你不知道的 babel
提到 babel,你会想到什么?
-
可以把项目中的 es6、es7 等代码转成目标环境支持的代码
-
可以自动 polyfill 目标环境不支持的 api
-
taro (小程序转译工具)是基于 babel 实现的
-
babel 的插件很丰富
-
我们公司现在用 babel 来编译 typescript,不用 tsc 了
-
我基于 babel 做过自动埋点的功能,得到了领导的夸奖
-
...
其实 babel 能做的不只是这些,它能做 3 类事情:
转译 esnext、typescript、flow 等到目标环境支持的 js
这个是最常用的功能,用来把代码中的 esnext 的新的语法、typescript 和 flow 的语法转成基于目标环境支持的语法的实现。并且还可以把目标环境不支持的 api 进行 polyfill。
babel7 支持了 preset-env,可以指定 targets 来进行按需转换,转换更加的精准,产物更小。
一些特定用途的代码转换
babel 是一个转译器,暴露了很多 api,用这些 api 可以完成代码到 AST 的 parse,AST 的转换,以及目标代码的生成。
开发者可以用它来来完成一些特定用途的转换,比如函数插桩(函数中自动插入一些代码,例如埋点代码)、自动国际化、default import 转 named import 等。
现在比较流行的小程序转译工具 taro,就是基于 babel 的 api 来实现的。
代码的静态分析
对代码进行 parse 之后,能够进行转换,是因为通过 AST 的结构能够理解代码。理解了代码之后,除了进行转换然后生成目标代码之外,也同样可以用于分析代码的信息,进行一些检查。
babel 还能做什么?
babel 是前端业务开发和工具链开发中必不可少的工具,我们每天都在用,可是你有想过这些问题么:
-
怎么写一个 babel 插件来做自定义的代码转换?
-
业务开发中有哪些地方可以用 babel 来做自动化?
-
babel 是怎么实现的?
还有
-
linter 是怎么实现的?
-
typescript 类型检查是怎么实现的?
-
压缩混淆工具的原理是什么?
-
打包工具是如何分析代码依赖关系的?
-
api 文档如何自动生成?
上面这些都可以用 babel 来实现,或许你并没有想过 babel 有这么大的能量, 学会了 babel,绝对能让你提升一个段位 。
基于 babel 实现完整工具链
我们来理一下这些工具的实现思路(所有下面列的工具都有实现代码放在 github)
自动国际化
国际化是把写死的字符串字面量换成从资源包取值的方式,babel 可以分析出代码中的字符串字面量,把它替换成一个函数调用语句,然后自动引入资源包。基于 babel,我们完全可以做到自动国际化。
自动生成 api 文档
我们在写 api 的时候,会在上方添加注释,那么是不是能把这些注释内容还有关联的函数、class 的信息提取出来,用一定的模版来生成 api 文档呢?没错,babel 可以做到。
linter
我们整天用 eslint、stylelint 来做代码规范的检查,其实他们不过就是对 AST 做了校验,这些我们用 babel 完全可以做到。可以基于 babel 实现 eslint。
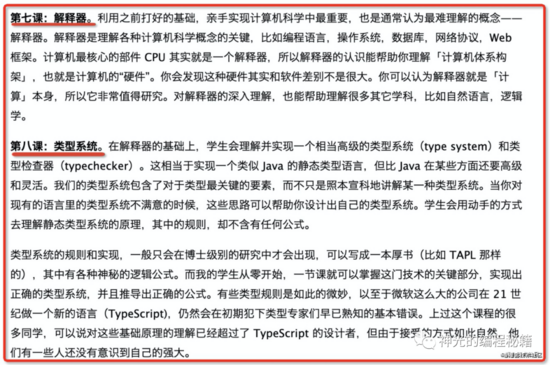
type checker
typescript 是给代码添加了静态的类型信息,可以在编译期间进行类型检查,也可以辅助做代码的智能提示,现在基本是前端必备技能了。可是你有想过 typescript 怎么实现的么?在小册中 我们会手写一个 ts type checker,让你真正理解 typescript!
压缩混淆
前端代码上生产肯定要做压缩,做混淆,这个我们整天都在用,可是你知道他的实现原理么,我们能不能用 babel 来实现一下。答案是肯定的,在小册中 我们会实现压缩混淆的功能 。
js 解释器
v8 引擎的实现原理是什么,解释型语言都是怎么解释代码的。我们能不能实现一个 js 解释器,是可以的,《babel 插件通关秘籍》小册中我们会基于 babel parser 实现一个 js 解释器。
手写 babel
可能你会问,上面的这些都是基于 babel,那如果没有 babel 呢?
没有 babel 我们就实现一个 babel,小册最后 我们会实现一个简易但可用的 babel,让你真正理解 babel 的原理,真正掌握 babel 。
上面的解释器和类型检查的内容,王垠卖 12000,见下图,所以这本小册绝对超值。


大纲
上面说了很多小册的内容,下面是小册的完整目录:

不只是 babel
虽然上面的实战都是基于 babel 的,可是你学到的只是 babel 么?
不是的,上面的实战案例涉及到完整的工具链,从文档生成、lint、type check、压缩混淆到 js 解释器等等,这几乎是前端开发的闭环了。 以此为抓手,学到的是整条工具链的实现思路 。
上面的工具还是集中在前端领域,但其中转译器、解释器的实现思路确是通用的,编译原理主要就是学编译器、转译器、解释器三部分, 学完整本小册,相信也能帮助你入门编译原理 。
总结
babel 是前端领域几乎是必备的工具,基于它可以完成很多功能,甚至是打造整条工具链,我们在小册中会实现 linter、type cheker、压缩混淆、api 文档自动生成、js 解释器等等一系列功能。其中解释器和类型检查的功能在王垠那里能卖 12000,对比之下,这本小册内容和价格绝对很良心了。
如果说 babel api 是术,那么基于 babel 学到的编译原理、工具链实现思路就是道了。掌握了 babel、掌握了工具链,入门编译原理,绝对能让你提升一个段位。