WebHID,WebNFC和WebUSB开辟了新的途径,可以与用户用于Web应用程序的设备硬件进行交互。
你是否遇到过需要访问用户的设备硬件,并只为该功能实现一个桌面应用程序?你并不孤单。直到最近,实现上述目的的方式还很牵强和麻烦。然而,随着最近Chrome DevTools的更新,使用JavaScript与硬件对话已经成为现实。
因此,在本文中,我将介绍三个新的JavaScript API,即WebHID,WebNFC和WebUSB可用于设备硬件访问。让我们分别看一下这些技术。
1.什么是WebHID?
在将HID(人机界面设备)集成到软件中时,开发人员面临的一个主要问题是,软件应适应大量的品种;旧设备、新设备、常见的型号、不常见的型号等。
WebHID通过提供一个在JavaScript中实现设备特定逻辑的API来解决这个问题。
基本上,如果你想用任天堂Switch的Joy-Con控制器玩Chrome Dino??离线游戏,WebHID使你有可能做到这一点。很酷,不是吗?
你可以使用下面的代码片段来了解是否支持WebHID。
- if ("hid" in navigator) { /* The WebHID API is supported. */ }
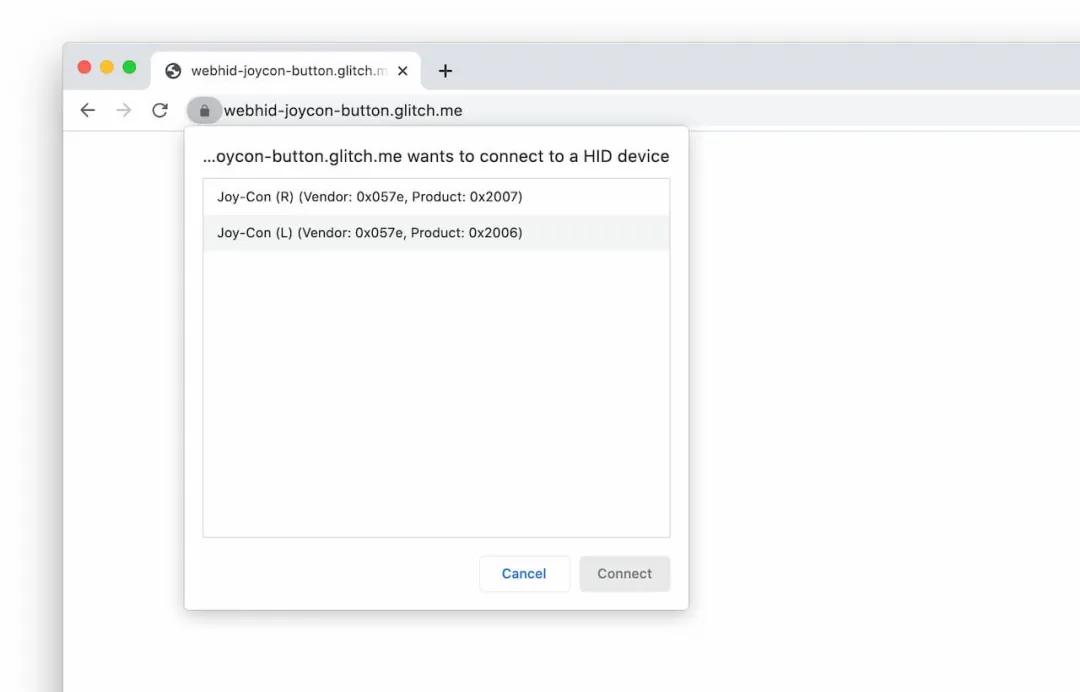
应用程序实施WebHID连接设备后,将显示以下提示。
你需要做的是,选择正确的设备并点击连接。就这么简单!
WebHID API是异步的。因此,在等待新设备连接或输入时,它不会阻止UI。
安全注意事项
我相信这是在发现WebHID能做什么之后想到的事情。
该API的开发采用了《控制对强大的网络平台功能的访问》中定义的核心原则,包括用户控制、透明度和人体工程学。此外,一次仅允许一个HID设备连接。
此外,Chrome DevTools通过提供浏览器所连接的设备的日志,使其更容易调试与设备的连接。这可以在chrome://device-log(Chrome的一个内部页面)查看。
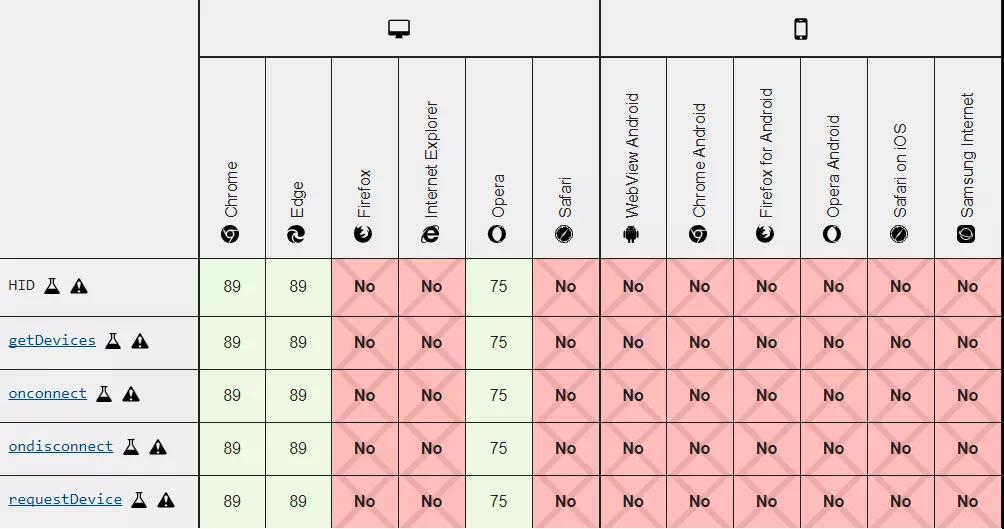
浏览器兼容性
WebHID目前在桌面上被Chrome和Edge支持。
接下来让我们看一下WebNFC。
2.什么是WebNFC?
我相信,你以前一定遇到过NFC(近场通信)这个缩写。
有了WebNFC,现在你可以读取或写入NFC标签,当它在你的设备范围内。这是通过NDEF (NFC数据交换格式)完成的,它是由NFC标签格式支持的。
使用WebNFC
比方说,你需要管理你店里的库存。你可以用WebNFC建立一个库存管理网站,它可以将数据读/写到你库存的NFC标签上。
可能性是无穷的。这是一个将许多事情自动化的机会,使我们的日常工作更有效率。
与WebHID相似,你可以使用下面的代码片段检查WebNFC支持。
- if ('NDEFReader' in window) { /* Scan and write NFC tags */ }
安全注意事项
作为一项安全预防措施,Web NFC仅适用于顶级框架和安全浏览环境(仅HTTPS)。
如果实现WebNFC的网页消失或不可见,所有与NFC标签的连接将被暂停。当页面再次变得可见时,这些将被恢复。页面可见性API(Page Visibility API)帮助你识别NFC操作的连接状态。
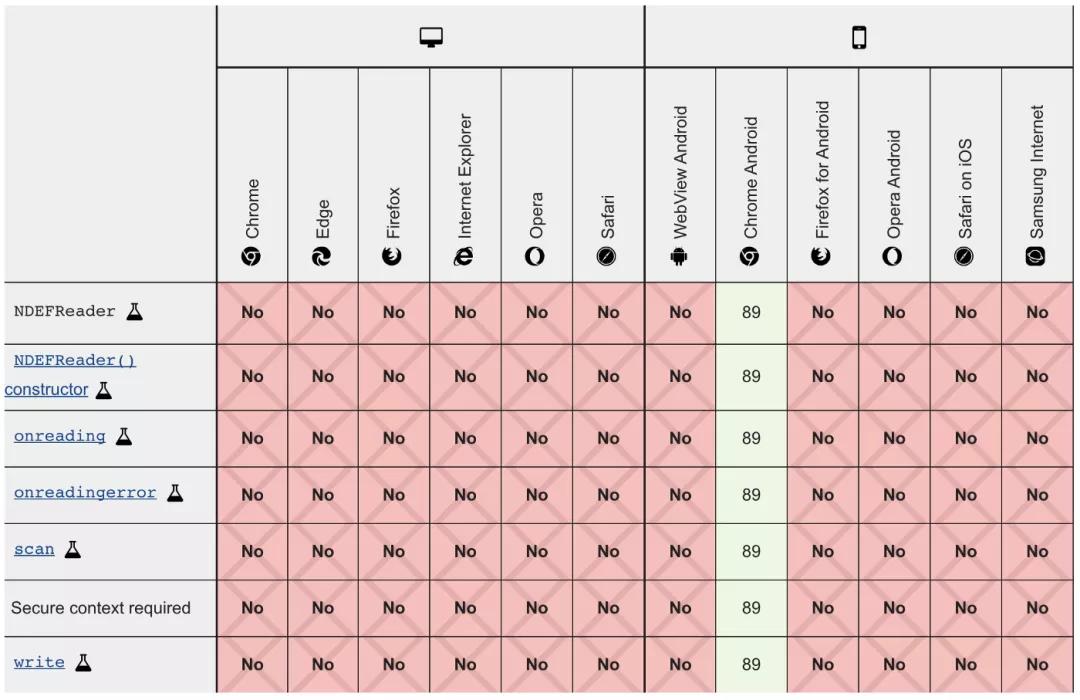
浏览器兼容性
到目前为止,Chrome Android仅支持WebNFC。
接下来,让我们一起看看WebUSB API。
3.什么是WebUSB?
WebUSB API允许你使用JavaScript与USB端口通信,从Chrome 61开始可用。
然而,你可能会想,我们如何访问每个USB设备的相关驱动程序,对吗?在WebHID API的支持下,它允许硬件制造商为其硬件设备建立跨平台的JavaScript SDK。
与上面讨论的API类似,对WebUSB的支持可以用下面的代码片断来检测。
- if ("usb" in navigator) { /* The WebUSB API is supported. */ }
安全
在安全方面有许多控制措施来保护未经授权的USB访问,而且它只在支持HTTPS的安全上下文中工作,以保护传输中的任何数据。此外,标准的浏览器同意程序是用来请求和授予访问权的。
调试WebUSB API相关的任务也可以通过内部的chrome://device-log页面进行,该页面列出所有连接的USB设备和相关的事件。
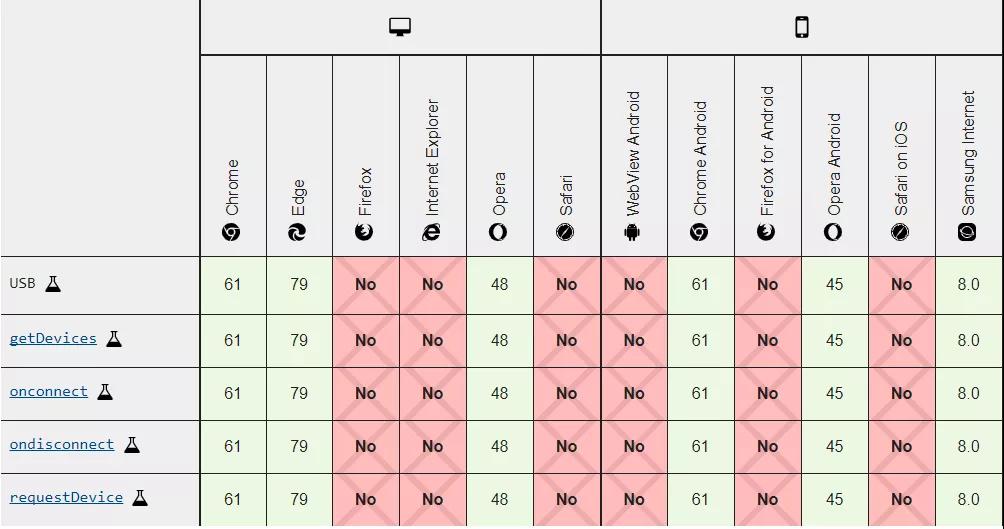
浏览器兼容性
WebUSB得到了Chrome浏览器、桌面上的Edge和安卓设备上的Chrome的支持。
有关WebUSB API的更多详细信息,可以参考Web上的访问USB设备。
总结
无论是你的网站与你的硬件互动,还是你的硬件能与网络应用互动,这都是一个双赢的局面,因为他们不需要再安装特殊的驱动或软件来连接。
在我看来,这是一个非常酷的新功能,将使生活变得更容易。
原文:https://blog.bitsrc.io/new-standards-to-access-user-device-hardware-using-javascript-86b0c156dd3d
作者:Viduni Wickramarachchi
本文转载自微信公众号「前端全栈开发者」,可以通过以下二维码关注。转载本文请联系前端全栈开发者公众号。