本文转载自微信公众号「神光的编程秘籍」,作者神说要有光zxg。转载本文请联系神光的编程秘籍公众号。
这一节我们来理一下类型守卫的实现原理,因为内容比较多,分为上下两篇,上篇讲实现思路,下篇是代码实现。
什么是类型守卫
javascript 的类型代表了一种可能性,表示可能占用的内存大小、可能调用的方法等。typescript 的类型包含了 javascript 的类型,并且对可以对类型做交集、并集、各种推导,最终产生准确的类型。typescript 的类型的推导也是一种可能性的推导,目标是得出的类型更准确的描述具体的变量类型。
精准就意味着要做一些类型的可能性的缩小,各种类型编程的目的都是产生更小更准确的类型,类型守卫也是这个目的。
类型推导是使得整个类型变得更小更准确,而类型守卫则是当类型进入某个分支的时候,暂时性的变得更小更精确,使得类型检查更准确。
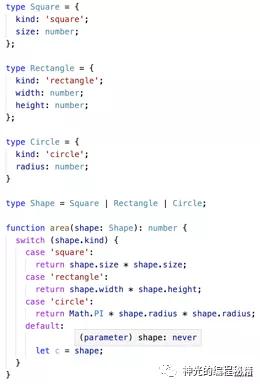
比如下面的代码,整体类型是 string| number,这是一个联合类型,当 a 进入 if 分支的时候,类型明显只可能是 string,别的情况进不来,这时候可以做进一步的类型缩小,这就叫做类型守卫。
- function func(a: string| number): string {
- if (typeof a === 'string') {
- return a.toLocaleLowerCase();
- } else {
- return a.toFixed(1);
- }
- }
类型守卫的目的就是让整体的类型在一些确定的条件下暂时性的变得更小更精确。这种条件包括 typeof、instanceOf、in、===、!==、==、!=。
为什么这些条件下可以缩小类型呢?因为能够进入这些分支,那么变量显然只可能是改种类型,所以类型的可能性自然可以做进一步的缩小。
比如 in 操作符触发的类型守卫:
=== 判断触发的类型守卫:
同理 instanceof 等也是一样,只要是进入能够确定具体类型的分支,那么类型就可以做缩小。
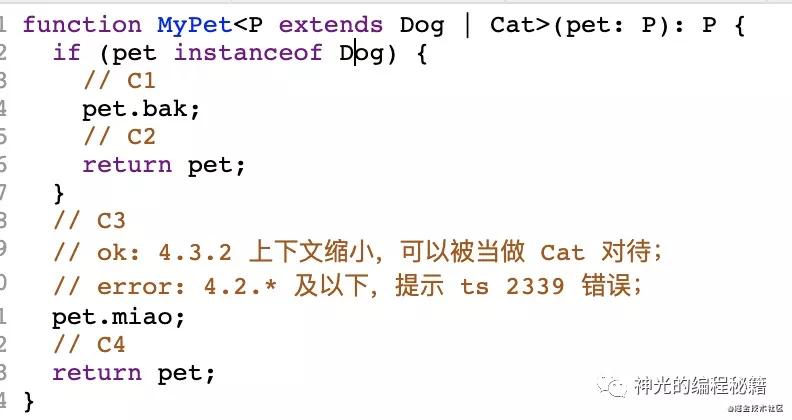
在 ts 4.3 中,泛型的类型缩小也做了支持(之前只能通过类型断言来缩小类型)。
类型缩小是自动的类型断言,当有的时候类型缩小或者类型推导都不行的时候,就用 as 手动类型断言。
实现思路分析
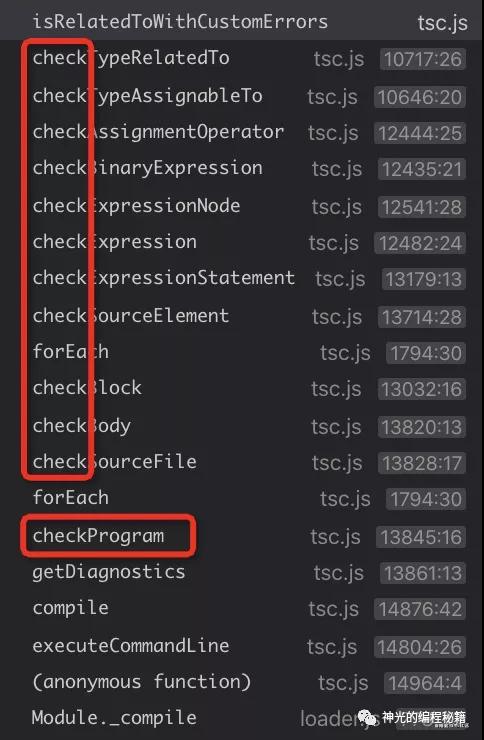
我们知道了类型缩小是在在进入条件分支的时候,对类型检查用的类型做暂时性的缩小,那么实现的时候自然就是在 if、switch 的分支的检查时,对类型做一些处理。
ts 的类型检查是先通过解析配置文件的 includes、exclues、files 等,结合 lib、types、typeRoots 的配置来确定要做检查的所有文件,然后对每个文件依次进行递归下降的类型检查。
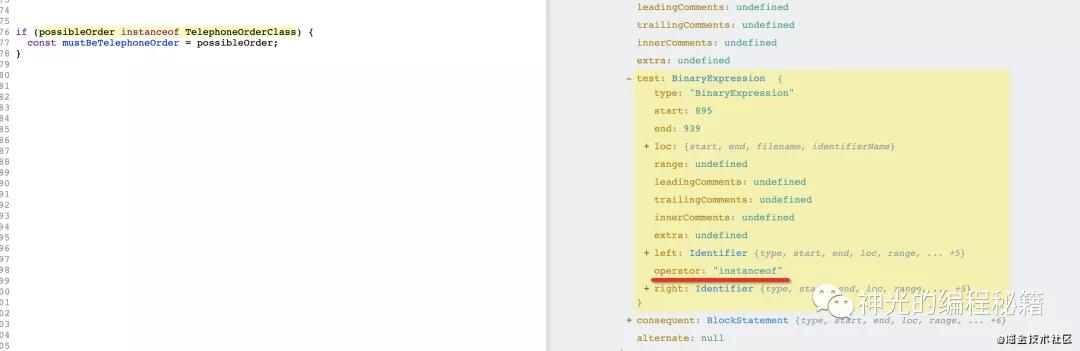
当检查到 if、switch 的节点的时候,我们只需要判断 test 部分是否是一个 BinaryExpression,并且 operator 是 in、===、!==、instanceOf 等情况。
根据 operator 的不同分别做不同的判断:
- in:判断 left 是否是 right 变量的类型的一个属性,如果是,对类型做缩小
- instanceof:判断 left 的类型是否是 right 变量的类型的子类型,如果是,对类型做缩小
- === / !==: 分为包含 typeof 和不包含 typeof 两种:
- 不包含 typeof:判断 left 和 right 是否相等,如果是,把类型缩小到具体的字面量类型。
- 包含 typeof:如果两边有一边是 typeof 的 UnaryExpression,则取类型之后再做比较,如果是,把类型缩小到具体的类型
总结
typscript 的高级类型的推导的目的就是缩小可能性范围,让类型更精确。有的时候,在进入一些分支的时候,类型就确定了,这时候就可以暂时性的对类型做范围的缩小,这叫做类型守卫。
触发条件有 in、instanceof、typeof、===、!== 等能够让类型更准确的判断。
类型守卫相当于自动的类型断言,当类型守卫搞不定的时候,就手动用类型断言 as 来缩小类型。
我们梳理了实现类型守卫的思路,就是遇到条件语句 IfStatement、SwitchStatement 的时候,对 test 部分做判断,如果包含 in、instanceof、typeof 等,做相应的类型处理,之后再进行类型检查。