Vue过渡和动画让我们网站更具现代感并为网站访问者提供更好的用户体验的好方法。幸运的是,对于开发人员而言,Vue动画只需几分钟即可完成设置。
文本主要介绍 <transition>Vue
首先,我们来看一下 Vue Transitiont 怎么处理有条件的渲染内容。

然后,创建自己的CSS动画样式。

最后,我们将了解如何将第三方CSS库与Vue动画一起使用。

理解 Vue 过渡
虽然大多数人认为过渡只是装饰,但精心设计的过渡可以:
- 抓住并引导用户的注意力
- 强调重要信息
- 引导用户浏览页面
- 帮助建立更专业的品牌形象
所有这些要点都将有助于改善我们网站的用户体验,提高转化率和用户留存率,这是双赢呀。
添加Vue过渡到我们的项目
为了适应多数的开发人员,VueJS 提供了几种实现过渡的方法:
- css 或 动画 过渡样式
- JS Hook 对 DOM 进行编辑
- 集成第三方CSS
这些方法的难度取决于你现有的知识。
<transition>元素是啥?
- enter-from-class
- enter-active-class
- enter-to-class
- leave-from-class
- leave-active-class
- leave-to-class
将自定义库添加到代码中时,这特别有用,稍后,我们会做说明。
- <transition
- enter-active-class="animated fadeIn zoomIn"
- leave-active-class="animated fadeOut zoomOut"
- >
- ...
- </transition>
另外,transition元素还会发出JS钩子函数,因此我们可以捕获它们并使用 JS 来执行动画。可用的钩子有:
- before-enter / before-leave
- enter / leave
- after-enter / after-leave
- enter-cancelled / leave-cancelled
- <transition @before-enter='beforeEnter'>
- <!-- ... -->
- </transition>
然后,我们可以在 JS 中处理它们。
- beforeEnter(el, done) {
- done()
- }
Vue Transition 高级用法
上面介绍的只是一些基础,在项目中,会遇到比较复杂的场景,这要怎么做呢?
让组件在加载下过渡
这个很简单就能实现了, 只需将appear 属性添加到transition 元素中,如下所示:
- <transition name="fade" appear>
- ...
- </transition>
在多个元素之间过渡
假设有两个这样交替的div。
- <transition name="fade" appear>
- <div v-if="visible">
- Option A
- </div>
- <div v-else>
- Option B
- </div>
- </transition>
我们要做的就是将它们包在transition中,这样过渡样式将同时适用于两者。
要使代码按我们希望的方式起作用,需要注意以下几点:
绝对定位元素
当Vue在两个元素之间过渡时,有时会同时显示两个元素并进行进去/离开的过渡。如果要获得平滑的效果,则可能需要将它们绝对定位在彼此的顶部。
否则,将元素添加到DOM中或从DOM中删除时,这些元素可能只是在各处跳跃。
2.如果元素是一样的,则必须向该组件添加一个key属性
如果元素是一样的,Vue 会尝试优化内容,仅替换元素的内容。根据文档,如果要在多个元素之间进行过渡,最好始终添加 key。
更改过渡时间
Vue 可以检测到过渡/动画何时结束,但是如果我们想设置确切的持续时间,可以通过 duration属性设置 。
我们可以为enter和leave过渡都传递一个值,也可以传有两个值的对象。
- <transition :duration="500">...</transition>
- ...
- <transition :duration="{ enter: 1000, leave: 200 }">...</transition>
动态组件之间的转换
我们要做的就是将动态组件包装在transition元素中。
- <transition name="fade" appear>
- <component :is='componentType' />
- </transition>
创建一个可重用的 transition 组件
在开发过程中,尝试设计可重用组件是一个很好的习惯。
封装一个可重用的 transition 很简单,在 transition 里放个 slot,如下所示:
- <template>
- <transition name="fade" appear>
- <slot></slot>
- </transition>
- </template>
现在,我们就不必担心将过渡样式,名称和所有内容添加到每个组件中,而只需使用此组件即可。
目前为止,我们已经了解了<transition>
建立第一个动画
- <template>
- <div class='main-content'>
- <transition name='rotate'>
- <img
- v-if='show'
- src='../img/logo.png'
- >
- </transition>
- </div>
- </template>
- <script>
- export default {
- data () {
- return {
- show: true
- }
- }
- }
- </script>
接下来,我们添加一个按钮,通过切换变量的值来切换元素的显示。
- <button @click='show = !show'> Toggle </button>
设置了元素的条件渲染后,我们使用两个类来设置动画的样式:rotate-enter-active和rotate-leave-active,因为我们将过渡命名为rotate。
一个技巧是让离开和进入使用相同动画,只是它们的方向相反。
- @keyframes rotate {
- 0% { opacity: 0; transform: scale(0) rotate(-180deg); }
- 100% { opacity: 1; transform: scale(1) rotate(0deg); }
- }
- .rotate-enter-active {
- animation: rotate 0.2s;
- }
- .rotate-leave-active {
- animation: rotate 0.2s reverse;
- }
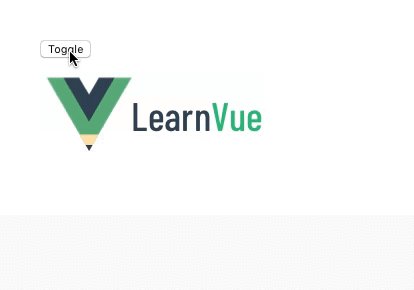
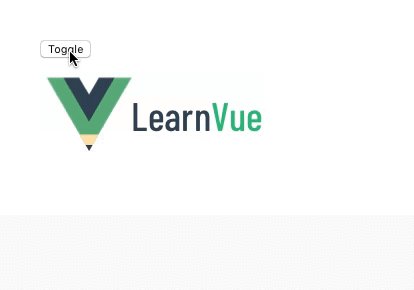
现在,切换我们的组件时,我们应该看到类似这样的内容。

使用第三方库
假设我们不想自己编写所有的CSS动画。有很多很棒的CSS动画库,可以很容易地将它们合并到VueJS动画中。
在第一个示例中,我们只使用了<transition>
对于我们的示例,我们使用的[Animate.css](https://daneden.github.io/animate.css/) 这个动画库,我们只需将CDN链接添加到我们的index.html文件即可。
- // index.html
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css">
现在,在我们的 <transition>
- <transition
- enter-active-class="animated fadeIn zoomIn"
- leave-active-class="animated fadeOut zoomOut"
- >
- ...
- </transition>
超级简单,运行效果如下:

~完,我是前端小智,去板砖咯,我们下期见!
作者:Matt Maribojoc 译者:前端小智 来源:stackabuse原文:https://learne.co/2020/02/vuejs-aniions-for-beginners/