Fuse.js是一个轻量级的搜索引擎,可以在用户的浏览器中的客户端运行。让我们看看如何使用它来轻松地为React应用添加搜索功能。
何时使用Fuse.js
搜索功能对很多类型的网站都很有用,可以让用户高效地找到他们想要的东西。但为什么我们会专门选择使用Fuse.js呢?
为搜索提供动力的选择有很多,最简单的可能是使用现有的数据库。例如,Postgres有一个全文搜索功能。MySQL也有,Redis也有RediSearch模块。
还有一些专门的搜索引擎,其中Elasticsearch和Solr是最受欢迎的。这些搜索引擎需要更多的设置,但它们拥有你的用例可能需要的高级功能。
最后,你可以使用Algolia或Swiftype等搜索即服务平台。这些服务运行自己的搜索基础架构。你只需通过API提供数据、配置和查询。
但是,您可能不需要这些解决方案所暴露的能力,这可能需要大量的工作来实现,更不用说成本了。如果没有太多的数据需要搜索,Fuse.js需要最小的设置,并且可以提供比您自己可能想到的更好的搜索体验。
至于多少数据对Fuse.js来说是过多的,考虑到Fuse.js需要访问整个数据集,所以你需要在客户端全部加载。如果数据集的大小是100MB,那就超出了发送给客户端的合理范围。但如果它只有几千字节,它可能是Fuse.js的一个很好的候选者。
构建一个Fuse.js + React演示应用程序
让我们做一个基本的React应用,使用Fuse.js让用户搜索狗的品种。你可以在这里查看最终的结果,源代码可以在GitHub上找到。
我们将从设置一些脚手架开始。从一个新的Node.js项目开始,我们将安装React和Fuse.js:
- npm install --save react react-dom fuse.js
- //or
- yarn add react react-dom fuse.js
我们还将安装Parcel作为开发依赖项:
- npm install --save-dev parcel@2.0.0-beta.1
- //or
- yarn add --dev parcel@2.0.0-beta.1
我们将在 package.json 启动脚本中使用它来编译应用程序:
- {
- "scripts": {
- "start": "parcel serve ./index.html --open"
- }
- }
接下来,我们将创建一个barebones index.html,其中包含一个空的 div 供React渲染,以及一个 noscript 消息,以避免在用户禁用JavaScript时出现空白页面。
- <!DOCTYPE html>
- <html lang="en">
- <body>
- <div id="app"></div>
- <noscript>
- <p>Please enable JavaScript to view this page.</p>
- </noscript>
- <script src="./index.js"></script>
- </body>
- </html>
我们将使我们的 index.js 简单的开始。我们将渲染一个有搜索查询输入的表单,尽管我们还不会实际处理搜索。
- import React, { useState } from "react";
- import ReactDom from "react-dom";
- function Search() {
- return (
- <form>
- <label htmlFor="query">Search for a dog breed:</label>
- <input type="search" id="query" />
- <button>Search</button>
- </form>
- );
- }
- ReactDom.render(<Search />, document.getElementById("app"));
此时,如果你运行 npm run start 或 yarn run start,Parcel应该会在浏览器中打开网站,你应该会看到这个表单。
实施搜索
现在开始实施搜索,我们将从显示搜索结果的组件开始。我们需要处理三种情况:
- 用户尚未执行搜索时
- 没有查询结果时(因为我们不希望用户认为某些问题)
- 什么时候有结果显示
我们将在ordered list中显示所有结果。
- function SearchResults(props) {
- if (!props.results) {
- return null;
- }
- if (!props.results.length) {
- return <p>There are no results for your query.</p>;
- }
- return (
- <ol>
- {props.results.map((result) => (
- <li key={result}>{result}</li>
- ))}
- </ol>
- );
- }
我们也来编写自己的搜索函数。稍后,我们将能够将我们的简单方法的结果与Fuse.js的结果进行比较。
我们的方法很简单:我们将遍历犬种数组(来自这个JSON列表),并返回包含整个搜索查询的所有犬种。我们还会让所有东西都小写,这样搜索就不区分大小写了。
- const dogs = [
- "Affenpinscher",
- "Afghan Hound",
- "Aidi",
- "Airedale Terrier",
- "Akbash Dog",
- "Akita",
- // More breeds..
- ];
- function searchWithBasicApproach(query) {
- if (!query) {
- return [];
- }
- return dogs.filter((dog) => dog.toLowerCase().includes(query.toLowerCase()));
- }
接下来,让我们将所有内容链接在一起,方法是从表单提交中获取搜索查询,然后执行搜索并显示结果。
- function Search() {
- const [searchResults, setSearchResults] = useState(null);
- return (
- <>
- <form
- onSubmit={(event) => {
- event.preventDefault();
- const query = event.target.elements.query.value;
- const results = searchWithBasicApproach(query);
- setSearchResults(results);
- }}
- >
- <label htmlFor="query">Search for a dog breed:</label>
- <input type="search" id="query" />
- <button>Search</button>
- </form>
- <SearchResults results={searchResults} />
- </>
- );
- }
添加Fuse.js
使用Fuse.js很简单,我们需要导入它,让它使用 new Fuse() 对数据进行索引,然后使用索引的搜索功能。搜索会返回一些元数据,所以我们将只提取实际的项目进行展示。
- import Fuse from "fuse.js";
- const fuse = new Fuse(dogs);
- function searchWithFuse(query) {
- if (!query) {
- return [];
- }
- return fuse.search(query).map((result) => result.item);
- }
元数据包括一个 refIndex 整数,让我们可以回溯到原始数据集中的相应项目。如果我们用 new Fuse(dogs, {includeScore: true}) 初始化索引,我们也会得到匹配分数:一个介于0和1之间的值,其中0是完全匹配。那么“Husky”的搜索结果就会像这样:
- [
- {
- item: "Siberian Husky",
- refIndex: 386,
- score: 0.18224241177399383
- }
- ]
我们将在 Search 组件的表单中添加一个复选框,让用户选择是否使用Fuse.js而不是基本的搜索函数。
- <form
- onSubmit={(event) => {
- event.preventDefault();
- const query = event.target.elements.query.value;
- const useFuse = event.target.elements.fuse.checked;
- setSearchResults(
- useFuse ? searchWithFuse(query) : searchWithBasicApproach(query)
- );
- }}
- >
- <label htmlFor="query">Search for a dog breed: </label>
- <input type="search" id="query" />
- <input type="checkbox" name="fuse" />
- <label htmlFor="fuse"> Use Fuse.js</label>
- <button>Search</button>
- </form>
现在我们可以用Fuse.js进行搜索了!我们可以使用复选框来比较使用它和不使用它。
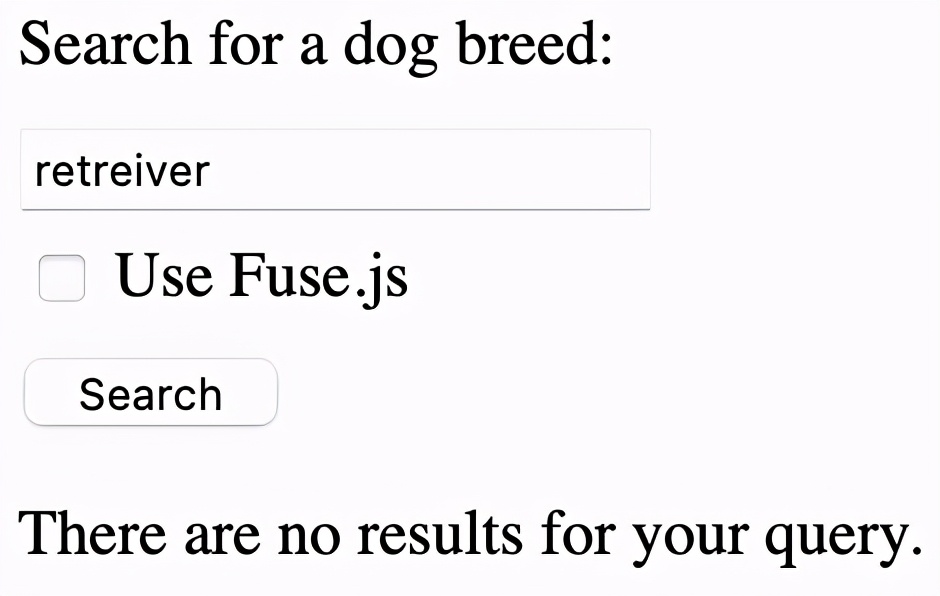
最大的区别在于Fuse.js可以容忍错别字(通过近似字符串匹配),而我们的基本搜索则需要精确匹配。如果我们把“retriever”拼错为“retreiver”,请查看基本搜索结果。
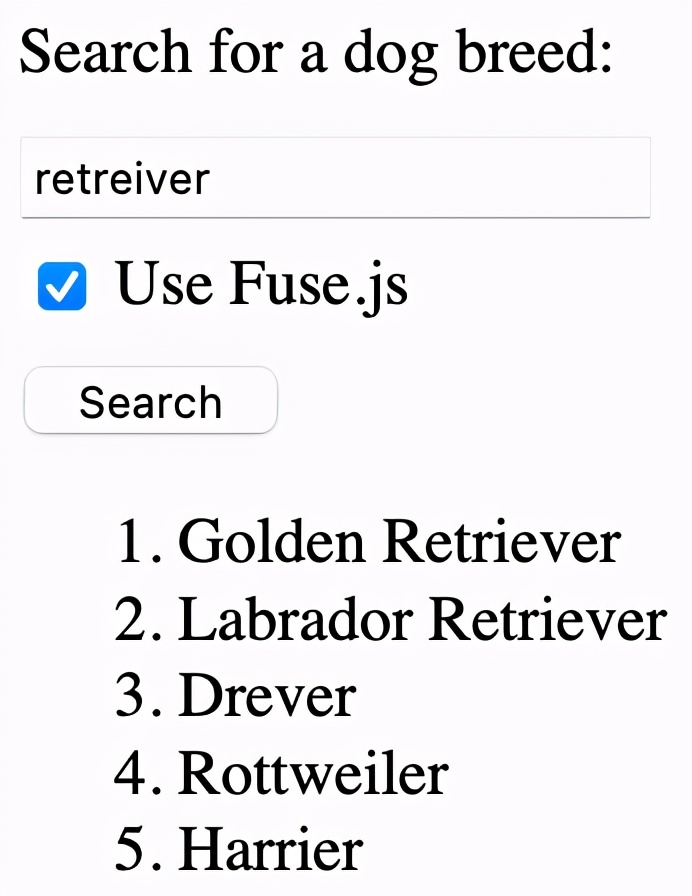
以下是针对同一查询更有用的Fuse.js结果:
搜索多个字段
如果我们关心多个字段,我们的搜索可能会更复杂。例如,想象一下,我们想通过品种和原产国来搜索。Fuse.js支持这种用例。当我们创建索引时,我们可以指定要索引的对象键。
- const dogs = [
- {breed: "Affenpinscher", origin: "Germany"},
- {breed: "Afghan Hound", origin: "Afghanistan"},
- // More breeds..
- ];
- const fuse = new Fuse(dogs, {keys: ["breed", "origin"]});
现在,Fuse.js将同时搜索 breed 和 origin 字段。
总结
有时候,我们不想花费资源去建立一个完整的Elasticsearch实例。当我们有简单的需求时,Fuse.js可以提供相应的简单解决方案。而正如我们所看到的,将它与React一起使用也是很简单的。
即使我们需要更高级的功能,Fuse.js也允许给不同的字段赋予不同的权重,添加 AND 和 OR 逻辑,调整模糊匹配逻辑等等。当你下次需要在应用中添加搜索功能时,可以考虑使用它。