函数与类
前言本
文章是Typescript系列学习文章,旨在利用碎片时间快速高效上手学习Typescript,也可以对Typescript进行复习知识点,温故知新。
前文回顾
- 《你好,我叫Typescript 01 ── 数据类型》
- 《你好,我叫Typescript 02 ── 变量与接口》
- 《你好,我叫Typescript 03 ── 泛型》
函数
「蹦蹦」:跳跳,好几天不见,我最近在学习Typescript又遇到了新问题,亟需你的解答。
「跳跳」:啥问题呀,蹦蹦。
「蹦蹦」:什么是快乐星球,什么是...不对不对 什么是函数?TS的函数和JS的函数有啥区别?
「跳跳」:那就带你一起研究。
介绍
「跳跳」:函数是定义行为的语法,其实是为JS添加额外的功能。同样的可以创建有名称的函数和匿名函数。
- function add(num1:number,num2:number):number{
- return num1 + num2;
- }
- console.log(add(1,2));//3
- let addNum = (num1:number,num2:number):number => num1+num2;
- console.log(addNum(1,2));//3
我们可以给每个参数添加类型之后再为函数本身添加返回值类型。 TypeScript能够根据返回语句自动推断出返回值类型,因此我们通常省略它。
简而言之,函数类型包含「参数类型」和「返回值类型」两个部分,当写出完整类型的时候,两部分都需要完整书写。其实,可以以参数列表的形式写出参数类型,为每一个参数指定一个名字和类型,增加代码的可读性。
只要参数类型是匹配的,那么就认为它是有效的函数类型,而不在乎参数名是否正确。
第二部分是返回值类型。如之前提到的,返回值类型是函数类型的必要部分,如果函数没有返回任何值,你也必须指定返回值类型为 void而不能留空。
在赋值语句的一边指定了类型但是另一边没有类型的话,TypeScript编译器会自动识别出类型。
函数参数定义的方式
1.直接声明函数参数
- function add(num1:number,num2:number):number{
- return num1 + num2;
- }
- add(1,2);//3
2.解构赋值声明函数参数
- function add({num1,num2}:{num1:number,num2:number}):number{
- return num1 + num2;
- }
- add({x:1,y:2});//3
3.剩余参数声明函数参数
- function add(...rest:number[]){
- return rest.reduce((pre,cur)=>pre+cur);
- }
- add(2,3,4,5);//14
- add("yichuan",3);//报错,不能使用字符串
4.命名式声明函数参数
- type add = (num1:number,num2:number)=>number;
- interface add{
- (x:number,y:number):number
- }
调用方式:
- let addFun:add=>(num1,num2)=>num1+num2;
5.可选参数和默认参数
- function add(num1:number,num2:number,num3?:number):number{
- return num1 + num2;
- }
显而易见:num1和num2是默认参数,num3是可选参数。切记,默认参数放前面,可选参数放后面。
this
在JS中的this指向问题很恼火,this的指向是在函数被调用时进行指定的,但是得整明白函数调用的上下文是什么,这是比较困扰的。其实两者没多大区别。
幸运的是,TS能够通知你错误地使用了this的地方。
函数重载
函数重载或方法重载是使用相同名称和不同参数数量或类型创建多个方法的一种能力。
- function addFun(num1:number,num2:number):number;
- function addFun(num1:string,num2:string):string;
- function addFun(num1:string,num2:number):string;
- function addFun(num1:number,num2:string):string;
- function addFun(num1:any,num2:any):any{
- if(typeof num1 === "string" || typeof num2 === "string"){
- return num1.toString() + num2.toString();
- }
- return num1 + num2;
- }
- console.log(addFun(1,2));
「蹦蹦」:我们可以看到大多数的库源码都是进行函数重载的方式,这是为什么?
「跳跳」:这是因为使用函数重载后,其他人只要看到函数重载声明就可以知道函数的调用方式。
函数重载的方式,就是ts会从一开始查找类型,如果匹配就返回函数类型,如果不匹配就到下一个。 因此,在定义重载的时候,一定要把最精确的定义放在最前面。「tips: 维护一个公共组件时, 可使用这种方式让使用者和后面维护者快速知道函数的调用方式.」
类
「蹦蹦」:TS的类和JS有啥不同?
「跳跳」:在es6前,传统的Javascript需要使用函数和原型链继承的方式才能实现可重用的组件,但是这种对于不了解JS原型链原理的程序员却显得困难。而ES6引入了类的思想,使得程序员可以基于类进行面向对象的方式编程。
类的属性和方法
「蹦蹦」:在面向对象编程的语言中,类可以创造对象的蓝图,描述所要创建对象的公共属性和方法。
- class Person{
- //实例属性
- name: string;
- age: number;
- //私有字段
- #score:number;
- //静态属性
- static height:number = 180;
- //
- readonly weight:number = 130;
- //构造函数
- constructor(name:string,age:number,score:number){
- this.name = name;
- this.age = age;
- this.#score = score;
- }
- //实例方法
- getName(){
- return this.name;
- }
- //静态方法
- static getAge(){
- return this.age;
- }
- }
- let person:Person = new Person("wenbo",12);
- console.log(person.getName());
- console.log(Person.height);
- person.name = "zhaoshun";
- console.log(person.getName());
- Person.height = 170;
- console.log(Person.height);
- person.weight = 110;
- console.log(person.weight);
- 实例属性(成员属性):直接在类中定义的属性就是实例属性,需要通过对象的实例进行访问。
- 静态属性(类属性):在属性前使用static关键字可以定义类属性(静态属性),可以直接通过类进行访问。
- 私有字段:在属性前加上#,即可将属性变成私有属性,不能在包含的类之外访问,甚至不能被检测到。每个私有属性都唯一限定了其包含的类,不能在私有属性上使用ts的可访问修饰符(public、private)。
- 构造函数(执行初始化操作):构造函数会在对象创建时调用,在实例方法中,this就表示当前的实例.在构造函数中当前对象就是当前新建的那个对象,可以通过this向新建的对象中添加属性。
- 实例方法(成员方法):直接在类中定义的方法就是实例方法,需要通过对象的实例进行调用。在方法中可以通过this来表示当前调用方法的对象。谁调用该方法,就指向谁。
- 静态方法(类方法):在方法前使用static关键字可以定义类方法(静态方法),可以直接通过类进行访问。
继承
基于类的程序设计中一种最基本的模式是允许使用继承来扩展现有的类。
- class Animal {
- move(distanceInMeters: number = 0) {
- console.log(`Animal moved ${distanceInMeters}m.`);
- }
- }
- class Dog extends Animal {
- bark() {
- console.log('Woof! Woof!');
- }
- }
- const dog = new Dog();
- dog.bark();
- dog.move(10);
- dog.bark();
如上所示是最基本的继承:类从基类中继承了属性和方法。这里,Dog是一个派生类,它派生自Animal基类,通过 extends关键字。派生类通常被称作 子类,基类通常被称作 超类。
因为Dog继承了Animal的功能,因此我们可以创建一个Dog的实例,它能够bark()和move()。
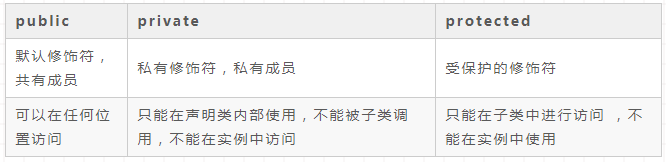
公共,私有与受保护的修饰符
在TS中可以给类的属性、方法及构造器设置修饰符,来限定它们的作用范围。默认修饰符是public,因此可以当前类和子类自由访问程序中定义的成员。
「tip: 在写类时, 要养成随手添加成员修饰符的习惯.」
- class Father{
- //公共成员
- public name:string;
- //私有成员
- private age:number;
- //受保护成员
- protected address:string;
- public constructor(name:string,age:number,address:string){
- this.name = name;
- this.age = age;
- this.address = address;
- }
- public eat(meters:number){
- console.log(`${this.name} moved ${meters}`);
- }
- }
- class Son extends Father{
- constructor(){
- super()
- }
- test(){
- console.log(this.name);//可访问
- console.log(this.age);//属性“age”为私有属性,只能在类“Father”中访问。
- console.log(this.address);//可访问
- }
- }
- const bigLiu = new Father("bigLiu",32,"四川省成都市");
- console.log(bigLiu.name);//可访问
- console.log(bigLiu.age);//属性“age”为私有属性,只能在类“Father”中访问。
- console.log(bigLiu.address);//属性“address”受保护,只能在类“Father”及其子类中访问。
- const smallLiu = new Son();
- console.log(bigLiu.name);//可访问
- console.log(bigLiu.age);//属性“age”为私有属性,只能在类“Father”中访问。
- console.log(bigLiu.address);//属性“address”受保护,只能在类“Father”及其子类中访问。
访问器(存取器)
TypeScript支持通过 getters/setters来截取对对象成员的访问。它能帮助你有效的控制对对象成员的访问。
- class Greeter {
- constructor(message: string) {
- this.greeting = message;
- }
- greeting: string;
- get hello() {
- return this.greeting;
- }
- set hi(x) {
- this.greeting = x;
- }
- }
- const x = new Greeter('eeee')
- x.hi('22');
- x.hello = '2' // 报错, 不能修改
实际上就是使用getters/setters来截取对对象成员的访问。解析出来的源码如下:
抽象类
使⽤ abstract 关键字声明的类,我们称之为抽象类。抽象类不能被实例化,因为它⾥⾯包含⼀个或多个抽象⽅法。所谓的抽象⽅法,是指不包含具体实现的⽅法:
- abstract class Person {
- constructor(public name: string){}
- abstract say(words: string) :void;
- }
- // Cannot create an instance of an abstract class.(2511)
- const lolo = new Person(); // Error
抽象类不能被直接实例化,我们只能实例化实现了所有抽象⽅法的⼦类。具体如下所示:
- abstract class Person {
- constructor(public name: string){}
- // 抽象⽅法
- abstract say(words: string) :void;
- }
- class Developer extends Person {
- constructor(name: string) {
- super(name);
- }
- say(words: string): void {
- console.log(`${this.name} says ${words}`);
- }
- }
- const lolo = new Developer("lolo");
- lolo.say("I love ts!"); // lolo says I love ts!
小结
「跳跳」:其实本篇文章主要介绍了:函数和类的概念、继承、各种属性等等。
参考文章
- 阿宝哥的《重学TS》
- 《TS中文文档》