阻止人们离开我们的网站的一种方法是添加视觉反馈,让他们知道我们的网页正在加载而不是坏了。视觉反馈还吸引了人们的注意力,因此等待时间似乎比静态屏幕要短得多。
无论是添加微调动画还是添加实际进度条,提供美观的视觉元素都可以改善网站的性能,也会让访问者体验更加的好。
对于Vue开发人员而言,有大量类似的库供我们使用。
在本文中,分享 6 个我的最爱。
1. Vue Simple Spinner
github:https://dzwillia.github.io/vue-simple-spinner/examples/
顾名思义,这是一个非常简单的组件,但功能仍然非常强大。Vue Simple Spinner提供了可定制加载样式。使用 props,我们可以控制对应的样式:
- Size
- Background and foreground colors
- Speed
- Label Text
- Much more…
安装命令:
- npm install vue-simple-spinner --save.
然后,将其导入到组件中,在模板中进行声明,然后更改所需的 props:
- <template>
- <vue-simple-spinner size="medium" />
- </template>
- <script>
- import VueSimpleSpinner from 'vue-simple-spinner'
- export default {
- components: {
- VueSimpleSpinner
- }
- }
效果如下:
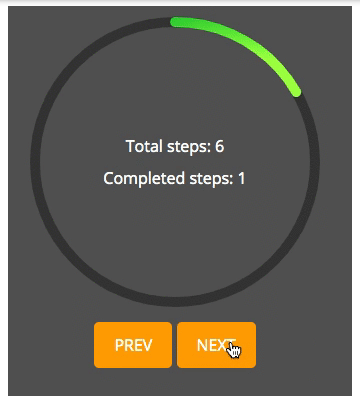
2. Vue Radial Progress
github 地址:https://github.com/wyzantinc/vue-radial-progress
如果你想要的是一个真正的进度条而不是旋转动画,Vue Radial Progress 一个非常棒的库。
Vue Radial Progress 可以在在进度栏中设置步骤数以及用户当前所处的步骤。然后,根据完成的数量填充进度条的一定百分比。
具有平滑的动画,可自定义的功能以及基于SVG的填充系统,当您具有包含多个离散步骤的异步过程时,此库将非常强大。
安装:
- npm install --save vue-radial-progress
此外,该库使用组件插槽使圆内添加文本变得简单
- <template>
- <radial-progress-bar :diameter="200"
- :completed-steps="completedSteps"
- :total-steps="totalSteps">
- <p>Total steps: {{ totalSteps }}</p>
- <p>Completed steps: {{ completedSteps }}</p>
- </radial-progress-bar>
- </template>
- <script>
- import RadialProgressBar from 'vue-radial-progress'
- export default {
- data () {
- return {
- completedSteps: 0,
- totalSteps: 10
- }
- },
- components: {
- RadialProgressBar
- }
- }
- </script>
3.Vue Loading Overlay
github: https://github.com/ankurk91/vue-loading-overlay
**Vue Loading Overlay **是全屏加载组件的理想解决方案。例如,如果应用程序包含某种仪表板,并且要等到所有数据加载完毕后再让用户四处点击,则此库很有用。
这个库还有一个好用的特性就是加载时,用户点击遮罩,可以取消加载,并触发一个事件,我们可以使用该事件取消正在运行的任何任务。
添加此功能,可以允许用户自行决定任务何时花费太长时间来加载和退出。这意味着他们不必离开页面。
安装命令:
- npm install --save vue-loading-overlay
下面是 Loading Overlay library 使用示例:
- <template>
- <div class="vld-parent">
- <loading :active.sync="isLoading"
- :can-cancel="true"
- :on-cancel="onCancel"
- :is-full-page="fullPage"></loading>
- <label><input type="checkbox" v-model="fullPage">Full page?</label>
- <button @click.prevent="doAjax">fetch Data</button>
- </div>
- </template>
- <script>
- // Import component
- import Loading from 'vue-loading-overlay';
- // Import stylesheet
- import 'vue-loading-overlay/dist/vue-loading.css';
- export default {
- data() {
- return {
- isLoading: false,
- fullPage: true
- }
- },
- components: {
- Loading
- },
- methods: {
- doAjax() {
- this.isLoading = true;
- // simulate AJAX
- setTimeout(() => {
- this.isLoading = false
- },5000)
- },
- onCancel() {
- console.log('User cancelled the loader.')
- }
- }
- }
- </script>
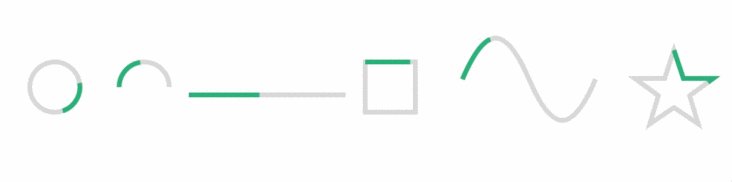
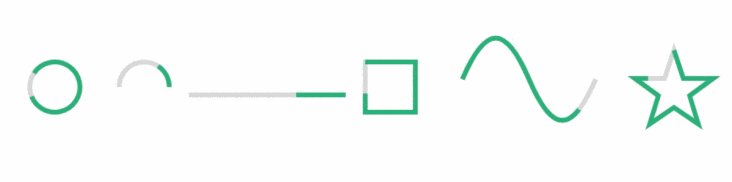
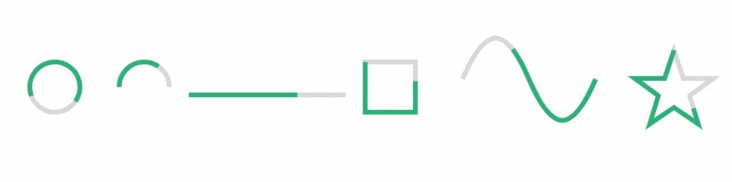
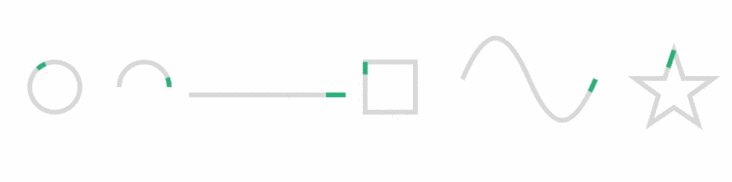
4. Vue Progress Path
github 地址:https://github.com/Akryum/vue-progress-path
Vue Progress Path 是最流行的加载库之一。由 Vue Core团队成员Guillaume Chau创建,这也是我最喜欢使用的工具之一。
使用 SVG,Vue Progress Path 会创建成形的进度条。它带有几个内置的形状,但是最强大的功能是能够传递我们自己的SVG形状-这意味着无限的可能性。
使用npm i --save vue-progress-path将其添加到项目中,然后使用将该文件全局添加到src/main.js文件中。
- import 'vue-progress-path/dist/vue-progress-path.css'
- import VueProgress from 'vue-progress-path'
- Vue.use(VueProgress, {
- // defaultShape: 'circle',
- })
现在,来看看如何向组件添加进度 path 。
- <loading-progress
- :progress="progress"
- :indeterminate="indeterminate"
- :counter-clockwise="counterClockwise"
- :hide-background="hideBackground"
- shape="semicircle"
- size="64"
- />
这个库还有一个很好地方,更改样式无须通过 props ,直接使用CSS代码来编辑样式:
- .vue-progress-path path {
- stroke-width: 12;
- }
- .vue-progress-path .progress {
- stroke: red;
- }
5. Vue Loading Button
github 地址:https://github.com/shwilliam/vue-loading-button
Vue Loading Button 是一种简单而有效的方式,可以向用户显示某些内容正在加载。
它所做的只是在按钮被点击时添加一个转轮动画。但有了平滑的动画,它可以创建一个无缝的外观,使网站流行。
安装:
- npm install --save vue-loading-button
示例:
- <template>
- <VueLoadingButton aria-label='Send message' />
- </template>
- <script>
- import VueLoadingButton from 'vue-loading-button'
- export default {
- components: {
- VueLoadingButton,
- }
- }
- </script>
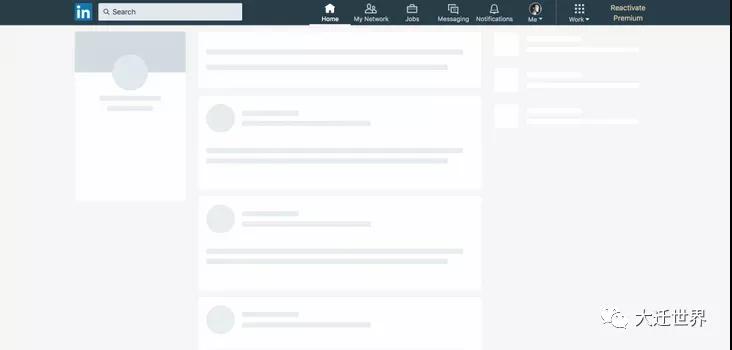
6. TB Skeleton
github 地址:https://github.com/anthinkingcoder/tb-skeleton
TBSkeleton 的体验是非常好的。但是,这需要相当繁琐的代码,也要合理的规划元素。
我认为理解这一点的最好方法就是写个例子。
首先,使用npm install --save tb-skeleton安装。然后,将下面内容添加到src/main.js文件中。
- import skeleton from 'tb-skeleton'
- import 'tb-skeleton/dist/skeleton.css'
- Vue.use(skeleton)
下面是 TBSkeleton 文档中的骨架组件示例。
- <template>
- <div>
- <skeleton :theme="opacity" :shape="radius" :bg-color="#dcdbdc">
- <tb-skeleton width="30%" :aspect-ratio="1" :shape="circle" bg-color="#eee"></tb-skeleton>
- <tb-skeleton width="30%" :aspect-ratio=".3"></tb-skeleton>
- <tb-skeleton width="30%" :aspect-ratio=".3"></tb-skeleton>
- </skeleton>
- </div>
- </template>
- <script>
- import {TbSkeleton,Skeleton} from 'tb-skeleton'
- export default {
- components: {
- TbSkeleton,
- Skeleton
- }
- }
- </script>
如上所见,如果要使用这个库,需要一些时间成本,但在一些需要用户体验极好的需求里,可以使用它。
~ 完,我是刷碗智,去刷碗咯了,下期见~
作者:Matt Maribojoc 译者:前端小智 来源:stackabuse
原文:https://learnv.co/2020/02/6-vue-loader-animaon-libraries-to-reduce-your-bou
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。