本文转载自微信公众号「DYBOY」,作者DYBOY。转载本文请联系DYBOY公众号。
随着互联网行业的发展,前端应用也逐渐变得复杂,所以自然而然地前端工程化开发是必然道路,百家争名的时代,涌现了许多优秀的构建工具,今天想从学习的角度,和大家分享一下笔者的学习方法和思路。
笔者个人观点看来,想要完全掌握前端工程化,那么就得对行业现有的构建工具、流程管理、服务管理有一个全面以及深入的认识,无论是前端还是后端开发者,我们通过任意编程语言编写软件应用,这是基本能力,但作为工程师,我想那就是得具有工程化的能力,我们应该在开发工程中能够具有把控全局的能力,有业务上的视野,也得有技术上的沉淀,应该时刻思考,从程序设计、流程设计、方案设计上尽可能得去逼近符合业务场景的最佳实践。
一、什么是Rollup
Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,例如 library 或应用程序 —— Rollup文档
可以理解为,Rollup是一款集成式的代码打包、应用构建工具。
二、为什么要使用构建工具
如前文所述,前端工程化是作为工程师的必要能力,工程化并非一个人就能搞定的,我们需要站在前人/巨人的肩膀看世界。
随着行业的发展,涌现了一些获得行业认可(可以认为是最佳实践)的构建工具,这些构建工具将一些项目管理和编程开发的行业最佳实践集成到了一个“脚手架”工具中。如此,便有利于其他团队快速构建出高效、高质量的工程化项目。
构建工具能做的事:
- 处理兼容性
- 混淆、压缩代码
- Tree Shaking
- 转译
- 单元测试
- 打包应用
三、上手Rollup
Rollup是一个我认为还比较简单的构建工具,此处先不去讨论其深层次的构建实现细节,先看看如何上手使用。
其实关于Rollup的使用还是比较推荐大家阅读官方文档:https://rollupjs.org/guide/
「3.1 安装」
全局安装roolup
- yarn add rollup -g
「3.2 简单使用」
使用rollup打包构建有两种方式,直接在命令行下需要手打构建必须的参数,当然我们是做工程,那么就得考虑如何尽可能减少团队成员的上手成本。
为此,Rollup提供了通过文件化配置方式,预设所需的参数,同时通过更改配置文件的参数,可以自由地实现我们自定义的需求。
这里大家可能会想到写一个CLI,工欲善其事必先利其器,咱先认识工具才能造工具,就先不扯远了。
3.2.1 创建配置文件
在项目的根目录或其他你满意的位置创建一个 rollup.config.js 文件,其内容主要如下:
- export default {
- input: "./src/index.js",
- output: {
- file: "./dist/bundle.js",
- format: "esm",
- name: "RollupLearn",
- },
- }
3.2.2 添加快捷命令
为了简单,另外再在package.json中配置快捷命令:
- "scripts": {
- "building": "rollup -c -w",
- },
这样就可以直接在命令行下通过执行:yarn building,就创建了一个实时监听文件变化就自动重新构建打包的开发环境。
3.2.3 rollup.config.js配置常用参数解读
官方罗列了rollup的配置参数如下:
- export default {
- // 核心选项
- input, // 必须,打包的入口文件,常见index.js
- external,
- plugins, // 常用:数组中配置一些打包的插件,例如babel等
- // 额外选项
- onwarn,
- // danger zone
- acorn,
- context,
- moduleContext,
- legacy
- output: { // 必须 (如果要输出多个,可以是一个数组)
- // 核心选项
- file, // 必须,生成的打包文件名&路径
- format, // 必须,打包构建的目标模块标准,有cjs、amd、umd、esm、iife等
- name,
- globals,
- // 额外选项
- paths,
- banner,
- footer,
- intro,
- outro,
- sourcemap, // 常用,生成sourcemap文件
- sourcemapFile,
- interop,
- // 高危选项
- exports,
- amd,
- indent
- strict
- },
- };
简单讲一下几个常用的功能设置
(1)输入(input -i / --input)
String 这个包的入口点 (例如:你的 main.js 或者 app.js 或者 index.js)
(2)文件(file -o / --output.file)
String 要写入的文件。也可用于生成 sourcemaps,如果适用
(3)格式(format -f / --output.format)
String 生成包的格式。下列之一:
- amd – 异步模块定义,用于像RequireJS这样的模块加载器
- cjs – CommonJS,适用于 Node 和 Browserify/Webpack
- esm – 将软件包保存为 ES 模块文件,在现代浏览器中可以通过
- amd – 异步模块定义,用于像RequireJS这样的模块加载器
- cjs – CommonJS,适用于 Node 和 Browserify/Webpack
- esm – 将软件包保存为 ES 模块文件,在现代浏览器中可以通过 <script type=module> 标签引入
- iife – 一个自动执行的功能,适合作为<script>标签。(如果要为应用程序创建一个捆绑包,您可能想要使用它,因为它会使文件大小变小。)
- umd – 通用模块定义,以amd,cjs 和 iife 为一体
- system - SystemJS 加载器格式
(4)生成包名称(name -n/--name)
String 变量名,代表你的 iife/umd 包,同一页上的其他脚本可以访问它。
(5)插件(plugins)
插件对象 数组 Array (或一个插件对象)。记住要调用导入的插件函数(即 commonjs(), 而不是 commonjs).
(6)sourcemap -m / --sourcemap
如果 true,将创建一个单独的sourcemap文件。如果 inline,sourcemap将作为数据URI附加到生成的output文件中。
(7)sourcemapFile
String生成的包的位置。如果这是一个绝对路径,sourcemap中的所有源代码路径都将相对于它。 map.file属性是sourcemapFile的基本名称(basename),因为sourcemap的位置被假定为与bundle相邻
如果指定 output,sourcemapFile 不是必需的,在这种情况下,将通过给bundle输出文件添加 “.map” 后缀来推断输出文件名。
(8)treeshake
是否应用 tree-shaking。建议您省略此选项(默认为treeshake:true)
笔者认为,当你需要的再去自行查阅官方文档,关于这些参数的详细介绍可参考:https://rollupjs.org/guide/en/#big-list-of-options ,将会是解决问题的最快途径。
四、增强打包能力
通过上述的一些Rollup本身提供的工具,很容易发现,比如代码压缩、代码混淆、兼容性处理等能力并不具备,但Rollup提供了plugins这项配置字段,它允许我们使用三方库来增加rollup的构建能力。
在一个项目中,常见需要考虑的问题有:
- 代码压缩、代码混淆
- 兼容性处理
- TypeScript、Less、Sass等转译处理
- Tree Shaking(Rollup默认支持并启用)
- 通用化(支持打包转译为umd、cjs、esm等格式的package)
官方提供了一个权威的三方插件参考列表:https://github.com/rollup/awesome ,因此有什么想要增强能力的需要,可以现在该列表中检索
「4.1 代码压缩」
推荐使用:rollup-plugin-terser
安装:
- yarn add rollup-plugin-terser -D
该插件提供了代码压缩,以及是否保留代码注释多行展示,一般情况下我们都是全压缩,并去除代码注释,代码注释在生产环境并没什么用。
所以默认配置 terser() 即可。
「4.2 本地http服务」
推荐使用:rollup-plugin-serve
安装:
- yarn add rollup-plugin-serve -D
一般配置:
- import serve from "rollup-plugin-serve";
- serve({
- open: true, // 运行时自动打开浏览器
- headers: {
- "Access-Control-Allow-Origin": "*", // 本地服务允许跨域
- },
- contentBase: ['public'], // 本地服务的运行文件根目录
- port: 5000, // 设置网络服务监听端口
- }),
「4.3 清空生成目录文件」
每次编译,如果我们有一些历史文件,可能会使得我们的生产目录越来越混乱,因此需要在每次编译之前清空
推荐使用插件:rollup-plugin-clear
一般使用方法:
- import clear from "rollup-plugin-clear";
- clear({
- targets: ["dist"], // 项目打包编译生成的目录
- watch: true, // 实时监听文件变化
- }),
「4.4 ESlint 代码格式检查」
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误
通过ESlint可以尽可能地规范团队开发的代码风格以及通过静态检查提升代码质量。算是一个代码质量的管理工具吧!
因为ESlint本身涉及到的配置也比较多,在后续会整理或者大家参阅官方文档:https://eslint.org/docs/user-guide/getting-started
4.4.1 安装
- yarn add eslint -D
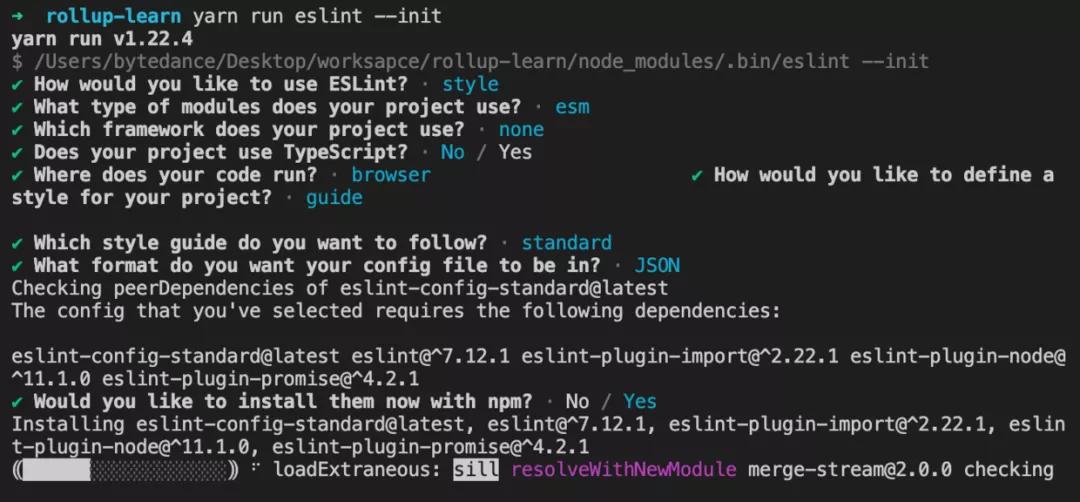
4.4.2 初始化
- yarn run eslint --init
执行这条命令后,会回答一些问题,然后默认配置好一个初始化的ESlint规则的配置文件
初始化完成后,在根目录创建了一个ESlint的配置文件:.eslintrc.json:
- {
- "env": {
- "browser": true,
- "es2021": true
- },
- "extends": [
- "standard"
- ],
- "parserOptions": {
- "ecmaVersion": 12,
- "sourceType": "module"
- },
- "rules": {
- }
- }
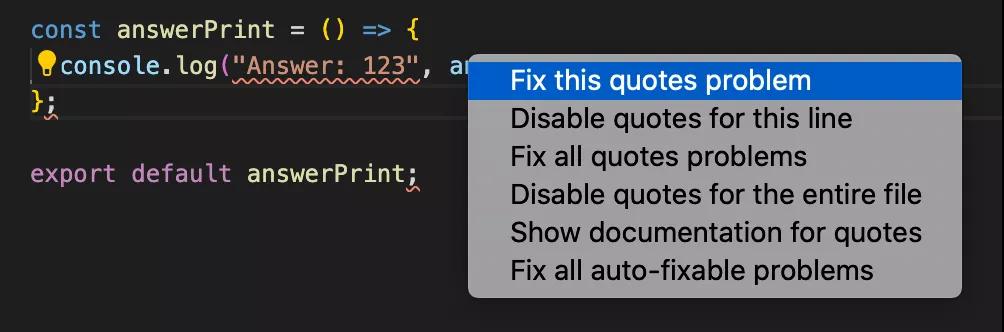
此时,大家在编码开发的时候就会提示一些不符合规范的语法,同时在VScode中可以提供fix的快捷菜单。
有些配置文件,生成目录的文件是不需要Eslint检查,因此可以在项目根目录新建一个 .eslintignore 文件,例如:
- /dist/
- /public/
- /rollup.config.js
当然ESlint的规则也是比较多的,需要根据自己团队的成员以及项目本身情况来决定ESlint规则的复杂度。
更多的配置规则可以参阅:https://eslint.org/docs/rules/
4.4.3 配置Rollup支持ESlint
虽然在编码过程中检查代码是否符合ESlint定制的规则,但是我们仍能够通过Rollup打包成功,因为rollup中并未感知ESlint的规则,所以就得在Rollup的配置文件中配置相关设置。
需要安装:rollup-plugin-eslint
- yarn add rollup-plugin-eslint -D
配置:
- import { eslint } from "rollup-plugin-eslint";
- eslint(); // 这里没传入配置参数,会自动加载文件根目录的 `.eslintrc.json` 配置文件。
4.4.4 VScode配置
一般大家使用的都是VScode编写前端项目,所以在团队项目中,还可以配置一个VScode的工作区配置,大家协同办公时候就能够很好地统一一些行为,例如ESlint的在保存代码的时候自动修复以及自动格式化,尽量减少不统一带来的风险。
给团队的开发提效的收益也是非常明显的,当然一定要根据情况配置合适的代码规范约束。
「4.5 CSS预处理器插件」
常见的CSS预处理插件有:SCSS、SASS、LESS。
以Less处理器为例子,我们需要安装:rollup-plugin-less
- yarn add rollup-plugin-less -D
使用例子:
- import { rollup } from 'rollup';
- import less from 'rollup-plugin-less';
- rollup({
- entry: 'main.js',
- plugins: [
- less()
- ]
- });
就可以在打包编译时候将less文件转译为CSS。
「4.6 更多插件」
其实还有很多的插件,其用法如上部分罗列的插件,可见Rollup的使用及上手成本还是相对比较低的,其Tree-shaking是一大亮点,react框架就是用rollup打包的,Rollup小而美,是团队项目用作构建工具的一个不错选择!
笔者暂时也无法给到一个最佳实践的Rollup插件配置,工程项目都是较为复杂的,剩下的就需要大家根据项目以及团队本身情况去思考和制定。
五、总结
Rollup打包工具的基本使用就差不多了,通过尝试可以发现,Rollup的配置等是非常简单的,改变了开发者的工作形式,以及提升了工作(编码)效率
“自然者,物见其然,不知所以然;同焉皆得,不知所以得”。作为前端工程师,我们不仅是要会用,还要明白构建的整个过程,这有助于我们在编码、架构设计上能够更加合理,或者说更“自然”。