背景
OpenHarmony与2021年6月2号开源,第一时间下载了代码,做了一些分析。晚上Harmony OS 2.0发布,看了直播,感觉很激动。
今天一大早起来写一些感受。主要是汇总了OpenHarmony2.0和HarmonyOS发布会一些我比较感兴趣的东西。
OpenHarmony 2.0的初步情况
此次开源的版本就叫OpenHarmony 2.0。以后也不再区分L2,L3,L4这样的。该版本可在所有大小设备上使用。
此次开源没有java程序的支持,也就是不支持Android。没有android的东西,也不支持java应用。
下图是代码文件夹
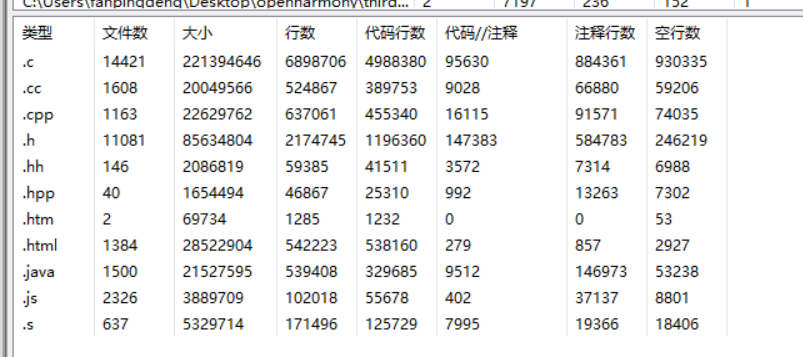
第一时间对代码量进行了统计。我算的比较粗,用得统计软件也是我十年前写《深入理解Android》几本书时用的了(有朋友知道好使的代码统计软件不妨推荐下)
不含kernel、third_party(包括device/hisilicon/third_party也挪出去),所有我认识的源码文件共包含有效代码行数1912976,接近200w行。
而归属third_party+device/hisilicon/third_party的代码行数为7607742(不考虑Html/html)
所以, 1912976 /9520718=20%。鸿蒙自己开发的代码占全部源代码的20%。不要小看这个,按之前的网上说法,AOSP里谷歌写的代码才占了15%。
当然,以上代码总量没计算Linux Kernel,那玩意光自己就有近1300多万行代码。后续我还会对OpenHarmony代码做些介绍,敬请期待。
Codelab里的分布式场景介绍
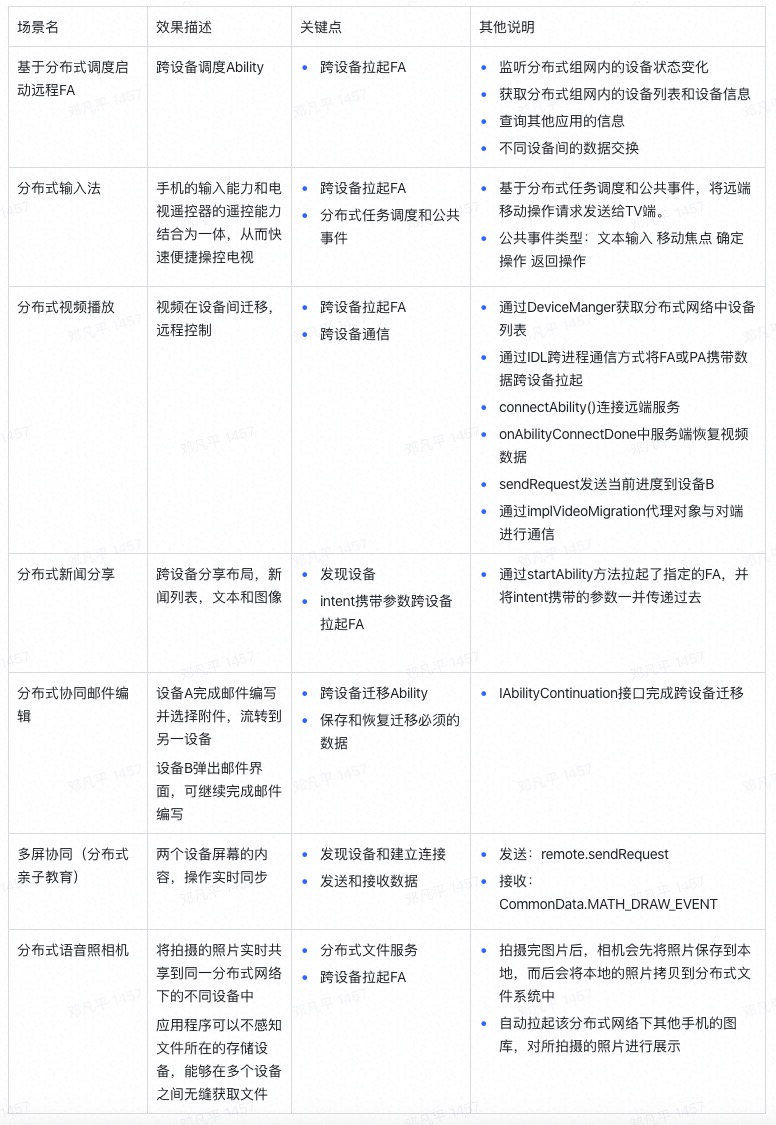
华为开发者官网里开源了二十多个Demo,我们第一时间整理了其中和分布式有关的Demo如下:
所有Demo入口地址在:https://developer.huawei.com/consumer/cn/codelabsPortal/index。
以上总结可供老板,做决策的领导,想方案的产品经理看。😜
HarmonyOS 2.0发布会中一些有意思的信息
接下来说Harmony OS 2.0发布会。头天晚上看完后,第二天又看了回看,把一些细节给摸清楚了。
超级终端,分布式等
- 全栈解耦:一套代码,满足各种硬件要求。这一条在这部分提得很少,后面讲鸿蒙桌面的时候提得多
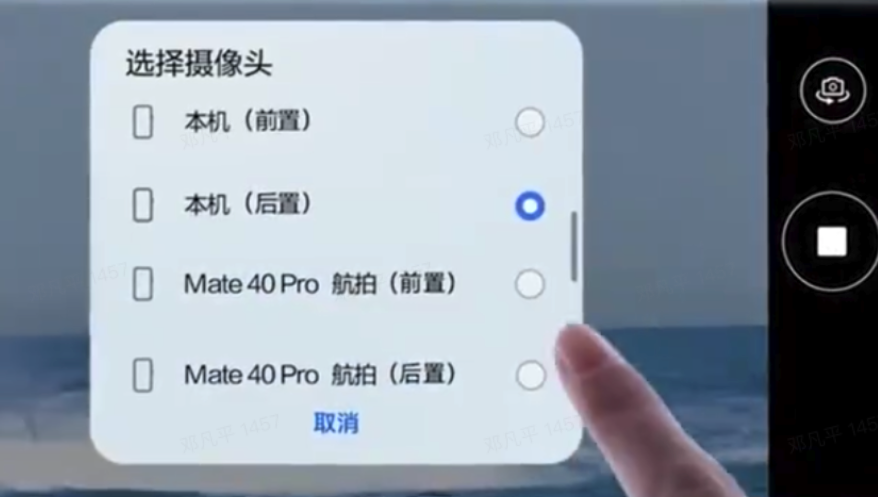
- 设备互联:基于软总线技术。场景有:多机位模式:一个手机可以看多个摄像头
协同办公:手机,平板,PC协同
- 统一控制中心:所有设备的控制,状态显示都集中在手机上,就好像是他们是一台设备一样。
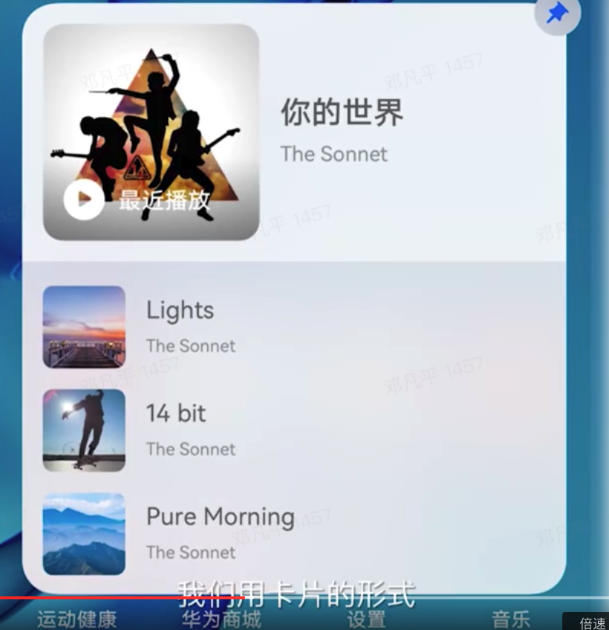
- 做了一个统一的UI/UE入口——卡片:方便用户使用。其使用场景有“可以选择音乐输出到任何连接上的耳机,音箱"
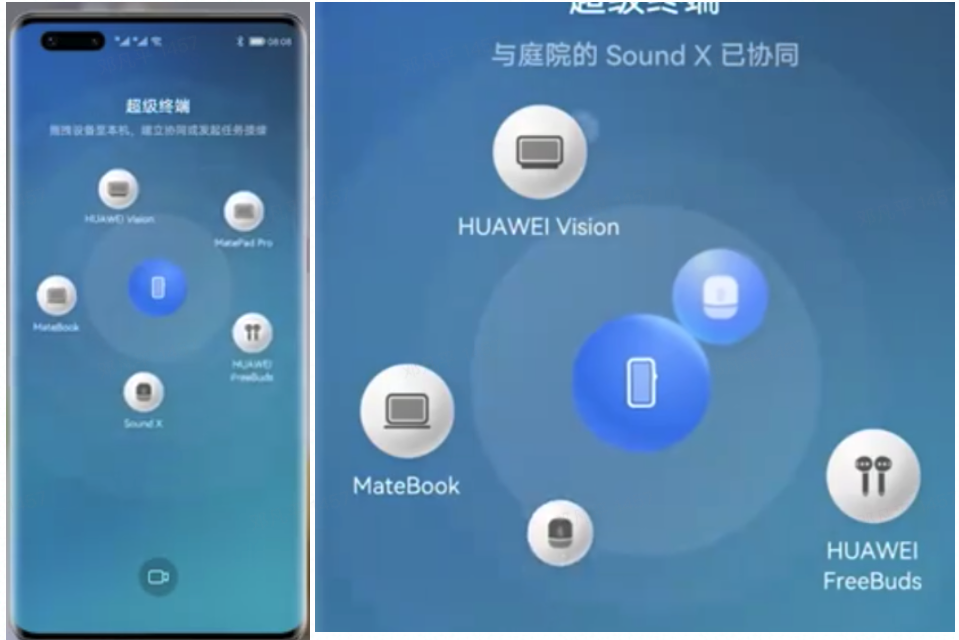
- 多设备构成超级终端:用户操作体验增强:卡片里展示超级终端,可被连接的设备悬浮显示。拖拽即可完成手机与其他设备的连接。
- 另外,几个设备协同是有排斥关系的。如下面右图。蓝色是室外音箱,对角的是室内音箱。当室内音箱被协同后,室外音箱会被排除出去。这一点只是想说明,华为考虑得比较周到,它把设备协同中出现的设备之间冲突情况也考虑进来。另外,手表,pad,手机都可以运行这个控制中心。
- 多设备协同的一个有意思的场景是”手机播放音乐,音箱和手机协同后,声音从音箱出。“
- 还有一个场景是看视频:手机和电视机协同后,手机的视频转到电视播放。手机和耳机协同后,电视机声音从耳机播放。这里应该还是有场景的判断。手机是控制,电视机是播放源。虽然是在手机上对耳机进行了协同,但实际上是把让电视机的声音转到耳机去输出(至少效果是这样,技术实现不清楚是通过手机中转的音频数据还是耳机和电视进行了蓝牙配对以及传输)。
这里,王博士提到了两个关键技术,值得重视:
- 应用场景为多设备间的音画同步软时钟同步
- 无线传输时的抗干扰算法
接着,介绍了一个手机和PAD,以及手机和PC的协同,马上看一下:
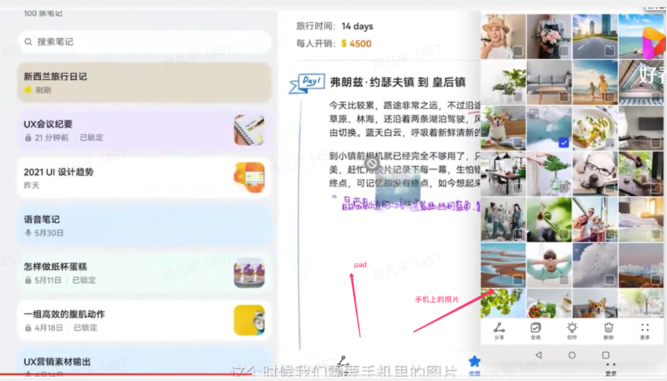
- 手机和pad协同:pad和手机协同后,pad可方便访问手机上的照片
- 手机和PC协同:手机变成PC上的一个盘符。PC需要安装一个插件。类似MTP那样的,只不过改成无线传输了
- Harmony Connect:畅联。多设备间的通话,语音,视频。
- 智能家电:碰一碰配网,碰一碰展示设备的智能功能
鸿蒙桌面
解决一次开发多端部署的问题。现在看解决办法和快应用比较像,呈现形式为卡片,不需要安装(意思是不需要用户去应用市场下载和安装,是不是类似微信小程序,快应用?技术上不是特别确定,但感觉小程序,卡片这种模式越来越流行了)。
鸿蒙桌面这里提到了两个关键技术:
- 分布式编程框架:就是原来提到的分布式软总线,分布式任务调度,分布式数据管理等
- 原子化服务:不好描述是什么。但展现形式是卡片
有一个应用场景是跨设备流转:手机和pad搭配成超级终端后
- 手机能看到pad上的任务。比如下面这样:
- 手机上的任务能拖到pad上去执行。示例是把wps从手机拖到pad。pad上就启动并展示了wps。其展示内容和之前在手机上编辑的一样。初步技术判断:需要app支持,就是把手机上该app的执行的信息。先同步到大屏上对应的app里。期待更多应用适配鸿蒙!
其他一些吓人的技术
这里就不截图了,比如全栈优化、动态空间管理, 全新自研图形栈,多设备协同验证。这些都是很有价值的关键点。值得大家关注。以后代码要是开源,我们再第一时间分析。
哈哈,先写到这。后续再贡献代码分析,场景介绍等内容。