大家好,这里是 TCC 翻译情报局,我是李泽慧。数据表单是一种常见的平台设计样式,在看似乏味呆板的设计中,沉淀着许多优质的设计体验方法。尤其是在信息组织、信息传达、信息承载和阅读性方面,数据表单蕴含了许多设计规则和设计模式,使用户能够轻松地获取、处理信息。该篇文章介绍了固定表头、固定侧栏、自定义栏、分页器、过滤器、数据排序、多选项同时操作、简单且简约、普通的字体样式、项目链接、鼠标悬停这 11 个设计指南,为大家提供有关数据表单设计的实用性建议。
当然,在实际的数据表单设计中,还需要根据产品要求和用户目标进行相应的调整。你对数据表单设计有什么经验体会?有过哪些很棒的设计案例?欢迎交流分享~
对于大多数 SaaS 平台,数据表单是必不可少的组件,可让用户获得相关数据和洞察,从而采取正确的决策。
作为一个前企业家,我使用过各种 SaaS 平台,例如 Mailchimp,Shopify,Klaviyo,Zendesk 等。它们提供不同的服务 —— 电子邮件、订单管理、客户服务等解决方案,其共同点是,都需要将数据反馈给用户。而数据表单则是传输大量数据最好的方法。
数据表单之所以有效,是因为它们能够有序地组织信息和数据,使用户能够轻松地扫描、比较和分析自己选择的信息。这篇文章介绍了我在设计数据表时遵循的关键设计模式。
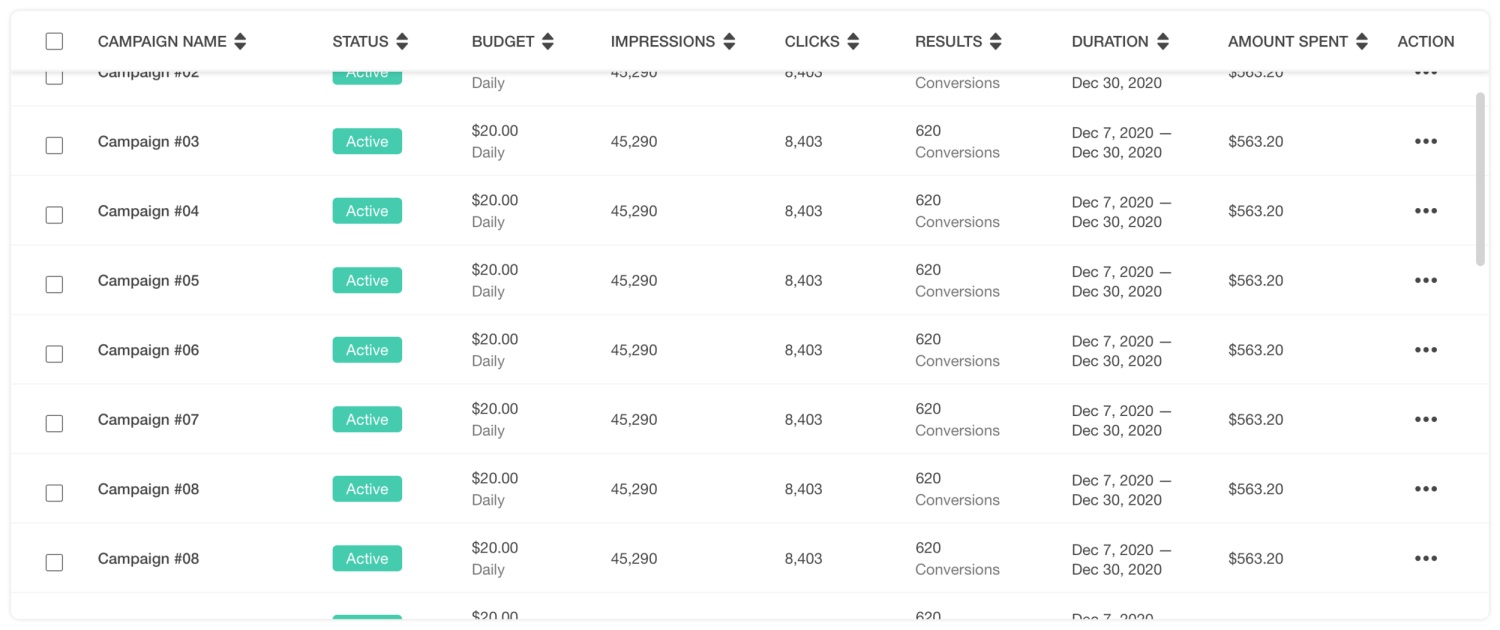
固定表头
这一点对于超过 30 行的表单尤其重要。当用户必须向下滚动才能查看所有可用信息时,如果没有固定表头,用户将很难理解和区分多行数据 —— 其中大部分可能是随机数。一个固定的表头可以帮助他们轻松地使用数据表,避免了向上滚动查看字段含义 。
设计提示
我倾向使用 8px 网格系统进行设计,将表头尺寸保持在 16px(最小值)—— 防止你的设计看起来过于沉重和拥挤。
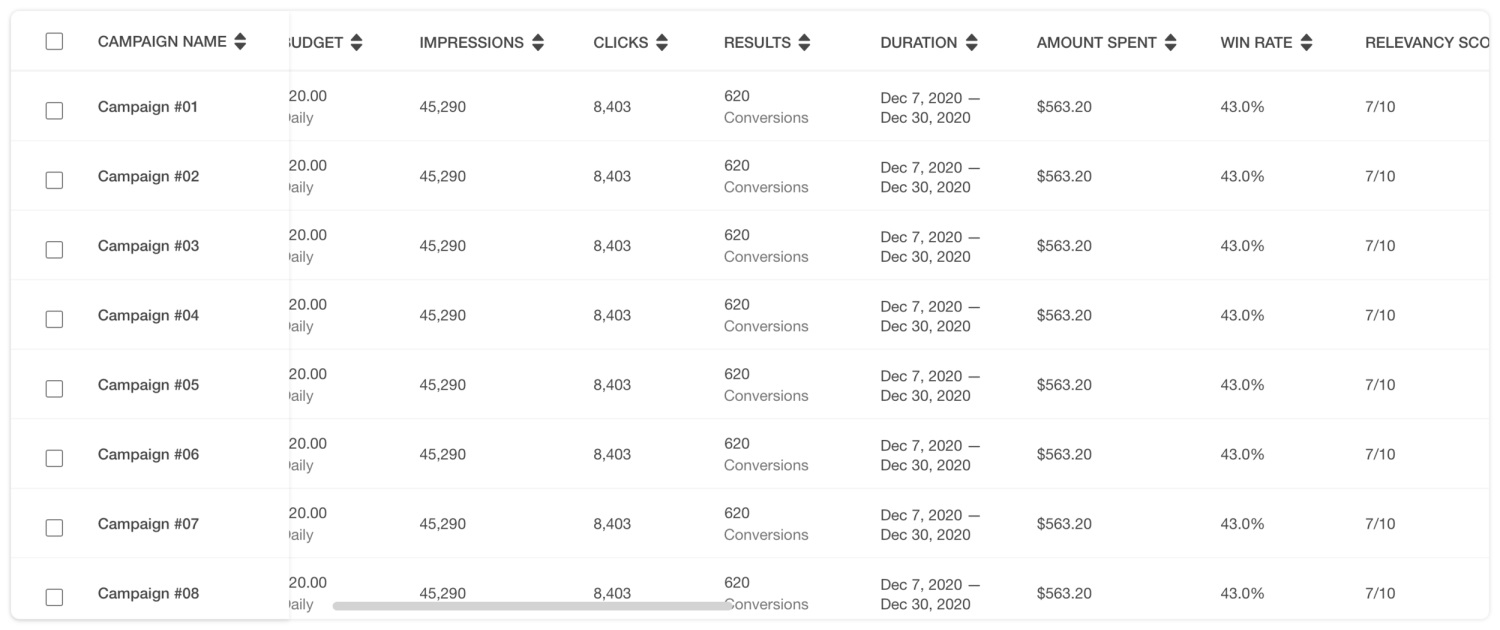
固定侧栏
对于数据表单,需要两个组件对所有信息进行排序。一是表头,用于理解显示的数据。二是固定侧栏 ,与每一行数据相连接 ,常用于项目名称,例如活动名称、产品名称、股票名称等。
当数据表单需要水平滚动展示隐藏列时,通过固定第一列项目名称,可以获得与固定表头相同的组件优势,提升信息传达效率。
设计提示
设计固定侧栏时,请在该列的右侧添加阴影和垂直分隔线,提示用户该表支持水平滚动。
△ 当数据表有太多列时,通过固定第一列项目名称,使表单更易理解
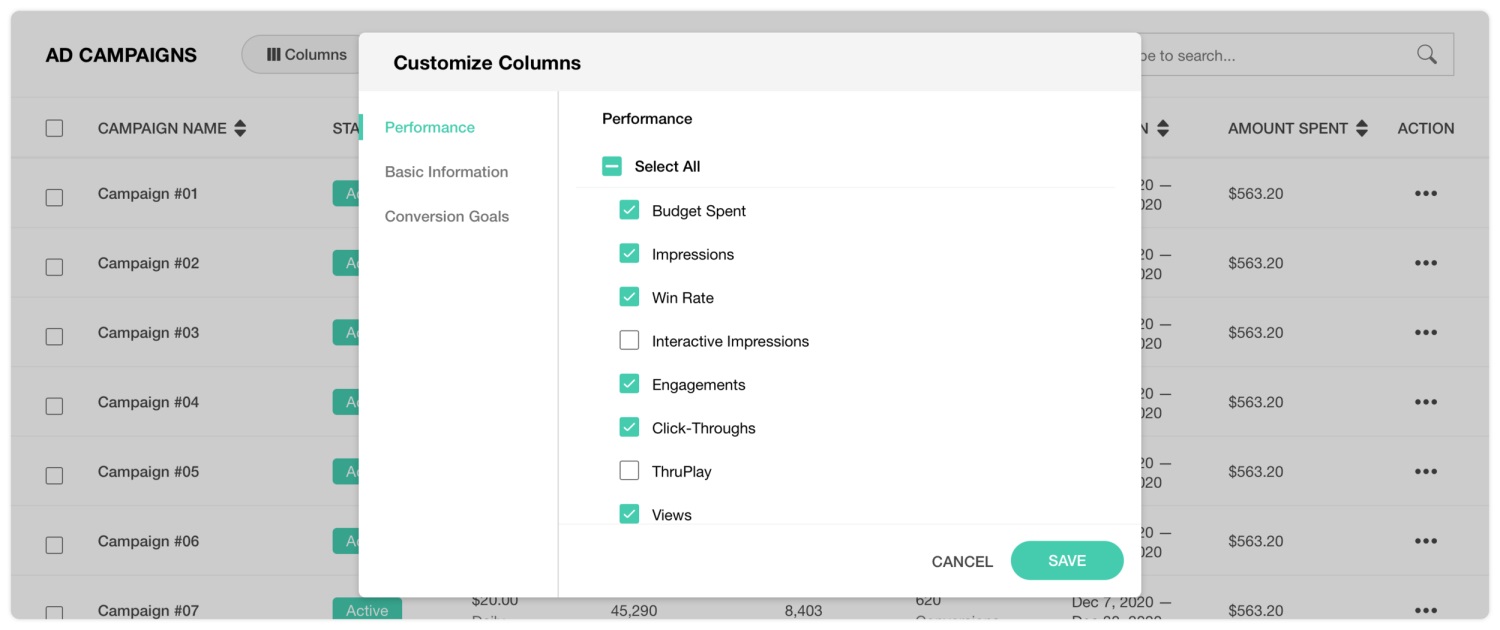
自定义栏
自定义栏允许用户根据自己的偏好选择表单显示内容。当涉及多个指标和数据集时,该功能可以满足不同的用户目标 。常用于自助广告平台,例如 Facebook Ad Manager、Google Ads、AdRoll 等,在这些平台上有多种营销指标,每个用户的优先级都不同。
△ 自定义栏允许用户根据自己的喜好对数据表进行个性化设置
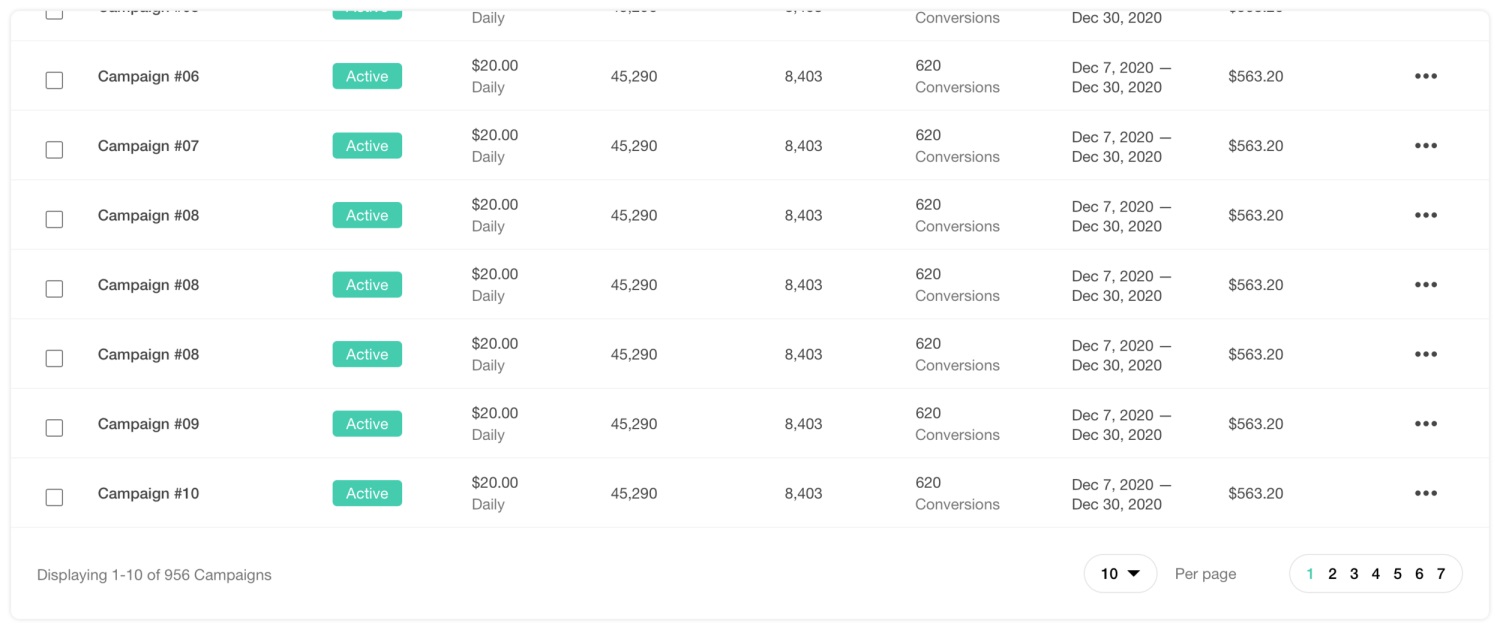
分页器
我从开发朋友那里学会了对表单进行分页,通过限制正在处理的信息量,减少加载时间。另一种方法是使用渐进式加载,当鼠标滚动到最后一行时,表单自动加载一组新的数据。对比后者,分页器允许用户一次跳过好几个组数据,满足用户非连续性浏览的需求。
设计提示
大多数表单每页显示行数可能超过 30 行,因此,将分页器固定在表单顶部或底部会更加友好,方便用户在页面之间切换,无需过度地快速滚动。
△ 使用分页可以减少加载时间,因为它限制了正在处理的信息量
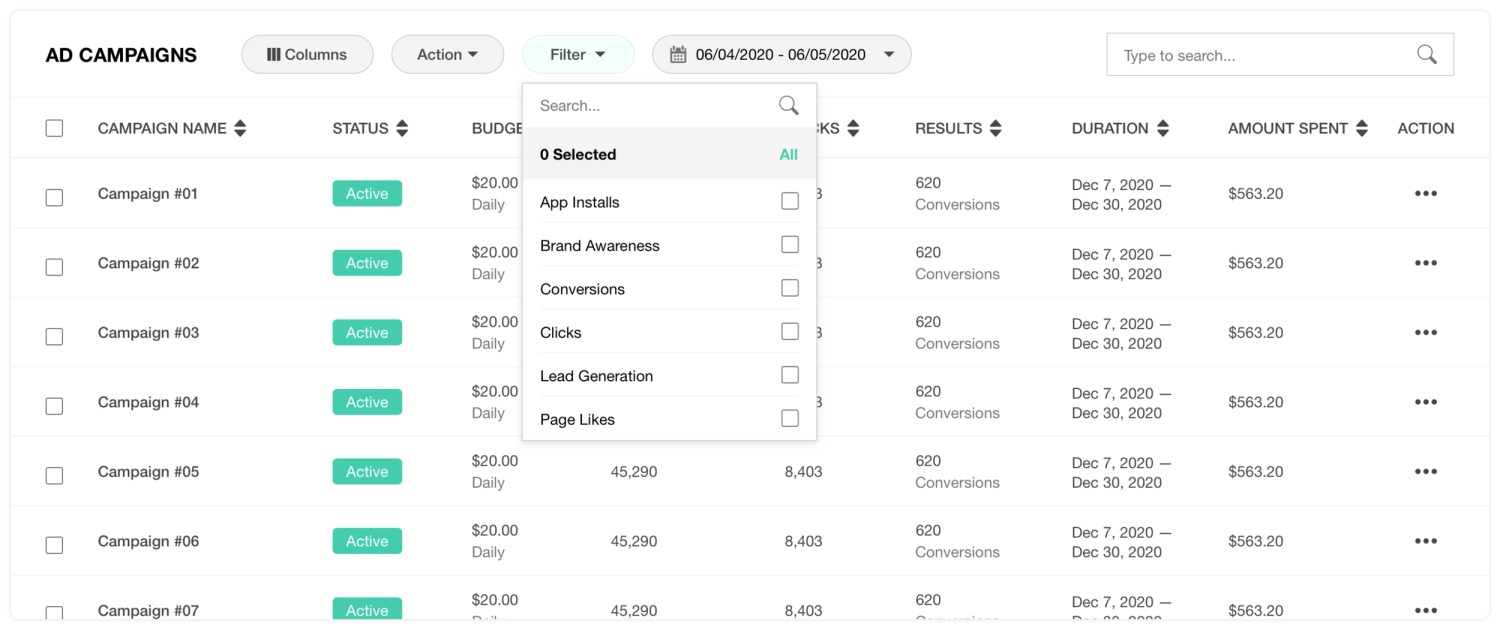
过滤器
过滤器组件对于筛选目标信息、屏蔽无关数据量至关重要。日期筛选是最基本的过滤器,能够根据用户指定日期来显示信息。当每列具有固定的展示字段,这意味着信息不是随机的,而是固定的选择,您还可以设置单项信息的过滤器。
最好在过滤器下拉列表中提供复选功能,允许用户选择多个变量 —— 过滤系统越灵活,用户就越容易操纵他们的信息。
△ 过滤器组件对于减少根据用户要求显示的数据量至关重要
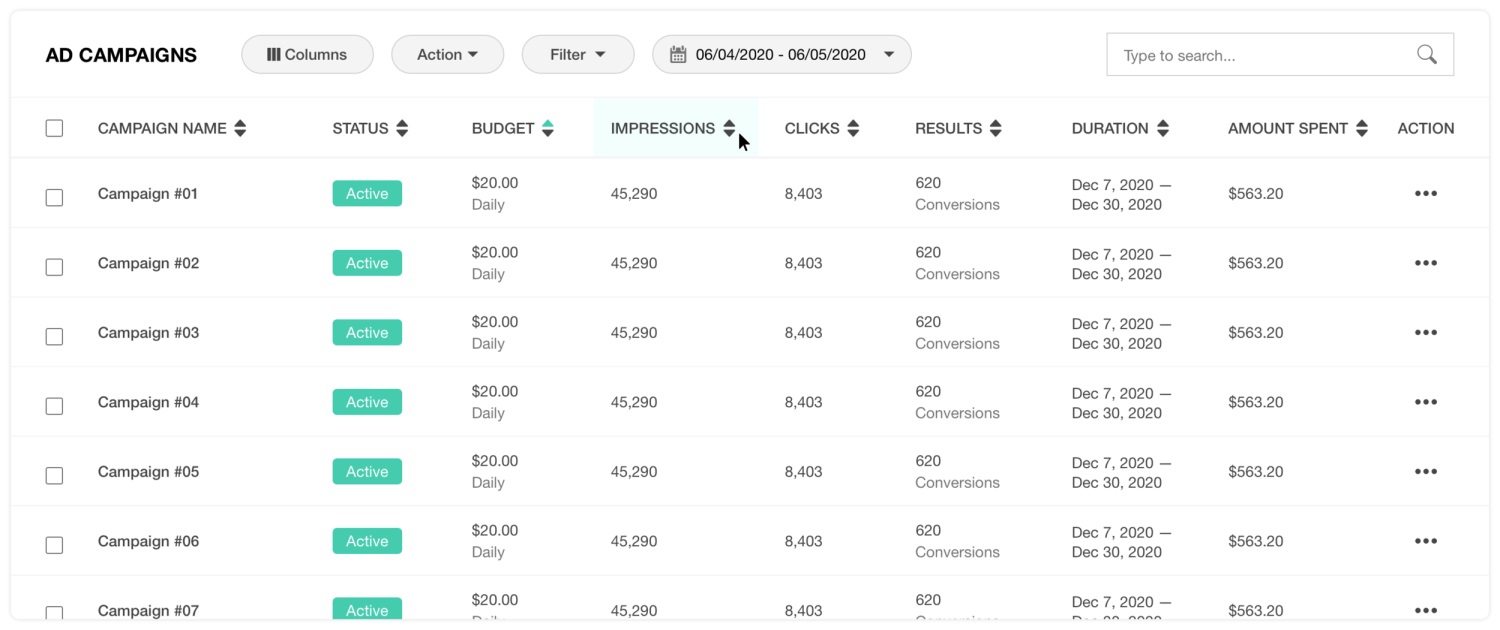
数据排序
排序类似于过滤,可以根据用户的需要重新排列信息,调整信息展示顺序。在大多数情况下,左列会对表单进行默认排序,用户可以单击标题对表单进行相应的排序设置。
您可以将排序添加到表头中,例如按数字或字母顺序对各个数据进行排序。但请不要滥用此功能,它对于状态或类别等特定指标,可能是多余的 —— 过滤器处理这些数据会更合理。
设计提示
尽量避免使用线型图标,选用面型图标来增加可见性。悬停状态能够传达整个区域可单击的视觉提示 。
△ 排序类似于过滤,根据用户的需要重新排列信息
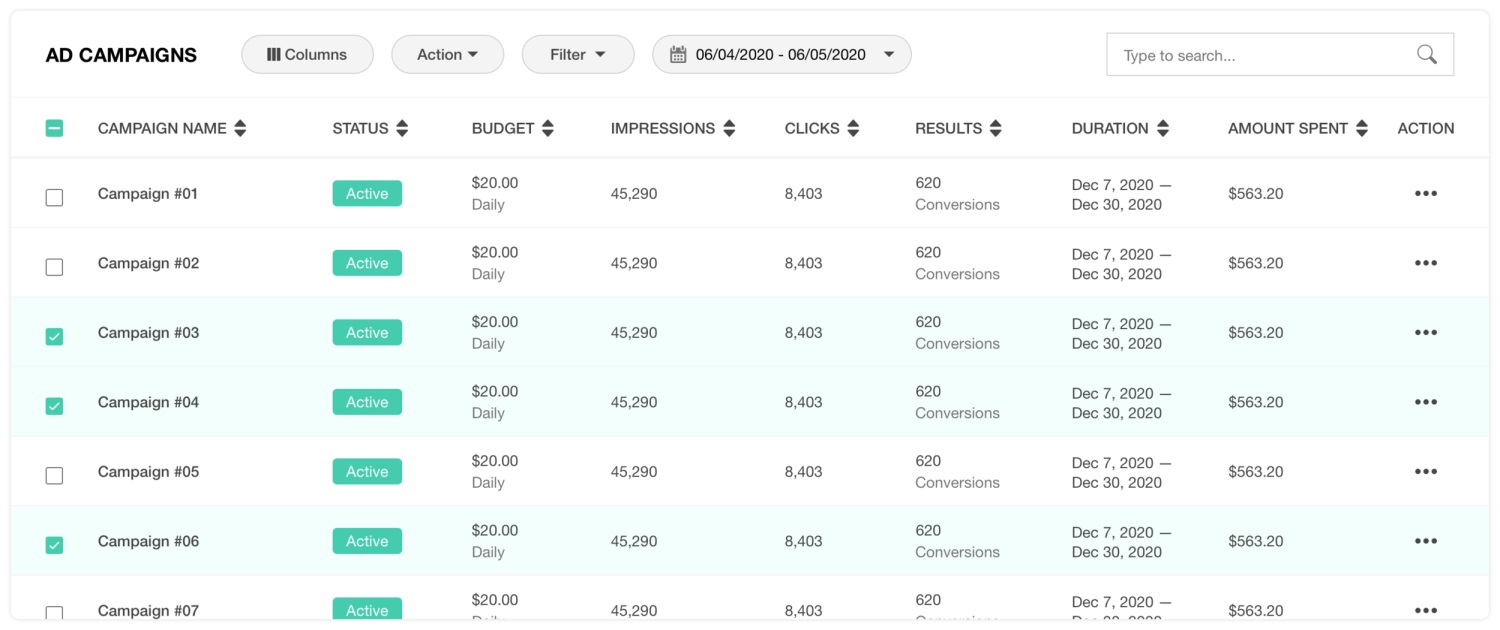
多选项同时操作
复选框允许用户选择多个项目,并对所选项目执行某种操作 。帮助用户节省时间和精力,不必重复相同的步骤。想象一下,所有的行都有相同的选框,这些选框会重复出现 —— 这会使你的表单看起来杂乱无章。
设计提示
我通常将复选框的大小保持在 24px(最小尺寸),居中布局,提高可用性。此外,高亮显示被选定的行,增强对比性 。
△ 复选框允许用户选择多个项目并对所选项目执行操作
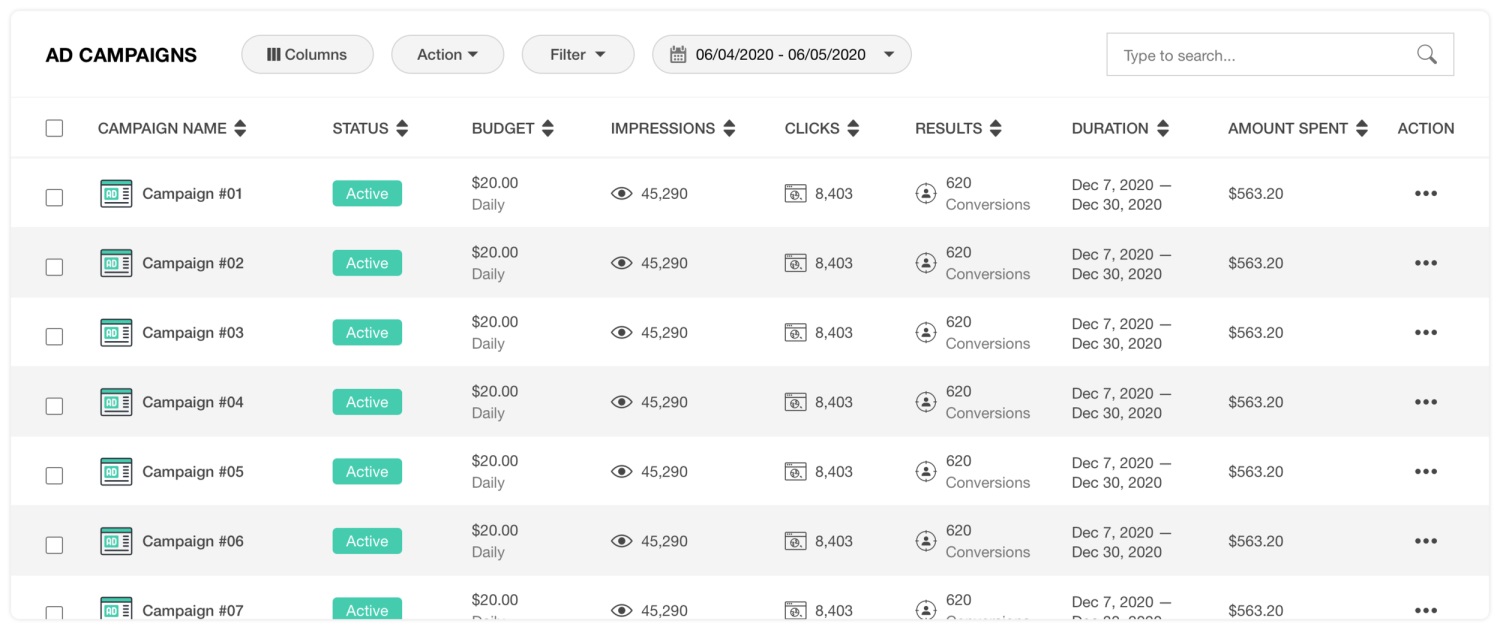
简单且简约
“极简主义” 这个词已经被广泛地使用,空白似乎是现在的趋势,但在这种情况下,少就是多。在设计数据表单时,重点应该放在数据本身而不是用户界面上。用户已经在与大量的数字和信息交互,复杂的界面只会增加用户的认知负荷。
设计提示
没有必要添加额外的视觉干扰,例如不必要的图标、斑马行、随机颜色等。
△ 当你让你的 UI 设计师疯狂的时候会发生什么?
普通的字体样式
在设计中,排版是样式指南中的一个关键元素,对于品牌推广至关重要。但在设计表格时,您应该遵循上面的指示(简单和简约),不要在表格中使用任何复杂的字体样式。
设计提示
没有推荐的字体,但建议尽量避免使用衬线字体,因为它们往往会吸引人的注意力,导致额外的视觉负担。此外,避免出现大写单词,它会使你的设计看起来沉重。
△ 衬线字体在表格上看起来很奇怪 —— 不知道你们是否看到过使用衬线字体的数据表单
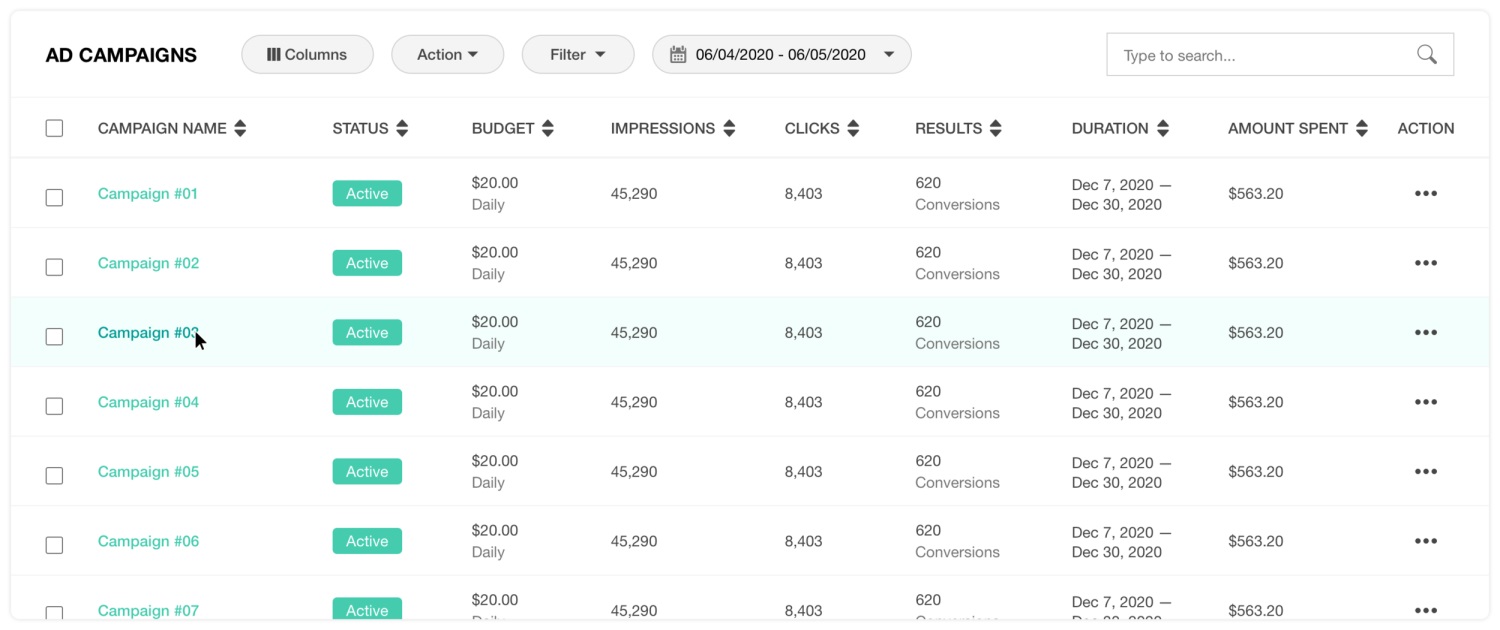
项目链接
对于特定的表单,项目名称还可以充当链接,这是一种符合用户习惯的交互形式,用户很容易理解链接会将其带到何处。
设计提示
设计文本链接时,请使用不同的颜色向用户展示此链接 —— 仅在文本上加粗或设置下划线并不能提供足够的视觉提示。
设计文本链接时,请使用不同的颜色向用户展示此链接
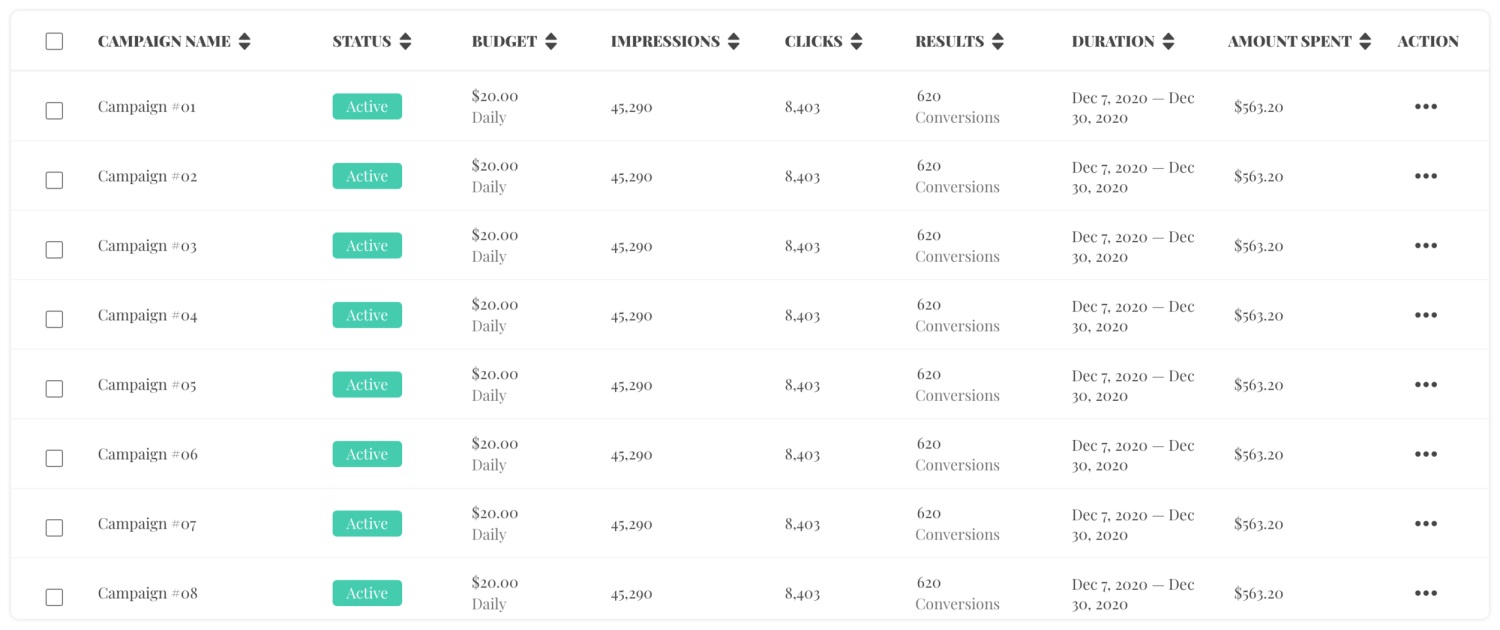
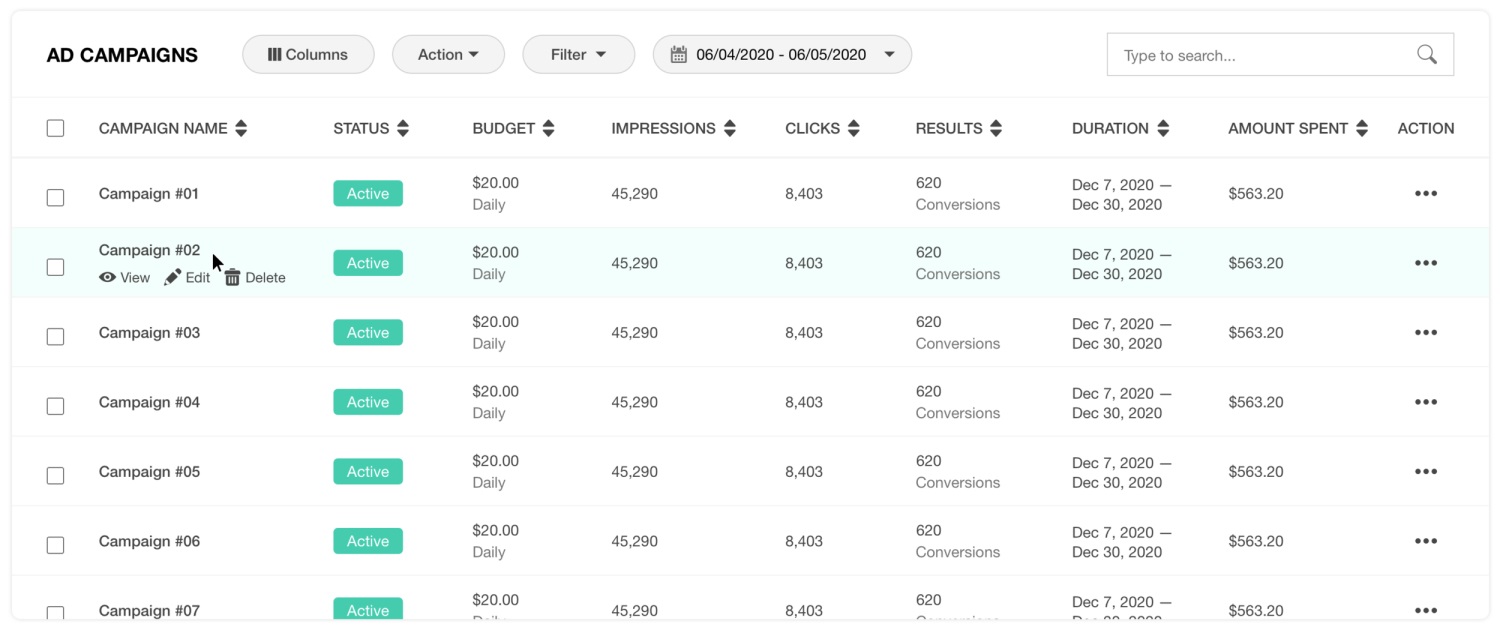
鼠标悬停
表单的操作通常放在最后一列。当没有太多的信息列,需要水平滚动信息时,这种模式就很适合。也可以将操作放在第一列或第二列,这样用户就不需要在滚动时跟踪这一行,但操作较多时,可能会产生认知过载,导致不必要的错误。
鼠标悬停可以保持简约的外观 —— 只有当用户将鼠标悬停在相应的行上时, 操作图标和文本才会出现。
最后
以上内容只是原则性说明,主要为你提供一般性的建议,在实际的数据表单设计中,还需要根据具体的产品要求和用户目标进行相应的调整。