本文转载自微信公众号「勾勾的前端世界 」,作者西岭。转载本文请联系勾勾的前端世界公众号。
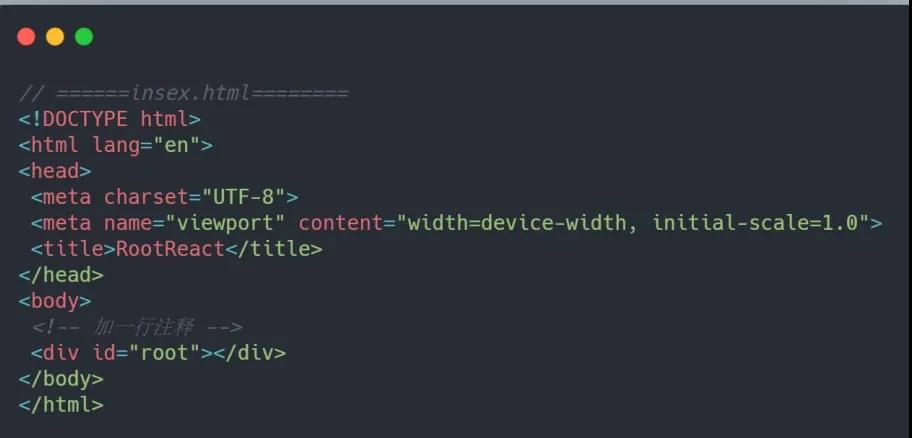
1、基础构建-React
基础应用代码安装
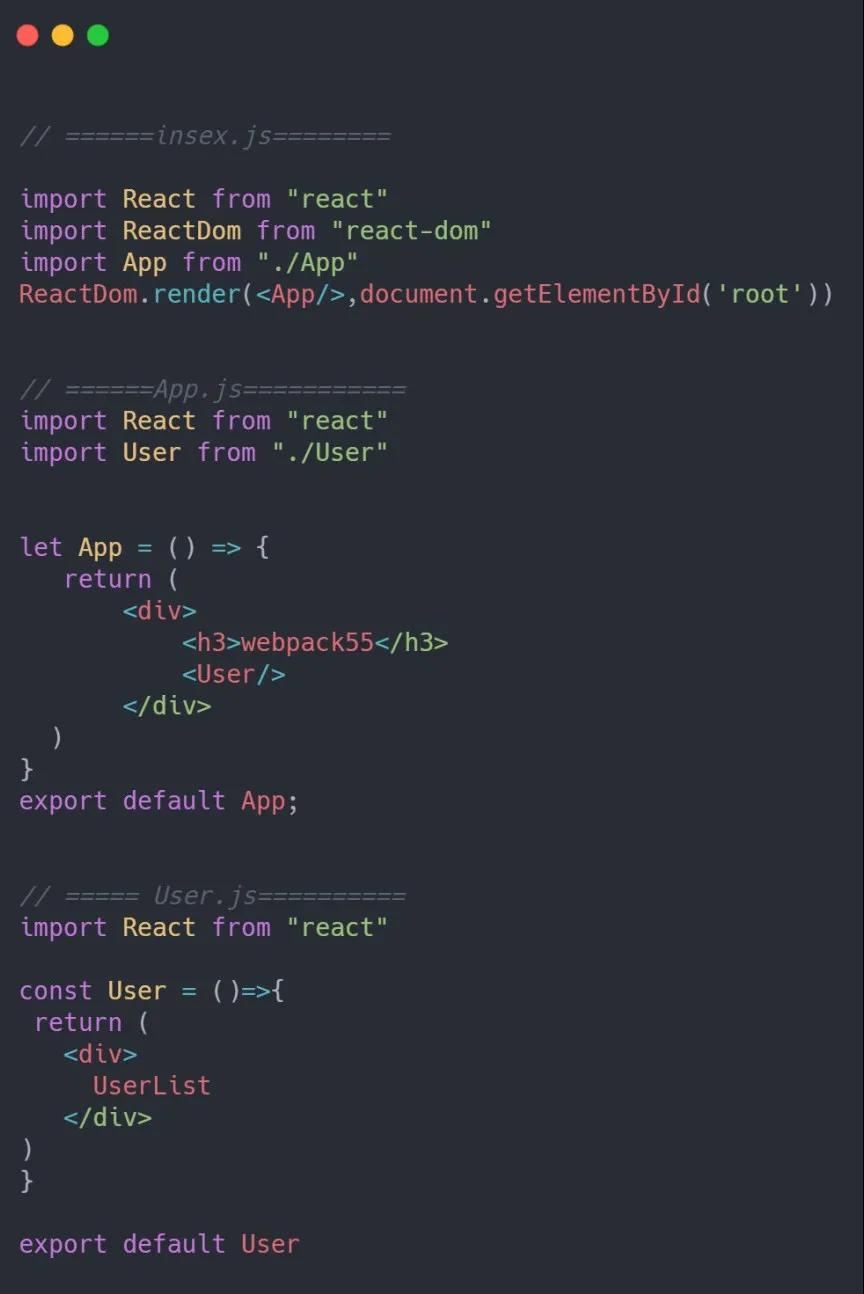
基础代码:
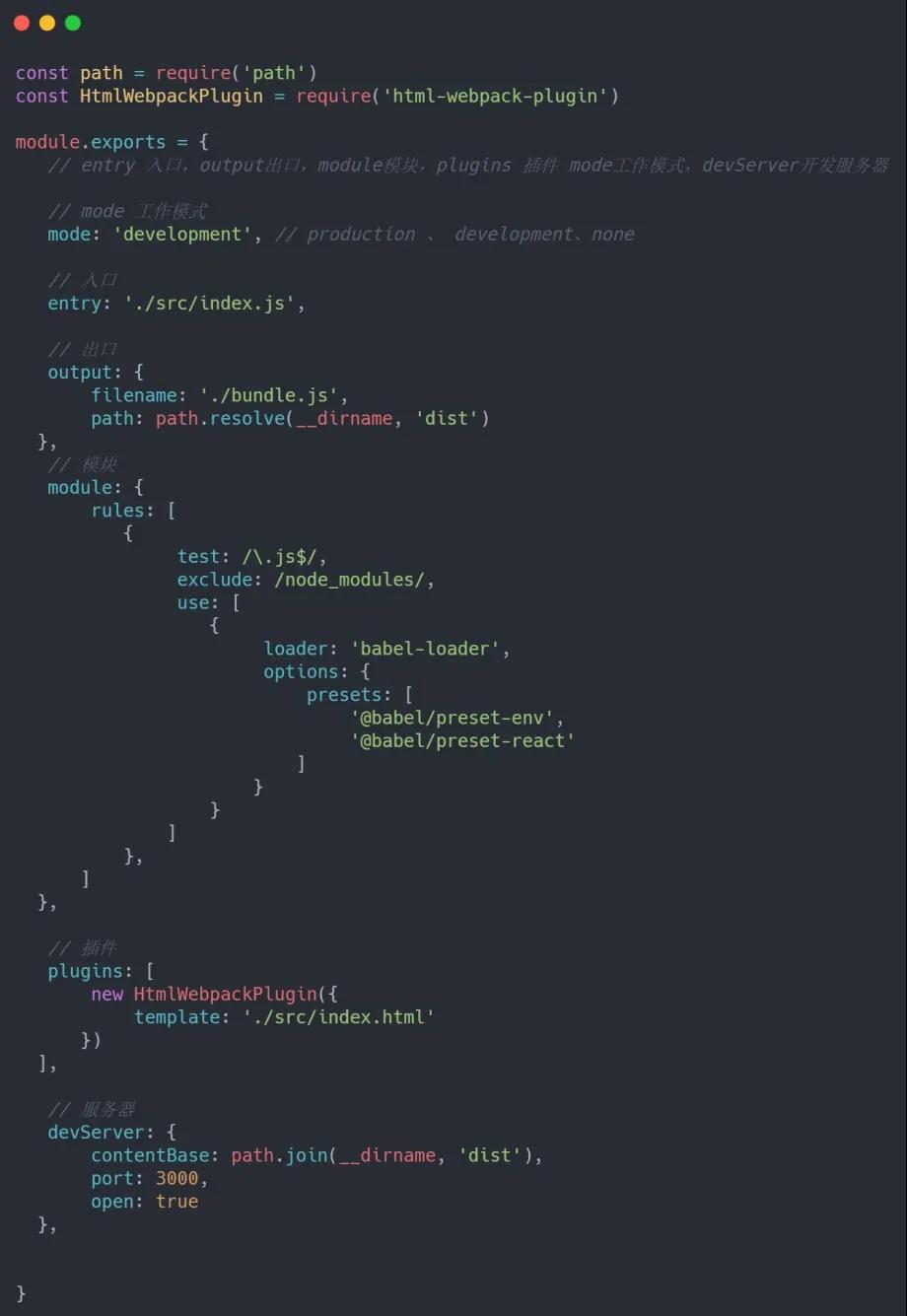
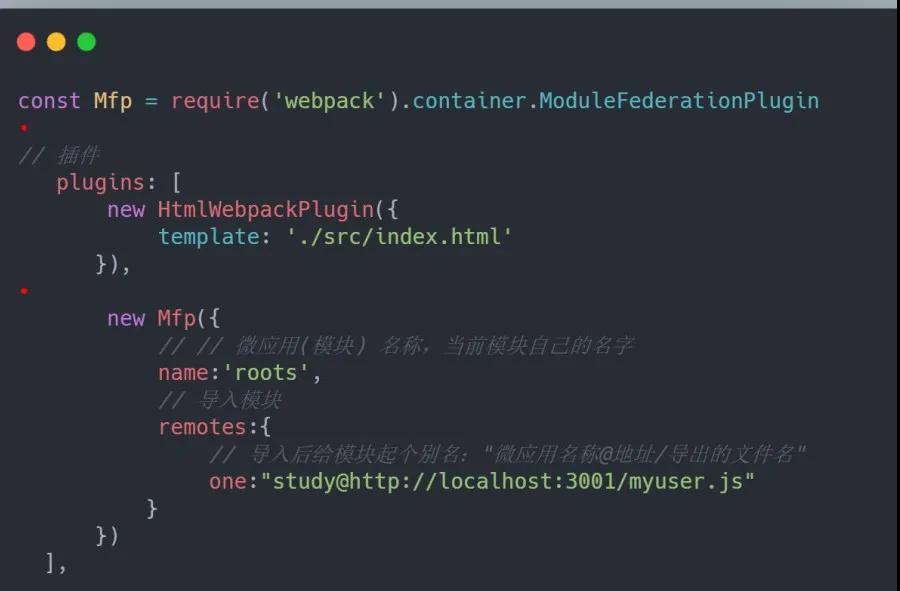
2、基础配置 webpack.config.js
package.json 启动命令:
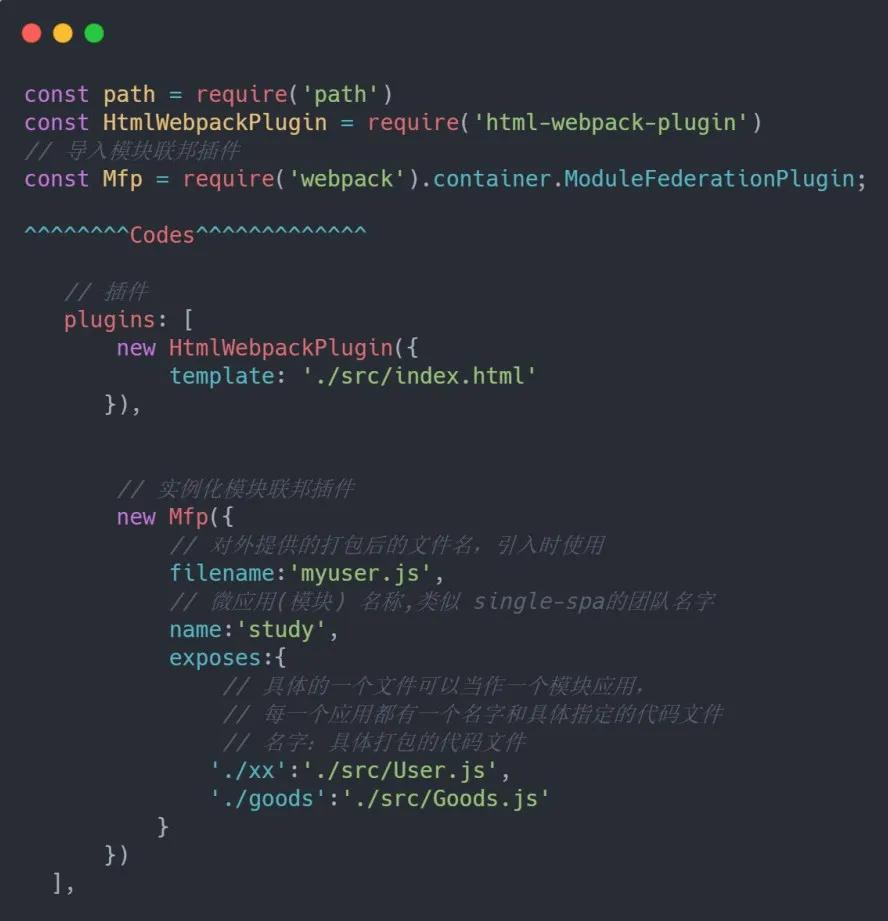
3、导出微应用
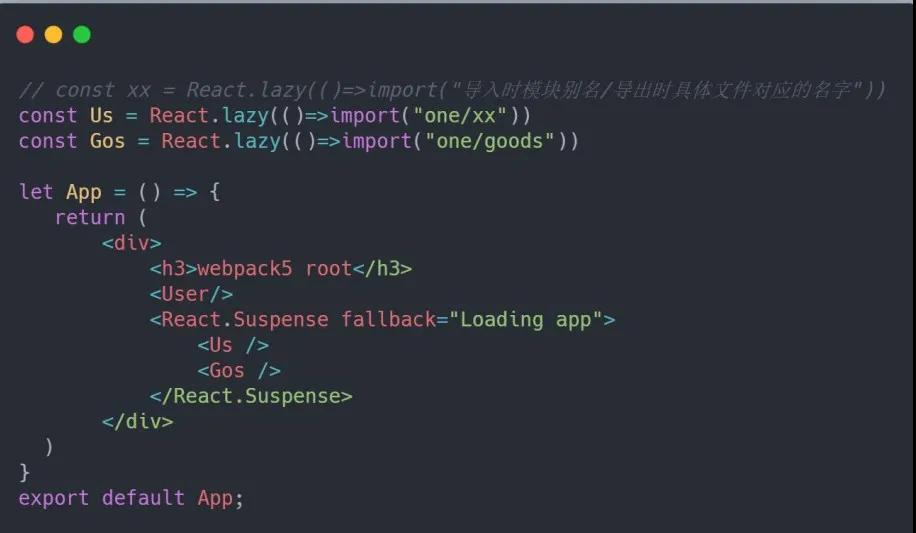
4、导入应用模块
在组件中使用
5、模块联邦实现 Vue3.0 微前端架构
完整代码示例:modulefederationvue3: 基于模块联邦实现的 Vue3.0 微前端架构示例 (gitee.com)
地址:https://gitee.com/xilinglaoshi1/modulefederationvue3
package.json
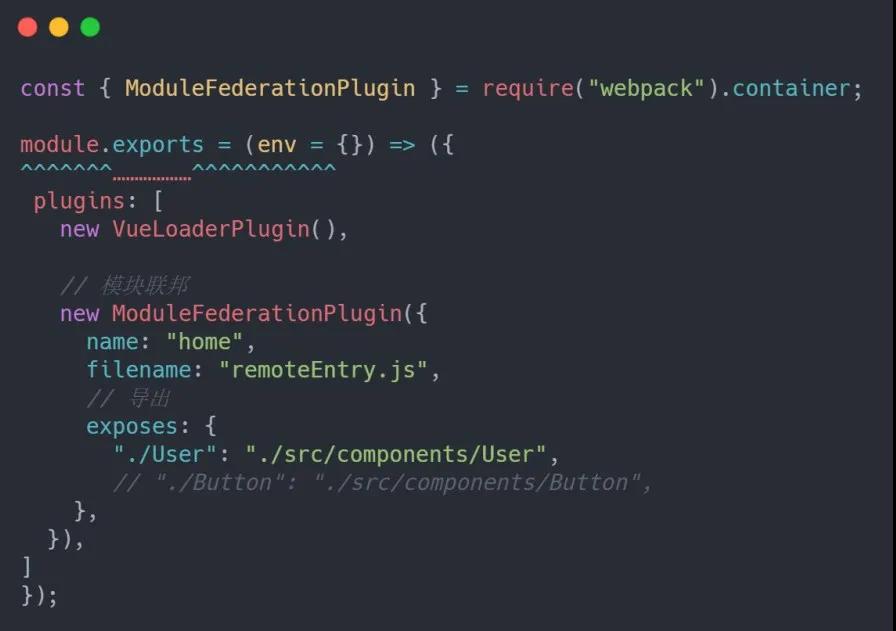
1)在 home 应用中导出模块
home\webpack.config.js
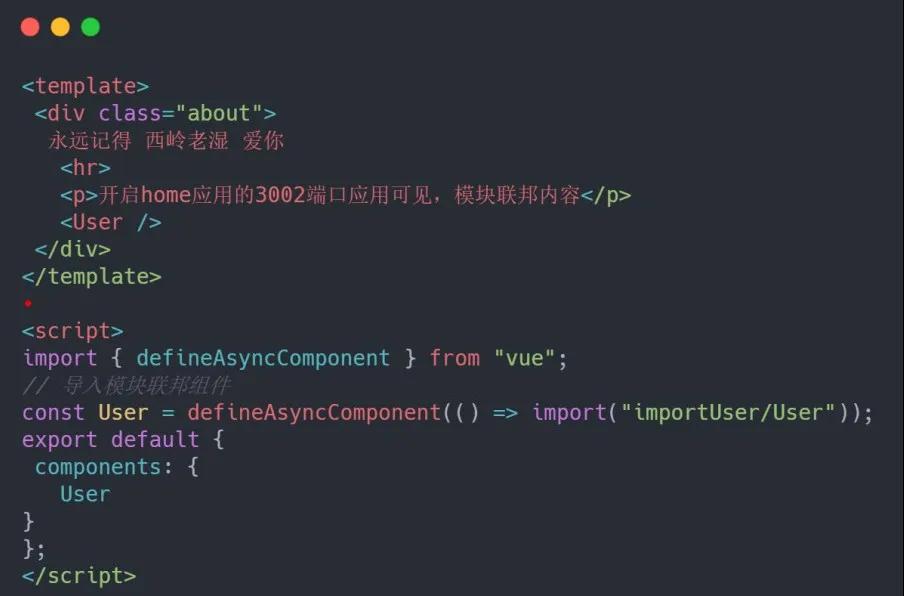
2) 在 layout 应用中导入
layout\webpack.config.js
layout\src\views\About.vue
写好基础代码及对应配置后,分别启动 home 及 layout 两个应用项目就可以在 layout 应用的 about 看到 home 应用中的 User 组件的内容了。