为了更好的理解WebSocket,我们需要从HTTP开始说起。因为很多时候,大家都喜欢拿WebSocket和HTTP做比较。
HTTP的生命周期,通过Request来界定,一个Request和一个Response,这次HTTP请求也就结束了。
在HTTP1.1中,允许发送多个Request和接收多个Response,但无论如何,Request永远等于Response。
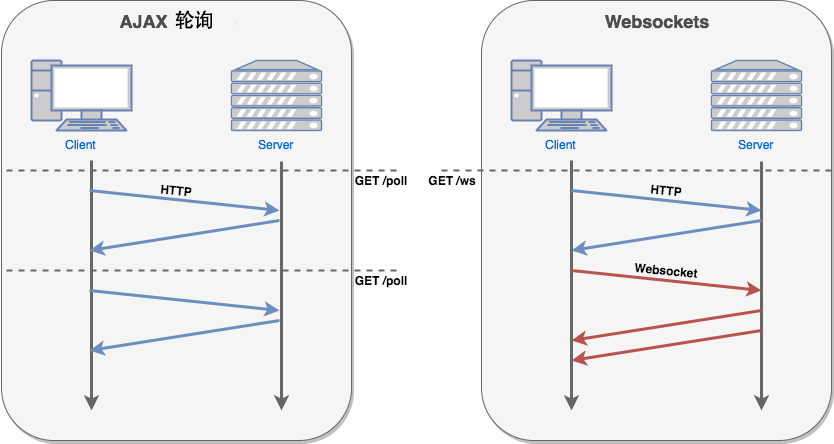
很多网站为了实现实时的信息传递,都会使用轮询技术,轮询有两种,一种是ajax轮询,一种是长轮询(long poll)。
ajax轮询的原理很简单,让浏览器每隔几秒向服务器发送一次请求,询问服务器是否有新的信息。
| 客户端:有没有新信息,没有我等会再问(Request)
服务器:没有(Response) 客户端:有没有,没有我等会再问(Request) 服务器:没有(Response) 客户端:有没有新信息,没有我等会再问(Request) 服务器:有,发给你了(Response) |
长轮询与ajax轮询相似,不同的是,当客户端发起请求后,如果没有消息,就一直不返回Response,直到有新消息为止。
| 客户端:有没有新信息,没有不要回我(Request)
…… 服务器:现在有了,给你(Response) |
以上两种方式,都在不断地建立HTTP连接,只有客户端发起请求时,服务端才能回应,服务端是不能主动发起的。
而且HTTP还是一个无状态协议,服务器不会保留与客户交易时的任何状态,这样做的好处是大大减轻了服务器的记忆负担,保持较快的响应速度。
不过因此也产生了一些问题。客户端要不断地发送HTTP请求,每次都要带上较长的头部,真正有效的数据可能很少,浪费很多带宽资源,也给服务器增加了压力。
好了,我们的主角WebSocket终于可以登场了。
相对HTTP来说,WebSocket是一种持久化的协议。它会基于HTTP协议,来完成一部分握手,之后就脱离HTTP,完全采用WebSocket了。
建立WebSocket连接的过程为:
- 客户端发起HTTP请求,经过3次握手建立TCP连接,HTTP请求里存放WebSocket支持的版本号等信息。
- 服务器收到客户端握手请求后,回馈数据。
以上两个步骤完成后,HTTP握手部分完成,协议升级为WebSocket,此时服务器就不再需要客户端发起请求,再响应请求了,可以主动推送信息给客户端了。
| 客户端:我要建立WebSocket协议。
服务器:好的,已经升级为WebSocket协议了。 客户端:有信息的时候,推送给我。 服务器:好的,有信息会推给你。 服务器:有信息了,给你。 服务器:又有信息了,给你。 …… |
只需经过一次HTTP请求,服务器就能源源不断地向客户端推送信息了!
从客户端主动询问,变成服务器主动推送,解决了服务器上资源消耗较多的问题。
以上便是WebSocket原理以及实现持久化连接的过程。