本文转载自微信公众号「勾勾的前端世界」,作者 西岭。转载本文请联系勾勾的前端世界公众号。
(一)创建基于 React 的微应用
1、创建 React 微应用
创建应用:create-single-spa,注意组织及项目名字,后面注册微应用是会用到:
1. 应用目录输入 todos
2. 框架选择 react
修改应用端口 && 启动应用
启动应用:npm start
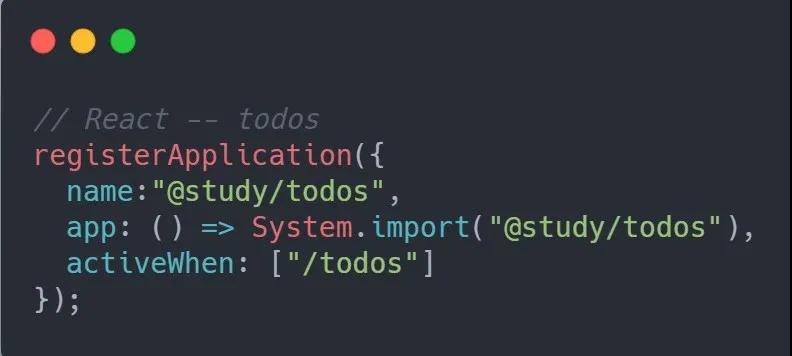
2、注册应用
将 React 项目的入口文件注册到基座应用 (容器应用) 中
\container\src\study-root-config.js:
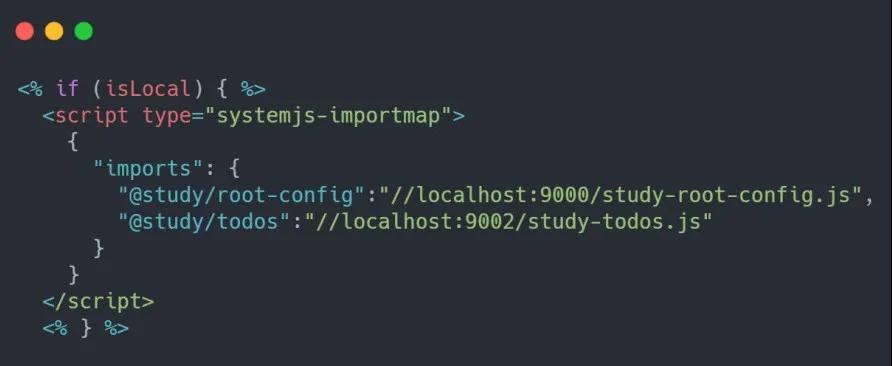
指定微前端应用模块的引用地址:
(可以直接访问对应应用服务器,有提示 URL 加载地址)
指定公共库的访问地址,默认情况下,应用中的 react 和 react-dom 没有被 webpack 打包,single-spa 认为它是公共库,不应该单独打包。
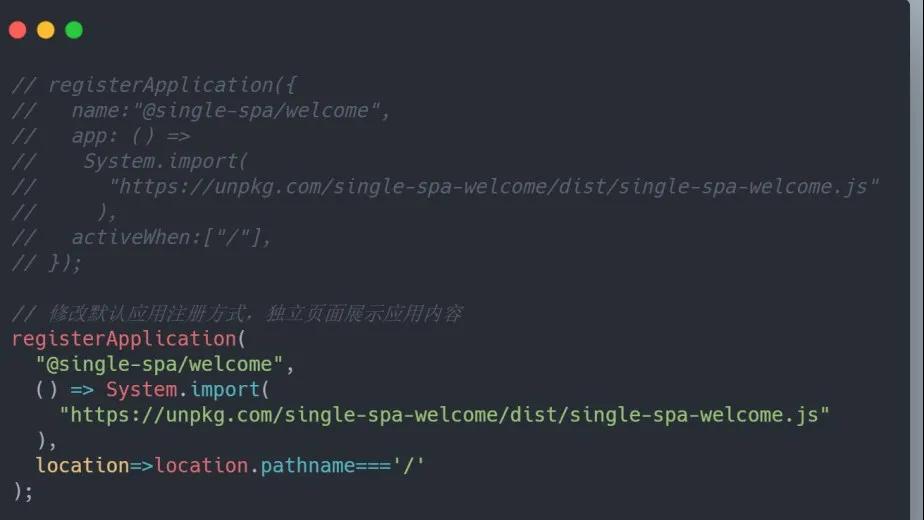
修改默认应用代码,已独立页面展示应用内容
container\src\study-root-config.js
3、指定应用渲染位置
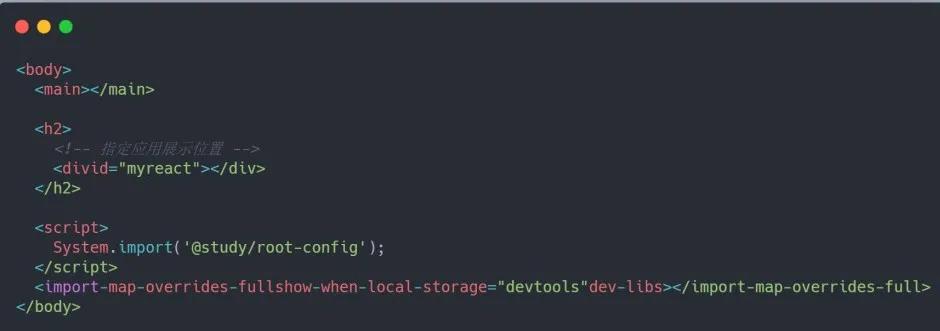
micro\container\src\index.ejs
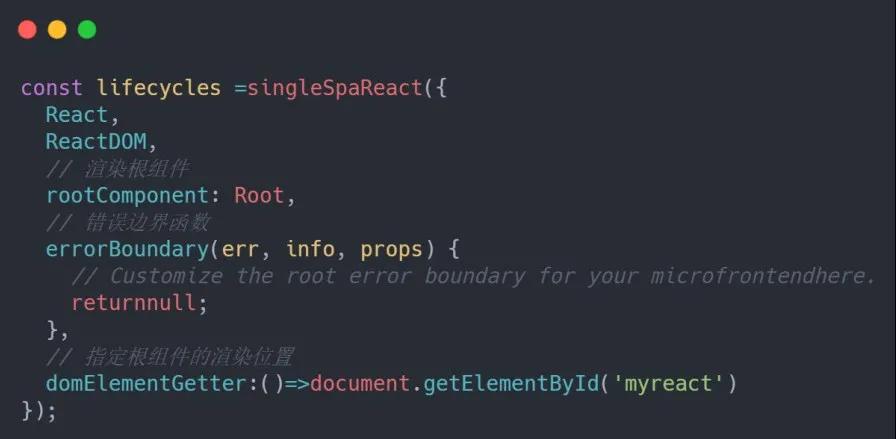
micro\todos\src\study-todos.js
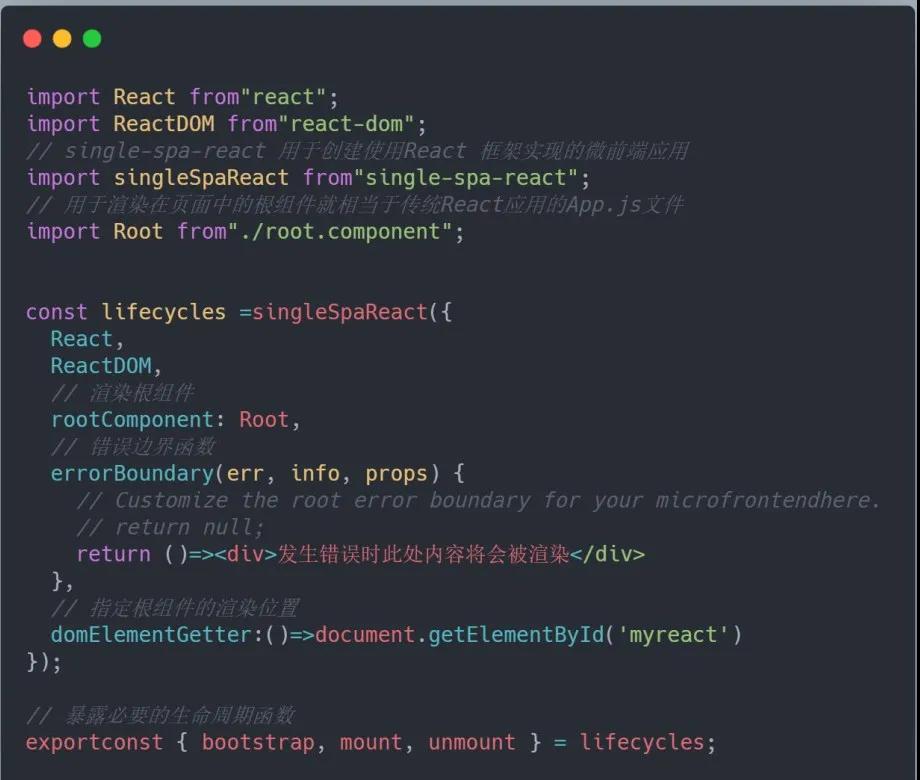
4、React 应用代码解析
micro\todos\src\study-todos.js
5、React 微前端路由配置
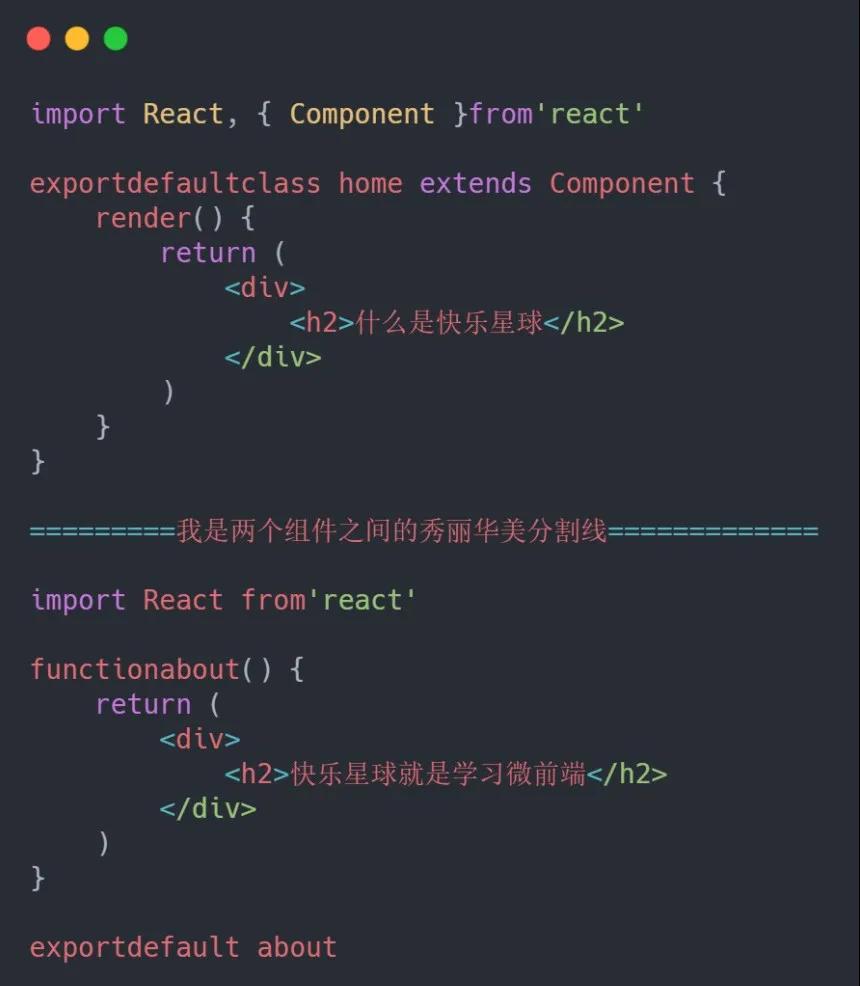
准备好两个路由组件
micro\todos\src\home.js &µ\todos\src\about.js
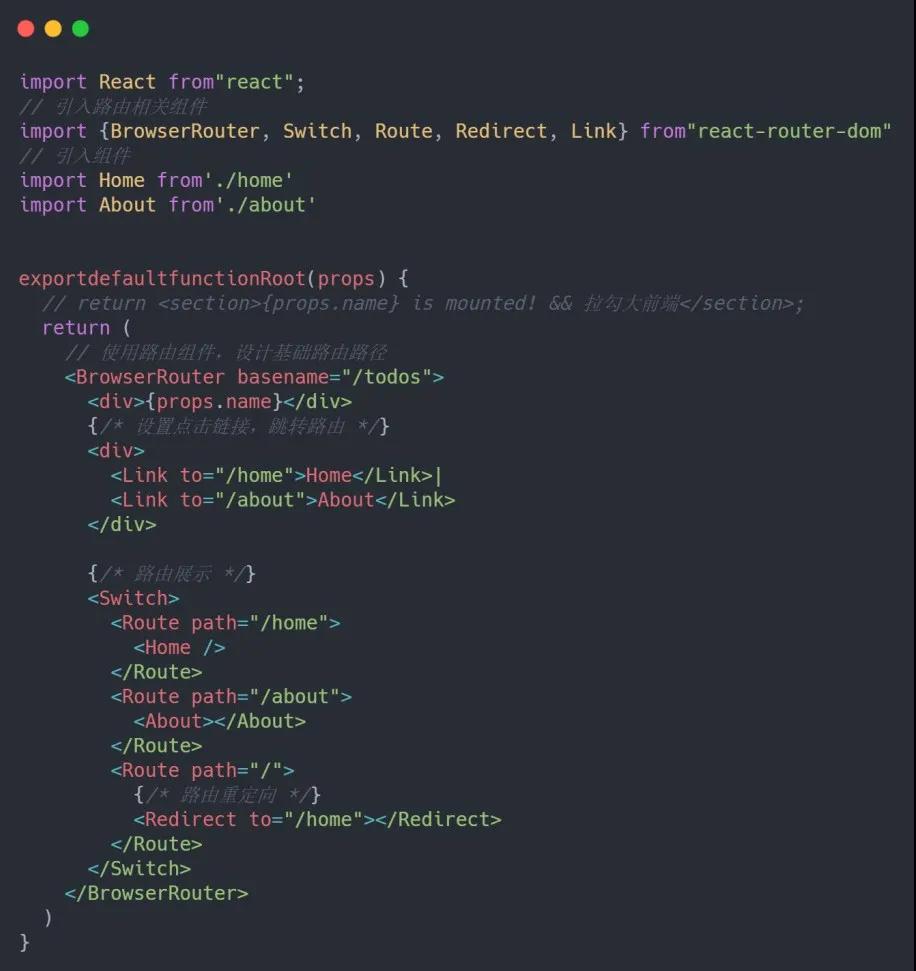
micro\todos\src\root.component.js
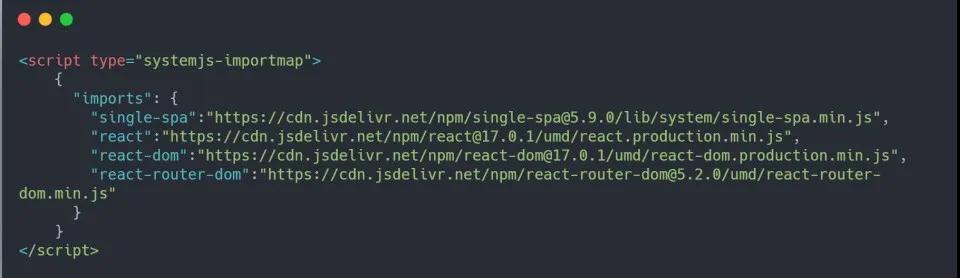
路由文件已公共模块引入,\micro\container\src\index.ejs
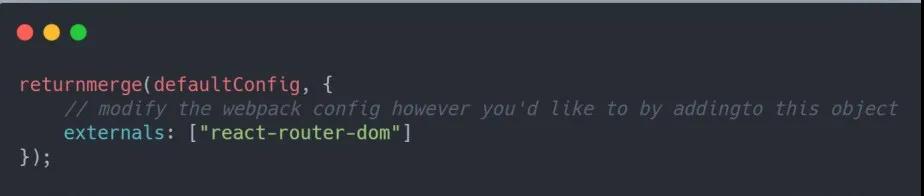
修改 webpack 配置文件,排除路由模块打包,micro\todos\webpack.config.js
(二)创建基于 Vue 的微应用
1、创建应用
创建应用:create-single-spa
1. 项目文件夹填写 realworld
2. 框架选择 Vue
3. 生成 Vue 2 项目
因为 vue && vue-router 需要通过公共模块打包,所以,在应用内部需要配置不打包
micro\realworld\vue.config.js
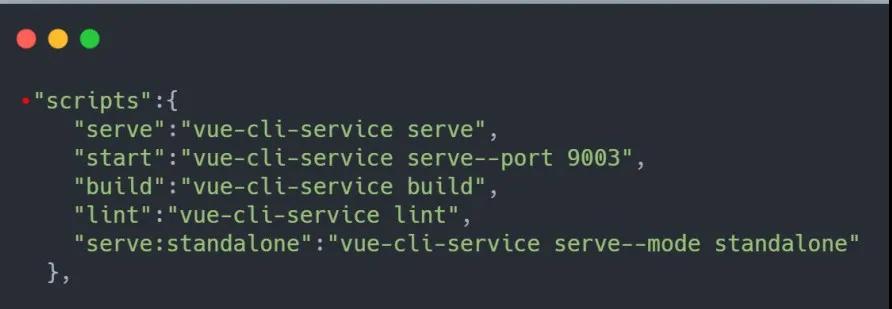
修改项目启动命令:micro\realworld\package.json
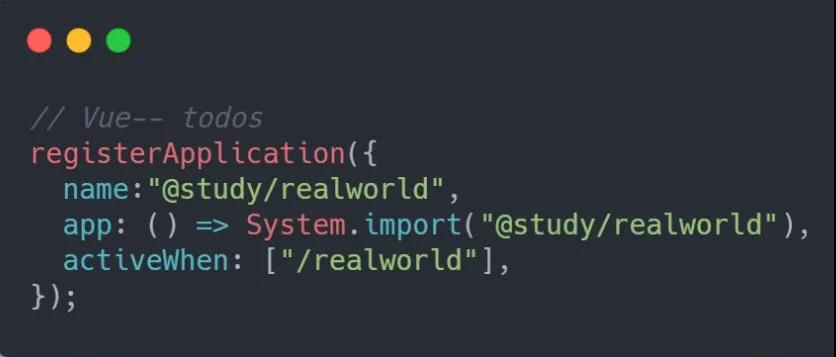
注册应用:micro\container\src\study-root-config.js
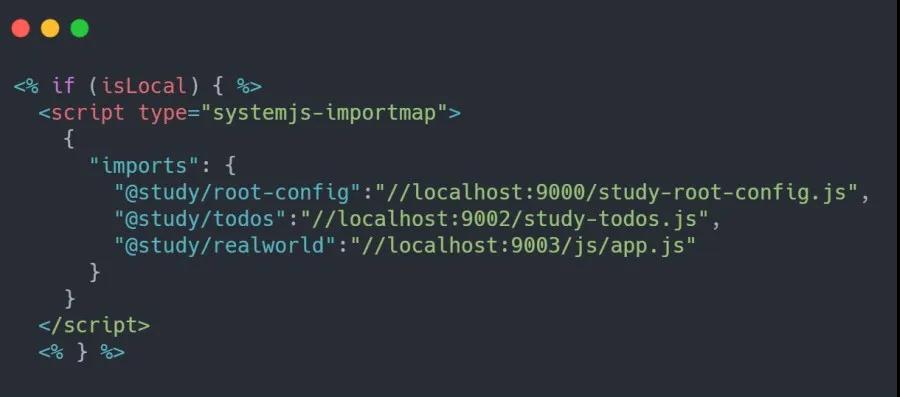
micro\container\src\index.ejs
加载 vue && vue-router
导入应用,应用地址可以直接访问应用后,在浏览器的提示中获取。
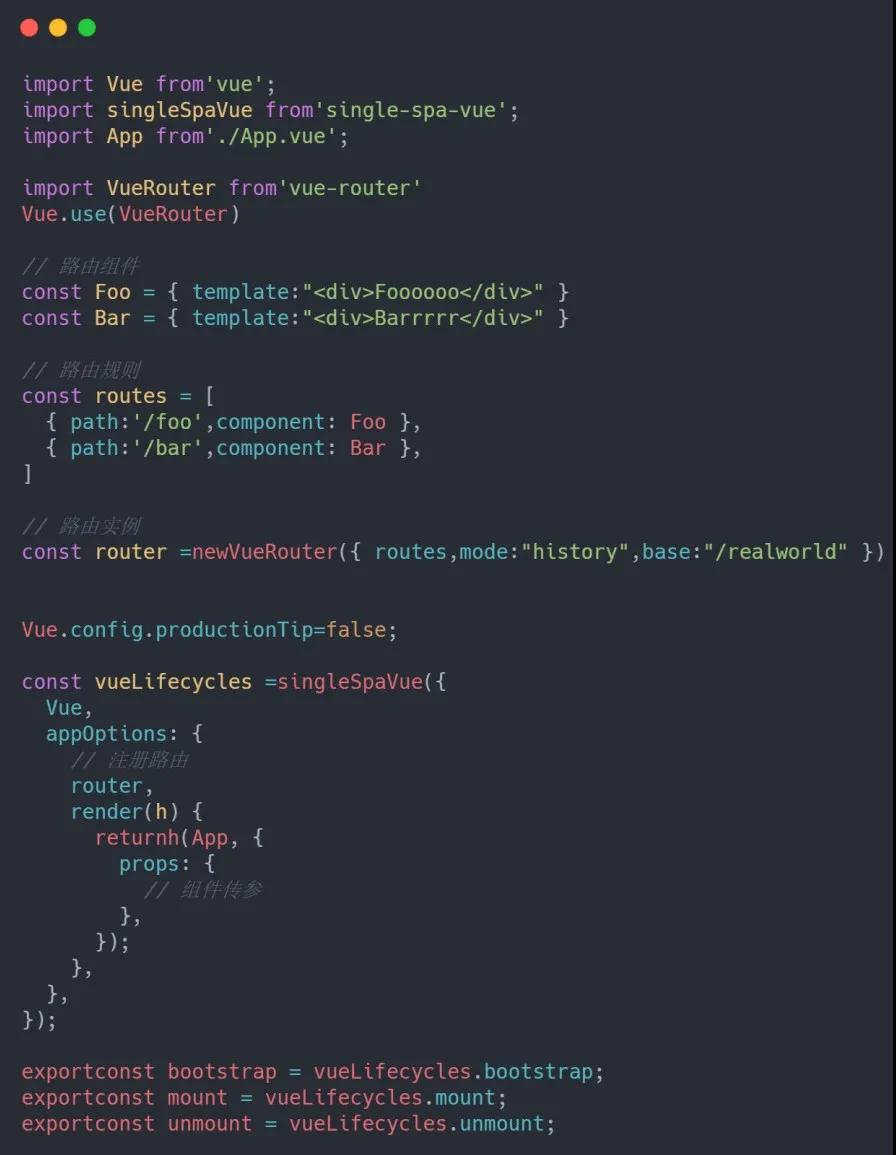
2、应用路由配置
\micro\realworld\src\main.js
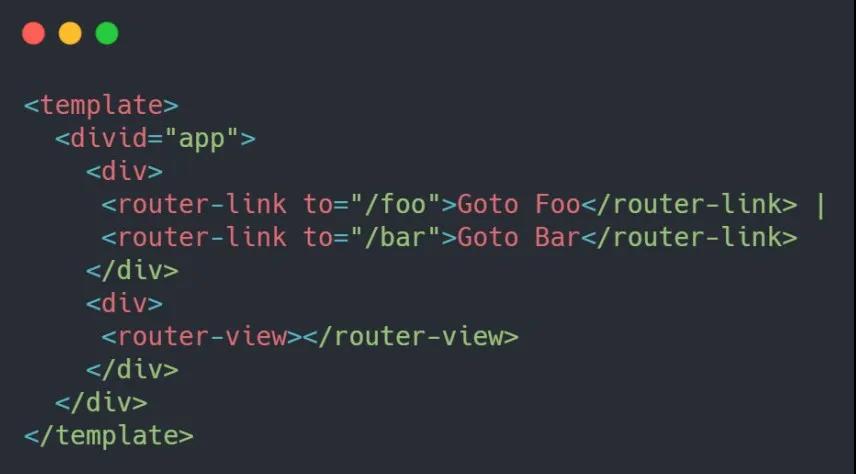
micro\realworld\src\App.vue
(三)创建 utility modules
1、utility 独立应用创建
用于放置跨应用共享的 JavaScript 逻辑,它也是独立的应用,需要单独构建单独启动。
1. 创建应用:create-single-spa
1) 文件夹填写 tools
2 ) 应用选择 in-browser utility module(styleguide, api cache, etc)
2. 修改端口,启动应用, \micro\tools\package.json
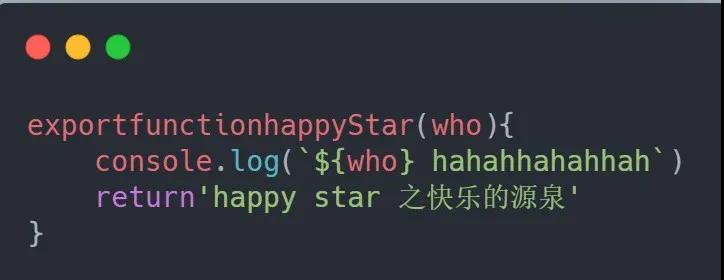
导出公共方法:micro\tools\src\study-tools.js
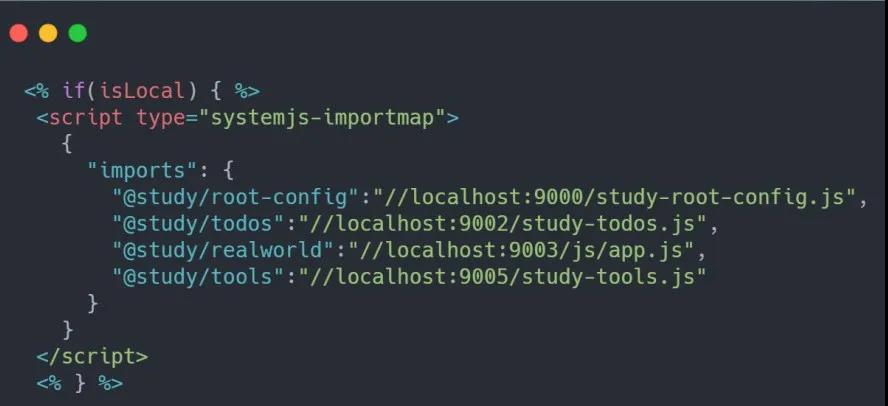
在模板文件中声明应用模块访问地址 : micro\container\src\index.ejs
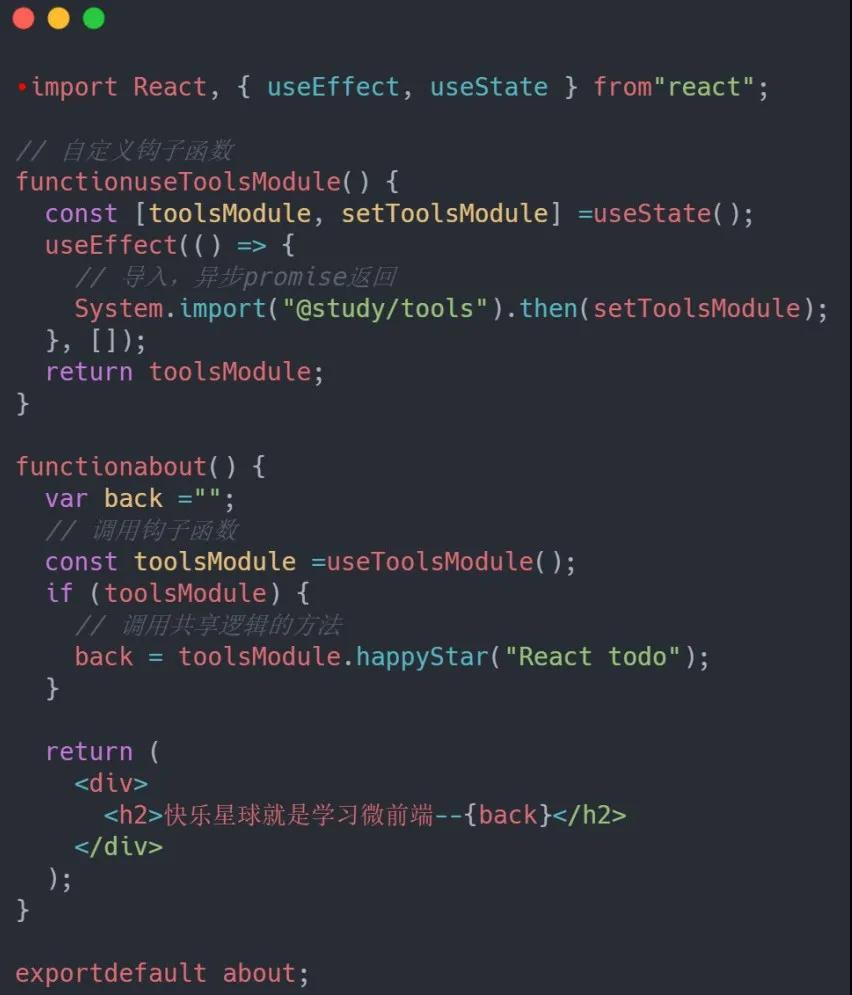
2、在 React 应用中使用该方法
MicroFrontends\micro\todos\src\about.js
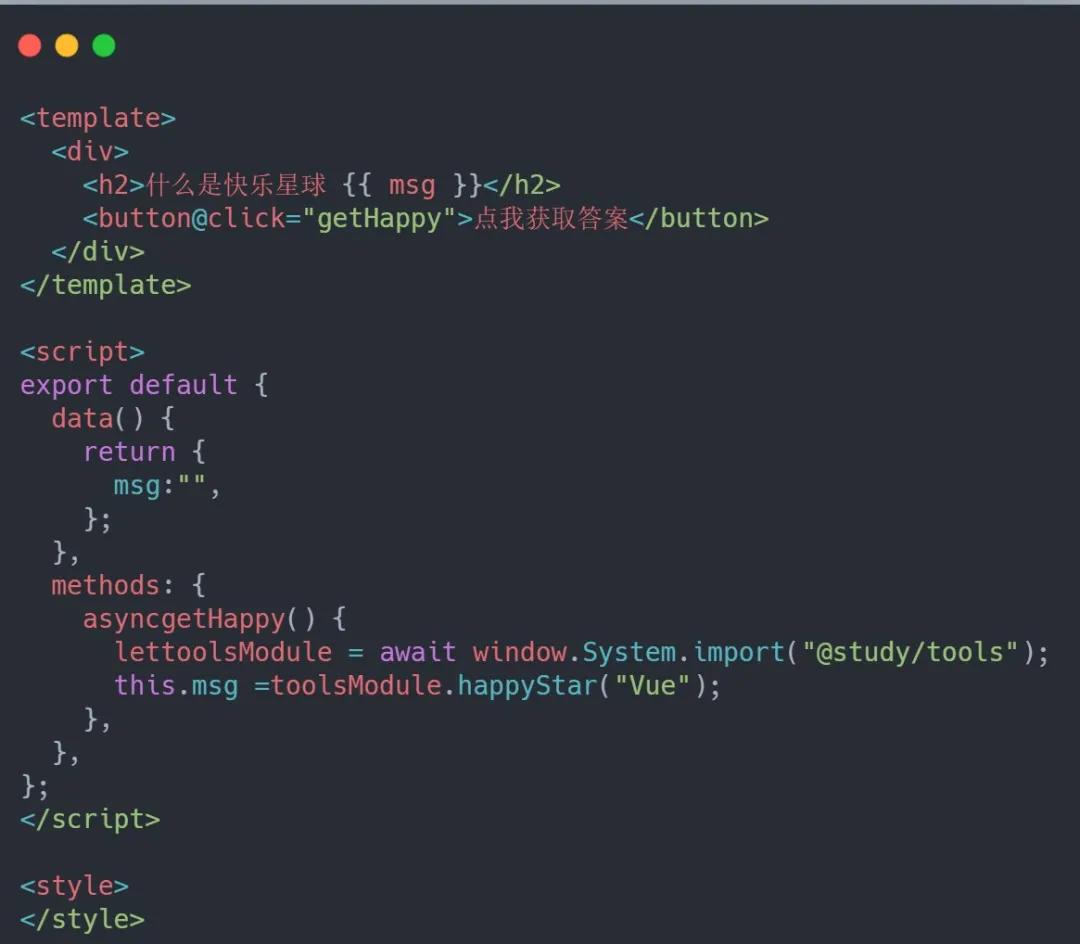
3、在 Vue 应用中使用该方法
micro\realworld\src\main.js
micro\realworld\src\components\Foo.vue