在 Vue 中实现可访问性
为了实现 Web 上的可访问性,你需要设计每个人都可以使用的页面、工具和技术。
这里的“所有人”包括有着听觉、认知、神经、身体、语言和视觉障碍的人。
为了使诸如屏幕阅读器之类的辅助技术能够解释网页和应用程序,无障碍支持是必需的。为了使这些技术起作用,开发人员需要考虑可访问性。
开始之前
本文适用于使用 Vue.js 的所有级别的前端开发人员,因此不需要了解初学者的概念和安装过程即可理解这些概念。
在开始之前,这是你应该已经具备的一些先决条件。
你需要:
- 安装了 Node.js 10.x 或更高版本。你可以通过在终端或命令提示符下运行 node -v来验证。
- 安装了 Node Package Manager 6.7 或更高版本(NPM)。
- 代码编辑器:强烈建议使用 Visual Studio 代码。
- Vue 的最新版本已在你的计算机上全局安装。
在你的计算机上安装了 Vue CLI 3.0。为此,请先卸载旧的CLI版本:
npm uninstall -g vue-cli
- 1.
然后安装新的:
npm install -g @vue/cli
- 1.
要么
- 在这里下载 Vue 入门项目(https://github.com/viclotana/vue-canvas)
- 解压缩下载的项目
进入解压目录运行以下命令使所有依赖项保持最新:
npm install
- 1.
问题:多个根节点
在 Vue 组件的模板部分内构建内容时,你可能会注意到,模板标签内只能有一个根 HTML 标签。
在这个根 HTML 标记内,你可以根据需要创建任意数量的子节点,因此在 Vue 组件中不能有多个根节点。
如果你用 VS Code 打开了项目,请导航到 src 文件夹,然后导航到 components 文件夹,打开 app.js 文件。你的 app.js文件应如下所示:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
你可以看到 div 是模板中唯一的根节点。如果你尝试像这样添加额外的根节点:
<template>
<span>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test msg="Welcome to Your Vue.js App"/>
</div>
<div>
<h1>Header inside root node 2</h1>
</div>
</span>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
你会看到,保存时,Vue 编译器将会提示有关具有多个根节点的错误。
额外的节点包装器技术
为了找到解决方法,Vue 开发人员经常会创建一个额外的(而且几乎是不必要的)根节点包装器,在其中可以创建适合的子节点。
这里的标签可以是 span 或 div 标签。大多数 Vue 开发人员经常使用 div 标签来确保他们的代码块不会产生导致破坏程序的错误。
这些额外的标签除了防止产生错误外,什么也不做。
<template>
<span>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test msg="Welcome to Your Vue.js App"/>
</div>
<div>
<h1>Header inside root node 2</h1>
</div>
</span>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
这个方法的问题在于它不可访问。
现在根据 HTML 指南,诸如列表项之类的语义标签应该使用有序或无序列表标签进行包装。同样,table 项应由 table 标签包装为父标签。
Demo
让我们用 App.vue 组件来渲染将要在 Test.vue 组件中创建的列表。
打开你的 App.vue 文件,然后在模板部分中复制以下代码:
<template>
<span>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<ol>
<Test />
</ol>
</div>
</span>
</template>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
然后,在Test.vue组件中,将列表项放入模板部分,如下所示:
<template>
<div>
<li>1. Array method</li>
<li>2. Extra tag method</li>
<li>3. fragments</li>
</div>
</template>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
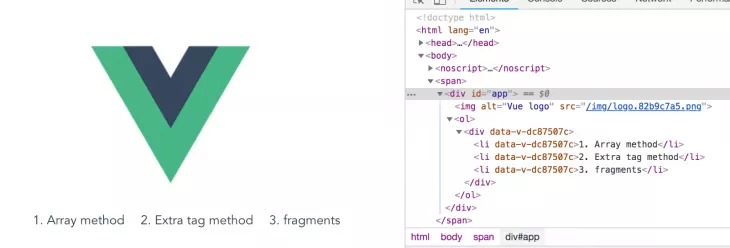
上面的代码块不会由编译器返回错误。实际上,它将被传递到 App.vue 组件中以正确渲染列表。
但是,如果你在 devtools 中检查元素,则会发现它不返回语义 HTML。
如果不遵循这个语义,则你的 HTML 代码可能会正常运行,但不会被屏幕阅读器或语音转换之类的辅助设备接收。
这就是为什么这种方法(被广泛使用)现在不被接受的原因。通常人们倾向于编写可访问的代码。
解决方案:片段
这个概念是 React 团队发布版本 16 时提出的。这是针对开发人员行为造成的可访问性差距的解决方案。
该团队找到了一种创建 HTML 标记的方法,该方法不会被 DOM 读取为节点,并将其称为片段。
它的工作原理与 div 或 span 标记完全相同,但不会改变代码的整体结构,因此保持了 DOM 树的语义。
React 片段语法
render() {
return (
<React.fragment >
<ChildA / >
<ChildB / >
<ChildC / >
</React.fragment>
);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
在DOM中,如下所示:
<ChildA / >
<ChildB / >
<ChildC / >
- 1.
- 2.
- 3.
片段是不可见的包装器标签,不影响 DOM 的节点结构,从而实现了可访问性。
Vue 中的 片段
Vue团队尚未完成正式的片段功能,但是 Vue 社区成员 Julien Barbay 构建了一个很棒的插件。
这个插件就像包装器一样。然后在 Vue 编译时,它会在 DOM 上被注释掉。
这是在 Vue 2.x 中使用片段的非常有效的方法
语法如下所示:
<Fragment >
<ChildA / >
<ChildB / >
<ChildC / >
</Fragment>
- 1.
- 2.
- 3.
- 4.
- 5.
在 DOM 中,其渲染结果如下:
<!--Fragment-->
<ChildA / >
<ChildB / >
<ChildC / >
<!--Fragment-->
- 1.
- 2.
- 3.
- 4.
- 5.
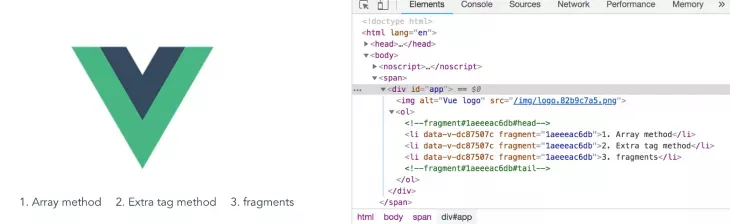
你可以看到有两行被注释掉了,因此 DOM 具有语义并且可以访问代码。要使用它,请先在你的 Vue 项目中安装插件:
npm install -s vue-fragment
- 1.
然后导入它,你就可以在 Test.vue 文件中使用了,如下所示:
<template>
<fragment>
<li>1. Array method</li>
<li>2. Extra tag method</li>
<li>3. fragments</li>
</fragment>
</template>
<script>
import { Fragment } from 'vue-fragment'
export default {
name: 'Test',
components: { Fragment },
props: {
msg: String
}
}
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
你可以看到div标签已被片段替换。现在,整个演示文稿都可以访问了。
总结
在本文中,你学习了如何在 Vue 中使用片段,并了解了为什么在写代码时要考虑可访问性是非常重要的。
Vue 团队已承诺在即将发布的 Vue v3 中引入片段功能。
Julien 的插件是一个非常有用的插件,你现在就能用。