本文转载自微信公众号「小姐姐味道」,作者小姐姐养的狗02号。转载本文请联系小姐姐味道公众号。
世界上没有没碰到跨域的程序员。
在平常工作中,我们不止一次听到过跨域这个词,尤其是和前端打交道的时候;当然安全部门有时候也会刷存在感,推给你 XSS这样看起来高大上的名词;再就是从http协议升级成https协议的时候,也会碰到。
在后端开发中,并没有跨域这么麻烦的东西。因为只要网络连的通,我们就能够构造请求。所谓的跨域,是对于浏览器来说的,限制了各种条条框框,以便能够安全的驯服javaScript这只野兽。
换句话说,脱离了主流的浏览器,并没有跨域这么一说。就像是楚河汉界,脱离了棋盘,就是个谈资而已。
所以来吧,看看浏览器为了达到自己的目的,都干了些啥。
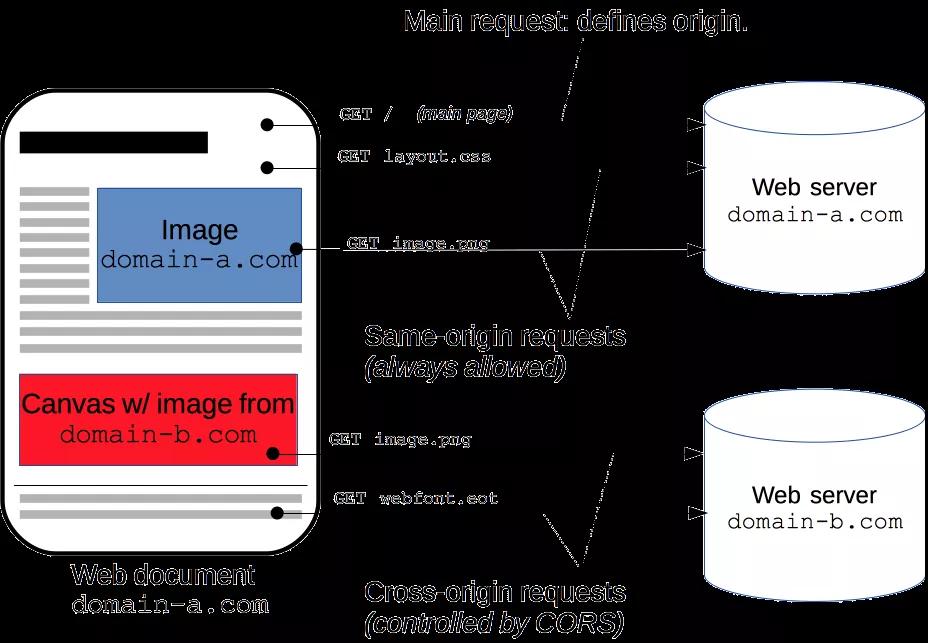
1. 跨域和同源
所谓的同源,指的是两个URL的协议(protocal)、域名(host)、端口(port)都相同的情况,可以说是非常严格了。下面给出一个示例。
对于http://xjjdog.cn/index.html来说,下面展示了4种不同的情况。
【1】https://xjjdog.cn/index.html 因为协议不同,一个是http一个是https,所以它们是不同源的。
【2】https://xjjdog.cn:8080/index.html 因为端口不同,一个是80,一个是8080,所以它们是不同源的。
【3】http://mall.xjjdog.cn/index.html 因为主机不同,所以依然是不同源的
【4】http://xjjdog.cn/index.htm 这种情况,因为只有目录是不同的,所以是同源的。
那么在不同源(跨域)的情况下,js的执行都有哪些限制呢?
首先是存储资源不共享。比如Cookie、LocalStorage 和 IndexDB(浏览器数据库)等,都不能相互读取。
其次是跨域的情况下,DOM和Javascript对象都无法获取。
更要命的是,Ajax请求无法发送,限制了前端程序员的发挥。
但随着业务的增长和域名的增加,跨域的需求是越来越多,浏览器的默认行为,成为了这个功能的拦路虎。所以我们需要寻找有效的方法,来突破这条加载自己脖子上的锁套。
2. CORS 跨域资源共享
前端工程师很聪明,发明了各种各样的请求方法。常见的有:
- jsonp 使用javascript的代理模式,动态的创建script标签。比如常见的百度统计代码,虽然不同源,但是你仍然能把信息发送过去。jsonp只能支持GET请求,不支持POST请求。
- document.domain + iframe 这个是利用iframe加载主域名相同的资源。
- location.hash + iframe 依然是利用iframe等,使用的是全局对象,用起来很绕。
- postMessage Html5的新功能,专门用来解决跨域。我们只要发送端拥有某个窗口的有效js的句柄,就可以通过这套机制向该窗口发送任意长度的文本信息。但编程的时候,容易忘掉origin的判断,造成安全问题。
这些方法都需要写很多代码,还容易出错,调试起来也麻烦,所以现在用的最多的,是CORS。
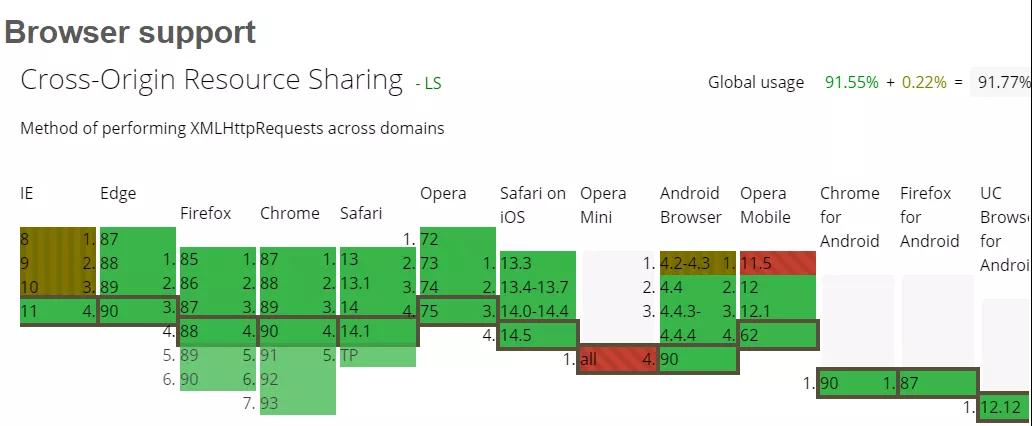
这项技术是W3C的标准,前端代码几乎不需要做任何改动,浏览器可以自动完成。听起来非常的魔幻,但它其实是在HTTP协议上做文章的,要在Http的头里面,加入一些附加信息。只要服务器支持,就实现了跨域操作。所以通信的关键就有前端转移到了服务器的配置上。 目前,几乎所有的浏览器都支持。
拿Nginx来说,要解决跨域,就得加一些配置。
- location / {
- if ($request_method = 'OPTIONS') {
- add_header 'Access-Control-Allow-Origin' '*';
- add_header 'Access-Control-Allow-Credentials' true;
- add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
- #
- # Custom headers and headers various browsers *should* be OK with but aren't
- #
- add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
- #
- # Tell client that this pre-flight info is valid for 20 days
- #
- add_header 'Access-Control-Max-Age' 1728000;
- add_header 'Content-Type' 'text/plain; charset=utf-8';
- add_header 'Content-Length' 0;
- return 204;
- }
- if ($request_method = 'POST') {
- add_header 'Access-Control-Allow-Origin' '*';
- add_header 'Access-Control-Allow-Credentials' true;
- add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
- add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
- add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
- }
- if ($request_method = 'GET') {
- add_header 'Access-Control-Allow-Origin' '*';
- add_header 'Access-Control-Allow-Credentials' true;
- add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
- add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
- add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
- }
- }
因为跨域,针对于正常的浏览器限制来说,相当于开了一条特许通道,所以它的配置非常的细腻。其中最重要的,就是Access-Control-Allow-Origin,我们一般设置成*一了百了,但它可以指定具体的请求来源,也更加安全。所以,在dev环境调试时,为了方便开发,可以设置成*,而线上最好设置成具体的domain。
Access-Control-Request-Method指定了跨域请求所允许的HTTP方法,我们这里是GET、POST、OPTIONS等。
Access-Control-Allow-Headers,表明服务器支持的所有头信息字段,用在预检请求中。值得注意的是,一些简单的头部信息,比如Content-Language、Content-Type等,不需要特别声明。如果你想偷懒,当然也有更好的方法。
- Access-Control-Allow-Headers: *
那么,http的交互,是如何执行的呢?
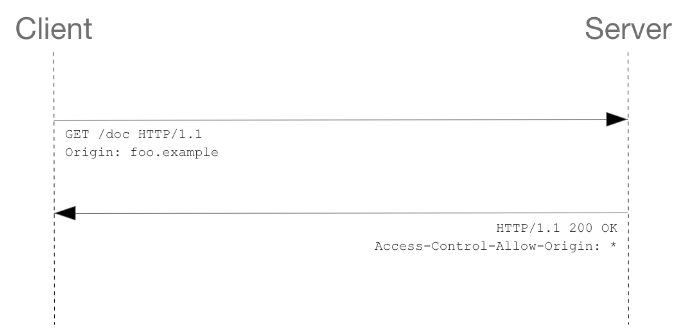
我们假定浏览器访问的网址是http://xjjdog.cn,当浏览器访问的时候,它发起了一个指向http://xdddog.cn的Ajax请求。正常情况下,这是不能通过的。于是浏览器在请求头中,自动添加了一行。
- Origin: http://xjjdog.cn
xdddog.cn的服务器(nginx)看到这个请求,一对比,可以啊兄弟,我允许你访问。
- Access-Control-Allow-Origin: *
- Access-Control-Allow-Credentials:true
那请求就可以正常进行下去,否则会触发XHR的onerror。
请求类型分为简单请求和复杂请求,细究起来一点意思都没有,建议访问https://www.test-cors.org/进行实际的测试来观测。
我们上面介绍的,其实就是简单请求的过程。
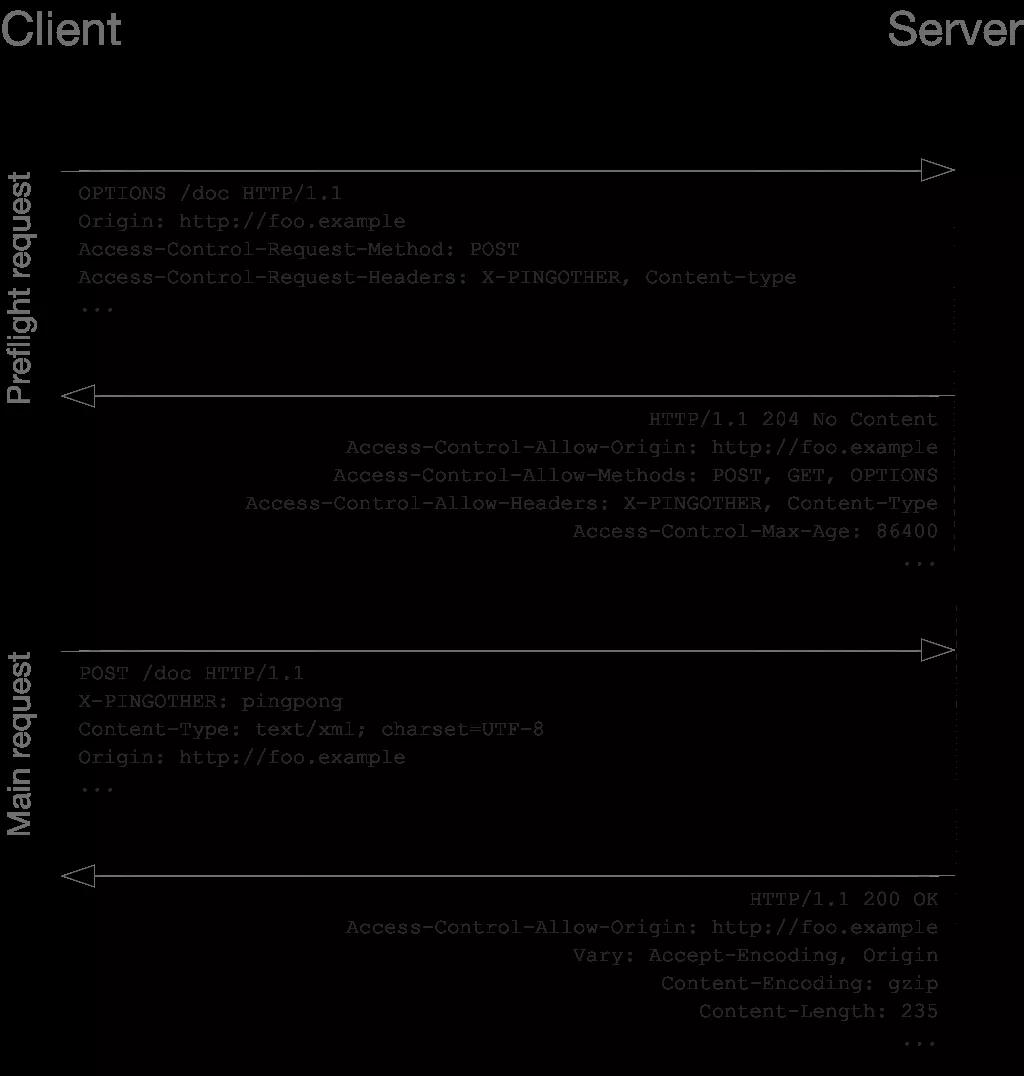
对于复杂请求来说,多了一步使用OPTIONS的预检操作,流程其实也差不多。
3. 其他地方怎么配置?
由于CORS应用非常广泛,所以现在所有的服务器端软件,都提供了对它的支持。对于tomcat来说,配置就简单的多,配置一个filter就可以了。
- <filter>
- <filter-name>CorsFilter</filter-name>
- <filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
- </filter>
- <filter-mapping>
- <filter-name>CorsFilter</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
对于SpringBoot服务来说,就更加简单,直接通过注解就能完成。
@CrossOrigin(origins = "*",maxAge = 3600)
当然,它的属性也有很多。
- origins 所有支持域的集合,也就是Access-Control-Allow-Origin
- allowedHeaders 允许请求头重的header,不设置的话就是全部支持
- exposedHeaders 响应头中允许访问的header
- methods 请求支持的方法
- allowCredentials 是否允许cookie随请求发送,使用时必须指定具体的域
- default 预请求的结果的有效期,默认30分钟
所以,在SpringBoot下实现跨域,就是这么任性的简单。
4. End
跨域问题,在前后分离的架构下,几乎100%都会遇到。跨域访问的限制,是浏览器做的文章,我们可以使用CORS来绕过去。既然是绕,那就不要一股脑的全部设置成*,虽然这样搞非常的让人省心。
而有时候你确实会遇到连CORS都处理不了的跨域问题。在这种情况下,最好要求你的客户,升级一下支持的浏览器试试。毕竟有些特立独行的浏览器,是非常IE的。
作者简介:小姐姐味道 (xjjdog),一个不允许程序员走弯路的公众号。聚焦基础架构和Linux。十年架构,日百亿流量,与你探讨高并发世界,给你不一样的味道。我的个人微信xjjdog0,欢迎添加好友,进一步交流。