首先你需要了解export,在创建JavaScript模块时,export 语句用于从模块中导出实时绑定的函数、对象或原始值,以便其他程序可以通过 import 语句使用它们。被导出的绑定值依然可以在本地进行修改。在使用import进行导入时,这些绑定值只能被导入模块所读取,但在export导出模块中对这些绑定值进行修改,所修改的值也会实时地更新。
在文件夹A中新建一个JS文件并命名为a.js,然后声明一个组件b并命名为b.vue。
1.在a.js文件中写下如下内容:
- et dateFormat={
- date(fmt, date) {
- date=new Date()
- let ret;
- const opt = {
- "Y+": date.getFullYear().toString(), // 年
- "m+": (date.getMonth() + 1).toString(), // 月
- "d+": date.getDate().toString(), // 日
- "H+": date.getHours().toString(), // 时
- "M+": date.getMinutes().toString(), // 分
- "S+": date.getSeconds().toString() // 秒
- // 有其他格式化字符需求可以继续添加,必须转化成字符串
- };
- for (let k in opt) {
- ret = new RegExp("(" + k + ")").exec(fmt);
- if (ret) {
- fmt = fmt.replace(ret[1], (ret[1].length == 1) ? (opt[k]) : (opt[k].padStart(ret[1].length, "0")))
- }
- }
- return fmt;
- }
- }
- export default dateFormat;
2.、然后在b.vue组件中通过import引用组件然后通过引用名称加方法名获取对应数据信息。
源码示例:
- <template>
- <el-card shadow="never" style="min-height: 10vh">
- <div slot="header" class="clearfix">
- <span>时间格式化组件</span>
- <el-input
- v-model="format"
- placeholder="请输入内容"
- style="width:200px;float:right"
- size="small"
- @change="format_value"
- ></el-input>
- </div>
- <div>
- {{date}}
- </div>
- </el-card>
- </template>
- <script>
- import dateformat from "@/eui/unit/tool/form/DateFormat.js";
- export default {
- data() {
- return {
- date: "",
- format: "YYYY-mm-dd HH:MM:SS"
- };
- },
- methods: {
- format_value(data){
- this.date=dateformat.date(data)
- }
- },
- mounted() {
- this.date=dateformat.date("YYYY-mm-dd HH:MM:SS")
- }
- };
- </script>
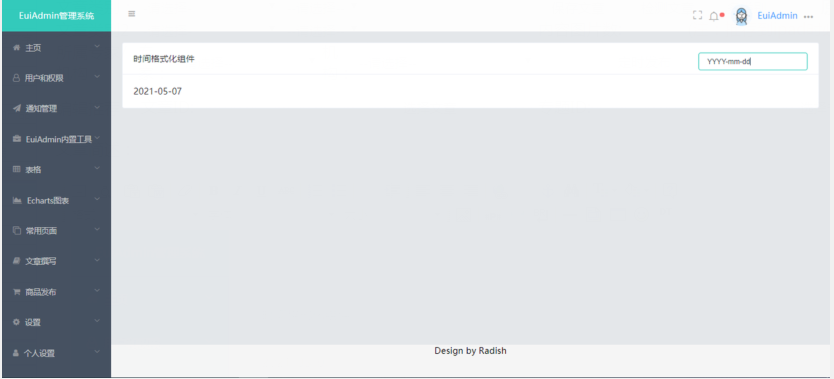
此时便可获取结果如下