发现最好的工具,以帮助您构建伟大的微观前端。
将长期的后端整料分解为微服务允许新发现效率和尺度在后端开发过程中。然而,今天的大多数前端应用架构仍然是单片,使得难以加速和缩放前端开发过程是同样的意义。
微前端的想法是将前端整向单片分解成更小,更可管理的碎片。每个团队都可以在端到端拥有自己的功能,在自己的代码库中工作,独立发布版本,不断提供小的增量升级,也可以通过API与其他团队集成,以便它们可以撰写和管理页面和应用程序。

微型前端有许多方法,从组件的智能构建时间集成到使用自定义路由器的运行时集成。在此列表中,我收集了最突出的工具,以帮助构建微型前端。请随时添加评论中的反馈或建议!
1. Bit
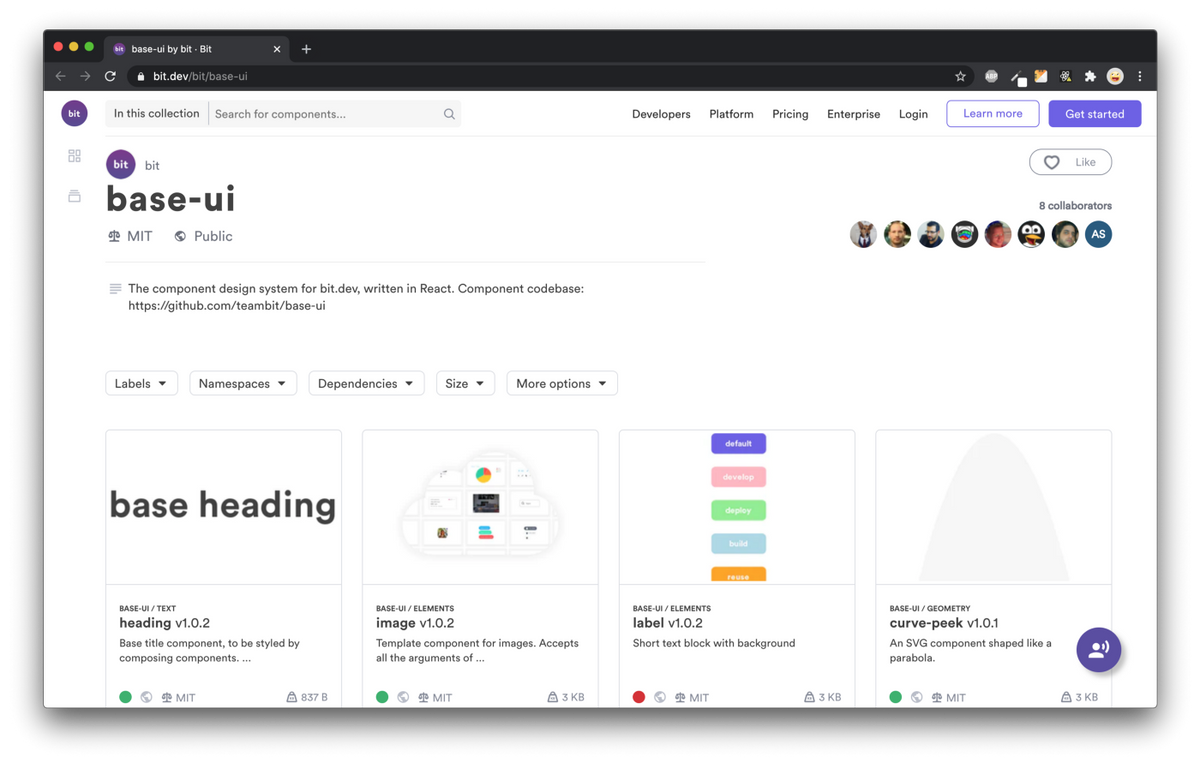
位允许您从独立组件编写和管理前端。这可能是列表中最受欢迎和最受欢迎的制作的解决方案。
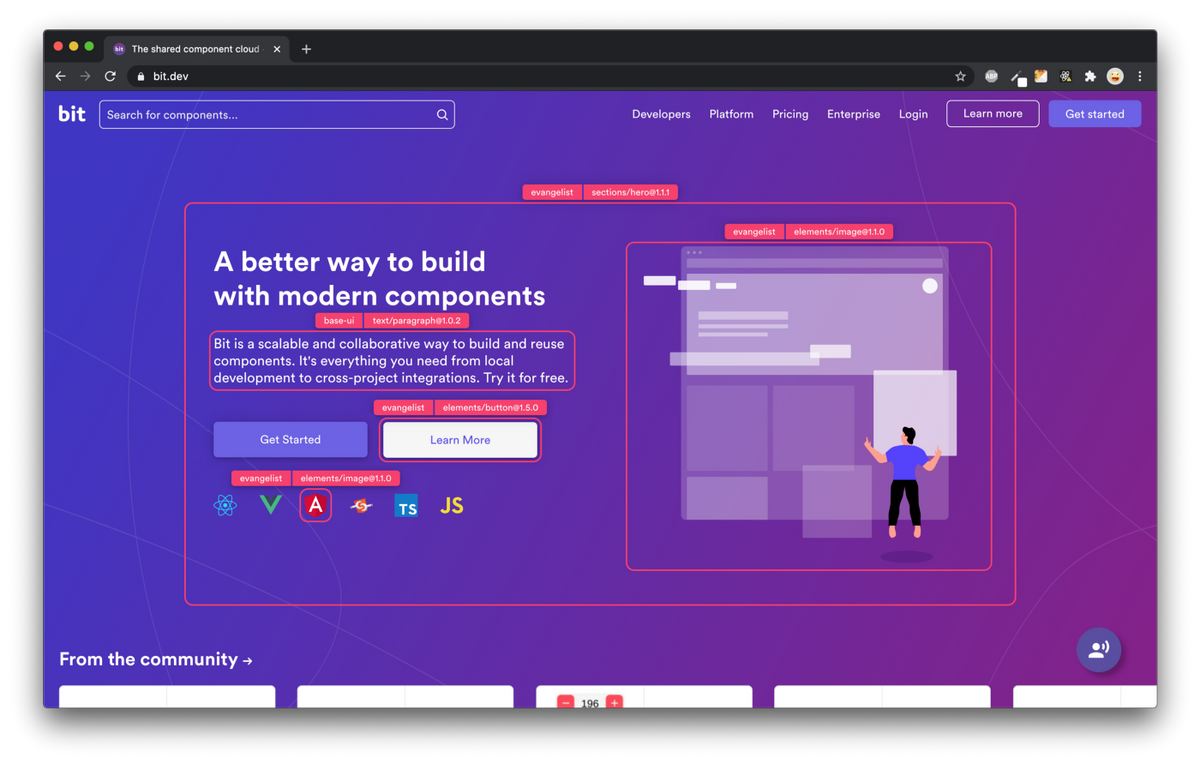
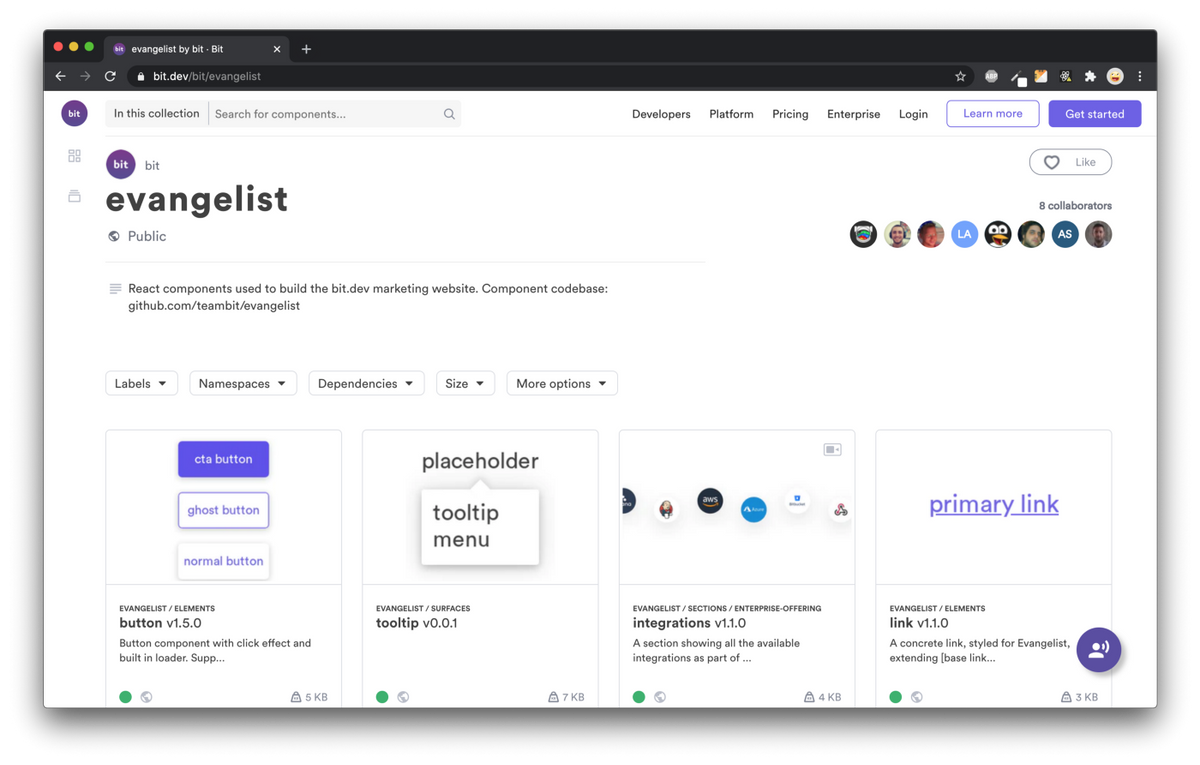
如果您看看bit.dev主页,您将注意到它由不同团队构建的独立组件,在不同的代码库中,并且全部集成在一起以创建一个凝聚力的产品。

> Example — Micro frontends with Bit components
Bit CLI是一个广泛流行的组件驱动开发工具。有了位,您可以在一起构建,集成和撰写独立组件。
虽然微型前端通常被认为是在运行时发生的组合物,但是有点让开发人员有效地构成构建 时的前端,以享受两个世界的最佳选择:“传统整体”的安全性和稳健性以及微前端的简单性和可扩展性。
使用Bit,不同的团队可以独立构建,发布和公开组件,同时与其他团队合作将Web开发过程转换为功能和组件的模块化组成。


除了OSS工具的组件驱动的开发工具外,位为团队提供了一个云平台,以构建更改,并在组件上共同合作,以便可以有效地管理和缩放,同时保留所有团队完全独立的团队自主交付。
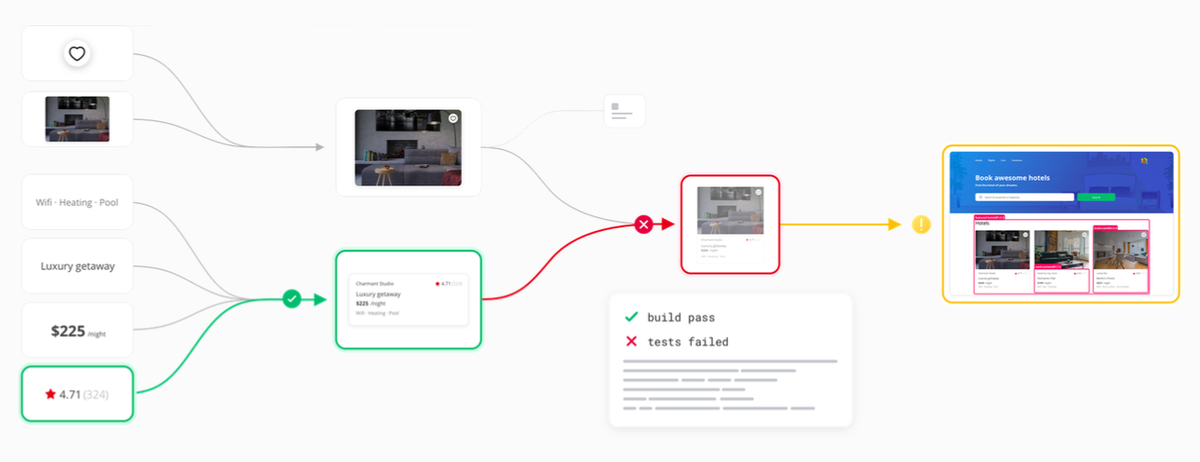
为了确保每个前端获得自己的独立和快速构建过程,还提供了一个唯一的CI / CD进程,即100%组件驱动,这意味着不同的团队可以安全地集成更改而无需等待,争取控制,或者打破任何东西。开发人员可以在所有受影响的应用程序中持续和安全地传播对组件的更改。

> Component-driven CI: X50 Faster
因此,使用简单的解耦的码条,自主团队,小型定义API,独立释放管道和持续增量升级,增强了工作流程。
如果您的团队正在使用组件构建并且正在寻找解锁微型前端和模块化工作的解决方案,请务必查看可能是您需要的Bit的OSS工具和平台。
2. WebPack 5和模块联合
多个单独的构建应形成单个应用程序。这些单独的构建不应彼此之间有依赖关系,因此可以单独开发和部署它们。La Micro Frontends。
模块联合是由Zack Jackson发明的JavaScript架构,然后提出为它创建一个WebPack插件。WebPack团队有助于将插件带入WebPack 5,目前在Beta中。
简而言之,模块联合允许JavaScript应用程序在运行时从另一个应用程序动态导入代码。该模块将构建一个唯一的JavaScript条目文件,可以通过设置WebPack配置来由其他应用程序下载。
它还通过启用依赖性共享来解决代码依赖关系和增加捆绑大小的问题。例如,如果您正在下载React组件,您的应用程序将不会导入两次React代码。该模块将巧妙地使用您已经拥有的React源,并仅导入组件代码。最后,您可以使用React.Lazy和React.Suspense如果导入的代码出于某种原因,请提供退回,如果出于某种原因,请确保用户体验不会因版本而无法中断。
这解锁了构建微型前端的一些非常有利的潜力。
3.单页面应用 SPA
单个SPA将其自身定义为“前端微服务的JavaScript框架”。简而言之,它适用于每个应用程序的生命周期。每个应用程序都可以响应URL路由事件,并且必须知道如何从DOM引导,挂载和卸载自己。传统的SPA和单级SPA应用程序之间的主要区别在于它们必须能够与其他应用程序共存,并且它们并不是每个都有自己的HTML页面。
因此,如果您希望将不同的前端或框架放入一个DOM并旨在在运行时集成,请查看此有趣的实验。
4. SystemJS
SystemJS不是微型框架,但它确实为独立模块的跨浏览器管理提供了解决方案,这是实现MFS的关键(并且实际上由单个SPA使用)。
系统js可以被认为是JS模块的指挥。它允许我们使用不同的JS模块相关的功能,例如动态导入,导入地图等,而无需依赖本机浏览器支持 - 以及所有接近本地性能。一些明显的功能包括旧浏览器的Polyfill,模块使用名称(通过映射到路径)的名称,以及用于多个JS模块的单个网络请求(通过使用其API将多个模块设置为单个文件)。
它还可以轻松访问其“模块注册表”,让您知道浏览器中有哪些模块在任何时候都可以使用。看一看。
5. Piral.
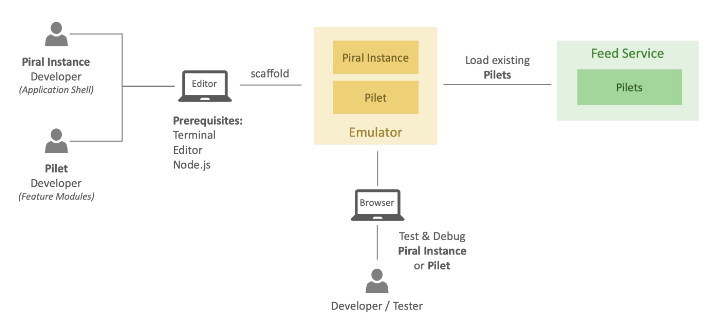
Piral的目标是让您轻松使用微前端构建门户网站应用程序。Piral使您可以创建一个模块化前端应用程序,该应用程序在运行时扩展,其中包含叫灭脱帽的解耦模块,利用了微型前端架构。Pilet可以独立开发,并以必要的代码以及所有其他相关资产。
前提条件相当不错,作为开发人员,您只需要您最喜欢的编辑器,终端,互联网浏览器和Node.js。Piral实例(应用程序shell)和Pilets(应用程序shell)可以在本地开发机上的仿真器中执行和调试。

6.Open Components
Open Components项目将其目标宣布为“在前端世界中的无服务架构”。更具体地说,OC旨在成为微前端的框架,它提供了一个地方所需的一切,使其成为一个丰富和复杂的系统,包括从组件处理到注册表到模板甚至CLI工具的工具。OpenComponents有两部分:
组件是小单位代理代码,主要由HTML,JavaScript,CSS组成。它们可以选择包含一些逻辑,允许服务器端节点.js应用程序撰写用于呈现视图的模型。渲染后,它们是要注入任何HTML页面的纯HTML。
消费者是网站或微基金(所有由前门服务或任何路由机制连接的小型可部署网站),需要组件以在其网页中呈现部分内容。
7.Qiankun
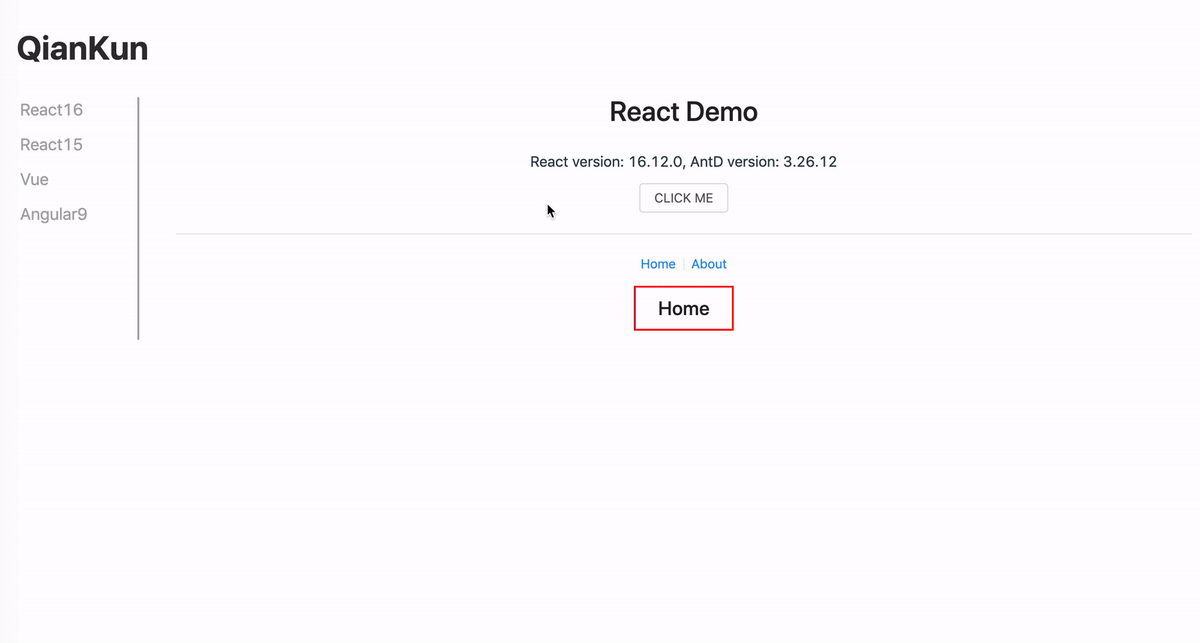
Qiankun表示它是“基于SPA的微型前端的实施,而是制造它准备就绪”。该项目旨在解决围绕较小的子应用程序组成较大应用程序的主要问题,例如发布静态资源,集成各个子应用程序,确保子应用程序在开发和部署期间彼此独立,并且是运行时隔离,处理公共依赖项,处理性能问题等。

在中国传统文化中,乾来意味着天堂和坤代表地球,所以Qiankun是宇宙。一个…
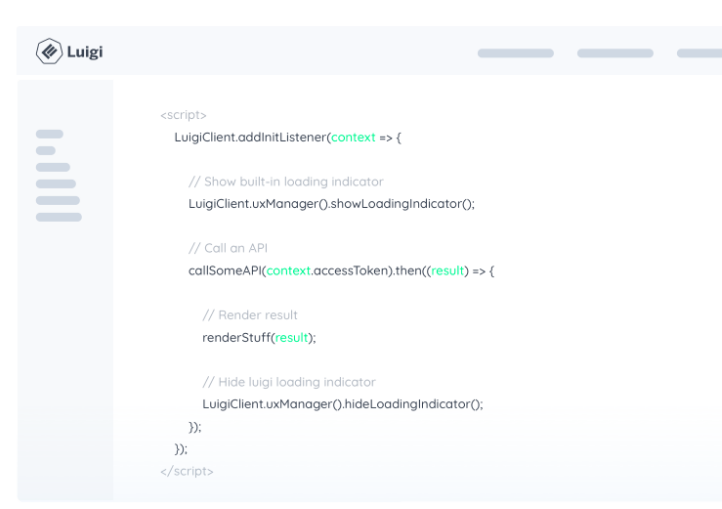
8. Luigi
Luigi是一个微前端JavaScript框架,使您可以创建由本地和分布式视图驱动的管理用户界面。Luigi允许Web应用程序与应用程序包含的微前端通信。要确保通信顺利运行,您可以配置路由,导航,授权和UX元素等设置。

Luigi由Luigi核心应用程序和Luigi客户端库组成。它们使用PostMessage API建立核心应用程序和微前端之间的安全通信。寻找自己。
这是一个测试游乐场,让您掌握它的工作方式。尝试一下,通过SAP在GitHub上查看这个很好的项目。
9. FrintJS
Frintjs是“模块化JavaScript框架,用于构建可扩展和反应应用程序”。它允许您加载来自单独的Bundlers中的应用程序,为您的应用程序提供一个结构,并处理诸如路由,依赖项等所关注的真实性。该项目还通过其他软件包支持RN和Vue,但它主要记录并测试React。

在此处在现场演示游乐场尝试,或访问Github上的项目以了解更多内容。
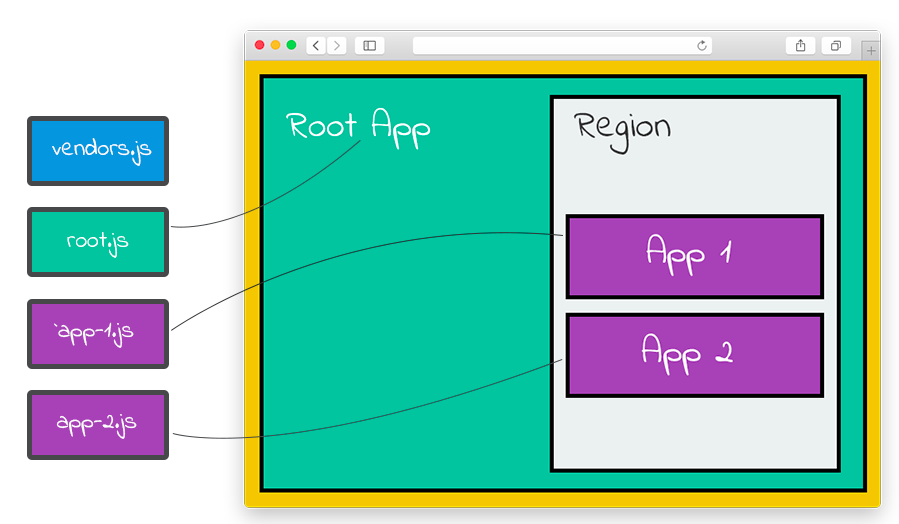
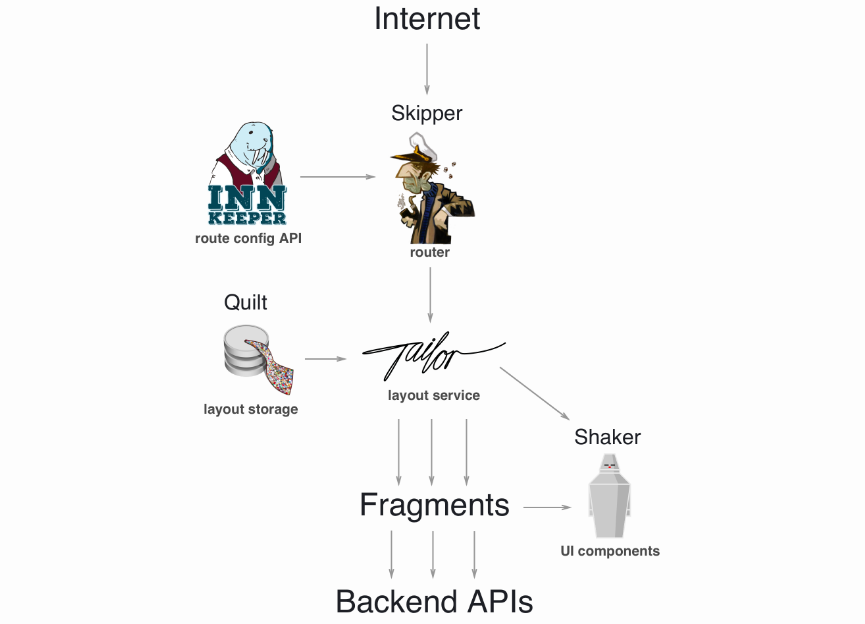
10.Mosaic 9

Mosaic是一组服务,库以及一个规范,定义其组件如何相互交互,以支持大规模网站的微服务样式架构。Mosaic使用单独的服务片段,并根据模板定义在运行时组成。
它由一堆包组成,包括处理不同的问题,例如路由,布局,模板存储甚至展示UI。
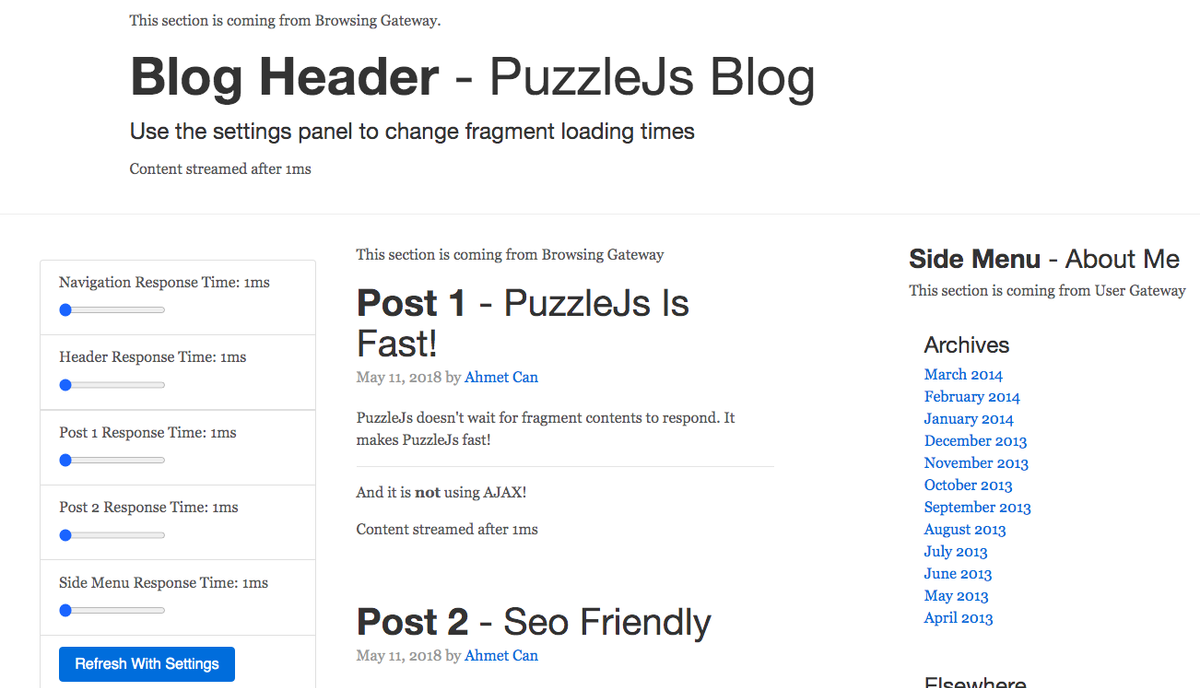
11. PuzzleJS
Puzzlejs是“用于可扩展和快速网站的微前端框架”。它允许您创建彼此交谈的网关和店面项目。它是由Facebook的BigPipe的启发,朝着微观的方向。

PuzzleJS提供创建网关或店面(彼此独立的店面(彼此),并通过提供配置文件来连接它们。它允许您在编译时将HTML模板编译为JavaScript函数。此操作完全独立于请求,因此Puzzlejs可以使用此功能发送第一个块。它也是SEO友好,并在服务器端编写和渲染。并且,当片段所需的API下降时,PuzzleJs保证了其他页面碎片仍然是工作。这是一个真实的例子。