简短的概括:
Iphonex 刘海屏适配解决方案(项目常用)
iphonex之后引入的新概念,安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角、齐刘海、小黑条影响。Hybrid 页面在 iPhoneX 上刘海屏的适配也是每个前端开发的小伙伴都会碰到的问题,今天就记录一下关于刘海屏适配的部分经验。
H5刘海屏 - 基础
很明显,在讨论适配之前,我们的页面一般有两种分类:
1、H5 页面使用原生 App 的 Navigation Bar 导航栏,此时,status bar 状态栏和导航栏都是原生控件,我们只需要专注的适配底部小黑条处的高度差异即可。
2、H5 页面在 iOS 中占据全屏页面,在这种情况下,除了要兼顾底部小黑条,我们还要处理页面上部跟 状态栏接触的部分,避免内容出现在状态栏上。
一、刘海屏显示
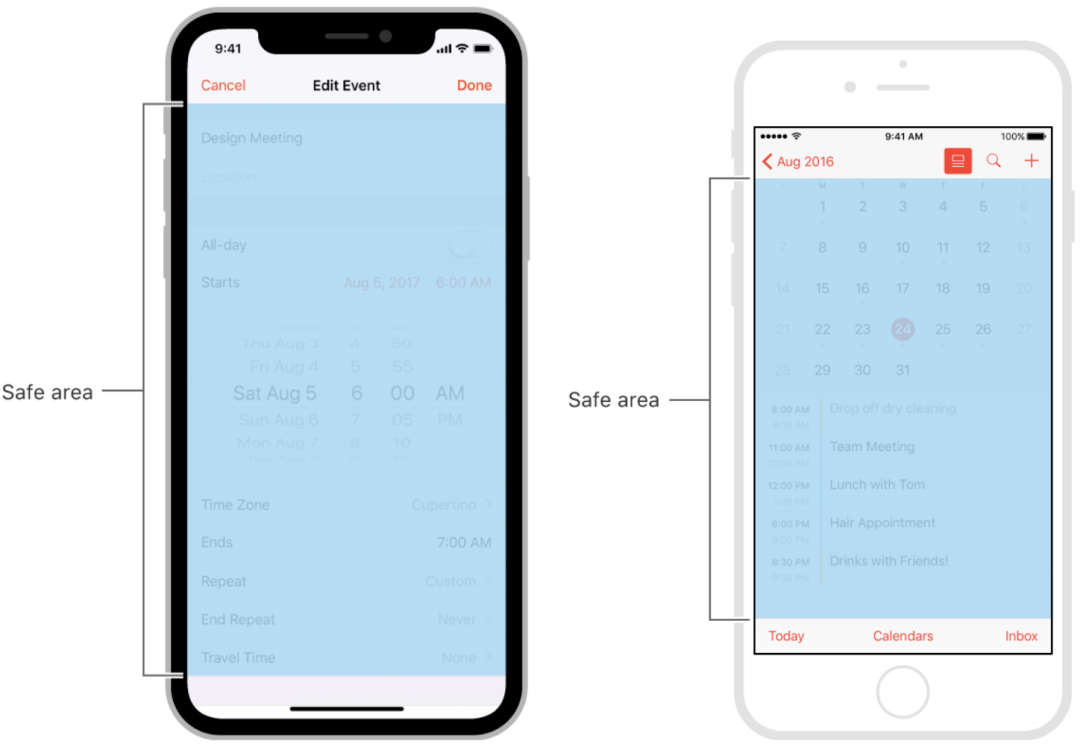
iPhone8之前的常规屏幕和刘海屏 Safe Area 区域的对比图。
二、屏幕尺寸适配
H5刘海屏 - 实践
一、原理与源码
1、viewport-fit
iOS11 新增特性,苹果公司为了适配 iPhoneX等刘海屏, 对现有 viewport meta 标签的一个扩展,用于设置网页在可视窗口的布局方式,可设置 三个值:
1) auto 默认;
2) contain 可视窗口完全包含网页内容;
3) cover 网页内容完全覆盖可视窗口,即页面完全充满屏幕;
2、constant(safe-area-inset-*)函数
iOS11 新增特性,Webkit 的一个 CSS 函数,用于设获取安全区域与边界的距离,有四个预定义的变量(单位是px):
1) safe-area-inset-left:安全区域距离左边界距离,横屏时适配;
2) safe-area-inset-right:安全区域距离右边界距离,横屏时适配;
3) safe-area-inset-top:安全区域距离顶部边界距离,竖屏下刘海屏为44px,iphone6系列20px,竖屏刘海适配关键;
4) safe-area-inset-bottom:安全区域距离底部边界距离,竖屏下为34px,竖屏小黑条适配关键;
适配的核心是:通过 constant() 可以获取到非安全边距,再结合 padding 或 margin 来控制页面元素避开非安全区域。
二、页面适配代码
1) 在为页面适配刘海屏之前,我们首先得在页面的 meta 中添加一个新的值:
- <meta name="viewport" content="viewport-fit=cover">
2) 设置高度:
- //为导航栏+状态栏的高度 88px
- padding-top: constant(safe-area-inset-top);
- padding-top: env(safe-area-inset-top);
- //为底下圆弧的高度 34px
- padding-bottom: constant(safe-area-inset-bottom);
- padding-bottom: env(safe-area-inset-bottom);
扩展:css 函数 env() 和 constant()
这两个函数都是 webkit 中 css 函数,可以直接使用变量函数,只有在 webkit 内核下才支持。
1) env 函数:必须在 ios >= 11.2 才支持;
2) constant 函数:必须 ios < 11.2 支持
H5刘海屏 - 机型适配
1、精确到机型做适配
通过宽高、像素比来判断机型,也可以做具体适配:
- // ******* 正常 ios手机 刘海屏处理 ***********/
- // iphoneX、iphoneXs、iphone11 Pro
- @media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3),
- // iphone 12、iphone 12 Pro
- only screen and (device-width: 390px) and (device-height: 884px) and (-webkit-device-pixel-ratio:3),
- // iphone Xs Max、iphone11 Pro Max
- only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio:3),
- // iphone XR、iphone 11
- only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio:2),
- // iphone 12 Pro Max
- only screen and (device-width: 428px) and (device-height: 926px) and (-webkit-device-pixel-ratio:3){
- // 头部刘海屏设置
- .title-bar {
- padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
- padding-top: env(safe-area-inset-top);
- }
- // 底部刘海屏设置
- .tab-bar {
- padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
- padding-bottom: env(safe-area-inset-bottom);
- }
- }
2、踩坑日志
1) 通过css3的calc计算距离
- padding-top: calc(constant(safe-area-inset-top) - 68px);
- padding-top: calc(env(safe-area-inset-top) - 68px);
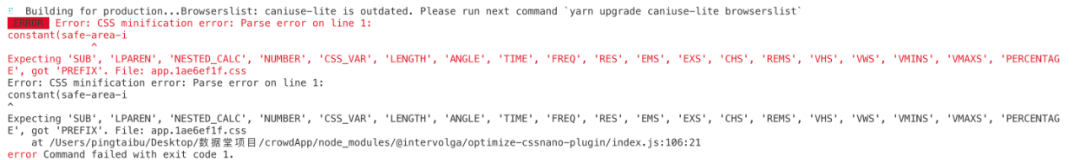
当使用 yarn install 或者 npm install 安装依赖包会有报错:
解决方案:用的 cnpm install。
2) h5兼容iPhoneX底部刘海屏
当把按钮使用绝对定位到屏幕底部的时候,iPhonex底部刘海屏会遮挡底部按钮,这时候只需加一句代码就可解决问题。
- .iPhonex-style{
- bottom:evn(safe-area-inset-buttom);
- }
【编辑推荐】