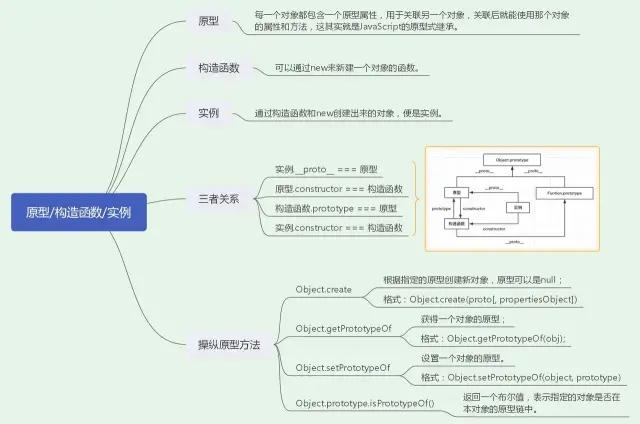
每个对象都包含一个原型属性(prototype),用于关联另一个对象,关联后就能使用那个对象的属性和方法,这其实就是JavaScript的原型式继承。操作原型有如下方法:
(1)Object.create()
根据指定的原型创建新对象,原型可以是null
- const parentObj = {
- add: function() {
- return this.a + this.b;
- }
- };
- const newObj = Object.create(parentObj, {
- a: {
- value: 10
- },
- b: {
- value: 20
- }
- });
- console.log(newObj.add()); // 30
(2)Object.getPrototypeOf()
返回指定对象的原型
- console.log(Object.getPrototypeOf(newObj)); // { add: [Function: add] }
(3)Object.setPrototypeOf()
设置一个指定的对象的原型到另一个对象或 null。
- const parentObj = {
- add: function() {
- return this.a + this.b;
- }
- };
- const childObj = {
- a: 10,
- b: 20
- };
- Object.setPrototypeOf(childObj, parentObj);
- console.log(childObj.add()); // 30
- console.log(Object.getPrototypeOf(childObj)); // { add: [Function: add] }
(4)Object.prototype.isPrototypeOf()
返回一个布尔值,用于检查一个对象是否存在于另一个对象的原型链上。
- console.log(parentObj.isPrototypeOf(childObj)); // true
构造函数
构造函数 ,是一种特殊的方法。主要用来在创建对象时初始化对象, 即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。
实例
通过构造函数和new创建出来的对象,就是实例
16.2 三者之间关系
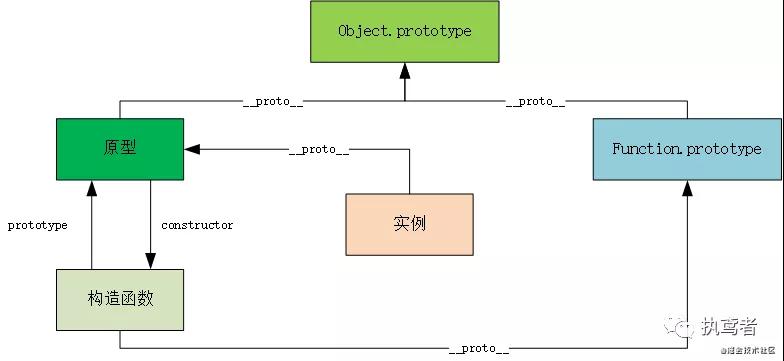
下面先看一张网上流传的神图,里面包含了原型、构造函数、实例三者之间的关系。
image-20210530114840237.png
上述图中内容可以简化为以下几条:
- 原型.constructor === 构造函数
- 构造函数.prototype === 原型
- 实例.__ proto __ === 原型
下面先来看一段代码,这段代码虽然简短,但是里面却包含了上述的原型、构造函数和实例。
- // 构造函数
- function Test(a, b) {
- this.a = a;
- this.b = b;
- }
- // 原型
- Test.prototype.add = function() {
- return this.a + this.b;
- }
- // 实例
- const test = new Test(10, 20);
- console.log(test.add()); // 30
下面来利用上述代码验证一下这三者的关系
获取实例内容
在实例中具备__ proto __ 属性,可以看到里面的内容就是原型,从而验证了实例.__ proto __ === 原型
获取构造函数内容
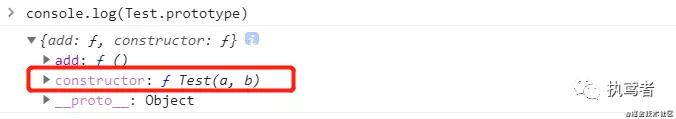
获取原型内容
在原型中具备constructor属性,该属性的内容就是构造函数,从而验证了原型.constructor === 构造函数
本文转载自微信公众号「执鸢者」,可以通过以下二维码关注。转载本文请联系执鸢者公众号。