前言
为什么我不选择pygame,原因很简单,因为pyglet 更简单,比较轻量级,就好比django和flask的区别。
相信你在读了这篇文章之后也会毅然决然的选择pyglet。
这篇文章主要围绕pyglet 的安装、基本用法和实例三部分进行展开。
一、安装
和大多数模块安装方式一样,pyglet 的安装方式如下:
pip install pyglet
- 1.
二、基本用法
#导入模块
import pyglet
- 1.
- 2.
下面我们来看看这个模块中具体有哪些方法,那么怎么看呢?我们都知道,要查看系统中所有模块的话,可以使用
pip list
- 1.
还有一种比较Python的方法:
import sys
print(sys.modules.keys())
- 1.
- 2.
恩,但是今天我们要查看的是pyglet的所有方法,所以,dir了解下,用这个内置函数:
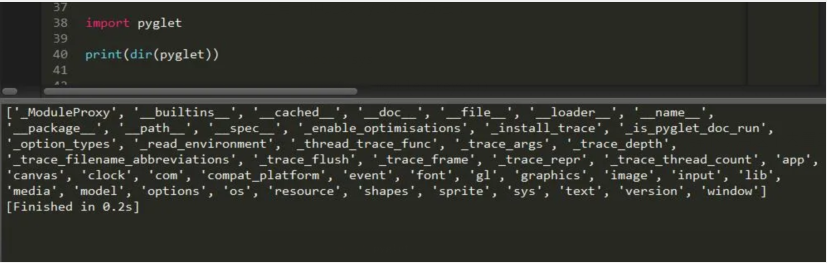
print(dir(pyglet))
- 1.
我们先不看那些带下划线的方法,因为那些方法都是大佬在研究的方向,我们先看比较平民化的方法,比如说第一个app,image,clock,media,os,sys,text,version,window,input,lib,font,event,是不是一看就能知道它是干啥的?什么,你不知道?那只能说明你英语太差了。比如说我想获取它的版本号,那么version肯定是首选了,下面来试试:
结果和我们料想的一样,真的是太有才了。既然我们是要用这个来编写游戏,那么肯定少不了窗口了。
既然谈到窗口,那咱们第一印象肯定是window啦,因为它就有窗口的意思。
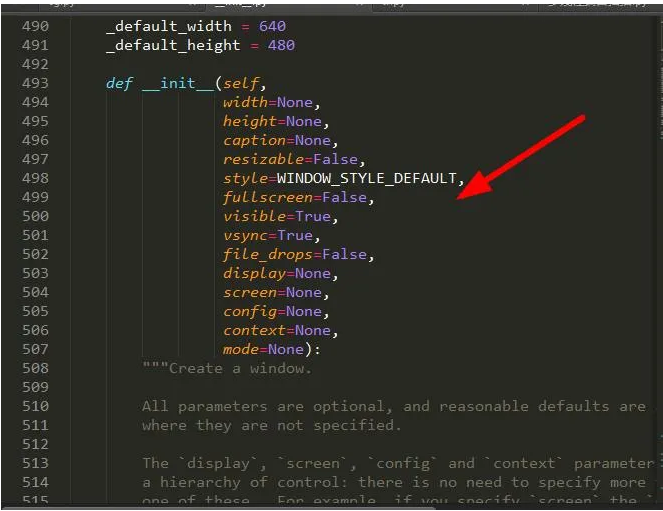
我们可以看到它并未显示窗口,说明少了点东西,查看官方文档可知,而且它的参数貌似还不少:
这是我从它的源代码文档中所得的。可以看出都是平常我们见得比较多的英文。这些参数的说明如下:
width:宽度
height:高度
caption:标题
resizable:是否可以调整大小
style:风格
fullscreen:是否全屏
visible:是否可见
vsync:暂不清楚
file_drops:文件删除
display:指定的设备
screen:屏幕
config:配置
context:上下文处理器
mode:模式
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
虽然参数很多,但是并不是每个都能用到。下面我们就简单创建个窗口吧。
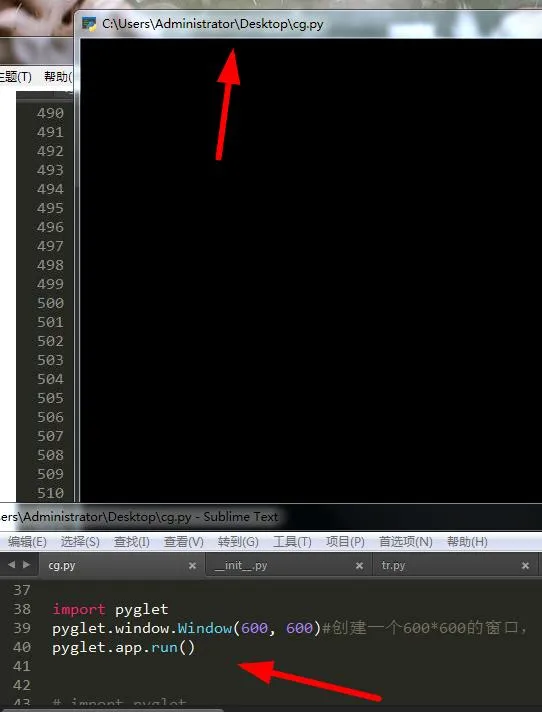
pyglet.window.Window(600, 600) #创建一个600*600的窗口
pyglet.app.run() #启动 ,有点像flask的启动方式
- 1.
- 2.
这样就成功启动了一个窗口。
其实窗口里面还有很多方法,有在用自动提示功能IDE的老铁应该不陌生:
win.get_location()
win.set_location(x,y)
win.get_size()
win.width
win.height
- 1.
- 2.
- 3.
- 4.
- 5.
想必大家应该比较熟悉了。
但是这也远远不够啊,我们还得给它点修饰,比如说加点文字图片什么的。
1、加文字
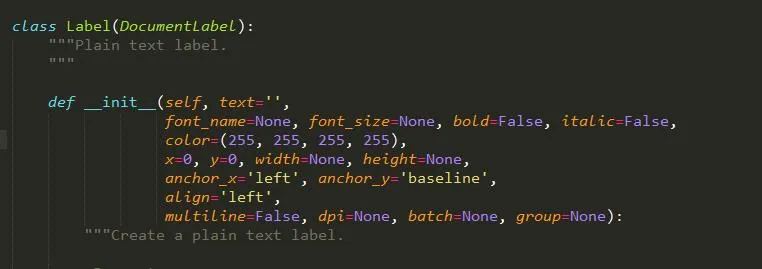
为了显示文本,我们得使用text方法,text方法又有很多子方法,因为要添加文本所以先要有一个标签,所以我们先要加个label方法,下面看看label有哪些方法:
可以看出,的确又是一大堆,下面请看参数说明:
text:文本
font_name:字体名
font_size:字体大小
bold:是否加粗
italic:是否倾斜
color:字体颜色
x:文本左下角x坐标
y:文本左下角y坐标
width:文本宽度
height:文本高度
anchor_x:x坐标锚点,可以分为:left center right
anchor_y:y坐标锚点,可以分为:bottom baseline center top
align:水平方向位置
multiline:是否换行,如果是,需指定宽度
dpi:鼠标每移动一英寸指针在屏幕上移动的点数
batch:批量处理
group:组
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
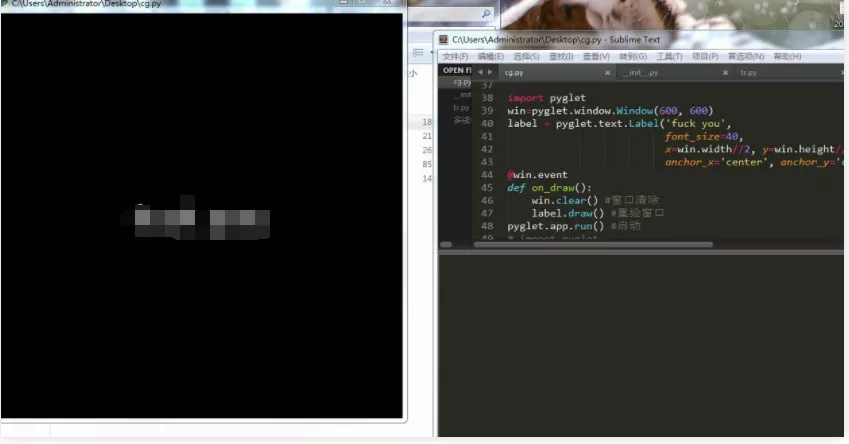
接下来我们需要创建一个label:
label = pyglet.text.Label('fuck you',
font_size=40,
x=win.width//2, y=win.height//2, #窗口宽高的一半
anchor_x='center', anchor_y='center') #中间位置
- 1.
- 2.
- 3.
- 4.
然后绘制文本:
label.draw()
- 1.
但是这样并不能将文字加入到窗口中,因为之前的窗口没有清除,窗口重绘其实就是一个清除在添加在清除的过程,因为窗口创建时启用了一个on_draw方法,所以这时我们需要重写on_draw方法。
@win.event #装饰器
def on_draw():#重写on_draw方法
win.clear() #窗口清除
label.draw() #重绘窗口
- 1.
- 2.
- 3.
- 4.
这样窗口就达到最新的效果,就有了文字,然后在启动:
pyglet.app.run()
- 1.
2、添加图片
关于图片的话,想必里面的image大家应该比较熟悉。
那么我们先将图片读取出来,然后进行重绘
import pyglet
win=pyglet.window.Window(600, 600)
image=pyglet.image.load('2.jpg') #读取图片
@win.event
def on_draw(): #重写方法
win.clear() #窗口清除
image.blit(0, 0) #重绘窗口,从左下角的(0,0)处开始绘制
pyglet.app.run() #启动
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
这里要说到的一个非常重要的参数便是blit了,它和显示文字的draw一样,要想图片显示在屏幕上还得靠它。
当然,官方文档显示还有一种方法:
import pyglet
win = pyglet.window.Window()
image = pyglet.resource.image('2.jpg') #读取资源文件
@win.event
def on_draw():
win.clear()
image.blit(0, 0)
pyglet.app.run()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
这样也可以,两种方法任选一种,你喜欢就好。
对于加载不同文件夹下的图片,有什么好的策略了:
pyglet.resource.path = ['./images'] #先导入图片路径但是路径必须和程序在同一个目录
pyglet.resource.reindex() #建立索引
image = pyglet.resource.image("1.jpg") #加载图片
image.get_region(x, y, width, height) #得到新图片
- 1.
- 2.
- 3.
- 4.
也可以使用image.load()
from pyglet import image
picture = image.load('picture.png') #读取图片
#你可以截图这张图片,生成张新的图片。
picture.get_region(x, y, width, height)
- 1.
- 2.
- 3.
- 4.
目前我们仅仅只接触到了on_draw 这一个事件,那么pyglet还有哪些有趣的键盘和鼠标处理事件呢?我们一起看下吧。
3、键盘事件
用法:
def on_key_press(symbol, modifiers): #键盘按下
pass
def on_key_release(symbol, modifiers):#键盘释放
pass
- 1.
- 2.
- 3.
- 4.
- 5.
1) 常用symbol
按键符号:
key.A #字母
key._1 #数字
#控制键
key.ENTER or key.RETURN
key.SPACE
key.BACKSPACE
key.DELETE
key.MINUS
key.EQUAL
key.BACKSLASH
#小键盘
key.NUM_1
key.NUM_2
key.NUM_EQUAL
key.NUM_DIVIDE
key.NUM_MULTIPLY
key.NUM_SUBTRACT
key.NUM_ADD
key.NUM_DECIMAL
key.NUM_ENTER
#左右修饰键
key.LCTRL
key.RCTRL
key.LSHIFT
key.RSHIFT
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
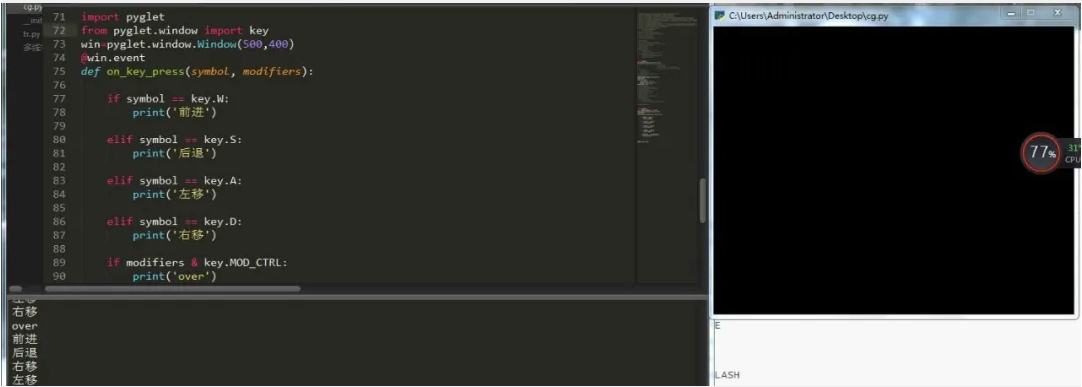
判断按下哪个键:
import pyglet
from pyglet.window import key
win=pyglet.window.Window(500,400)
@win.event
def on_key_press(symbol, modifiers):
if symbol == key.W:
print('前进')
elif symbol == key.S:
print('后退')
elif symbol == key.A:
print('左移')
elif symbol == key.D:
print('右移')
if modifiers & key.MOD_CTRL:
print('over')
pyglet.app.run()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
可以看到结果如我们所料:
这样大家是不是就有种想写游戏的冲动了了。
当然,pyglet还能将当前键盘状态进行存储以便随时调用,可用KeyStateHandler()实现。
import pyglet
from pyglet.window import key
win=pyglet.window.Window(500,400)
kd = key.KeyStateHandler() #初始化
win.push_handlers(kd) #将键状态装进窗口记录 有装当然就有扔:pop
if kd[key.SPACE]:
print('按下了空格键')
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
4、鼠标事件
def on_mouse_motion(x,y,dx,dy):#鼠标移动
pass
def on_mouse_press(x, y, button, modifiers): #鼠标按住
pass
def on_mouse_release(x, y, button, modifiers):#鼠标释放
pass
def on_mouse_drag(x, y, dx, dy, buttons, modifiers):#鼠标拖动
pass
def on_mouse_enter(x, y): #鼠标进入窗口
pass
def on_mouse_leave(x, y): #鼠标离开窗口
pass
def on_mouse_scroll(x, y, scroll_x, scroll_y):#鼠标滚轮
pass
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
我们可以实现下它的部分有趣功能:
import pyglet
win=pyglet.window.Window(500,400)
@win.event
def on_mouse_motion(x,y,dx,dy):#鼠标移动
print('移动')
@win.event
def on_mouse_press(x, y, button, modifiers): #鼠标按住
print('按下鼠标')
@win.event
def on_mouse_release(x, y, button, modifiers):#鼠标释放
print('松开鼠标')
@win.event
def on_mouse_drag(x, y, dx, dy, buttons, modifiers):#鼠标拖动
print('拖动鼠标')
@win.event
def on_mouse_enter(x, y): #鼠标进入窗口
print('进入窗口')
@win.event
def on_mouse_leave(x, y): #鼠标离开窗口
print('离开窗口')
@win.event
def on_mouse_scroll(x, y, scroll_x, scroll_y):#鼠标滚轮
print('鼠标滚轮')
pyglet.app.run()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
可以看到,我们成功捕获到鼠标的运行轨迹。
鼠标常数:
这个可以用来判断到底是哪边的鼠标按键被触发了。
pyglet.window.mouse.LEFT #左边
pyglet.window.mouse.MIDDLE #中间滚轮
pyglet.window.mouse.RIGHT #右边
- 1.
- 2.
- 3.
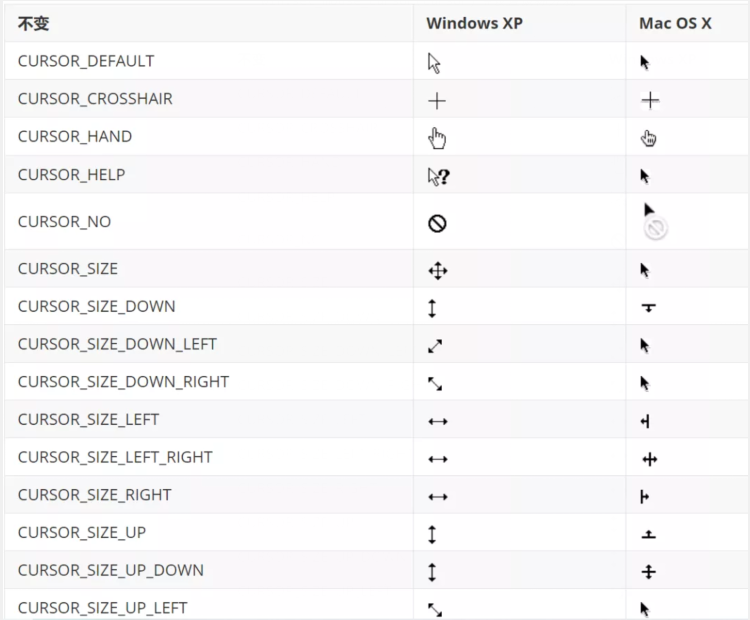
改变鼠标光标:
win.set_mouse_visible(visible=True) #显示 False隐藏
cursor = win.get_system_mouse_cursor(win.CURSOR_HELP) #获取操作系统定义的游标
win.set_mouse_cursor(cursor) #设置鼠标外观
- 1.
- 2.
- 3.
也可以使用自定义图像作为光标:
image = pyglet.image.load('2.jpg') #读取图片
cursor = pyglet.window.ImageMouseCursor(image, 16, 8) #将图片添加到鼠标游标上
win.set_mouse_cursor(cursor) #设置鼠标游标
win.set_mouse_visible(visible=True) #设置可见
- 1.
- 2.
- 3.
- 4.
激活鼠标独占模式:
win.set_exclusive_mouse(True)#射击游戏常
- 1.
三、输入文本事件
用于游戏时输入某些命令可以更改某些参数,值,达到一定的效果。
import pyglet
win=pyglet.window.Window(500,400)
@win.event
def on_text(text): #输入文本事件
if text=='i love you':
print('i love you too')
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
四、window下的事件
1.重设大小
用法:on_resize(width,height)
win=pyglet.window.Window(500,400)
@window.event
def on_resize(width,height):
width=100
height=200
pyglet.app.run()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
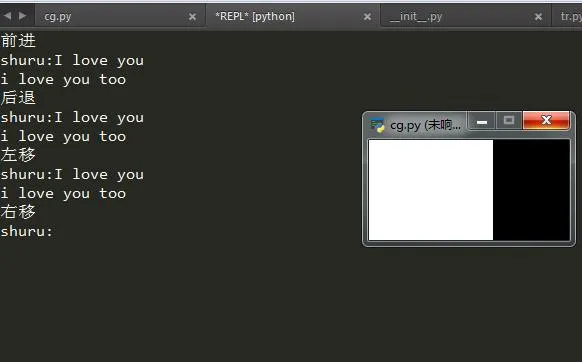
我们都知道,如果每个都去这样设置,费时费力,而且也不简洁,我们可以用一个类封装:
import pyglet
from pyglet.window import key
win=pyglet.window.Window(500,400)
class win(pyglet.window.Window): #继承Window类
def on_resize(self,width,height): #重写方法
self.width=200 #重设宽度
self.height=100 #重设高度
def on_text(self,text): #文本事件
aa=input('shuru:')
if aa=='I love you':
print('i love you too')
def on_key_press(self,symbol, modifiers): #监听键盘事件
if symbol == key.W:
print('前进')
self.width=self.width+100
elif symbol == key.S:
print('后退')
self.width=self.width+200
elif symbol == key.A:
print('左移')
self.width=self.width-200
elif symbol == key.D:
print('右移')
self.width=self.width-100
if modifiers & key.MOD_CTRL:
print('over')
self.width=self.width+300
win()
pyglet.app.run()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
有点卡顿,不过问题不大,最重要的是我们把它实现了。
五、音乐播放
pyglet不光可以制作游戏,它还可以播放音乐,那么它是怎么实现的呢?
1.使用media.load播放音频
import pyglet
win=pyglet.window.Window()
sound = pyglet.media.load('11.wav', streaming=False) #加载音乐,注意只能播放wav格式音频
sound.play() #播放
pyglet.app.run()
- 1.
- 2.
- 3.
- 4.
- 5.
2.使用resource.media播放音频
import pyglet
win=pyglet.window.Window()
sound = pyglet.resource.media('11.wav', streaming=False) #加载音乐,注意只能播放wav格式音频
sound.play() #播放
pyglet.app.run()
- 1.
- 2.
- 3.
- 4.
- 5.
两种方法均可,其实在大部分加载操作中,都可以用到这两种方法,比如说media /image/text都可以。
如果我们需要控制播放,则需引入另一个方法:Player(),注意第一个是大写。
play = pyglet.media.Player()
- 1.
然后我们将播放音频添加到一个队列中去:
play.queue(sound)
- 1.
最后播放:
play.play()
- 1.
通过上面的讲述我们现在就可以添加多首音乐到我们的队列中了。下面请看:
import pyglet
win=pyglet.window.Window()
sound = pyglet.resource.media('11.wav', streaming=False)
sound1=pyglet.media.load('2.wav', streaming=False)
play = pyglet.media.Player()
play.queue(sound) #队列一
play.queue(sound1)#队列二
play.play()#播放
win.close() #隐藏黑窗口,可以恶搞别人
pyglet.app.run()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
有时候我们想让这些音频循环播放那又该怎么办呢?其实,只需加一个循环即可。
import pyglet
win=pyglet.window.Window()
sound = pyglet.resource.media('11.wav', streaming=False)
sound1=pyglet.media.load('2.wav', streaming=False)
play = pyglet.media.Player()
def xh():
while 1: #条件为真的循环
yield sound #不断的迭代
yield sound1
play.queue(xh()) #添加到队列
play.play() #播放
pyglet.app.run() #启动
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
六、视频播放
无所不能的pyglet,游戏 音频视频全能啊,哈哈哈。
播放视频的方法跟音频比较相似,但也有很多不同的地方。同样也是两种方法:
1.使用media.load播放视频
import pyglet
win=pyglet.window.Window()
video = pyglet.media.load('12.mp4') #加载视频,注意没有streaming参数
play=pyglet.media.Player() #创建播放器对象
play.queue(video) #添加任务队列
play.play() #播放
@win.event
def on_draw():
win.clear()
play.get_texture().blit(30,60) #设置视频在黑窗口中的位置,也可使用play.texture.blit(30,60)
pyglet.app.run()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
2.使用resource.media播放视频
import pyglet
win=pyglet.window.Window()
video = pyglet.resource.media('12.mp4') #加载视频,注意没有streaming参数
play=pyglet.media.Player() #创建播放器对象
play.queue(video) #添加任务队列
play.play() #播放
@win.event
def on_draw():
win.clear()
play.get_texture().blit(30,60) #设置视频在黑窗口中的位置
pyglet.app.run()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
总结
pyglet 还有很多好玩的例子,比如canvas画图,不过相比较我说的几点,还是会显得比较无趣些,希望以上的内容能帮助你快速开发一个实用型应用程序。