1. 基本类型和引用类型
1.1 基本类型
js中基本数据类型包含:Number(数值)、String(字符串)、Boolean(布尔值)、Null、Undefined、Symbol(ES6引入的,表示独一无二的),其有以下特点:
- 基本类型的访问是按值访问的;
- 不能添加属性和方法;
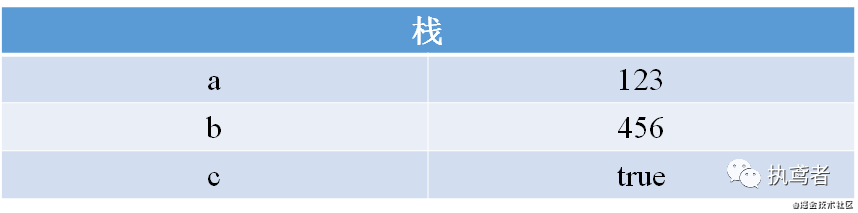
- 基本类型的变量时存在放栈区的,包括变量标识符和变量的值。(栈区不会设置太大,主要用来存在基本类型);
- 基本类型的复制就是在栈内存中开辟一个新的存储区域来存储新的变量;
- 基本类型的比较是值比较的。
image.png
1.2 引用类型
js中引用类型包含三类:
- 基本引用类型:Object(对象)、Array、RegExp、Date、Function;
- 基本包装类型:String、Number、Boolean;
- 单体内置对象:Global、Math。
其具有以下特点:
- 引用类型的值是按引用访问的;
- 引用类型可以拥有属性和方法,且可动态改变;
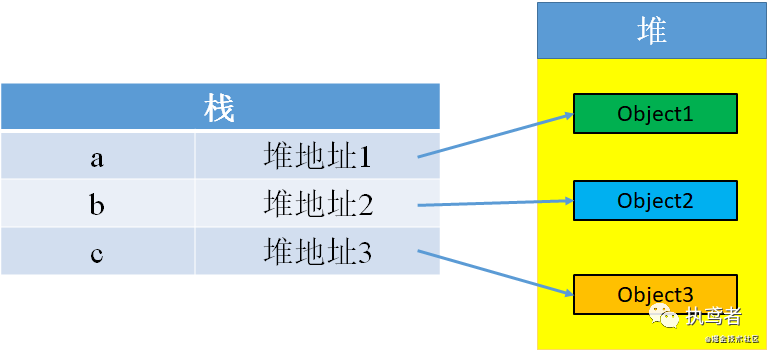
- 存储需要内存的栈区和堆区,其中栈区保存变量标识符和指向内存中该对象的指针;
- 引用类型的比较是引用的比较;
- 引用类型的复制将复制引用地址。
image.png
1.3 扩展——为什么需要“栈”和“堆”两个存储空间
因为JavaScript引擎需要用栈来维护程序执行期间上下文的状态(调用栈),如果栈空间太大的话(即所有数据都存储在栈空间中),会影响上下文的切换效率,进而影响整个程序的执行效率,所以通常情况下栈空间不会设置太大,用于存储基本类型这样的小数据,而引用类型将存储到堆中。
2.包装对象
2.1 背景
有一个奇怪的现象不知道大家注意过没有,字符串、数字、布尔值都能够调用属性和方法,例如:
- const str = '123';
- console.log(typeof(str)); // string
- console.log(str.toString()); // 123
- const num = 123;
- console.log(typeof(num)); // number
- console.log(num.toString()); // 123
- const bool = true;
- console.log(typeof(bool)); // boolean
- console.log(bool.toString()); // true
看到这个现象,大家是不是感觉很奇怪,这与我们平时的想法是相悖的,毕竟我们认为基本类型上面是不存在属性和方法的,这个时候主角包装对象就出现了。
2.2 包装对象
JS 的数值,布尔,字符串类型的变量,在一定条件下,也可以自动变成对象,这就是原始类型的包装对象。包装对象其实是一种特殊的引用类型,其与引用类型的主要区别在于生命周期。
一般的引用类型在使用new创建其实例时,在执行流离开当前作用域之前一直都保存在内存中;
包装类型的对象只存在该行代码的执行瞬间,然后会立即被销毁。(也意味着在运行时不能为基本类型添加属性和方法)
2.3 包装对象后台执行流程
基本类型中的String、Number、Boolean在调用属性和方法的时候,后台是怎样执行的呢?其实整个过程可以简化为三步:
- 创建一个对象类型的实例,例如字符串则创建一个String类型的实例;
- 调用该实例对象上的特定方法;
- 销毁该实例。
以字符串为例,来演示该流程:
- const str = 'abc';
- const strNew = str.substring(0, 2);
在运行到str.substring(0, 2)的时候其实偷偷执行了以下三步:
- let strObj = new String(str);
- const strNew = strObj.substring(0, 2);
- strObj = null;
2.4 扩展
- 包装对象和同样的原始类型的值相等吗?
不相等。因为包装对象是引用类型,原始类型是基本类型;包装对象的最大目的,首先是使得 JavaScript 的对象涵盖所有的值,其次使得原始类型的值可以方便地调用某些方法。
- 如何给基本类型添加属性和方法?
在基本包装对象的原型下面添加,每个对象都有原型。
- 同一个字符串调用两次相同的方法其包装对象相等吗?
不相等。调用结束后,包装对象实例会自动销毁。这意味着,下一次调用字符串的属性时,实际是调用一个新生成的对象,而不是上一次调用时生成的那个对象,这也说明了为什么不能直接给字符串、数字、布尔值添加属性和方法。
本文转载自微信公众号「执鸢者」,可以通过以下二维码关注。转载本文请联系执鸢者公众号。