脚手架工具
什么是脚手架工具?工程化中,最重要的就是脚手架工具了,什么是脚手架工具呢?生活中其实很常见:
比如写一个网站,最开始都是从零开始的,后面再写一个相同类型的网站时,就可以将之前的代码直接复制过来了。如果将可以复制的这些内容抽离出来,每次开发新东西,都能自动生成就好了。
再举个例子,之前我们家包饺子,都是自己擀皮,后来发现楼下超市有买饺子皮的,饺子皮就是个半成品,脚手架工具就是做这些半成品的。
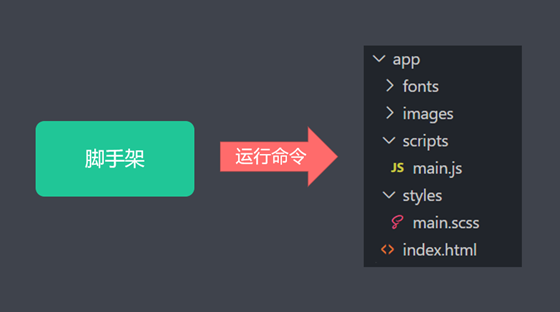
我们的项目中,会有各种文件夹及文件,脚手架就可以一键生成:
脚手架的作用:创建项目基础结构、提供项目规范和约定。
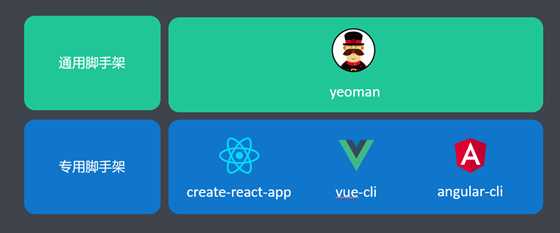
前端的脚手架工具,分为两类,通用型和专用型。
通用型脚手架工具 Yeoman
Yeoman 的基本概念:The web's scaffolding tool for modern webapps,即用于现代化 web 应用程序的脚手架工具。
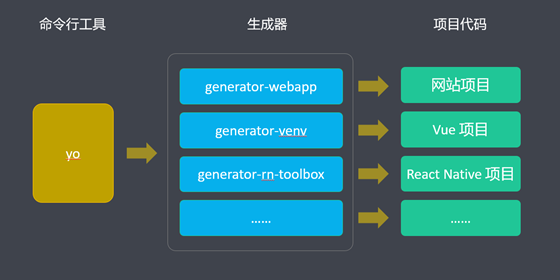
Yeoman 是一款脚手架工具,可以帮助开发人员创建项目的基础结构代码。yo 是 Yeoman 的命令行管理工具,可以在命令行运行 yeoman 的命令。
generator 生成器则是 Yeoman 中具体的脚手架。针对不同的项目,例如网站、APP、小程序等,有不同的脚手架生成器。
Yeoman 使用说明及使用步骤:
- 全局安装 yo:npm install -g yo
- 安装 generator,不同的 generator 可以生成不同的项目:
- npm install -g generator-webapp || npm install -g generator-node
- 通过 yo 运行 generator:yo webapp || yo node
- 启动应用:npm run start
使用步骤:
1:明确你的需求;
2:找到合适的 Generator;
3:全局范围安装找到的 Generator;
4:通过 Yo 运行对应的 Generator;
5:通过命令行交互填写选项;
6:生成你所需要的项目结构;
自定义 Generator
基本使用
一个 Generator 就对应了一个类型的项目,我们可以通过自定义的 Generator 实现一个自己的脚手架工具,高度定制适合自己的脚手架工具。
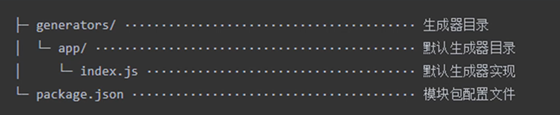
创建 Generator 实际上就是创建一个 NPM 模块, Generator 基本结构:
如果想生成多个,只需要创建对应的目录及文件即可。
还有一点需要注意, Generator 的名字必须是 generator-
创建一个文件夹,然后初始化项目 npm init -y
安装 Generator 基类,基类提供了很多工具函数,让我们方便地完成定制化
npm install yeoman-generator
然后按照目录要求,创建 generator-sample\generators\app\index.js 文件。
注意文件夹及文件名不要写错:generator-xxx\generators\xxxx\index.js
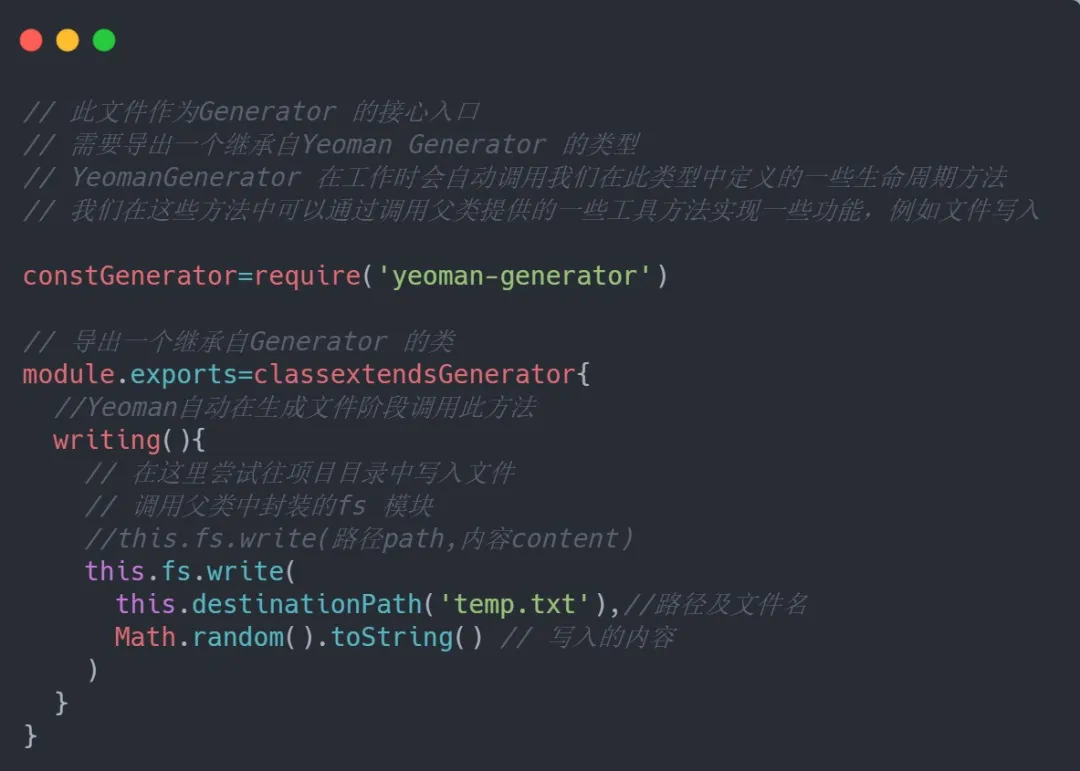
index.js:
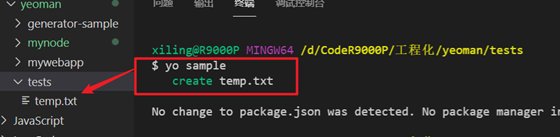
最后使用 npm link 命令,将 generator-sample 挂载为全局命令。如果出现意外,可以使用 npm config get prefix 命令查找 npm 全局目录,然后查看 generator-sample 是否存在,确认全局命令创建成功后,就可以使用 yo sample 命令在新的目录中生成文件内容。
生成的内容是我们手动创建的,不够灵活。
使用模板创建文件
创建 generators\app\templates\foo.txt 目录及文件。这是一个模板文件,内部可以使用 EJS(https://ejs.bootcss.com/) 模板标记输出数据。
例如:<%= title%>
其他的EJS语法也支持,如:
<% if (success) { %>
西岭老湿
<% }%>
写好模板文件之后,我们就可以使用模板的方式生成文件内容了。
相对于手动创建每一个文件,模板的方式大大提高了效率,特别是在文件较多且复杂的情况下
命令行交互
创建模板 \app\templates\index.html
创建 Vue 脚手架
和之前一样,我们创建好一个 generator-xiling-vue 的项目目录,使用命令 npm install yeoman-generator 安装基类,在入口文件中完成命令行交互和文件写入的相关内容。
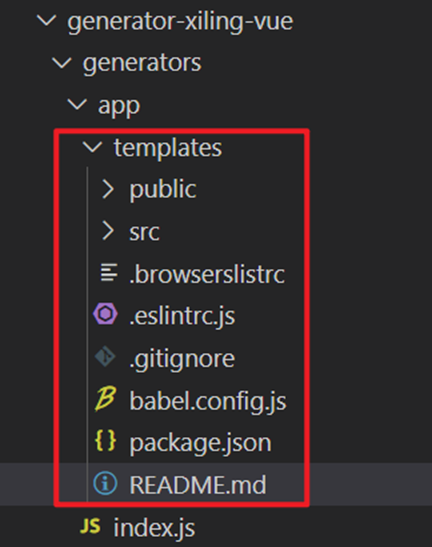
因为我们需要使用模板的方式写入文件内容,所以需要创建模板文件。这里就不再手动写了,直接使用已经创建好的进行修改使用。直接复制现有 Vue 的空项目代码,到 templates 中。
然后修改名称部分,在 generator-xiling-vue\generators\app\templates\public\index.html 文件中,如果不需要替换转义,使用两个 %% 进行屏蔽,重写时就会跳过。
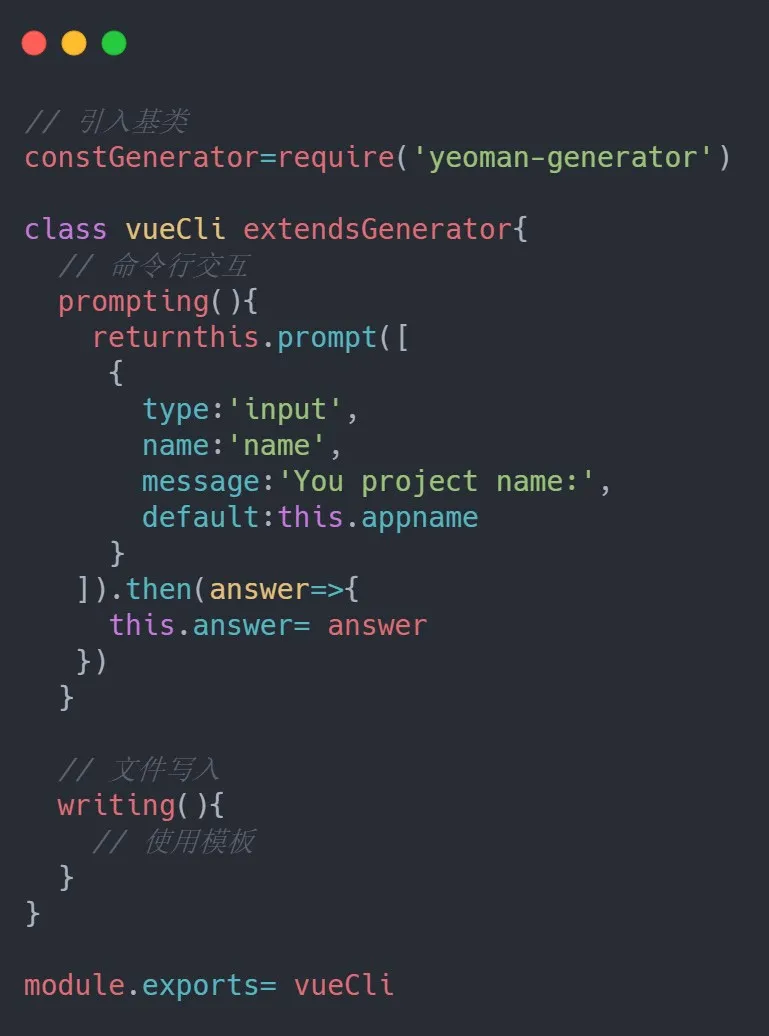
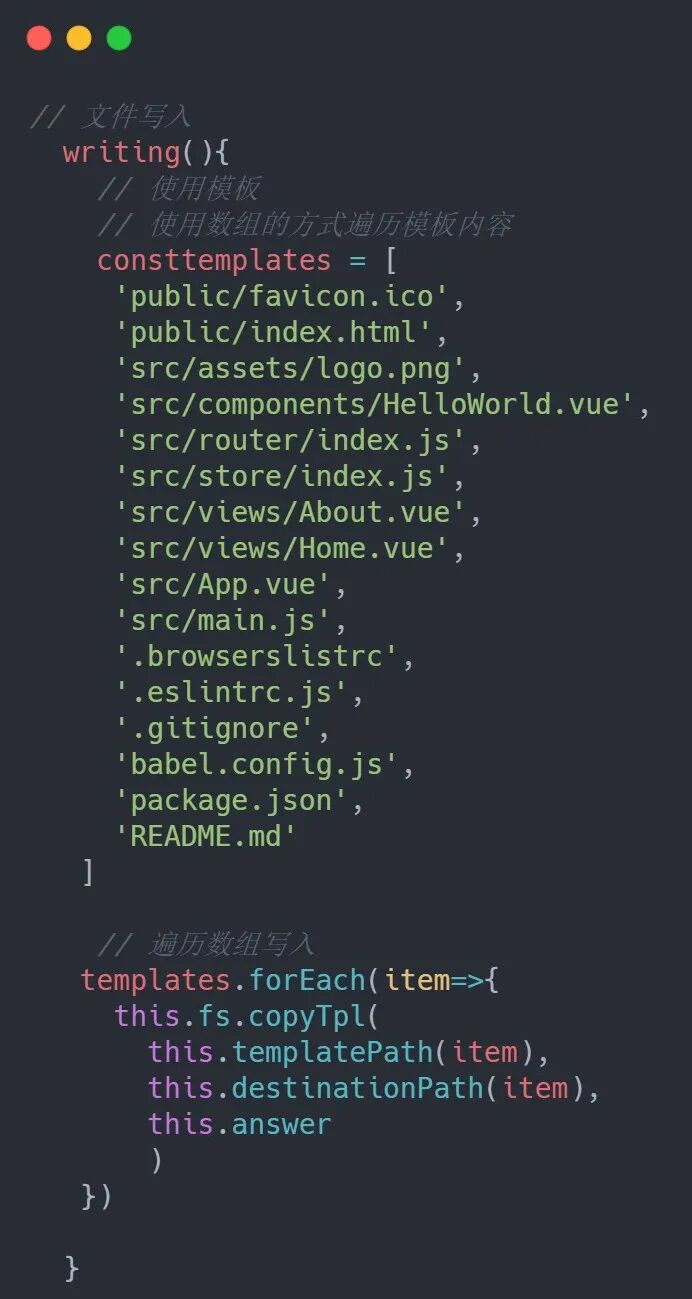
修改好模板后,就可以写入文件内容了,回到 generator-xiling-vue\generators\app\index.js 入口文件中,将模板中的相对路径及文件名存入数组,然后使用十足遍历的方式写文件内容,代码如下:
最后,依然使用 npm link 挂载一个全局命令行,然后在此创建一个新的项目目录,在目录的命令行中执行 yo xiling-vue 就可以创建一个 Vue 项目。
如果想让更多的功能加入到脚手架中,我们只需要按照这个逻辑添加内容或者模板文件就可以了,一个自定义的 Vue 脚手架就已经创建完成了。
脚手架的工作原理
脚手架的工作流程:通过命令行工具启动一个程序,在命令行交互中,获取用户输入,然后创建对应的代码文件。
接下来我们通过更加原始的方式,创建一个极简的脚手架工具,来体会脚手架的工作原理。
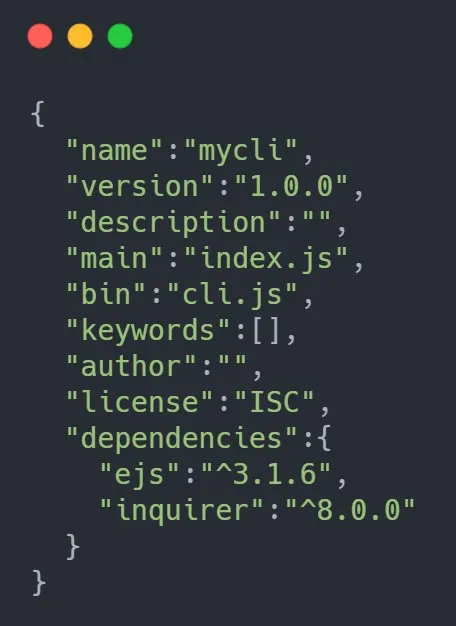
首先我们创建一个项目文件夹 mycli ,然后执行命令 npm init -y 初始化项目;
然后执行命令 npm install ejs inquirer 安装两个插件,ejs 是模板语法插件,inquirer 是命令行交互插件。
然后在 \mycli\package.json 文件中添加代码"bin": "cli.js",用于指定脚本的入口文件。
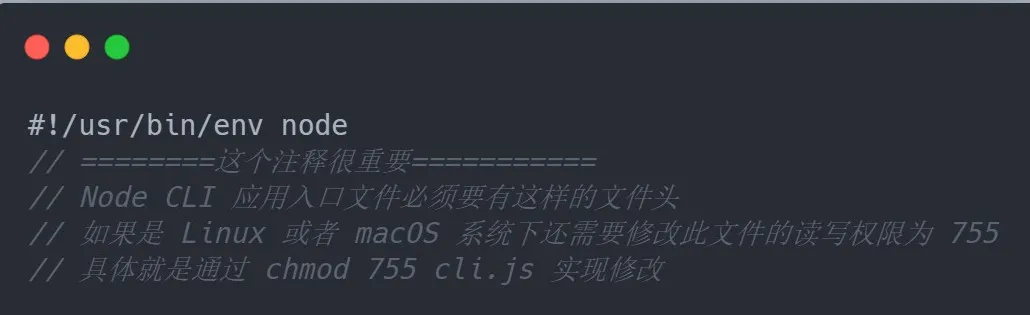
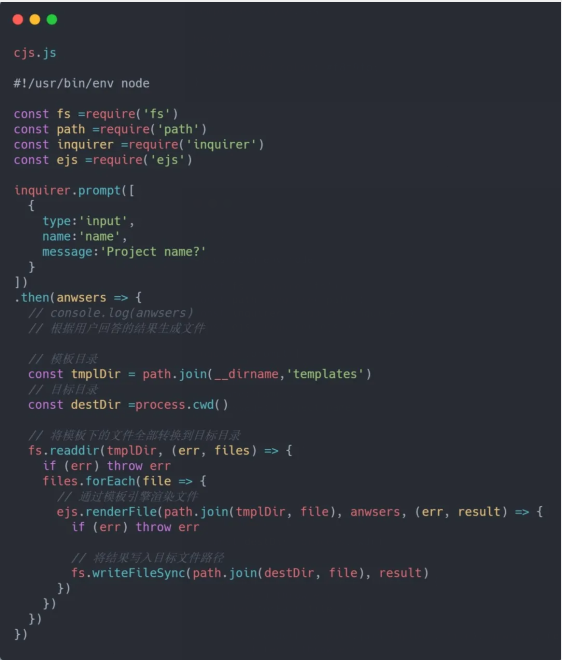
因为是脚本命令代码,因此在 cjs 入口文件中,需要添加首行文件头。
脚手架的工作过程:
1. 通过命令行交互询问用户问题
2. 根据用户回答的结果生成文件
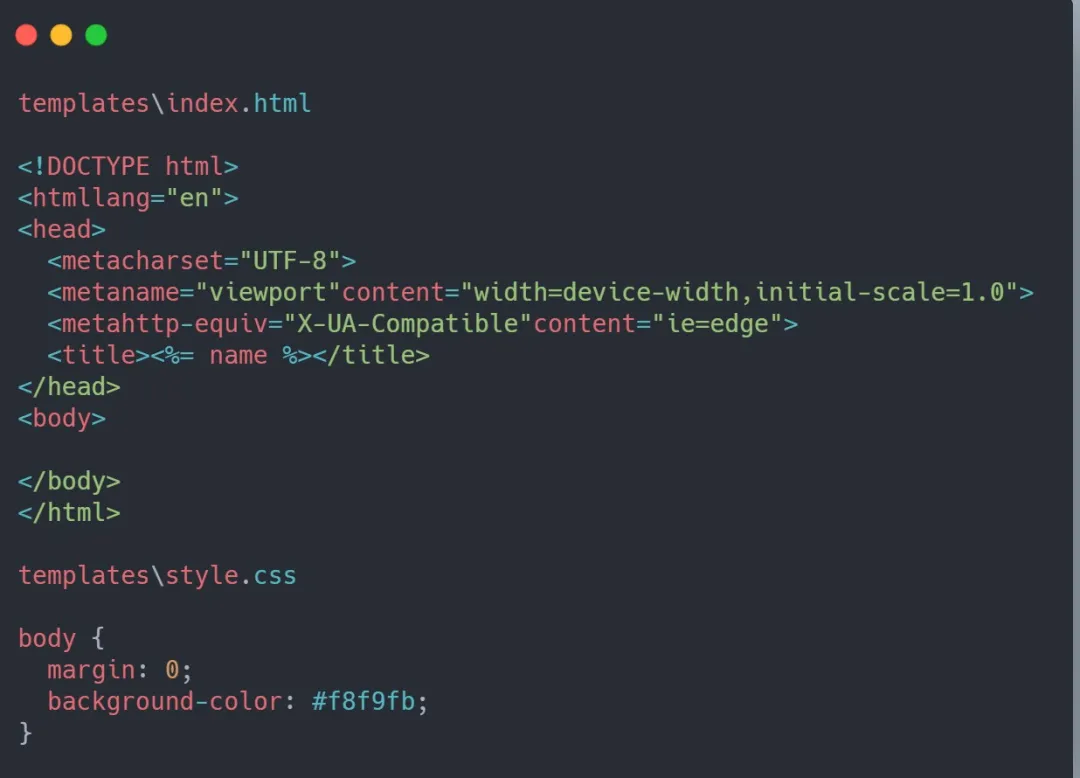
了解了工作流程后,先准备模板文件,然后再按照流程进行代码的实现。
创建模板文件代码
脚手架逻辑实现
完成后,在项目目录下执行 npm link 挂载全局命令,然后就可以使用 mycli 这个命令,创建项目文件了。卸载命令行可以使用 npm unlink。