【51CTO.com快译】有过软件开发经验的小伙伴都知道,从客户端和服务器端管理文件的上传,往往是一件非常繁琐复杂的工作。在此,我精心挑选了五款能够方便您轻松开展日常工作的实用JavaScript上传库。通过了解它们的功能、优势、价格方案,您可以根据自己的实际需求与项目进行选用。
1.Uppy
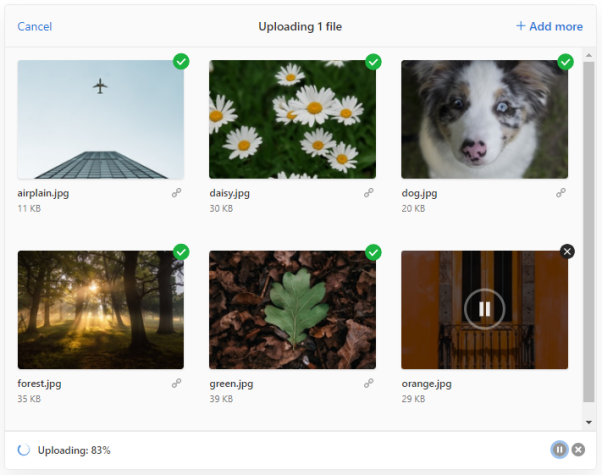
Uppy能够实现从本地磁盘、远程URL、以及云端平台(如instagram、Dropbox、Google Drive)获取各种文件,然后将它们上传到最终的目标位置。由于遵从了tus标准(一种基于HTTP的、可恢复上传的开放式协议,详见--https://tus.io/),因此由它执行的各种大型上传,都可以免受不良网络条件的影响。
其仪表盘(Dashboard)插件可以实现简单的拖放操作,显示文件的预览,允许用户编辑元数据,以及监控上传的进度。它实际上充当了其他Uppy插件的宿主机(host)的角色。例如,当需要添加instagram或网络摄像头模块时,它们会在仪表板上显示出对应的选项卡,以方便用户直接通过点选,来实现文件的上传。
其XHR Upload插件能够将文件,从本地磁盘或网络摄像头,添加到现有的Apache、Nginx、Node.js、Ruby或PHP服务器上。不过,您必须运行Uppy开源的云服务器,才能实现远程上传。就算浏览器或导航出现了意外崩溃,Uppy也能够通过Golden Retriever插件,将选定的文件保存在浏览器的缓存中,以按需还原的方式,实现继续上传。
能够支持多种语言的Uppy widget(小部件)不但完全开源,而且是由社区驱动的。由于Uppy是免费的,因此您不必为文件上传的需求单独支付费用。通过详尽的文档链接--https://uppy.io/docs/,您可以查阅到清晰的安装指南、插件列表、以及各种可用功能。而通过其演示页面,您可以深入了解Uppy仪表板、拖放操作、以及其他各种插件功能。
2.DHTMLX Vault
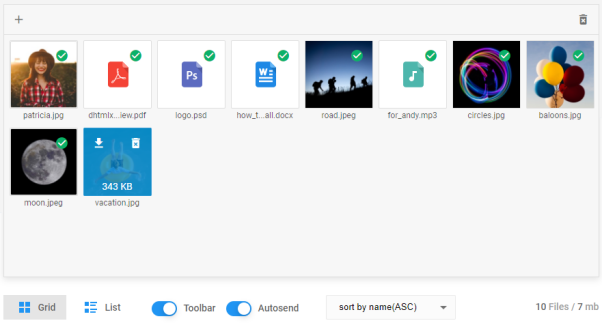
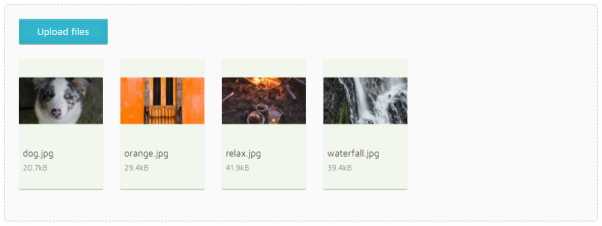
DHTMLX Vault提供了一种简单的方法,来构建支持Angular、React和Vue.js的JavaScript文件上传库。该工具带有基于Google Material Design的清晰用户界面,提供了鼠标的拖放功能,以及一整套完善的文件管理控件。
由于能够接受JSON格式的数据,因此您可以通过Vault,从本地源和外部URL来加载文件。而如果链接的属性中带有指向文件服务器上的位置路径,那么您也可以从Vault处下载文件。同时,Vault还能够从服务器上,还原以前上传过的数据列表。
默认情况下,只要最终用户将文件添加到Vault之中,即可实现自动上传。当然,您也可以配置为手动加载的方式,让用户自行单击“上传”按钮。其进度条能够显示当前上传操作的完成百分比。同时,您还可以添加额外的放置区域,以便用户将文件拖曳到Vault与应用程序的其他部分。通过单击“取消”按钮,您可以随时撤消上传进程。
此外,该上传工具还能够借助REST API的方式,便捷地管理各类文件。例如,您可以通过限制每个已加载文件的最大体积、上传文件的数量、以及可接受的文件扩展名,来对整个上传过程予以控制。当然,由Vault下载的文件也可以按照最终用户的选择条件,进行各种过滤和排序。
Vault组件具有两种默认的视图模式--列表和网格。其中,网格视图更为实用,您可以通过它看到文件的预览,并对其质量进行管控。用户既可以在列表模式和网格模式之间轻松地进行切换,又可以同时操纵多个文件,并通过拖放的方式,对其进行重新排序。
Vault上传库的优势在于它拥有丰富的自定义功能。所有元素,包括图标、进度条、以及工具栏控件,都可以被轻松地修改。您不但可以通过为Vault中的所有文本标签提供翻译的方式,以应对非英语的语言环境;当然也可以通过TypeScript的支持,让自己的代码更整洁、更助于加快开发的进程。
文档链接--https://docs.dhtmlx.com/vault/index.html?_ga=2.99425181.2074628262.1568012484-262505264.1568012484,提供了详细的功能指南、API参考、以及针对Angular、React和Vue.js的集成指南。您可以根据其循序渐进的教程,来为客户端创建文件上传功能。其演示页面,能够以程序示例的形式,展示DHTMLX库的各种主要功能。
您可以先下载其30天的试用版,然后按需升级到最合适的产品选项中。
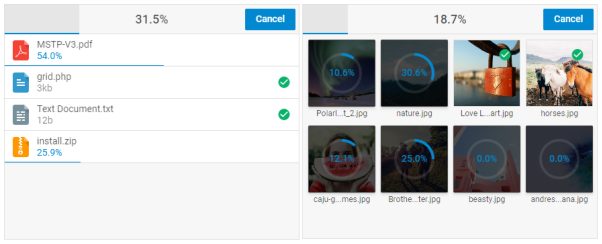
Syncfusion上传组件允许用户加载各种图像、文档、以及服务器端的其他文件。该上传库具有与上述工具类似的功能集,其中包括多个文件的选择、自动化上传、以及拖放等功能。此外,它还支持通过分块(chunking)功能,提供暂停、恢复和重试等选项。虽然仅能在异步上传中起作用,但是块功能可以将选定的文件划分为多个小的数据块,以便AJAX将其传输到服务器上。
您可以将该上传工具与Angular、React、Vue和Blazor等框架相集成。凭借着其模板和按钮属性,您可以全面自定义默认组件的外观。同时,Syncfusion还允许您切换各类按钮的语言、文件的状态、图标的标题、工具的提示、以及拖动区域的文本内容。此外,它可以为使用RTL语言的用户,设置从右到左的渲染效果。
其配套的文档分为入门指南、代码示例、可用功能列表、以及API参考等11个部分。其演示页面提供了如何利用各种默认功能,上传文件的示例,您可以进行文件浏览,将文件以拖放的方式、自动的方式、以及顺序的方式,上传到服务器端。
4.Dropzone
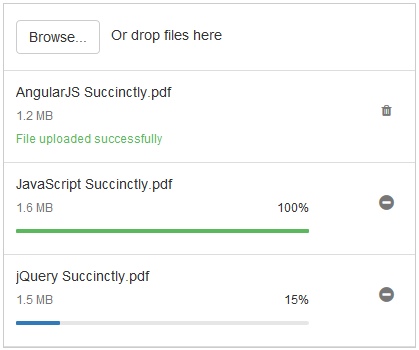
作为一个轻量级的JavaScript库,Dropzone支持多个文件的同步、上传、拖放、以及图像缩略图的预览。它主要通过AJAX来将文件上传到服务器端。用户可以简单地替换HTML预览模板,改编自定义的CSS,以及按需创建各种事件侦听器,以触发Dropzone外观的变化。Dropzone上传工具能够与多种浏览器相兼容,其中包括:Chrome 7+、IE 10+、Firefox 4+、Opera 12+和Safari 6+。
作为一款免费的工具,Dropzone主要依靠各个软件开发公司的捐赠,来获取财务支持。每个用户都可以根据MIT许可证,来分发使用。但是由于无法自行配置服务器,因此用户只能向指定空间上传文件。而在空间不够时,用户需要调整浏览器端图像的大小。
其配套的文档页面介绍了安装和配置的过程、分享的提示、以及主机的事件列表。其演示页面则提供了有关悬浮窗体的基本示例。
5.FineUploader
作为一个纯JavaScript库,FineUploader支持几乎所有主流的浏览器,并且可以配合任何一种服务器端技术来使用。当然,它也可以作为jQuery插件被使用。该工具带有进度条、支持拖放、多个文件选择、数据分块、图像文件预览、以及图片缩放等效果。您可以根据用户的类型,限制他们上传的文件数量。由于其样式和自定义的过程都能够独立于JavaScript,因此您只需编辑HTML和CSS,即可修改其布局。
FineUploader拥有免费的、由社区驱动(community-driven)的MIT许可证。其配套文档页面包含了启动教程、详尽的功能描述、以及各种API的参考。同时,它也提供了有关如何升级到其5.x版本的信息。其演示页面则向用户展示了如何将默认的简单缩略图模板,与FineUploader的UI相结合。不过用户仅能将它们导出为jpeg、jpg、gif和png等扩展名格式。
小结
上述列举的五个被广泛使用的JavaScript上传库,各自能够支持各种不同的文件扩展名,提供便捷的拖放功能,手动与自动化的上传方式,多个文件选择,以及进度条等功能。其中有些工具还可以提供分块上传,允许图像文件的预览,以及支持某些特定的框架和浏览器。它们中有的可用于开源的软件开发,而有的则需要通过付款才能用于商业项目。其实,市场上还有许多此类型的软件库与工具。不过,目前尚无一种能够适合所有的应用场景。因此,您可以通过试用,来选择最合适本团队和项目的一款工具。
原文标题:Five Handy JavaScript Uploaders to Keep in Mind,作者:Ivan Petrenko
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】