先放图
弱弱的说一句,我真的错了。不该用parcel~
前几天,尤大开直播说了造轮子的好处,主要还是锻炼自己。所以自己还是义无反顾地把这个项目搭建工具慢慢地造起来。
这次升级
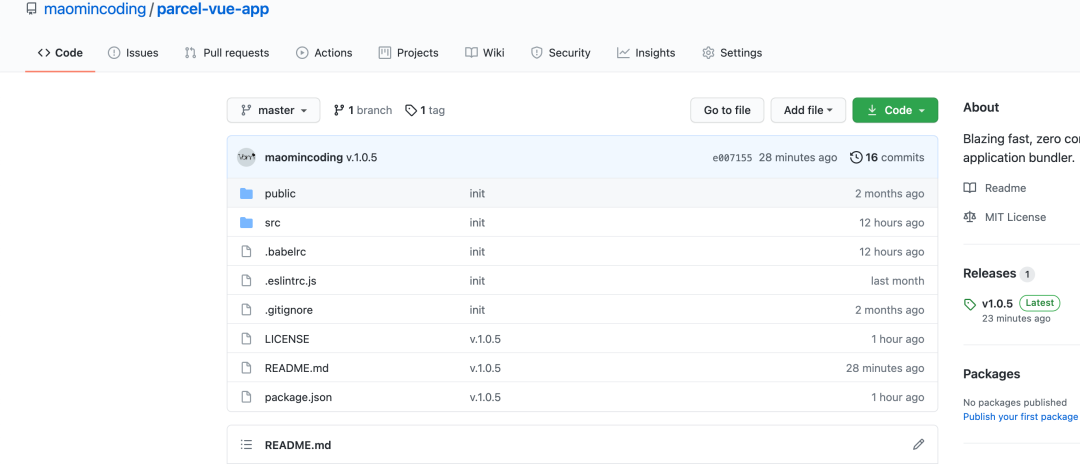
这次版本是v1.0.5。
我们来看下这次版本的预装依赖,我们的项目UI框架预先安装上了ant-design-vue@2.1.4,默认是按需加载。为什么这次是引入它,而不是element-plus,主要是考虑到parcel2针对babel.config.js这样的JS文件对组件样式引入实时检测不是很好,你必须手动刷新才能获取最新状态。另外,parcel2官方推荐使用json格式的,还有element-plus按需引入时用到customStyleName: (name) => {})方法,在json文件没法实现。所以,最终选用了ant-design-vue@2.1.4。为了搭配按需引入功能,我们引入了babel-plugin-import。
最后,我们这次又引入了最新版本vue@3.0.11,与之相对应@vue/compiler-sfc@3.0.11。
好了,我们来看下我们引入的全部依赖。
- "devDependencies": {
- "@parcel/babel-plugin-transform-runtime": "^2.0.0-nightly.1823",
- "@parcel/transformer-image": "2.0.0-beta.2",
- "@parcel/transformer-sass": "2.0.0-beta.2",
- "@parcel/transformer-vue": "2.0.0-beta.2",
- "@vue/compiler-sfc": "^3.0.11",
- "babel-eslint": "^10.1.0",
- "babel-plugin-import": "^1.13.3",
- "eslint": "^7.23.0",
- "eslint-plugin-vue": "^7.8.0",
- "mockjs": "^1.1.0",
- "parcel": "^2.0.0-beta.2",
- "sass": "^1.32.8"
- },
- "dependencies": {
- "ant-design-vue": "^2.1.4",
- "axios": "^0.21.1",
- "vue": "^3.0.11",
- "vue-router": "4",
- "vuex": "^4.0.0"
- }
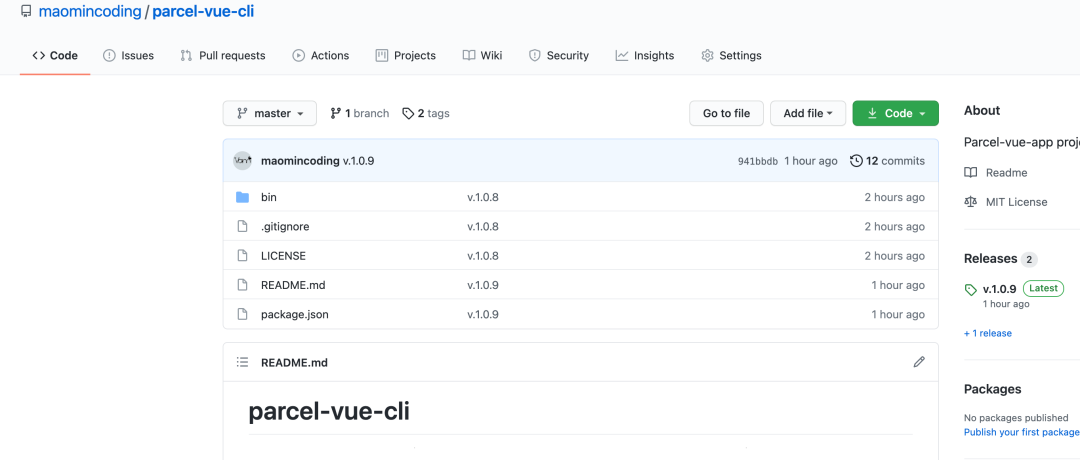
同样,为parcel-vue-app而生的脚手架parcel-vue-cli这次也进行了重大更新,这次版本更新到1.0.9。
这次,做出的更新主要是拉取仓库后,自动对远程仓库进行重置。这样,你创建项目之后,可以自定义自己的仓库地址。
实战
搭建parcel-vue-app
安装
- npm install parcel-vue-cli -g
查看版本
- parcel-vue-cli -v
初始化
- parcel-vue-cli init <projectName>
启动项目
安装依赖
- npm install
启动
- npm run serve
打包
- npm run build
仓库地址
parcel-vue-cli:
https://github.com/maomincoding/parcel-vue-cli
parcel-vue-app:
https://github.com/maomincoding/parcel-vue-app
本文转载自微信公众号「前端历劫之路」,可以通过以下二维码关注。转载本文请联系前端历劫之路公众号。