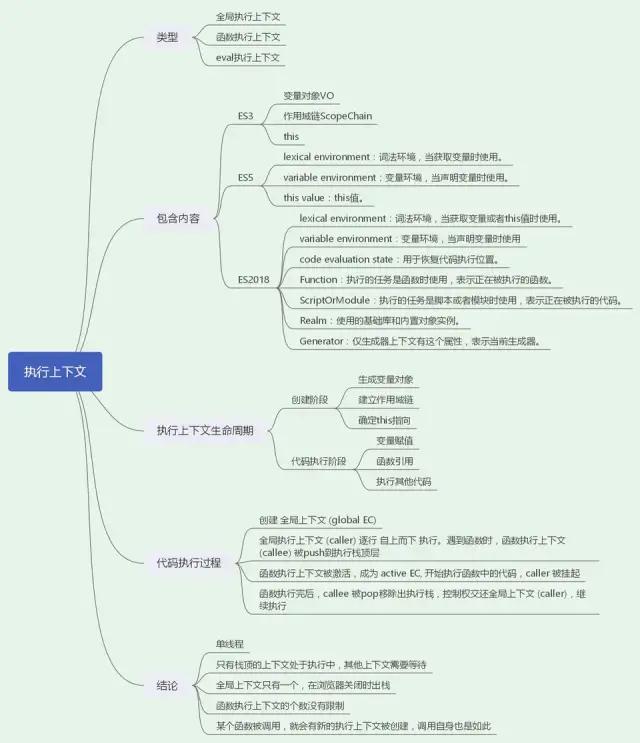
JavaScript标准把一段代码(包括函数)执行所需的所有信息定义为“执行上下文”(可理解为当前代码的执行环境,同一个函数在不同的环境中执行,会因访问的数据不同产生不一样的结果),其是执行的基础设施。执行上下文包含的内容有很多,下面从类型、包含内容、生命周期、执行过程、结论来进行阐述。
10.1 类型
执行上下文主要分为三类:全局执行上下文、函数执行上下文、eval函数执行上下文。
全局执行上下文
当JavaScript执行全局代码的时候,会编译全局代码并创建全局执行上下文,而且在整个页面的生存周期内,全局执行上下文只有一份。
函数执行上下文
当调用一个函数的时候,函数体内的代码会被编译,并创建函数执行上下文,一般情况下,函数执行结束之后,创建的函数执行上下文会被销毁。
eval执行上下文
当使用eval函数的时候,eval代码也会被编译,并创建执行上下文。
10.2 包含内容
执行上下文在不同的版本中定义不同,《重学前端》中对此进行了总结,目前主要有三个版本:
执行上下文在ES3中,包含三个部分。
- scope:作用域,也常常被叫做作用域链。
- variable object:变量对象,用于存储变量的对象。
- this value:this值。
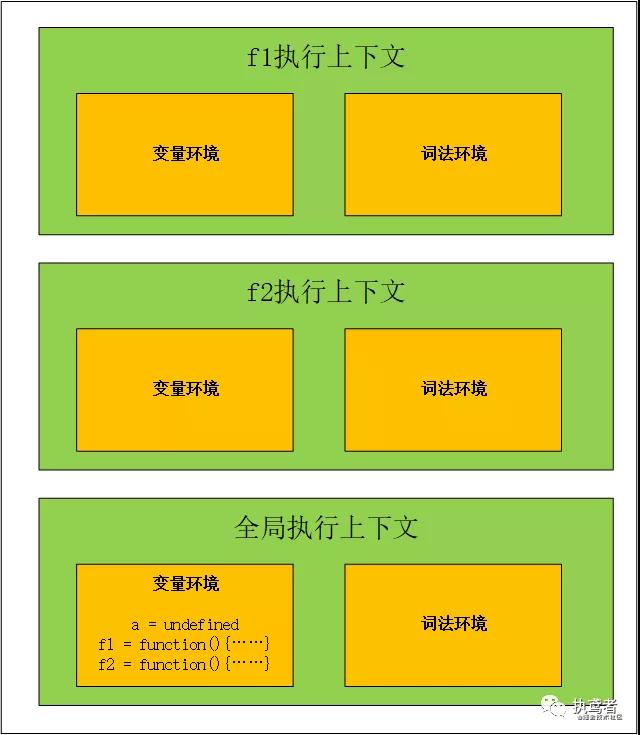
在ES5中,我们改进了命名方式,把执行上下文最初的三个部分改为下面这个样子。
- lexical environment:词法环境,当获取变量时使用。(通过let、const、with()、try-catch创建的变量存在词法环境中)
- variable environment:变量环境,当声明变量时使用。(通过var声明或function(){}声明的变量存在变量环境中)
- this value:this值。
在ES2018中,执行上下文又变成了这个样子,this值被归入lexical environment,但是增加了不少内容。
- lexical environment:词法环境,当获取变量或者this值时使用。
- variable environment:变量环境,当声明变量时使用
- code evaluation state:用于恢复代码执行位置。
- Function:执行的任务是函数时使用,表示正在被执行的函数。
- ScriptOrModule:执行的任务是脚本或者模块时使用,表示正在被执行的代码。
- Realm:使用的基础库和内置对象实例。
- Generator:仅生成器上下文有这个属性,表示当前生成器。
10.3 执行上下文生命周期
在执行上下文生命周期部分(将按照ES3阶段的内容进行介绍,因为自我感觉后续定义的名词内容虽然更全面,但背起来确实不是很容易),分为创建阶段和执行阶段两个阶段,每个阶段负责不同的事情。(注:,每一部分都是一个问题,详细解释看后续百题斩。)
创建阶段
创建阶段主要负责生成变量对象、建立作用域链以及确定this指向。
代码执行阶段
创建完成之后,就会开始执行代码,这个时候,会完成变量赋值,函数引用,以及执行其他代码。
10.4 代码执行过程
百题斩【008-009】介绍了代码和函数的执行过程,但是这个介绍只是从宏观方面进行介绍,并没有进行详细的介绍,下面将从调用栈这个角度详细阐述一下代码的执行过程。
- 创建 全局上下文 (global EC)。将其压入栈底;
- 全局执行上下文 (caller) 逐行 自上而下 执行。遇到函数时,函数执行上下文 (callee) 被push到执行栈顶层;
- 函数执行上下文被激活,成为 active EC, 开始执行函数中的代码,caller 被挂起;
- 函数执行完后,callee 被pop移除出执行栈,控制权交还全局上下文 (caller),继续执行;
下面将举一个例子来阐述该执行过程。
- var a = 1;
- function f1() {
- // ……
- }
- function f2() {
- f1();
- // ……
- }
- f2();
上述代码的调用栈如下所示:
- 首先创建全局执行上下文,并将全局执行上下文压入栈底;其中变量a、函数f1和f2都将被保存在全局执行上下文的变量环境中;
- 全局执行上下文开始执行,变量a被赋值为1,当调用函数f2时,会创建对应的函数执行上下文并压入调用栈,在函数f2的执行上下文被创建好后,将进入代码执行阶段;
- 函数f2执行过程中会调用函数f1,创建对应的函数执行上下文并压入调用栈;f1进行执行阶段;
- f1函数返回时,该函数的执行上下文从栈顶弹出;
- 紧接着f2函数返回,f2函数对应的执行上下文也从栈顶弹出;
- 至此代码执行关闭,当完毕页面的时候全局执行上下文销毁。
10.5 结论
了解了执行上下文,需要记住一些结论性的东西
- 在调用栈中只有栈顶的上下文处于执行中,其他上下文需要等待;
- 全局上下文只有唯一的一个,它在浏览器关闭时出栈;
- 函数的执行上下文的个数没有限制;
- 每次某个函数被调用,就会有个新的执行上下文为其创建,并把该执行上下文压入调用栈,然后JavaScript引擎开支执行函数代码,即使是调用的自身函数,也是如此;
- 当前函数执行完毕后,JavaScript引擎会将该函数的执行上下文弹出栈;
- 当分配的调用栈空间被占满时,会引发“堆栈溢出”问题。
本文转载自微信公众号「执鸢者」,可以通过以下二维码关注。转载本文请联系执鸢者公众号。