前言
在 vivo 校招设计师专业课程体系中,有一堂《数据基础知识及应用》的入门课程,去年授课时获得了校招大学生的一致好评。在数据化设计与验证大行其道的今天,每个设计师都需要掌握一些数据的基础知识。所以我特意找来课程课件,结合我自己的理解,写了这篇小文,希望对于想学习数据分析的你会有所帮助。
全文共分为 3 大模块:
- 明确数据对设计师的价值。(先树立价值认知,才会有学习动力)
- 了解设计师常用的数据模型及数据指标。(梳理数据相关知识的学习地图,从宏观、中观到微观,有的放矢)
- 学会如何简单的计算和分析数据。(几个 Excel 公式+透视表+数据对比就搞定了,相信你也可以的)
明确数据对设计师的价值
在《U 一点料》中,作者把数据比喻成设计的理性之光,这个比喻非常贴切。在现实生活中,设计师多少有些感性,善用数据,可以帮助设计师加入理性思考,使得设计方案兼顾感性与理性之光。
简而言之,数据之于设计师有以下好处:
1. 设计前-发现问题
通过数据的横向对比(和竞品比),了解现状和差距,找到设计发力点。
举个栗子:
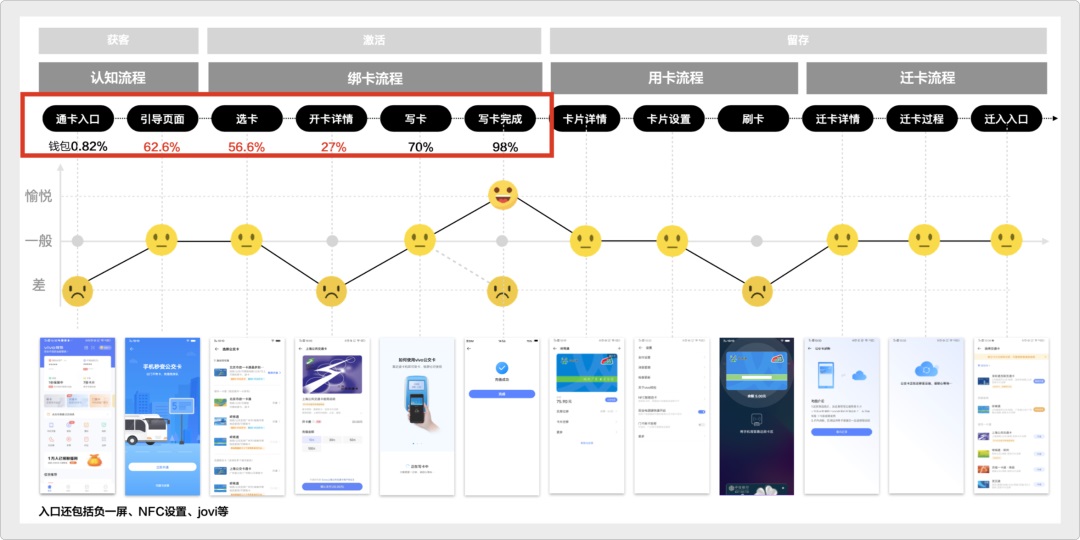
vivo 钱包 V1.0 版本上线后,通过对转化数据的提取和与竞品的对比,可以发现转化率漏斗的瓶颈与竞品的差距,从而对入口、引导、选卡和开卡环节进行有针对性的优化设计。
通过数据的纵向对比(和历史比),了解规律和变化,迭代设计方案。
举个栗子:
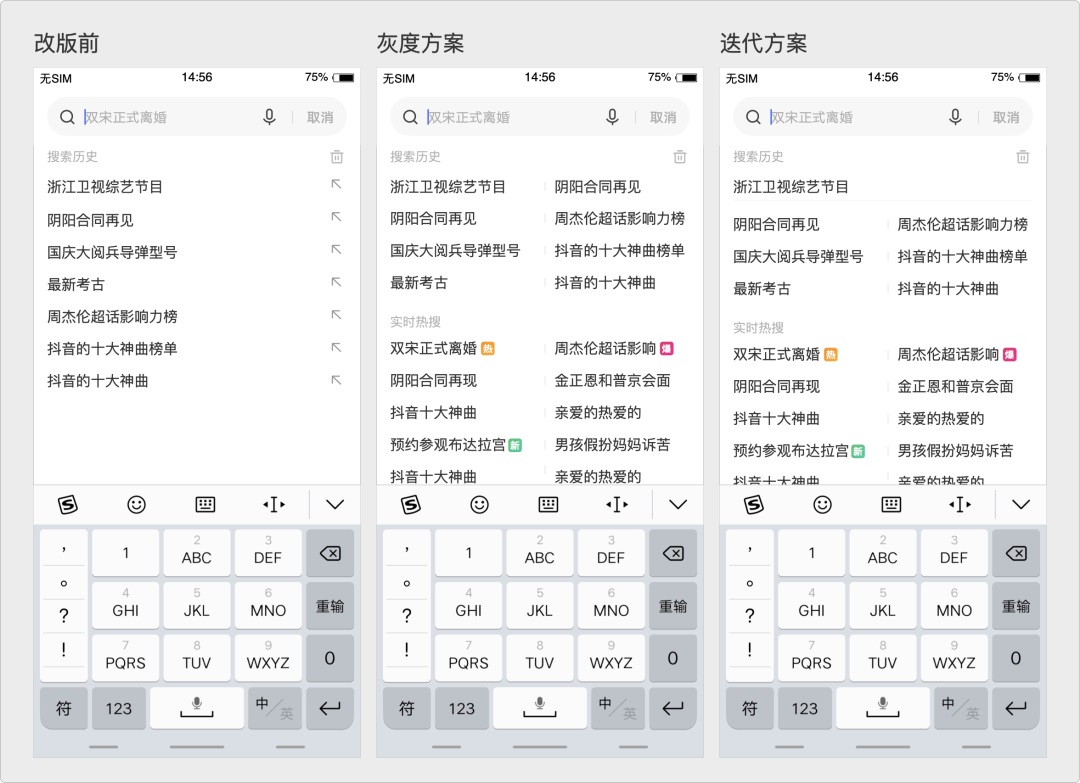
浏览器的历史记录改版后,历史记录的转化率明显降低,尤其是第一条历史记录,转化率下降了约 10%,考虑到第一条历史记录的点击频次和操作便捷度,我们又做了强化第一条历史记录的迭代设计。
通过数据的人群对比(用户分层),发现不同人群的功能关注/卷入度,为不同用户呈现不同的设计界面。
举个栗子:
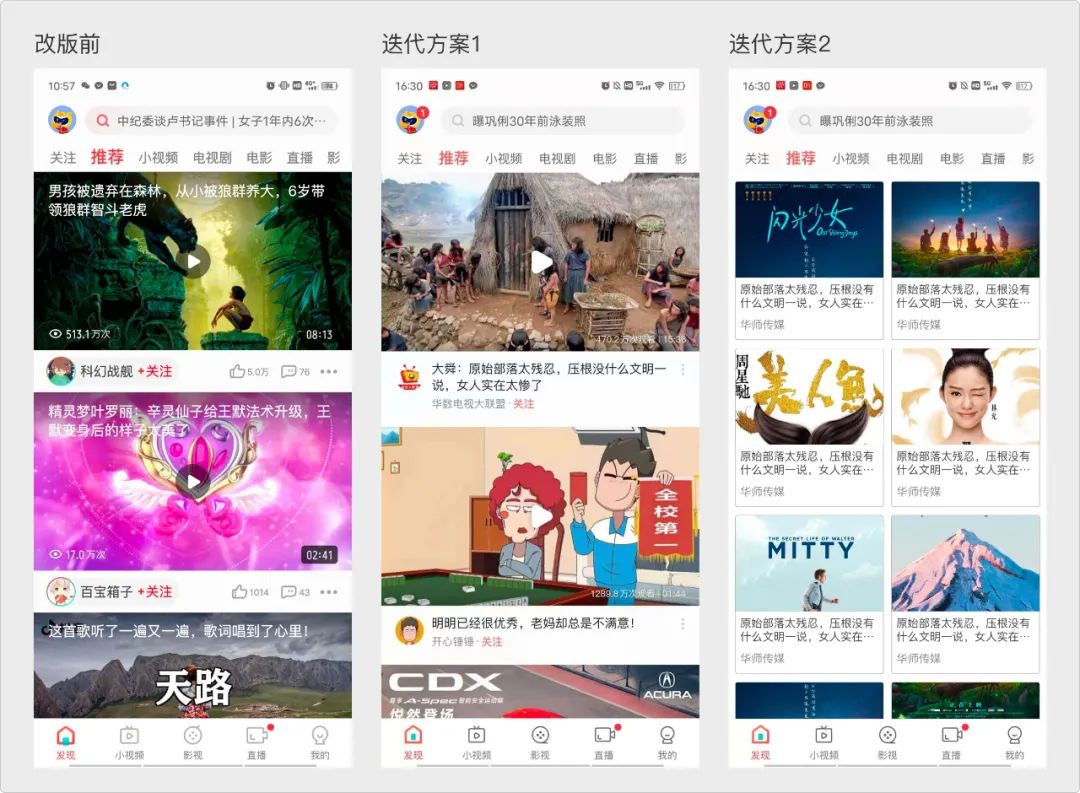
针对 vivo 视频新用户卷入度低,互动动机不足,推荐不准确的情况,可以呈现不同的设计方案来满足不同的用户诉求。
2. 设计时-辅助决策
设计方案时,如果对于多个方向犹豫不决,则可以借助快速调研的方式获取数据,辅助设计决策。
举个栗子:
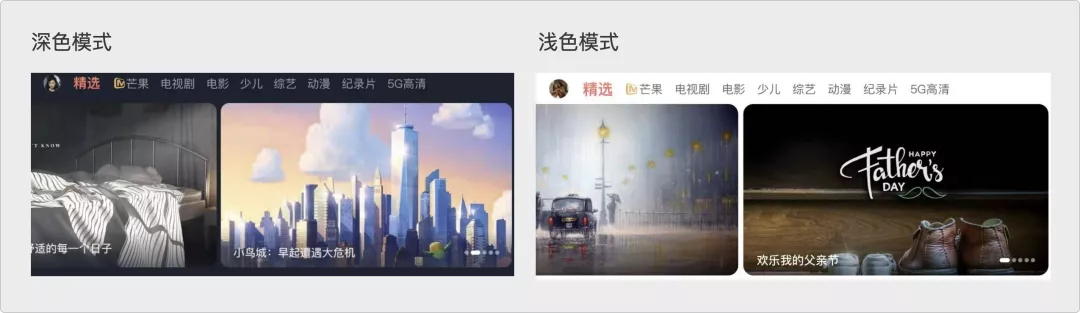
我们在设计视频产品呈现模式时,对于浅色模式和深色模式各执一词:运营同学偏向于浅色模式,担心深色模式压抑,幼儿频道的小朋友们和家长会不喜欢。而设计师认为,深色模式内容和背景对比度小,视觉更舒适,看视频也更沉浸。双方都很难说服对方,于是通过快速问卷获得用户反馈:多数用户更偏好深色模式,且认为深色更护眼,从而就设计方向达成一致意见。
3. 设计后-验证设计
通过灰度或正式上线数据,和预期数据的对比,判断设计目标的实现程度,并总结和沉淀相应的设计经验。
举个栗子:
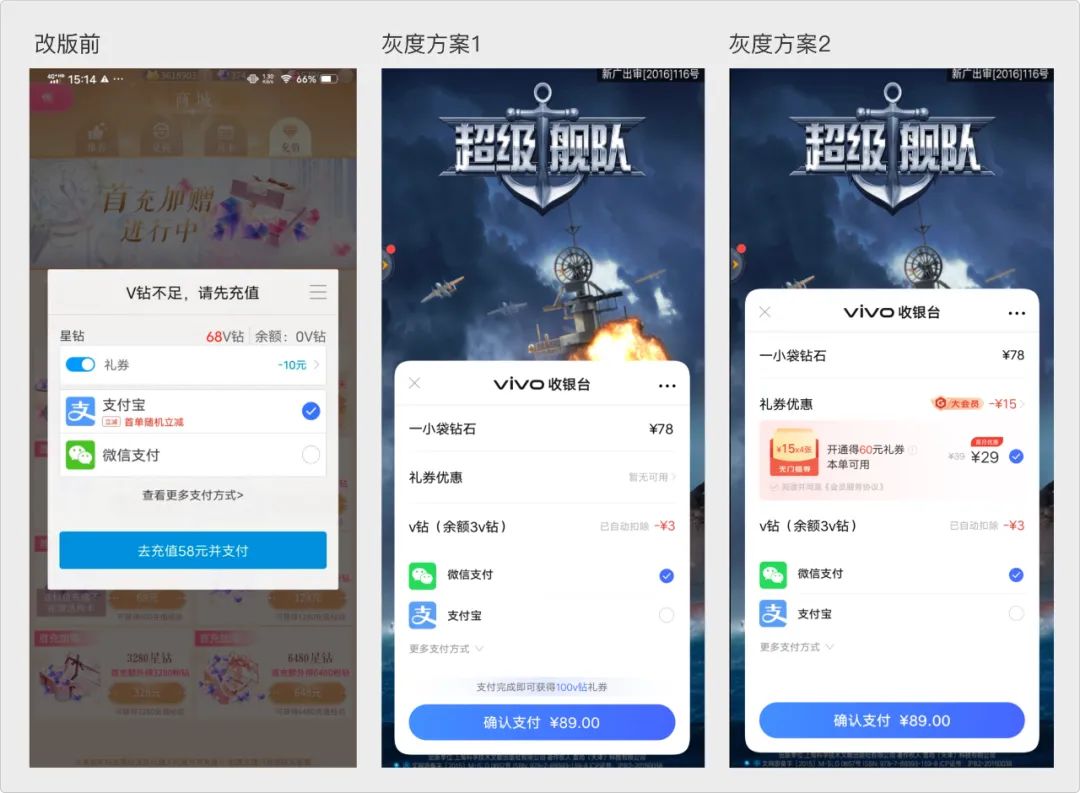
在收银台页面优化设计中,对于是否要增加大会员开通模块,项目组各执一词,最终决定上线两个方案,观察数据结果。从灰度数据结果来看,未展示大会员的方案 1,支付点击率和成功率相比原方案都更高,说明设计优化效果显著;展示大会员的支付率则有所降低,最终决定上线方案 1。经过这次灰度,大家也更加确信:在支付页,轻易不要增加设计元素和功能(避免视觉负荷和认知负荷,导致转化率降低)。
既然数据可以给设计师带来这么多好处,那设计师应该从哪些维度去了解数据呢?
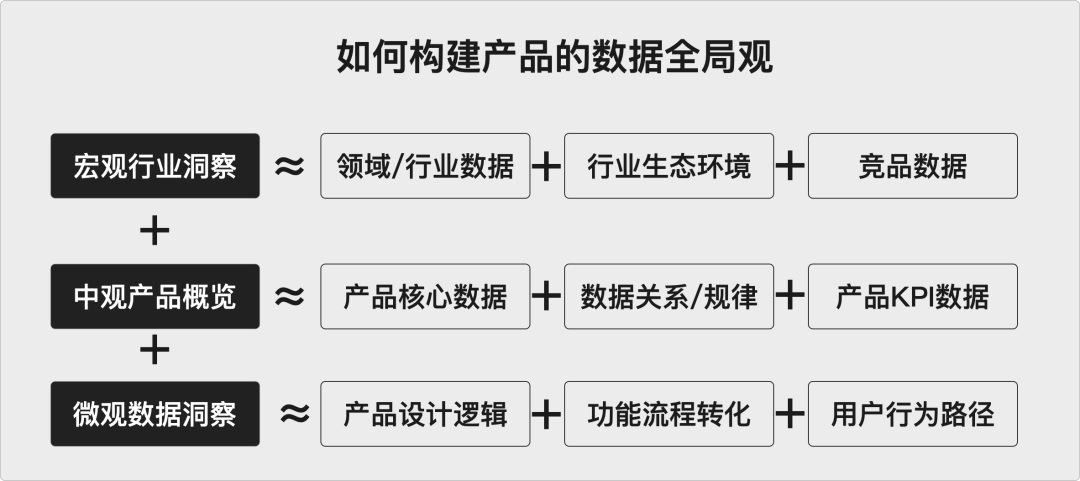
在《产品经理数据修炼 30 问》中,作者提出了这样一个思路,笔者深感认同,也分享给你:可以从宏观、中观和微观三个维度,去构建产品的数据全局观:
宏观的行业洞察
研究宏观的行业分析报告,帮助我们了解目标用户的体量,产品的行业格局和生态,进而帮助我们更好的理解产品相对竞品的优缺点。
中观的产品概览
梳理产品的数据体系,帮助我们了解产品的核心指标,指标现状及波动情况,指标意义和对商业的影响,以及指标和设计之间的关系,确认设计的发力点。
微观的数据洞察
把握每个核心功能的使用链路,了解核心链路上的转化率漏斗,帮助我们还原用户的使用场景,思考如何更好的服务用户及用户目标,做出更好的设计。
从宏观到微观,是设计师在心中重塑产品,建立产品设计全局观的过程,在这样的数据视野下,设计师对产品的现状会更加理性和客观。
了解设计师常用的数据模型及数据指标
行业里常见的数据模型是 Google’s HEART 模型(阿里设计团队在此基础之上迭代了国内更广为运用的 5 度模型,所以本文也主要为大家介绍 5 度模型)和 AARRR 模型。
1. 5 度模型
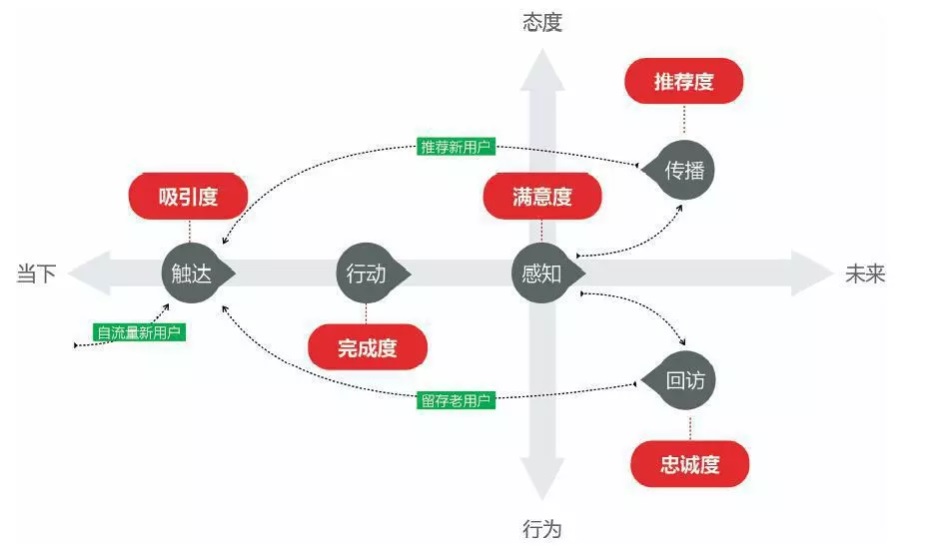
用户体验周期分为 5 个阶段:触达、行动、感知、回访、传播。这 5 个阶段对应的核心目标分别是吸引度、完成度、满意度、忠诚度和推荐度。
吸引度
吸引度是指操作前用户初次接触到这个产品/功能时,产品/功能能否被用户注意到,并吸引用户的注意和兴趣,进而产生相应的行为。
相关的用户体验数据指标有(但不局限于)知晓率、到达率、点击率、退出率等。在吸引度层面,最需要设计师分析的是页面/功能/内容的曝光率和点击率,看设计入口是否达到设计预期。
完成度
完成度是指在操作过程中,用户能不能完成产品目标对应的操作流程,以及完成目标过程中的操作效率,主要用户体验数据指标有(但不局限于)首次点击时间、操作完成时间、操作完成点击数、操作完成率、操作失败率、操作出错率等。
在完成度层面,最需要设计师分析的就是核心路径的转化漏斗和用户停留时长,由此可以判断核心链路设计的可用性。
满意度
满意度是指操作完成后,用户产生的主观感受和满意度,主要用户体验数据指标有(但不局限于)布局合理性、内容可理解性、操作容易度、界面美观度等方面的主观评价。
满意度数据主要来自于用户定性定量调研,用研团队一般每半年或者一年会进行一次满意度调研,设计师要密切关注满意度调研的高峰和低谷,尽量在后续的设计中填平低谷,拔高峰值。
忠诚度
忠诚度是指完成一次使用后,用户会不会再次使用此产品,主要用户体验数据指标有(但不局限于)30 天/7 天回访率、不同平台的使用重合率等。
忠诚度和用户留存率密切相关,设计师可根据回访率和用户使用场景,设计合适的触发,提醒用户使用产品。同时借鉴竞品产品的体验优势,转化竞品用户。
推荐度
推荐度是指用户会不会将此产品推荐给其他人,主要用户体验数据指标:净推荐值(NPS)。
推荐度与满意度类似,也是通过用户定性定量的调研获得。不同之处在于,满意度更多的强调用户自身的使用感受,而推荐度则关乎用户向外的口碑传播。
设计师应把握口碑传播中的产品优劣势,快速改进劣势,阻断舆论传播,同时不断强化优势,引导用户传播,形成良性的口碑循环。
2. AARRR 模型
AARRR 增长模型出自于增长黑客,又称海盗模型。
AARRR 是获客(Acquisition)、激活(Activation)、留存(Retention)、收入(Revenue)、传播(Refer),这五个单词的缩写,分别对应用户生命周期中的 5 个重要环节。
获客
通过一定的推广方式让产品在一些渠道上面得到展现,并使看到展现的用户转化成产品用户。
获客阶段需要计算产品的推广方式(CAC、CPC、CPT、CPM、CPS、CPA)、推广费用和推广效果,来评估推广渠道的投资回报率(ROI),帮助产品做推广决策。
激活
把通过渠道引入的用户,转化成产品的活跃用户,提高产品的使用粘性和深度。
激活阶段要计算产品的核心链路转化率,了解转化瓶颈,并作出对应的设计优化。
留存
如何让用户不断地使用我们的产品,减少用户的流失,提升用户粘性,让用户无法离开产品。
留存阶段要结合用户的使用场景,设计合适的触发,提升用户留存率。
收入
通过一些手段和渠道从用户或者广告方那里获取收益。
收入阶段则要分析产品的收入方式和收入占比,刺激用户消费频次和消费额度。
推荐
通过提升产品的竞争力和利益刺激,使用户推荐我们的产品给他的朋友。
推荐阶段则要结合场景,激励和引导用户分享,带来良性的产品口碑。
关于 AARRR 模型,我从网上找到这样一张图,里面标注了每个阶段设计师可以关注的数据指标,如果你在设计中有使用到 AARRR 模型,不妨采用图中的数据指标,对你的设计结果展开分析。
如果你刚接触数据,对于图中的英文缩写数据指标一头雾水,可以点击查看我们团队整理的这张《常用数据指标释义一览》,相信会对你有帮助。链接如下:https://docs.qq.com/sheet/DS1pHcWl0SFJQdHZp 。
学会如何简单的分析数据
在项目团队里,设计师主要是一个利用数据做设计洞察和分析的角色,而非收集、处理、呈现、深度分析、沉淀数据的角色。所以,设计师若能完成以下基本的数据分析,就可以在日常的设计分析中游刃有余。
1. 看数据
知道公司有哪些数据平台,分别可以查看哪些数据,能够做到对产品的核心数据指标脱口而出。
知道并且能够看懂产品的埋点数据表,当对数据释义有疑问时,可以通过查阅埋点数据表,了解数据的真实含义和统计口径;
知道如何查看或下载数据报表中没有的埋点数据,减少对数据分析师的设计依赖,提高设计效率;
2. 算数据
会使用公司的数据平台,如果数据平台支持,可以直接在数据平台中选择简单的数据埋点,完成点击率和转化漏斗的数据计算(更快速和直观)。
如果公司数据平台不够完善,可以用 Excel 完成以下简单的数据计算。
求数据平均值(=AVERAGE(单元格范围))。
进行数据分析时,为了避免单日数据波动带来的误差,通常会将一段时间内的数据取平均值作为基础运算基准值。
(我自己取数据时通常会取一周的数据算平均值,而且尽量避开节假日,这样做是为了避免节假日的流量和特殊需求波动带来的影响,也避免工作日和休息日的用户行为差异)
求数据点击率(=点击 PV/曝光 PV)
这是最基础也最常用的数据运算,就是一个简单的除法。
(注意曝光的 PV 要取对应的点击元素的,而非整体页面的。根据具体情况选择 PV 的点击率或 UV 的点击率)
会用数据透视表,实现批量计算平均值/点击率/转化率。
一个个的计算数据还是比较麻烦的,透视表可以帮助我们批量计算和呈现想要查看的数据,非常方便快捷。坦白来说,从业多年,虽然一直很关注数据,但我的数据计算就仅仅止步于 Excel 的透视表,基本上可以解决我日常的数据分析需求。如果遇到真的不会计算的数据,可以直接求助于数据分析师,毕竟术业有专攻,我们可以把更多的精力放在数据分析和对设计方案的思考上。
3. 分析数据
数据说到底就是一堆数值,知道这些数值并没有意义,有意义的是从这些数值中,提炼自己的洞察,辅助自己的思考,这才是数据真正的价值。
具体如何做数据分析可以参考以下分析脉络:
- 确认分析目标;
- 确认与分析目标相关的数据指标;
- 查看并提取相关数据指标,根据分析目标作出相应的计算;
- 将计算出来的数值做横向/纵向/分层的对比,寻找数据与竞品/历史/人群之间差距,并思考如何通过设计的方式,弥补甚至反超这些数据差异。(具体案例可以参考本文第一节)
小结
现在,我们再回顾一下本文的知识要点:
- 明确数据对设计的价值(发现问题、辅助决策、验证设计),建立数据分析的全局观。
- 了解设计师常用的数据模型(5 度模型和 AARRR 模型)及数据指标,知道数据分析的框架,知道从哪些指标开始入手分析。
- 知道如何进行简单的数据计算和分析,消除数据学习的未知恐惧感。
最后,补充说一句,对于设计师,会不会数据计算其实不重要,(确实很多设计师,一提到数据计算就头大,但依然可以通过与数据分析师/数据产品经理的合作,培养数据设计意识),重要的是具备数据思维,能够从现有的数据中发现问题、辅助决策,验证方案,从而帮助我们做出更理性的决策。