懒加载组件是一种改善应用程序用户体验的简便方法,尤其是在我们的代码包很大或用户连接速度较慢的情况下。
Vue3引入了一些新功能,可通过改进异步组件API和新的Suspense组件来帮助我们实现友好的用户体验。
用户访问应用程序时,无需立即加载UI的某些部分,例如,诸如模态框和工具提示之类的动态UI功能。此外,如果我们使用的是单页面应用程序体系结构,则页面上的内容 看不见的页面也不应加载,直到需要为止。
示例
在此示例应用程序中,我们的应用程序显示一个ChatWindow组件,如果用户经过身份验证,该组件将加载。
我们假设只能在运行时确定身份验证,并且该组件很大。由于这些原因,我们需要要懒加载它。
- <template>
- <h3>Chat with friends here</h3>
- <chat-window v-if="auth" />
- </template>
- <script>
- import ChatWindow from "@/components/ChatWindow";
- export default {
- components: {
- ChatWindow
- },
- ...
- }
- </script>
使用Vue3异步组件API进行懒加载
Vue 3引入了defineAsyncComponent API,所以实现懒加载组件是非常简单的。
defineAsyncComponent 可以接受一个返回 Promise 的工厂函数。Promise 的 resolve 回调应该在服务端返回组件定义后被调用。你也可以调用 reject(reason) 来表示加载失败。
- <script>
- import { defineAsyncComponent } from "vue";
- const ChatWindow = defineAsyncComponent(
- () => import("@/components/ChatWindow")
- );
- export default {
- components: {
- ChatWindow
- },
- ...
- }
- </script>
构建后,任何动态导入的组件都会作为一个单独的文件。
- File Size
- dist/js/chunk-vendors.f11402df.js 82.39 KiB
- dist/js/app.ada103fb.js 20.59 KiB
- dist/js/ChatWindow.3c1708e4.js 5.47 KiB
- dist/css/app.8221c481.css 1.76 KiB
- dist/css/ChatWindow.f16731cd.css 2.75 KiB
loading-state 内容
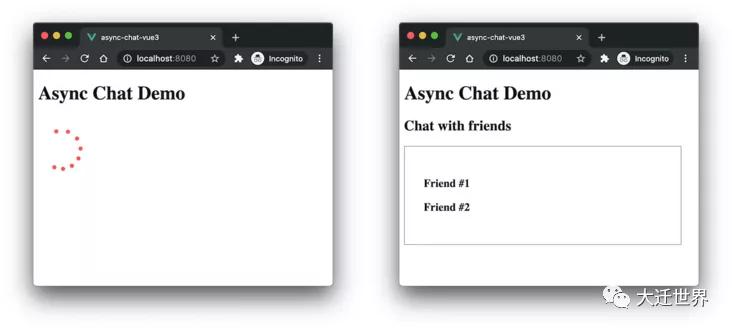
懒加载的缺点是需要团队交流,多次请求造成渲染参差不齐。处理此问题的一种方法加载组件时显示 loading-state组件。
如下图所示,组件在加载时,我们显示一个 loading 画面,加载后在显示加载的组件内容。
defineAsyncComponent 可以接受一个对象:其中有个 loadingComponent 属性,表示加载异步组件时要使用的组件。
与 Suspense 一起使用
上面使用loading-state的方法效果是挺好的,但有一点限制。例如,我们可能希望将prop传递到加载状态组件,将内容传递到其插槽等,而使用异步组件API则不容易实现。
为了增加灵活性,我们可以使用Vue3中新出Suspense组件。这使我们能够使用插槽确定模板级别的异步加载内容。
Suspense 是全局组件(例如transition),可以在Vue 3应用程序中的任何位置使用。要使用它,需要在模板中声明它,并包括两个命名的插槽:default和fallback。
Suspense 会确保在加载异步内容时显示默认插槽,并将fallback 插槽用作加载状态。
- <template>
- <Suspense>
- <template #default>
- <h3>Chat with friends here</h3>
- <chat-window />
- </template>
- <template #fallback>
- <spinner color="blue" />
- </template>
- </Suspense>
- </template>
- <script>
- import { defineAsyncComponent } from "vue";
- import Spinner from "@/components/Spinner.vue";
- const ChatWindow = defineAsyncComponent(
- () => import("@/components/ChatWindow")
- );
- export default {
- components: {
- ChatWindow,
- Spinner
- },
- ...
- }
- </script>
异步组件在默认情况下是可挂起的。这意味着如果它在父链中有一个
异步组件可以选择退出 Suspense 控制,并可以在其选项中指定 suspensible:false,让组件始终控制自己的加载状态。
你可以在 API 参考查看更多可用的选项。
~完,我是小智,去SPA了,下期见!
作者:Matt Maribojoc 译者:前端小智 来源:stackabuse
原文:https://vuejsdevers.com/2020/07/13/vue-async-components-suspense/
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。