后面的模板是我们做后台管理系统经常所需要的东西。虽然,我们总可以花很多时间从头开始设计自己的模板,但有现在的模板让我们套,节省我们更多时间用来摸鱼,何乐而不为呢。
这些现有出色模板,除了节省时间外,还附带这些好处:
- 内置常用案例的组件
- 跨不同视图的一致样式
- 内置响应式设计
- 技术支持和文档
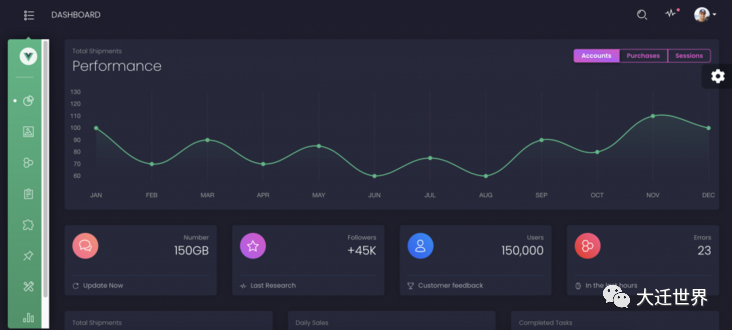
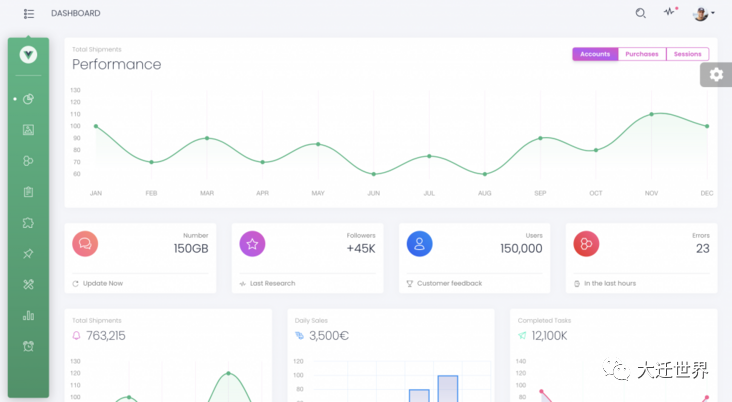
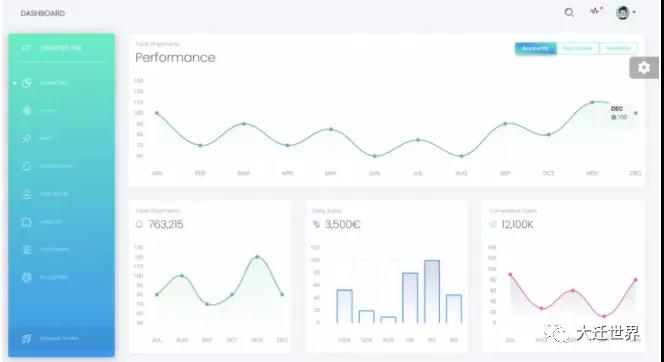
1. Vue Black Dashboard Pro
线上地址:https://demos.creative-tim.com/vue-black-dashboard-pro/?ref=learnvue.co#/dashboard 更多:https://www.creative-tim.com/product/vue-black-dashboard-pro?ref=learnvue.co
Vue Black Dashboard Pro是一个Bootstrap 4 Admin Dashboard,其中包含数十个组件,自定义元素,插件和示例代码,它们可以完美地满足我们的设计需求。
我觉得,该默认的配色方案确实具有美感,可为我们的应用程序提供一定程度的专业水准和修饰感。
同时它也有暗模式和亮模式。此可切换功能确实增加了额外的自定义层,可以使应用程序脱颖而出。
Vue Black Dashboard Pro建立在vue-cli和vue-router之上,且文档也写的很详细。
Vue Black Dashboard Pro 主要特点:
- 基于Bootstrap 4
- 有大量示例的详细文档
- 200多个自定义元素
- Sketch,Vue,SASS 和 HTML 源文件
- 响应式设计
- 暗模式和亮模式
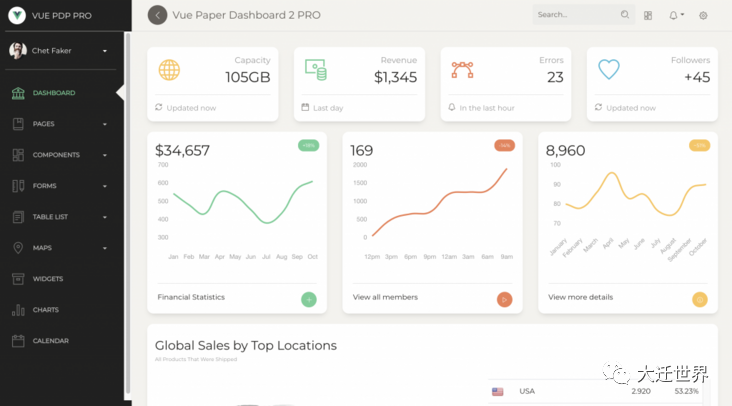
2. Vue Paper Dashboard
线上事例:https://demos.creative-tim.com/vue-paper-dashboard-pro/?_ga=2.230603804.163601398.1609605836-1654756133.1608582691
文档地址:https://www.creative-tim.com/product/vue-paper-dashboard-2-pro?ref=learnvue.co
只需查看 Vue Paper Dashboard 2 Pro 的示例页面,你就可以看到从插件一直到不同组件和元素的细节注意。
我对这个模板比较感兴趣的事是代码库的组织方式,这种组织方式让安装和运行变得非常直观。
主要特点:
- 良好的文档
- 基于Bootstrap 4
- 响应式设计
- 160 多个自定义元素
- 为设计师准备的Photoshop文件
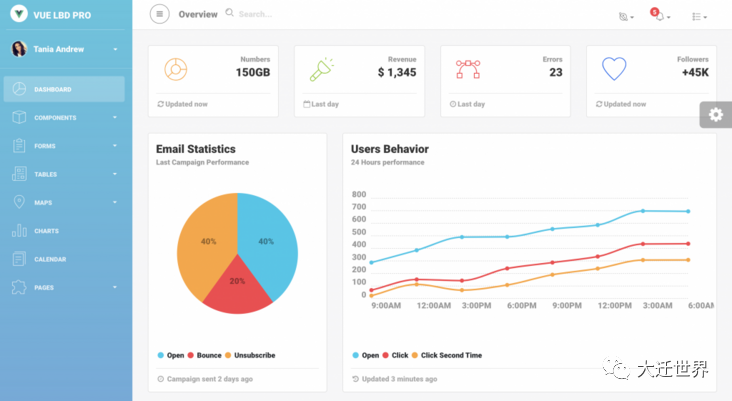
3. Vue Light Bootstrap Dashboard Pro
事例地址:https://demos.creative-tim.com/vue-light-bootstrap-dashboard-pro/?&_ga=2.208068498.163601398.1609605836-1654756133.1608582691#/admin/overview
文档地址:https://www.creative-tim.com/product/vue-light-bootstrap-dashboard-pro?ref=learnvue.co
顾名思义,Vue Light Bootstrap Dashboard Pro是使用 Bootstrap 4和 VueJS构建的。
我真正喜欢的 Vue Light Bootstrap 的 一个原因是,我们可以在各种颜色,背景图像和其他样式之间自定义边栏。
此功能允许开发人员根据自己的特定项目需求来定制。无需数小时的额外编程即可提供自定义的感觉。
主要特点:
- 基于Bootstrap 4
- 160 多个自定义元素
- 响应式设计
- 高度可定制的侧边栏菜单
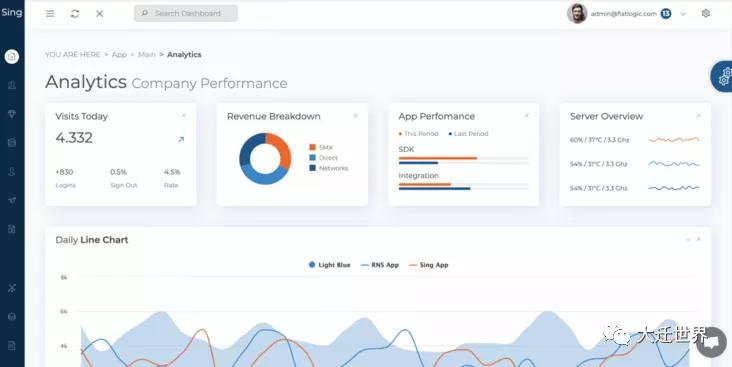
4. Sing App Vue
线上地址:https://flatlogic.com/templates/sing-app-vue/demo
文档地址:https://flatlogic.com/templates/sing-app-vue
Sing App Vue 是使用 Vue2和Bootstrap 4 构建的出色管理模板。我个人非常喜欢此模板的样式,并喜欢其遵循的现代设计原则。
主要特点:
- 响应式设计
- 8 个图表库和 2个 Dashboard
- E-Commerce Section
- Fully Documented Codebase
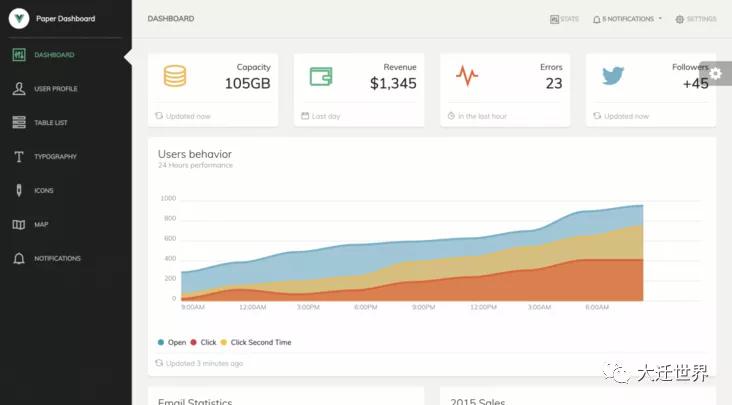
5. Vue Paper Dashboard
示例地址:https://demos.creative-tim.com/vue-paper-dashboard/?_ga=2.133615758.163601398.1609605836-1654756133.1608582691#/dashboard
文档地址:https://www.creative-tim.com/product/vue-paper-dashboard?ref=learnvue.co
这个模板是用 Vue2 和 Bootstrap 3 构建的,非常适合用于原型和证明概念。Vue Paper 仅有16种元素,其它 150种以上的元素则来自付费的Creative Tim,不用免费的 16 种元素,也有很多值得我们学习的地方。
主要特点:
- 免费下载
- 16个以上的自定义元素
- Bootstrap3 管理模板
- 响应式设计
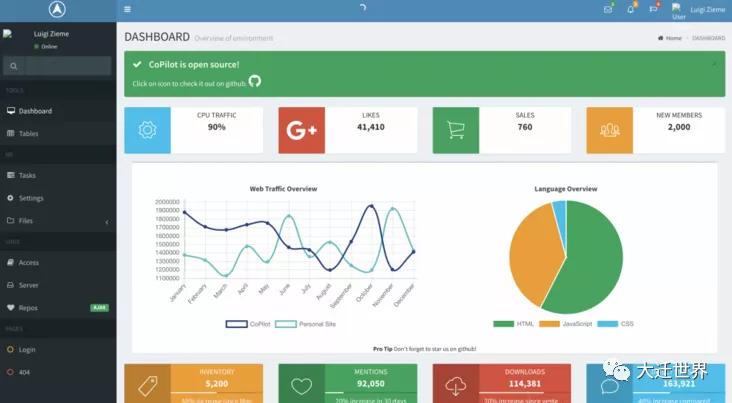
6. CoPilot
线上地址:https://copilot.mistergf.io/ 文档地址:https://github.com/misterGF/CoPilot
CoPilot 是另一个免费的基于 Bootstrap 的响应式管理模板。作为一个开源项目,CoPilot 入门就像克隆 Github 存储库一样容易!
我喜欢 CoPilot 页面顶部的漂亮的加载器动画。加载不同组件时的进度条确实使该应用程序具有现代感和优美感。
主要特点:
- 开源
- 响应式设计
- 干净直观的用户界面
- 快速安装
7. Vuetify Material Dashboard
线上地址:https://demos.creative-tim.com/vuetify-material-dashboard-pro/?_ga=2.4509107.163601398.1609605836-1654756133.1608582691#/
文档:https://www.creative-tim.com/product/vuetify-material-dashboard-pro?ref=learnvue.co
对于具有 Vuetify 框架经验的 Vue开发人员来说,Vuetify Material Dashboard 是一个绝佳的选择。
模板不仅看起来很棒,而且还利用了 Material Design 规范创建了一个干净,可访问的用户界面。颜色很棒,模板易于定制,总体而言,一切都做得很好。
这个模板相比上面的,它附带了 Vuex 来处理状态管理,这个内置的模板有一定的优点。
主要特点:
- 内置 Vuetify
- 内置了对 Vuex 的支持
- 高度可定制的模板
- 200多个自定义元素
- 响应式设计
8. Vue White Dashboard
示例地址:https://demos.creative-tim.com/vue-white-dashboard/ 文档:https://www.creative-tim.com/product/vue-white-dashboard?ref=learnvue.co
Vue White Dashboard 是一个免费的 Bootstrap 4 管理模板。有16个免费元素,3个自定义插件和7个示例页面,对于那些只想寻找一种免费方法来测试其仪表板的人来说,这是一个很好的起点。
主要特点:
- 免费
- Bootstrap4 管理模板
- 响应式设计
- 16个自定义元素
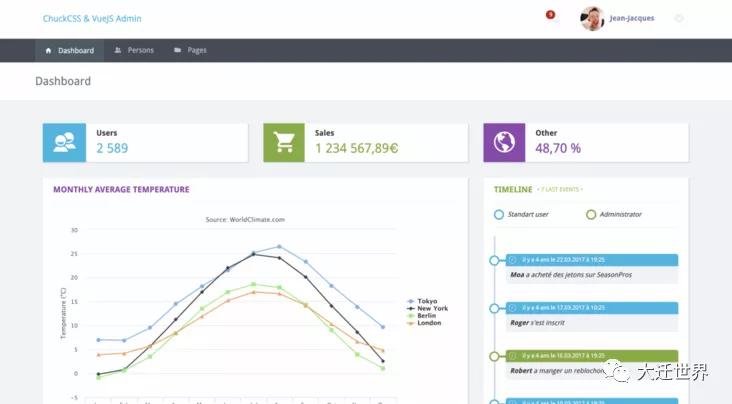
9. Vue Chuck Admin
示例地址:https://alpixel.github.io/vue-chuckadmin/#/
文档地址:https://github.com/alpixel/vue-chuckadmin
此开源 Vue 管理模板基于 ChuckCSS 框架构建。代码中已经添加了许多Vue库,例如vue-router和Vuex。
尽管它可能不是“现成的”,但它确实为开发人员在仪表板的布局,设计和结构上提供了额外的灵活性。
主要特点:
- 开源
- 高度可定制
- 内置Vue库
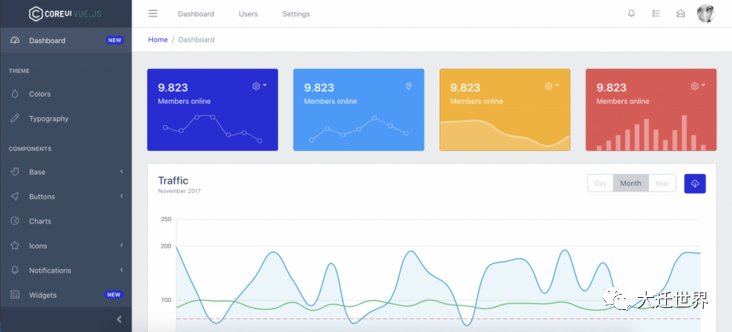
10. CoreUI Vue
线上地址:https://coreui.io/vue/demo/free/3.1.1/#/dashboard 文档地址:https://coreui.io/vue/
CoreUI Vue 是 CoreUI 的免费 Vue 模板。它建立在Bootstrap之上,提供了100多种自定义元素,例如按钮,卡片,图像轮播等等,从而使开发过程变得轻松自如。
我真的很喜欢CoreUI的风格和文档的清晰程度。
主要特点:
- 免费的Vue 模板
- 良好的文档
- 移动端友好,跨浏览器兼容性
- 100多个可重用和可定制的小部件
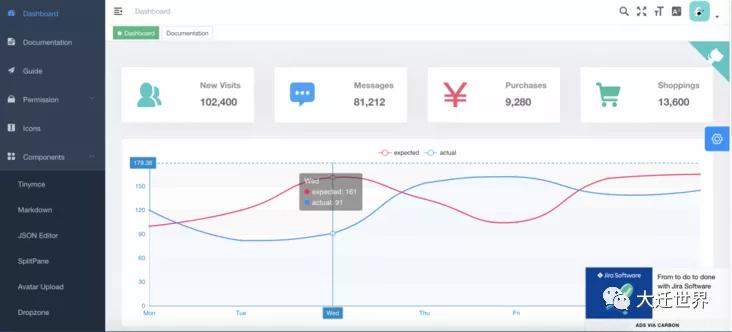
11. Vue Element Admin
线上地址:https://panjiachen.github.io/vue-element-admin/#/login?redirect=%2Fdashboard
文档地址:https://github.com/PanJiaChen/vue-element-admin
Vue Element Admin是另一个开源 Vue 后台模板。它建立在Element UI库的基础之上,Github上的有63K颗星,非常受欢迎。
对于免费工具,Vue Element Admin中包含大量的组件,页面和功能。
借助已内置的登录权限,文本编辑器,数据导出等功能,这对于想要功能强大的后台模板这是一个不错的选择。
主要特点:
- 开源
- 响应式元素
- 众多功能
- 高度可定制
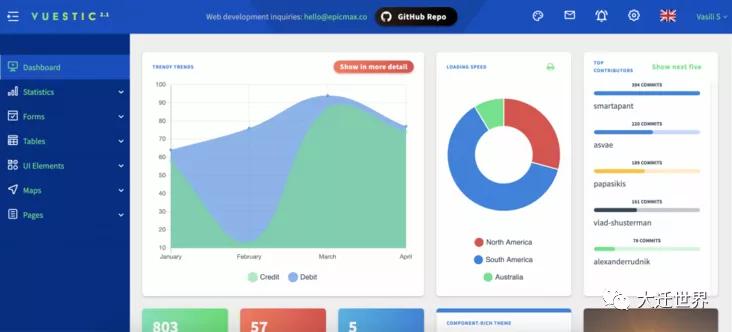
12. Vuestic
线上地址:https://vuestic.epicmax.co/admin/dashboard 文档地址:https://github.com/epicmaxco/vuestic-admin
Vuestic Admin 是一个免费的Vue.js管理模板,包含44+自定义UI组件。
Vuestic Adminn 具有高度可定制性,可以满足我们的任何仪表板需求,并且设计是一种时尚,专业的方式来显示数据。
主要特点:
- 免费管理模板
- 高度可定制的44+元素
- 多个主题
- 响应式设计
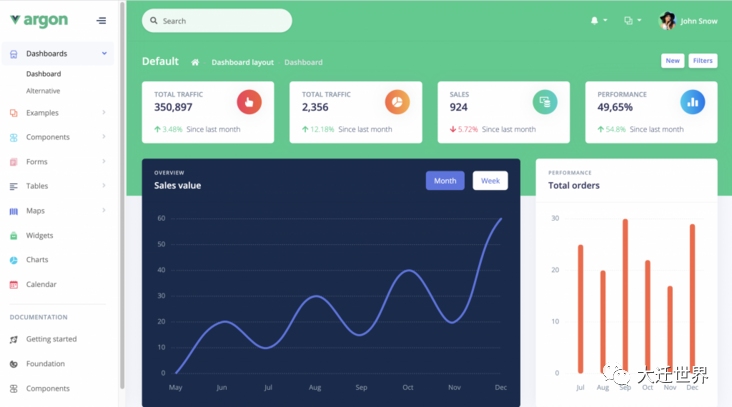
13. Bootstrap Vue Argon Dashboard Pro
从视觉上来说,Creative Tim 的这个仪表板是我最喜欢的仪表板之一。所有元素看起来都非常干净,可以高效地显示数据,并且所有内容都非常易于定制。
拥有200多个可以使用SASS样式进行修改的组件,使用此模板可以轻松进行开发。
主要特点:
- 200 +的元素
- 响应式 Bootstrap 仪表板
- 17个自定义插件
- 优秀的文档
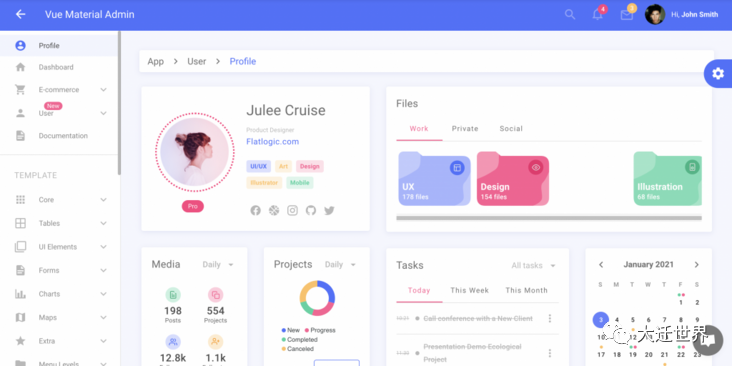
14. Vue Material Template
线上地址:https://flatlogic.com/templates/vue-material-template-full/demo 文档地址:https://flatlogic.com/templates/vue-material-template-full
Vue Material Admin Template是一个基于Vue的Material Design后台管理模板,使用Vuetifyjs作为基础的框架。
主要特点:
- 流畅的响应式设计
- 基于Vuetify和 Material Design
- 三种颜色主题和深色模式
- Vuex和Vue-Router支持
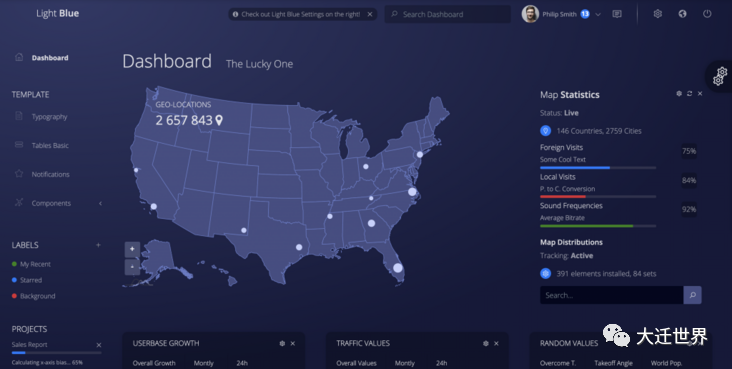
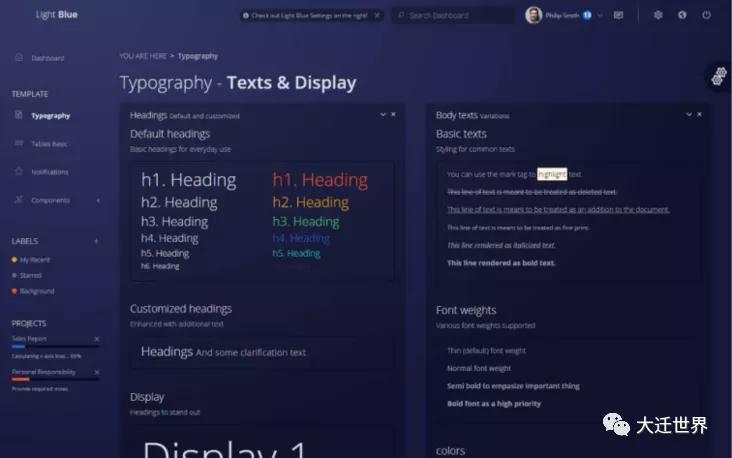
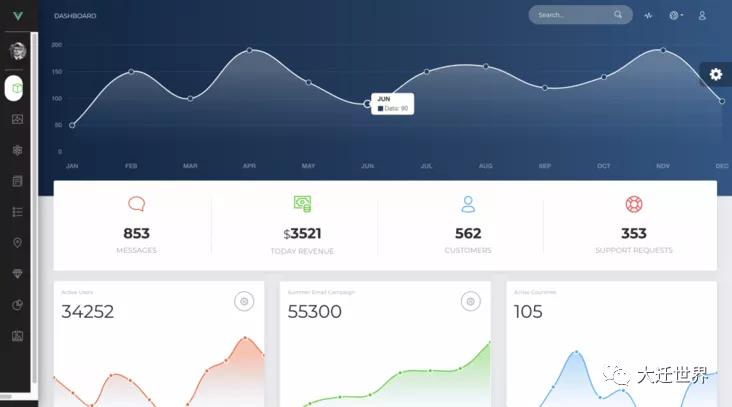
15. Light Blue Vue Lite
浅蓝主题Vue管理模板(Light Blue Vue Admin)是一个免费的Vue.js和Bootstrap 4仪表板模板,设计独特、具有稍微透明的小部件和渐变背景。
浅蓝主题Vue管理模板(Light Blue Vue Admin)可以轻松为IoT仪表板、SAAS启动、预订管理系统或任何其他Web应用程序构建管理界面。
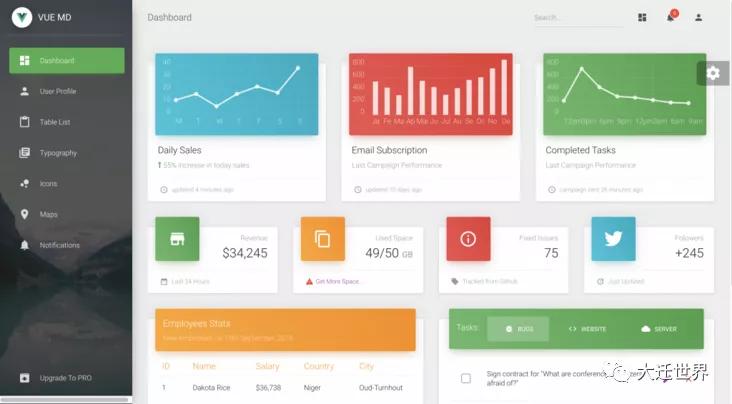
16. Vue Material Dashboard
Vue Material Dashboard是使用Vue Material的另一个免费资源。这是构建快速应用程序的绝佳模板,它甚至可以用于大型应用程序。
代码本身有很好的文档说明,易于定制,甚至Vue Router已经为您设置好了。
主要特点:
- 免费模板
- 使用 Vue Material
- 良好的文档记录
线上地址:https://demos.creative-tim.com/vue-material-dashboard/
文档地址:https://www.creative-tim.com/product/vue-material-dashboard?ref=learnvue.co
17. Vue Now UI Dashboard Pro
线上地址:https://demos.creative-tim.com/vue-now-ui-dashboard-pro/?_ga=2.201309230.163601398.1609605836-1654756133.1608582691#/dashboard
文档:https://www.creative-tim.com/product/vue-now-ui-dashboard-pro?ref=learnvue.co
~完,我是刷碗智,我要去刷碗了,骨的白!
作者:Matt Maribojoc 译者:前端小智 来源:stackabuse
原文:https://learue.co/2021/01/top-15-profeional-vue-admin-dashboard-templates-2021/
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。