在开发迭代过程中,很多重复的代码、逻辑让会增加我们的工作量,让我们很苦恼,面对这种情况,我们需要提高开发效率,从重复中解放出来。
下面是面对重复的代码、逻辑,如何提高开发效率的一些解决方案,希望对大家有所帮助。
vscode中使用@没有路径提示
为了方便操作,我们经常会在webpack中配置@指向项目的src目录,但是vscode的路径提示并不认识@,导致写引入路径时没有提示,纯手敲。
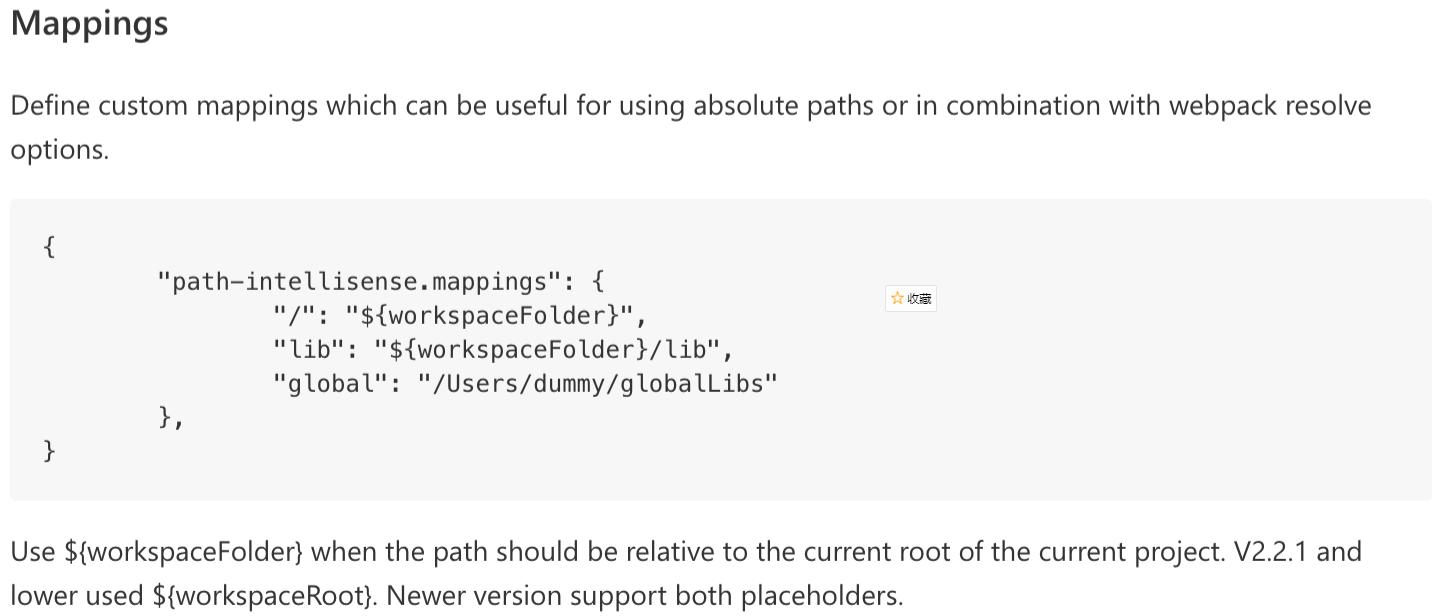
解决方案: 下载vscode插件Path Intellisense,并且在vscode setting文件中如下配置即可:
引入公共组件的代码很繁琐
公共组件每次使用的时候,都需要写引入的代码:
import Material from '@
/components/common/Material'
- 1.
- 2.
解决方案: 把公共组件注册成全局组件,就可以节省引入组件的工作量。
// 注册全局公共组件
let context = require.context('@/components/common/', true, /\.vue$/)
context.keys().map(key => {
const component = context(key).default
Vue.component(component.name, component)
})
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
这里用到了require.context,根据公共组件目录来引入所有的公共组件
使用公共组件的代码很繁琐
我们使用一个组件时,它的组件名、传参、自定义事件等都需要手敲,如下:
<Material
title="议题材料"
:materials.sync="material"
:annotation.sync="annotation"
:vAuth="() => 35"
/>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
解决方案:
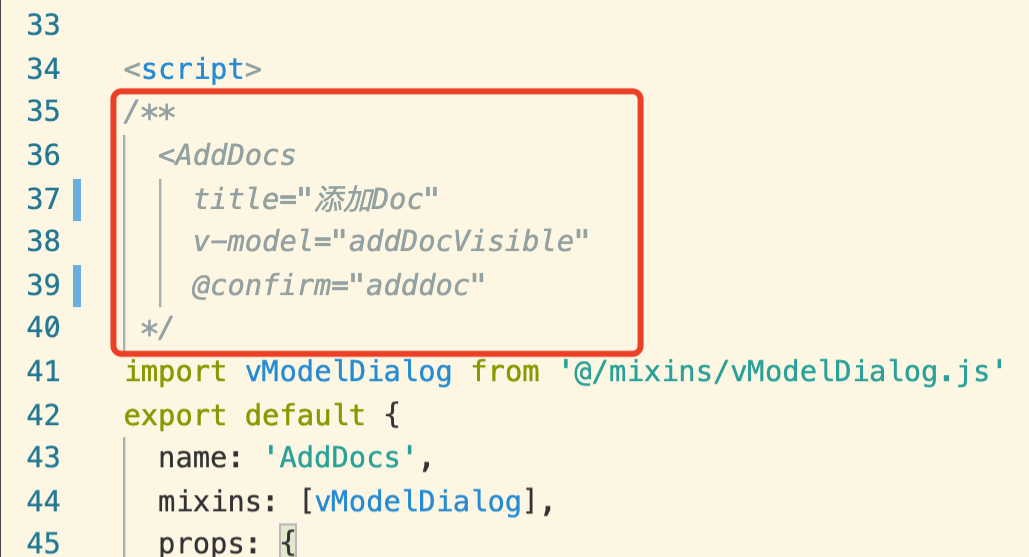
公共组件的代码中,维护一个组件使用demo,以供使用时快速复制。以前的工作量减少到了只需要复制、修改绑定值即可。强烈建议在团队中执行。
维护一个公共组件的文档、示例页
提供了以下功能:
- 维护组件的出参、入参、方法。当然维护这些信息需要很大的精力,而且这些信息很容易落后于代码。
- 但我创建组件文档页的主要目的,是为了让开发者了解到,当前项目有哪些已经封装的组件,并且很直观的看到它是什么样子并且实现了什么功能。避免因为不了解,而重复开发或者造轮子,让公共组件发挥更大的价值。
- 提供demo代码的复制功能,快捷引入组件,减少使用组件的工作量
- 没有使用vuepress等框架: 为了把文档页整合进项目中,而不是一个单独的项目,这样维护、浏览时很方便 对比与框架,这样开发便捷,自定义不受限制
有一些代码片段,出现的很频繁
项目开发中,会发现一段js逻辑、html,在某种场景下,出现的很频繁,但他们其实已经很简洁,又不需要再去二次封装,所以我们可以使用vscode的snippets来帮助我们节省工作量。 但vscode原生的snippets的使用体验非常不好:
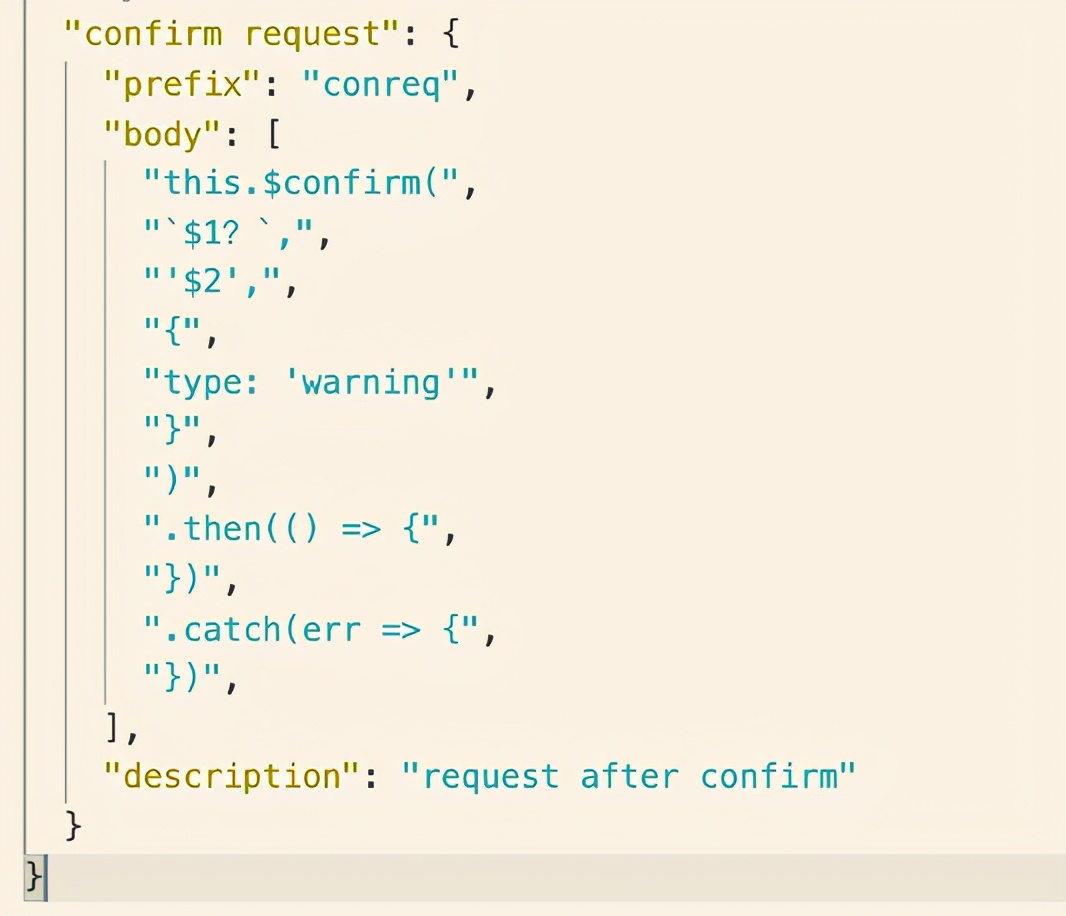
我们需要把代码根据逗号按行分隔开作为输入,不仅工作量很大,而且代码这样处理后已经无法直观地理解。
根据经验,你能发现的问题,一般情况下早已有了解决方案:
我们可以使用插件——snippets,它可以很快捷方便的新建、编辑、插入代码片段。