每年,出现越来越多的工具和流程来优化设计人员和开发人员的工作。设计系统已成为解决该领域问题的新工具。通过更快地构建数字产品,设计系统最近获得了很高的知名度。使用它们时,您不仅可以访问图标,版式,深度效果,调色板,还可以访问在移动和Web开发期间可以采用的组织规则。
它们配备了许多工具和组件,也使您不必完全自己创建设计。只需按照详细的指南为您的品牌定制它,并获得具有立即可用的解决方案,这些好处包括节省时间,降低成本,简化项目实施流程,这些都是您将获得的好处。
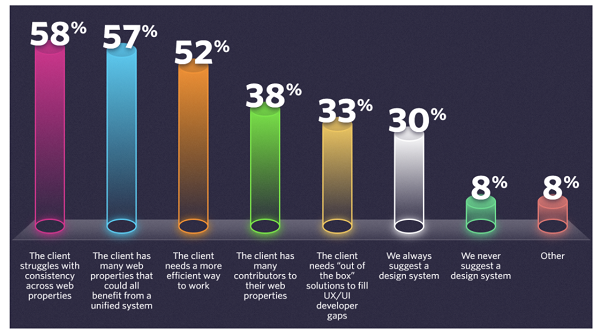
去年,Sparkbox进行了一项调查,在调查中,受访者被问及建议使用设计语言的情况。在下面,您可以看到可以解决的难题以及所选答案的百分比。
图片来源:2019年Sparkbox设计系统调查
让我们回顾一下将在2020年占据主导地位的10个设计系统。看看它们的功能,特性和成就。
1. Google Material Design
Material Design可能是最受欢迎的设计系统,其中包含用于构建精美的移动设备(iOS,Android)和Web解决方案的说明,工具和组件。它于2014年由Google发布,支持最佳的UI / UX做法,并帮助开发团队更快,更轻松地创建现代产品。
Material Design的第一个版本有一个缺点,这对于想要根据其风格进行调整的品牌来说非常重要。所有Material Design应用程序都极为相似。因此,Google在2018年发布了Material Design 2.0。这个版本是对以上批评的回答。具有多种样式,布局,深度效果,炫酷动画,它们有能力制作真正独特的品牌主题。
我们非常了解这个设计系统,因为我们日常生活中使用的所有应用都是通过Material Design制作的:YouTube,Gmail,Google云端硬盘,文档,幻灯片等。
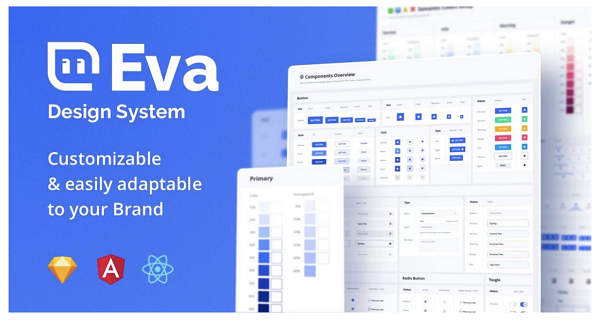
2. Akveo的Eva设计系统
Eva Design System于2019年推出。它的主要优点是在品牌适应方面具有强大的灵活性。Eva由Akveo团队发明,基于Atomic Design Principles(原子设计原则),目前有两种实现方式,两种是针对移动设备的UI Kitten(React Native UI库)和针对网络的Nebular(Angular UI库)。两种解决方案都是开源的,并且是免费提供的。
Eva包括258种图层样式,大约400种文本样式,超过480个图标,800多个符号,它使制造带有品牌的移动产品和Web产品具有很高的可用性和引人入胜的用户体验。重要的是,Eva可用于Sketch和Figma并具有明暗模式。
通过确保所有平台之间的一致性并消除重复的工作,它使公司可以大大自动化软件开发。结果,您将获得高质量的应用程序/网站或节省时间和精力。
尽管很年轻,但Eva已被证明是数字产品的强大而可靠的解决方案。例如,Eva用于UI Bakery的内核,UI Bakery是用于原型设计和创建应用程序的低代码平台。它还内置了先进的Eva Colors深度学习算法,因此可以在几秒钟内生成自定义设计系统。
截至2020年1月,Eva在Gumroad上的下载量为15,000,在UI Kitten和Nebular Github存储库上的下载量均超过5,700星。
3. 来自IBM的Carbon
Carbon由IBM推出,是一种流行的开源设计系统,它提供了一组规则,标准和用于创建高质量数字解决方案的教程。遵循视觉,用户界面和代码准则,开发团队能够轻松制作出引人入胜的设计。使用大量元素(表单,按钮,图标,表格,选项卡,滑块等)将帮助您针对品牌进行自定义,并确保出色的用户体验。
Carbon还提供了其他许多很酷的功能,包括图表类型,图表解剖结构,基本图表,轴,标签等等。因此,它非常适合构建软件,而不需要支持数据分析和数据可视化功能。
截至2019年12月,Carbon Design System在GitHub上拥有2,400星。
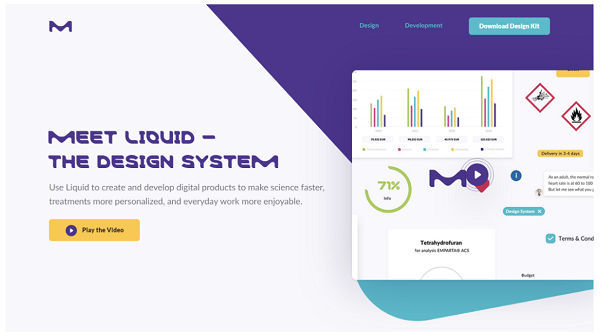
4. Liquid
Liquid为UX / UI专家和非技术人员提供了一套用于制作出色技术产品的工具,指南和要素。打包有多种颜色,插图,版式,网格和组件,可确保所有设备上一致的UI和高品质外观。
今天,Liquid包括1,500多个UI资产,42个元素,18个组件,14个模块和9个模板。使用设计和开发套件,您可以更快地构建完全适合您的品牌的出色数字解决方案。
5. Shopify的北极星 Polaris
Polaris是几年前由跨国电子商务公司Shopify推出的软件设计系统。该解决方案允许UI / UX设计人员和工程师为Shopify商家创建用户友好的应用程序。为团队提供大量工具,样式和元素,它可以帮助他们建立可在每种设备,每种操作系统和每种语言上运行的引人入胜的用户体验。
Polaris的一大优势在于,它提供了有关构建优质应用程序的内容,原因和方法的非常详细的指导。在产品的官方网站上,您可以找到有关内容(语音和语气),版式,组件,插图等的详细章节。
截至2020年1月,北极星在Github上拥有3,100星
6. Adobe的Spectrum
Spectrum是Adobe的一个项目,其中包括用于创建Adobe应用程序和服务的所有必要工具,组件和指南。与其他领先的软件设计系统一样,它也使开发团队能够确保在所有屏幕和平台上都拥有自然的外观。
使用Spectrum,您可以访问各种资源(UI工具包,字体,图标),组件(数据可视化元素,按钮,版式,导航等),模式(卡片,标题,表格)以及其他使真正有用的东西产品。
Spectrum设计语言具有CSS实施-Spectrum CSS,供Adobe平台上的内部或第三方使用。它是一个开放源代码的可定制解决方案,其中包含强大的文档,并能够生成完全交互式的组件。
截至2019年12月,Spectrum CSS已在GitHub上获得约500星的评价。
7. 微软Fluent
Fluent Design System是微软于2017年发明的一种开放设计语言。代表对Microsoft设计语言2的重新思考,Fluent包含有关为所有启用Windows 10的设备和平台创建的软件中采用的视觉效果,效果和交互作用的说明。值得注意的是,该系统正在根据实际客户需求进行改进。
Fluent基于5个主要组件-灯光,缩放,深度,运动和材质-Fluent允许构建适用于Web,Windows,iOS和Android的应用程序。用它制成的产品看起来很自然,并确保每个设备和平台上的一致性。
到2020年1月,它在Github上拥有6,600颗星
8. Atlassian
Atlassian是一种软件设计语言,可在Sketch中提供设计原理,代码元素和UI资产库。使用明确的指南(例如,关于印刷,运动),预构建的模板和演示文稿套件,您可以更快地设计产品。
Atlassian由各种组件组成,包括图标,字体,按钮,徽章,横幅,分页,选项卡,标签,表格,微调框等,这些元素有助于建立出色的体验。值得注意的是,《财富》 500强中有83%的公司使用Atlassian产品,并且在190多个国家/地区拥有150,000名Atlassian客户
2017年9月12日,Atlassian在ProductHunt上成为当天的第二个产品和一周的第五个产品。到目前为止,它已经收到了2,301票赞成票。
9. Clarity
Clarity是一个开放源代码设计系统,于2016年首次发布,由UX准则,HTML / CSS框架,Angular和Web组件组成。它还提供详细的文档,模式(应用程序布局,调色板,主题,版式,导航,国际化)和组件(例如警报,徽章,按钮,复选框,卡片,表单,网格,列表,标签,进度条,表格) )。创建产品时,您可以下载Clarity的图标,而不必自己制作。
该系统正在不断完善和更新。2019年5月23日,发布了Clarity 2.0。新版本包括许多新功能,错误修复以及对Angular 8的支持。添加了垂直选项卡,手风琴组件,步进组件和支持键盘交互。
目前,Clarity在GitHub上拥有超过5,400颗星
10. Ant Design
作为一种设计语言,Ant为UI / UX专家和开发人员提供了构建出色产品所需的所有必要资源(Sketch和Axure)。该系统主要用于内部桌面应用程序,旨在增强用户体验并确保不同设备之间的一致性。
Ant包含许多很酷的现成功能:一组React组件,可预测的静态类型,国际化支持,主题自定义等。
到目前为止,Ant已在GitHub上获得了约54,500个星。
最后的想法
设计系统提供了许多有用的东西,使企业和个人能够自动化软件开发,更快地发布应用程序以及启动品牌应用程序和网站。为了真正执行并完成所有这些事情,设计系统必须包括一定的功能列表。根据2019年设计系统调查,最重要的功能是:
- 色彩调色板
- 版式
- 表单组件
- 导航组件
- CSS代码
- HTML代码
- 使用指南
您认为最重要的功能是什么?
本文翻译自Alexei Malashkevich的文章《Top 10 best Design Systems for 2020》。