一、前言
setTimeout(function, milliseconds) 在等待指定的毫秒数后执行函数。setInterval(function, milliseconds) setTimeout()相同,但会重复执行。
二、时间事件
窗口对象允许在指定的时间间隔执行代码。时间间隔称为定时事件。
1. setTimeout() 方法
window.setTimeout(function, milliseconds);
- 1.
window.setTimeout() 方法可以不用窗口window前缀编写。
第一个参数是要执行的函数,第二个参数指示执行前的毫秒数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;\">
<p>点击"试试". 等3秒,这个页面将提示"Hello".</p>
<button onclick="setTimeout(myFunction, 3000);">试试</button>
<script>
function myFunction() {
alert('Hello');
}
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
如何停止执行?
clearTimeout() 方法停止指定的函数setTimeout()的执行。
语法:
window.clearTimeout(timeoutVariable)
- 1.
window.clearTimeout() 方法可以不用窗口window前缀编写。
clearTimeout() 方法使用setTimeout()返回的变量。
myVar = setTimeout(function, milliseconds);
clearTimeout(myVar);
- 1.
- 2.
如果该函数尚未被执行,则可以通过调用 clearTimeout() 方法:
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<p>点击 "试试". 等3秒。这个页面将出现一个"Hello".</p>
<p>单击“停止”以阻止第一个功能执行。</p>
<p>(您必须在3秒钟之前单击“停止”。)</p>
<button onclick="myVar = setTimeout(myFunction, 3000)">试试</button>
<button onclick="clearTimeout(myVar)">停止</button>
<script>
function myFunction() {
alert("Hello");
}
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
2. setInterval() 方法
setInterval() 方法在给定的时间间隔内重复给定的函数。
window.setInterval(function, milliseconds);
- 1.
window.setInterval() 方法可以不用窗口window前缀编写。
第一个参数是要执行的函数。
第二个参数指示每次执行之间的时间间隔的长度。
例:
执行一个称为“myTimer”的函数,每隔二秒(像一个数字表)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<p>A script on this page starts this clock:</p>
<p id="demo"></p>
<script>
var myVar = setInterval(myTimer, 1000);
function myTimer() {
var d = new Date();
document.getElementById("demo").innerHTML = d.toLocaleTimeString();
}
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
(一秒钟等于1000毫秒)。
如何停止执行?
clearInterval() 方法停止指定的函数setInterval()的执行。
window.clearInterval(timerVariable)
- 1.
window.clearInterval() 方法可以不用窗口window前缀编写。
clearInterval() 方法使用从setInterval()返回的变量 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<p>A script on this page starts this clock:</p>
<p id="demo"></p>
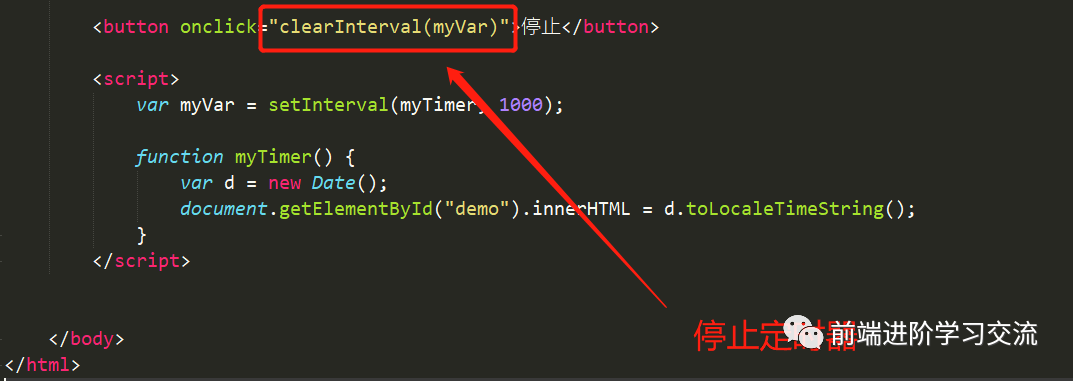
<button onclick="clearInterval(myVar)">停止</button>
<script>
var myVar = setInterval(myTimer, 1000);
function myTimer() {
var d = new Date();
document.getElementById("demo").innerHTML = d.toLocaleTimeString();
}
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
代码解析:
运行效果:
三、总结
本文基于JavaScript基础,介绍了JavaScript 时间事件 setTimeout(),setInterval() 方法,这两种方法的语法,实际用法和区别。以及如何去启动定时器,停止定时器,通过详细案例分析。运行效果图的展示。进行了详细的讲解。代码很简单,希望能够帮助你学习。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
使用JavaScript 语言,方便大家更好理解,希望对大家的学习有帮助。
本文转载自微信公众号「前端进阶学习交流」,可以通过以下二维码关注。转载本文请联系前端进阶学习交流公众号。