上一篇文章中列举了HarmonyOS中的标准小图标,这次再来总结下HarmonyOS中的标准颜色。涉及到颜色的使用主要包括:文本的颜色、控件的颜色、前景色、背景色、渐变色,以及不同场景、不同设备中的颜色使用习惯。本篇文章主要是整理官网中描述的所有颜色标准。
在官方提供文档中,把颜色称之为色彩,那我们还是遵从官方标准,姑且称呼其为色彩。色彩能够赋予应用界面足够的生动性,并提供用户在视觉感官上的连续性。同时,合理的运用色彩可以传达关键的状态信息,提供即时的状态反馈以及呈现数据可视化的解决方式。
HarmonyOS 采用天蓝色作为系统的主色调。根据人因研究,对蓝色的接受度无论是在男性还是女性群体中,比例都是最高的。而在世界地域维度,蓝色也是最受欢迎的颜色。更重要的是,在视觉障碍的人群中,蓝色依然能被清晰的辨识,这满足了 HarmonyOS 为无障碍人群而设计的要求。
HarmonyOS 在色彩体系中,根据对色彩的解读、元素的使用场景来定义系统色板以及多彩色板。保证色彩在使用场景和寓意的一致性,有利于用户在不同界面中都能清晰地作出判断和选择。
1. 系统色
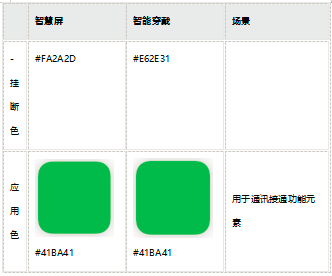
系统颜色是为其他非控件场景提供的基础颜色,可配合透明度叠加使用。HarmonyOS 的色彩系统包含不同场景下元素的色彩定义(例如前景元素、背景元素、可操作元素等),以及根据人因研究结果定义的同一场景下不同设备的色彩值。
2. 文本、图标、控件颜色
HarmonyOS 中的颜色灵感来自大胆的色调、柔和的环境、阴影与高光的结合。我们所构建的是一个一致的、有层次的颜色系统。
控件公共色
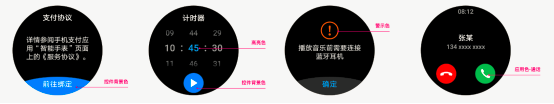
IoT 设备状态文字颜色
控件提供的通用颜色场景,文本、图标或其他图形可使用。为了便于颜色的的分辨,外边框用采用黑色渲染,黑色边框内部的颜色则为目标颜色。
文本、图标、控件颜色示例
3. 多彩色板
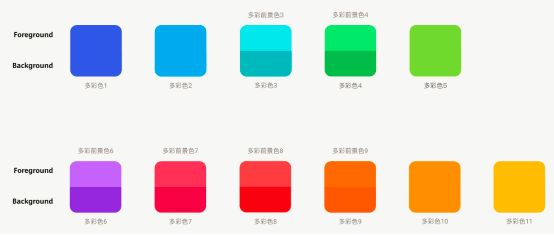
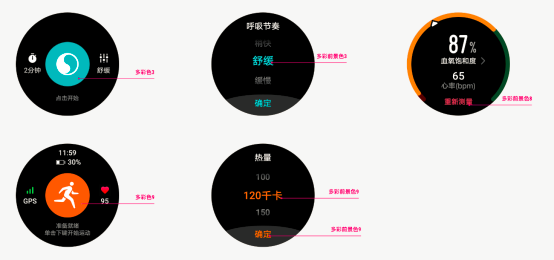
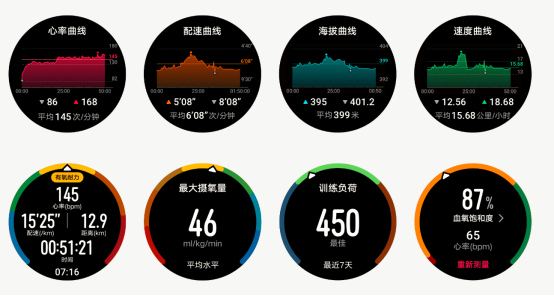
定义了前景色和背景色,色彩主要使用场景是运动健康的数据颜色和App颜色。
系统多彩色板
多彩色板使用示例
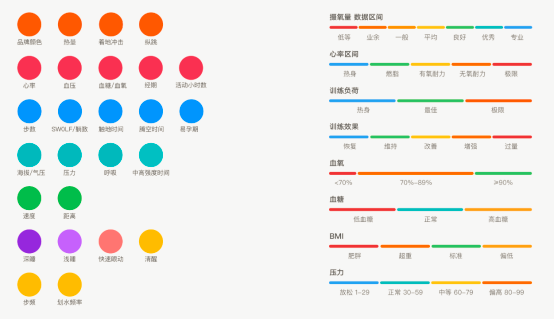
4. 运动健康数据颜色
定义了各种运动健康数据类型的颜色,主要使用在运动健康App。
运动健康数据颜色示例
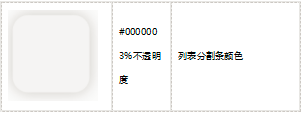
5. 不透明度
配合系统色或控件色使用的不透明度,不同状态对应不同的不透明度。
6. 渐变样式
组件普遍支持的在style或css中设置的 可以平稳过渡两个或多个指定的颜色。
开发框架支持线性渐变 (linear-gradient)和重复线性渐变 (repeating-linear-gradient)两种渐变效果。
线性渐变/重复线性渐变
1. 使用渐变样式,需要定义过渡方向和过渡颜色。
过渡方向:通过direction或者angle指定:
direction:进行方向渐变
angle:进行角度渐变
- background: linear-gradient(direction/angle, color, color, ...);
- background: repeating-linear-gradient(direction/angle, color, color, ...);
2. 过渡颜色:支持以下四种方式:#ff0000、#ffff0000、rgb(255, 0, 0)、rgba(255, 0, 0, 1)。需要指定至少两种颜色。
参数
示例
- #gradient {
- height: 300px;
- width: 600px;
- }
默认渐变方向为从上向下渐变(如下图所示)
- /* 从顶部开始向底部由红色向绿色渐变。 */
- background: linear-gradient(red, #00ff00);
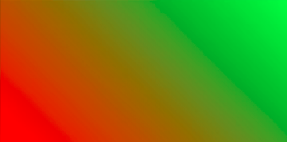
45度夹角渐变(如下图所示)
- /* 45度夹角,从红色渐变到绿色 */
- background: linear-gradient(45deg, rgb(255,0,0),rgb(0, 255, 0));
设置方向为to right为从左向右渐变(如下图所示)
- /* 从左向右渐变,在距离左边90px和距离左边360px (600*0.6) 之间270px宽度形成渐变*/
- background: linear-gradient(to right, rgb(255,0,0) 90px, rgb(0, 0, 255) 60%);
从左向右渐变,重复渐变(如下图所示)
- /* 从左向右重复渐变,重复渐变区域30px(60-30)透明度0.5 */
- background: repeating-linear-gradient(to right, rgba(255, 255, 0, 1) 30px,rgba(0, 0, 255, .5) 60px);