背景
前段时间, 部门在热火朝天的搞各类组件库。
做组件库,不可避免的就需要做组件的展示和说明, 要用到一些文档工具。
我们项目里面也尝试了几种不同的文档工具,今天和大家分享一些经验, 希望对大家有所帮助。
正文
目前, 我们的组件库 一共使用了三种文档工具, 分别是:
- Story Book
- Docz
- Dumi
下面我会根据实际的使用情况,对这三种工具做一些对比 并给出一些结论。
1. Story Book
StoryBook 提供了一套UI组件的开发环境。
它允许你浏览组件库,查看每个组件的不同状态,以及交互式开发和测试组件, 目前支持 react、vue、angular 等前端类库和框架。
代码示例
- // Button.stories.tsx
- import React from 'react';
- import { Story } from '@storybook/react';
- // We create a “template” of how args map to rendering
- const Template: Story<ButtonProps> = (args) => <Button {...args} />;
- export const Primary = Template.bind({});
- Primary.args = {
- primary: true,
- label: 'Primary',
- };
storybook 提供可以交互的组件编写,通过 Template.bind({}) 进行组件的绑定,通过 args暴露可交互的属性。
且支持的组件库丰富,但是文档的编写除了需要提供示例外,还需要兼容可交互的模式。
渲染示例
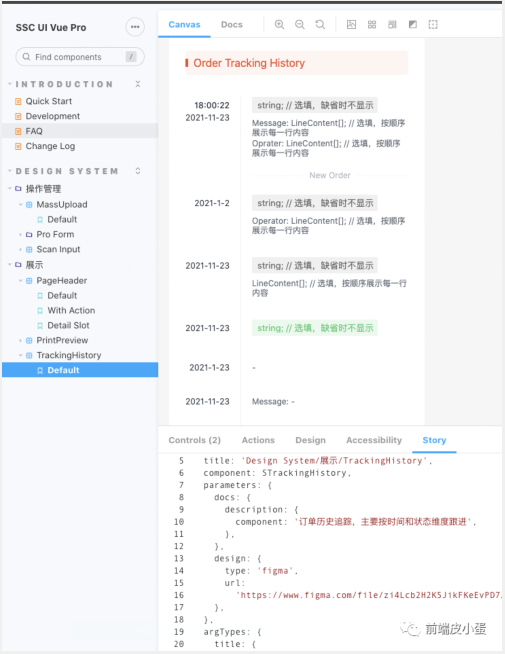
比如我们的 SSC-UI-Vue-Pro 组件库:
- import STrackingHistory from './tracking-history.vue';
- import './style/index.less';
- export default {
- title: 'Design System/展示/TrackingHistory',
- component: STrackingHistory,
- parameters: {
- docs: {
- description: {
- component: '订单历史追踪,主要按时间和状态维度跟进',
- },
- },
- design: {
- type: 'figma',
- url:
- 'https://www.figma.com/file/zi4Lcb2H2K5JikFKeEvPD7/WMS%E5%85%B8%E5%9E%8B%E6%A8%A1%E6%9D%BFV1.1?node-id=2974%3A595',
- },
- },
- argTypes: {
- title: {
- control: 'text',
- description: '标题内容,必填',
- type: { required: true },
- },
- list: {
- control: 'object',
- description: '历史记录列表',
- type: { required: true, summary: 'array' },
- },
- },
- };
- const Template = (args, { argTypes }) => ({
- components: { STrackingHistory },
- props: Object.keys(argTypes),
- template: '<STrackingHistory v-bind="$props" />',
- });
- export const Default = Template.bind({});
- (Default as any).args = {
- title: 'Order Tracking History',
- list: [
- {
- time: '18:00:22',
- date: '2021-11-23',
- status: 'string; // 选填,缺省时不显示',
- statusType: 'default',
- contents: [
- {
- label: 'Message',
- value: 'LineContent[]; // 选填,按顺序展示每一行内容',
- },
- {
- label: 'Oprater',
- value: 'LineContent[]; // 选填,按顺序展示每一行内容',
- },
- ],
- splitLineText: 'New Order',
- },
- {
- date: '2021-1-2',
- status: 'string; // 选填,缺省时不显示',
- statusType: 'default',
- contents: [
- {
- label: 'Operator',
- value: 'LineContent[]; // 选填,按顺序展示每一行内容',
- },
- ],
- },
- {
- date: '2021-11-23',
- status: 'string; // 选填,缺省时不显示',
- contents: [
- {
- value: 'LineContent[]; // 选填,按顺序展示每一行内容',
- },
- ],
- },
- {
- date: '2021-11-23',
- status: 'string; // 选填,缺省时不显示',
- statusType: 'success',
- contents: [],
- },
- {
- date: '2021-1-23',
- contents: [{}],
- },
- {
- date: '2021-1-3',
- },
- {
- date: '2021-11-23',
- contents: [
- {
- label: 'Message',
- },
- ],
- },
- ],
- };
2. docz
Docz 是一个高效、零配置的事件记录工具。
Docz 基于 MDX ,有许多内置的组件可以帮助你记录你的事情。
它同时支持添加插件,以便于通过 Docz 流程和数据管控很多事情。
代码示例
- // Button.mdx
- import { Playground } from 'docz'
- import { Button } from './Button'
- # Button
- ## Basic usage
- <Playground>
- <Button>Click me</Button>
- <Button kind="secondary">Click me</Button>
- </Playground>
渲染示例
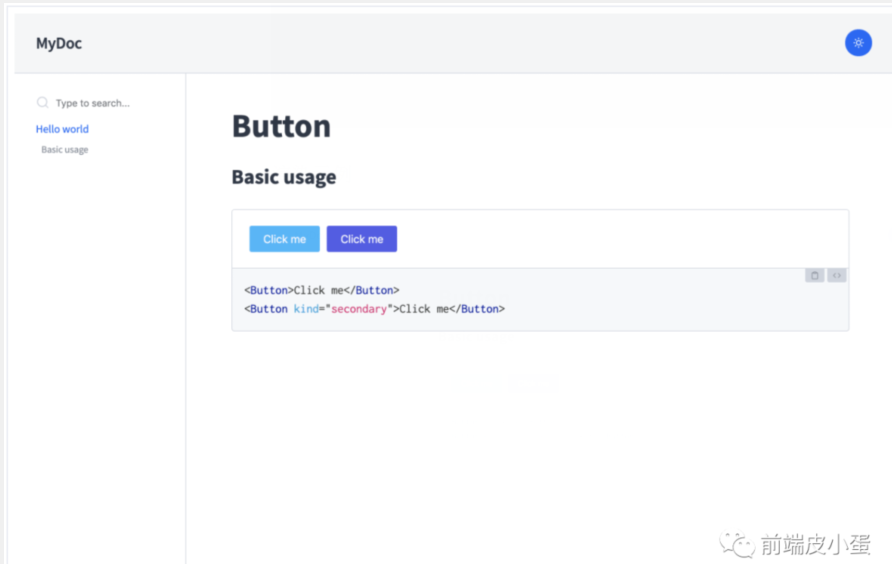
这是官网的一个示例,可以看出代码的示例需要写在 Playground 标签里面,由此带来一个问题,无法在代码示例中写引入模块,这其实对开发者不太友好。
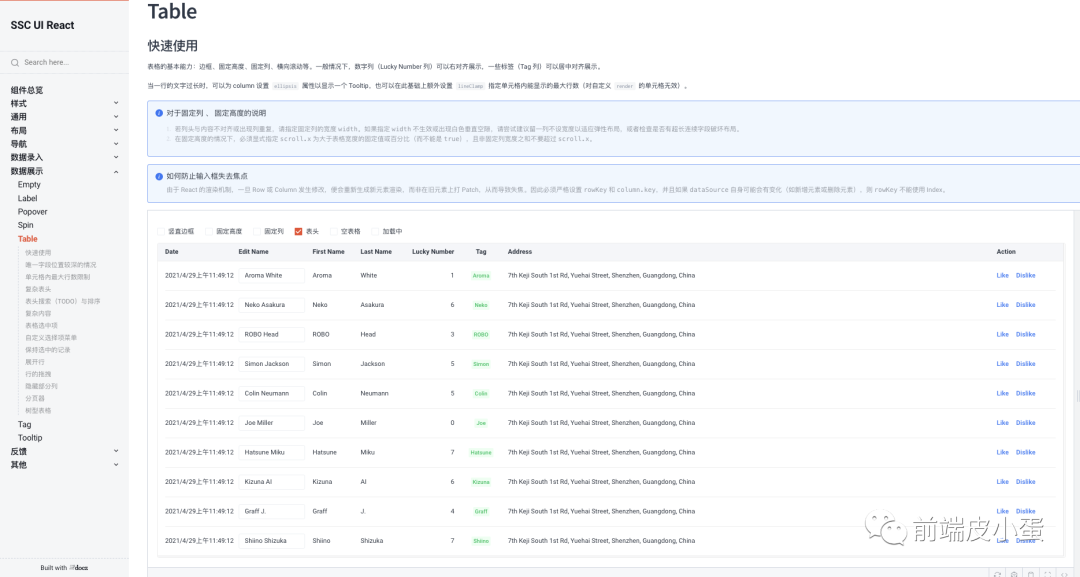
我们的 SSC-UI-React 组件库使用了docz, 实际效果:

3. dumi
dumi 是一款为组件开发场景而生的文档工具。
其具有开箱即用,将注意力集中在组件开发和文档编写上。
基于 TypeScript 类型定义,自动生成组件 API、移动端组件库编写及多语言支持。
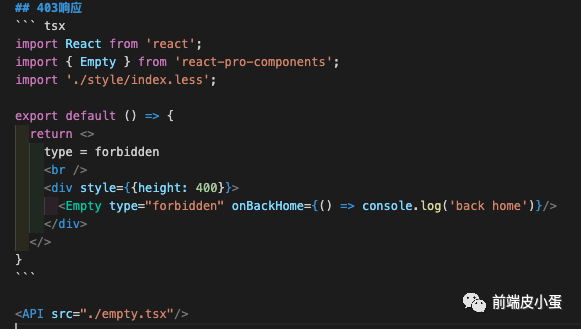
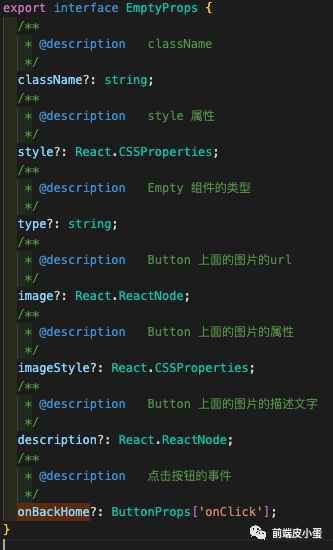
代码示例
在类型定义中:

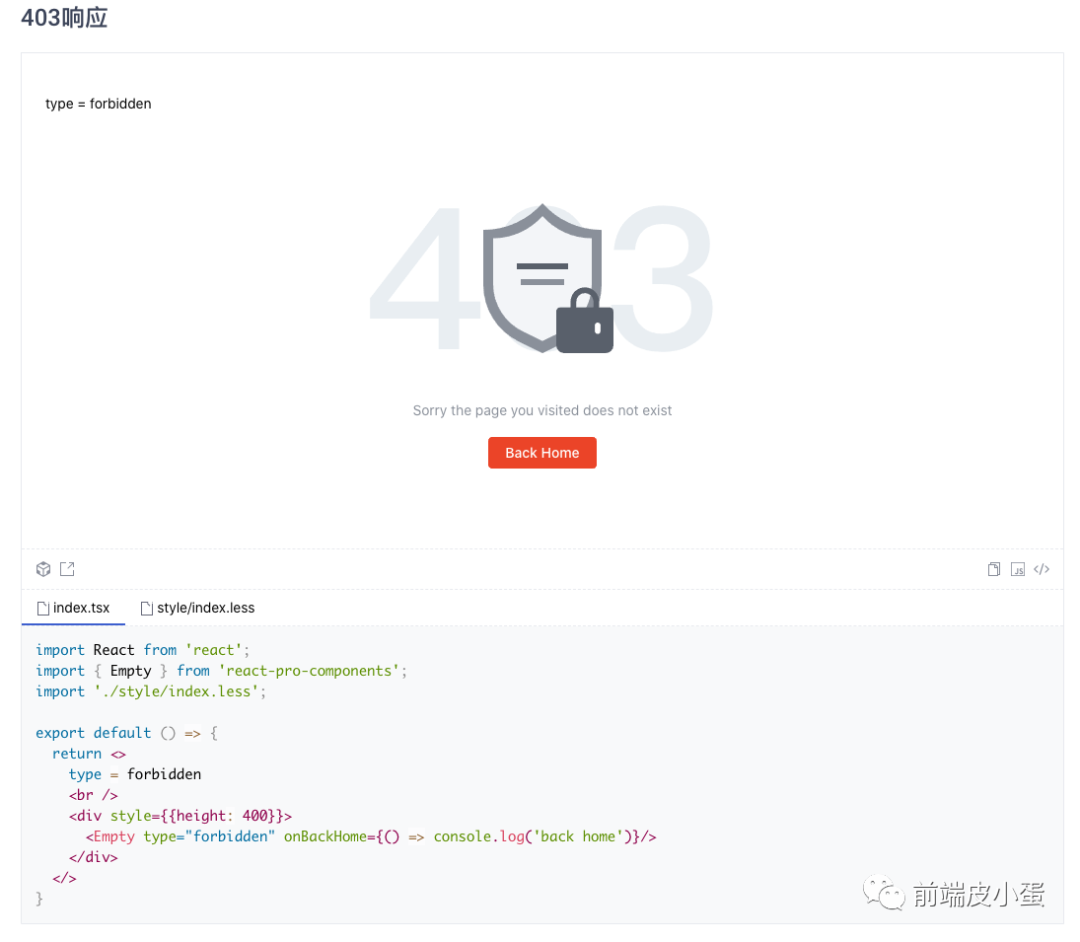
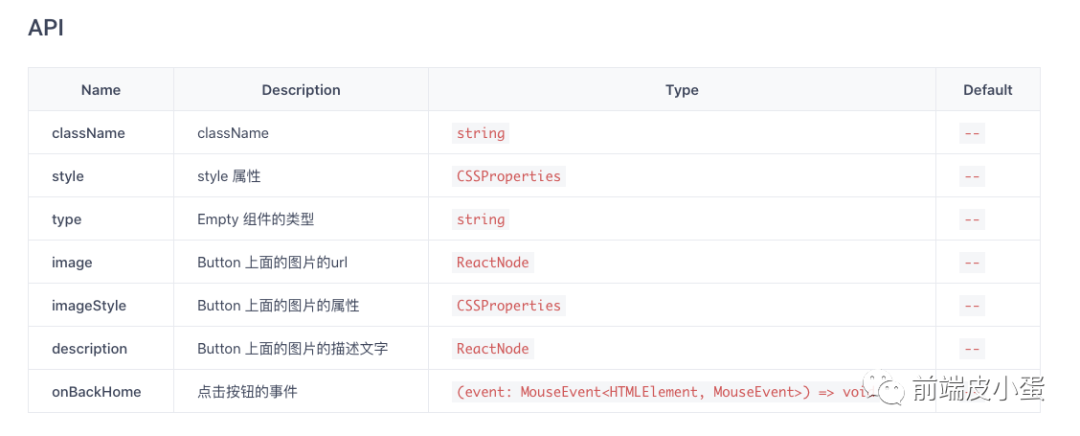
渲染示例


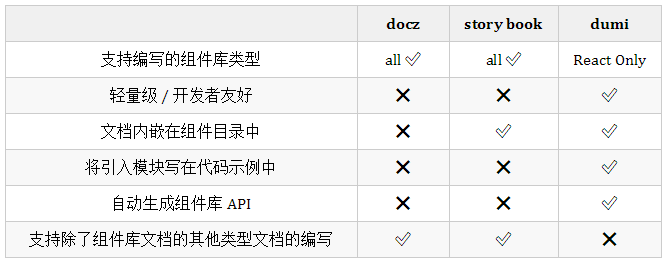
总体对比
以下为三个库的特性对比:
综上所述,愉快地决定将 React Pro Components 组件库文档迁移到 dumi 中。
踩坑总结
1. React 版本不兼容问题
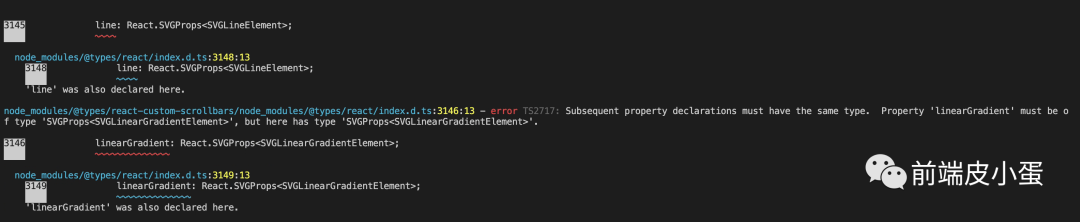
一通迁移操作后,我们 yarn 了一下,发现报错了:

这是 ts 报出的关于 react 类型检查的错误,一开始认为是 ts 检查多了,那么在tsconfig.json 配置 excluded:['node-modules'],将这个检查去掉,但是配完了仍然不好使。
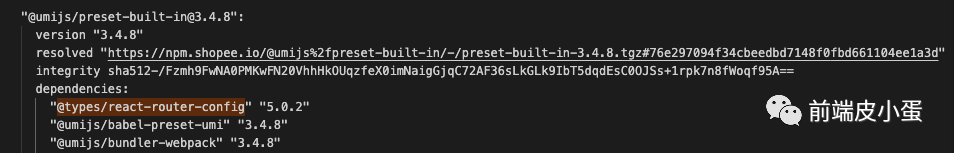
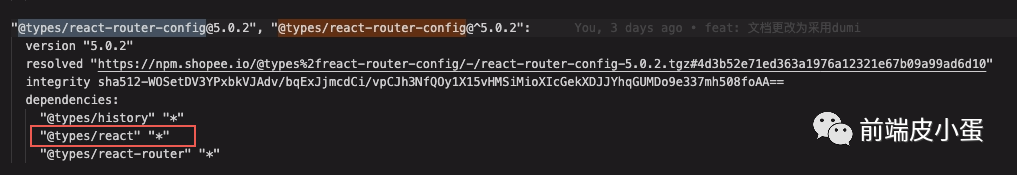
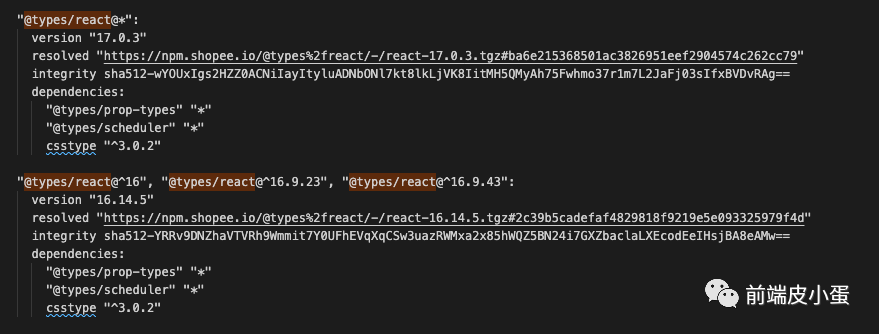
经过一通细致的检查,在 yarn.lock 中发现组件库依赖的 react 版本是 16,而 dumi 依赖的 react 版本是*,*的版本下载了 17 版本的 react,由于两个版本的 react 的 ts 类型不同,导致了类型检查不通过。



既然如此,我们只要显示指定 react 的版本为 16 就行了,16 在 * 的范围,也不会导致 dumi 有错误。
在 package.json 中加入:
- "resolutions": {
- "@types/react": "^16.9.23"
- }
即可。
2.文档引用问题
由于 dumi 的文档是面向用户的,因此写文档时引入组件的方法,举例:
如 Button 组件为:
- import { EditArea } from 'react-pro-components'
由于这里引入的是 node_module 的包,这使得组件库的更改无法映射到文档中,需要添加别名映射。
在 .umirc.ts 中添加:
- const path = require('path');
- const chainWebpack = require('webpack-chain');
- export default {
- // 其他配置
- chainWebpack(memo) {
- // 设置 alias
- memo.resolve
- .alias
- .set('react-pro-components', path.resolve(__dirname, 'src', 'components'))
- },
- };
3. 其他问题
1.dumi 是否支持 api 文档的部分属性隐藏呢?
暂不支持
2.dumi 是否支持搜索呢?
site 模式支持,doc 模式暂不支持。
3.dumi 是否 md 文档单独放在组件目录下的一个文件夹下呢?
暂不支持,需要直接放在组件目录下,如 Button 组件:
- ├── Button
- │ └── index.md
结论
经多对比之后, 我们把一个 React 组件库 迁移到了 dumi, 并取得了不错的效果。
有需要做 React 组件库的小伙伴可以留意下dumi.
至于 Vue 组件文档库, 大家就根据自己的情况灵活选择吧。
希望这篇文章能对大家有所帮助, 谢谢。